H5新标签(适合新手入门)
H5新标签
文档类型设定
document
HTML: sublime 输入 html:4s
XHTML: sublime 输入 html:xt
HTML5 sublime 输入 html:5 <!DOCTYPE html>
字符设定
<meta http-equiv="charset" content="utf-8">:HTML与XHTML中建议这样去写
<meta charset="utf-8">:HTML5的标签中建议这样去写
常用新标签
w3c 手册中文官网 : http://w3school.com.cn/
header:定义文档的页眉 头部
nav:定义导航链接的部分
footer:定义文档或节的页脚 底部
article:定义文章。
section:定义文档中的节(section、区段)
aside:定义其所处内容之外的内容 侧边
<header> 语义 :定义页面的头部 页眉</header>
<nav> 语义 :定义导航栏 </nav>
<footer> 语义: 定义 页面底部 页脚</footer>
<article> 语义: 定义文章</article>
<section> 语义: 定义区域</section>
<aside> 语义: 定义其所处内容之外的内容 侧边</aside>
datalist 标签定义选项列表。请与 input 元素配合使用该元素
<input type="text" value="输入明星" list="star"/> <!-- input里面用 list -->
<datalist id="star"> <!-- datalist 里面用 id 来实现和 input 链接 -->
<option>刘德华</option>
<option>刘若英</option>
<option>刘晓庆</option>
<option>郭富城</option>
<option>张学友</option>
<option>郭郭</option>
</datalist>
fieldset 元素可将表单内的相关元素分组,打包 legend 搭配使用
<fieldset>
<legend>用户登录</legend> 标题
用户名: <input type="text"><br /><br />
密 码: <input type="password">
</fieldset>
新增的input type属性值:
|
类型 |
使用示例 |
含义 |
|
|
<input type="email"> |
输入邮箱格式 |
|
tel |
<input type="tel"> |
输入手机号码格式 |
|
url |
<input type="url"> |
输入url格式 |
|
number |
<input type="number"> |
输入数字格式 |
|
search |
<input type="search"> |
搜索框(体现语义化) |
|
range |
<input type="range"> |
自由拖动滑块 |
|
time |
<input type="time"> |
小时分钟 |
|
date |
<input type="date"> |
年月日 |
|
datetime |
<input type="datetime"> |
时间 |
|
month |
<input type="month"> |
月年 |
|
week |
<input type="week"> |
星期 年 |
常用新属性
|
属性 |
用法 |
含义 |
|
placeholder |
<input type="text" placeholder="请输入用户名"> |
占位符 当用户输入的时候 里面的文字消失 删除所有文字,自动返回 |
|
autofocus |
<input type="text" autofocus> |
规定当页面加载时 input 元素应该自动获得焦点 |
|
multiple |
<input type="file" multiple> |
多文件上传 |
|
autocomplete |
<input type="text" autocomplete="off"> |
规定表单是否应该启用自动完成功能 有2个值,一个是on 一个是off on 代表记录已经输入的值 1.autocomplete 首先需要提交按钮 <br/>2.这个表单您必须给他名字 |
|
required |
<input type="text" required> |
必填项 内容不能为空 |
|
accesskey |
<input type="text" accesskey="s"> |
规定激活(使元素获得焦点)元素的快捷键 采用 alt + s的形式 |
综合案例
<form action="">
<fieldset>
<legend>学生档案</legend>
<label for="userName">姓名:</label>
<input type="text" name="userName" id="userName" placeholder="请输入用户名"> <br>
<label for="userPhone">手机号码:</label>
<input type="tel" name="userPhone" id="userPhone" pattern="^1\d{10}$"><br>
<label for="email">邮箱地址:</label>
<input type="email" required name="email" id="email"><br>
<label for="collage">所属学院:</label>
<input type="text" name="collage" id="collage" list="cList" placeholder="请选择"><br>
<datalist id="cList">
<option value="前端与移动开发学院"></option>
<option value="java学院"></option>
<option value="c++学院"></option>
</datalist><br>
<label for="score">入学成绩:</label>
<input type="number" max="100" min="0" value="0" id="score"><br>
<form action="">
<fieldset>
<legend>学生档案思密达</legend>
<label>姓名: <input type="text" placeholder="请输入学生名字"/></label> <br /><br />
<label>手机号: <input type="tel" /></label> <br /><br />
<label>邮箱: <input type="email" /></label> <br /><br />
<label>所属学院: <input type="text" placeholder="请选择学院" list="xueyuan"/>
<datalist id="xueyuan">
<option>java学院</option>
<option>前端学院</option>
<option>php学院</option>
<option>设计学院</option>
</datalist>
<br /><br />
<label>出生日期: <input type="date" /></label> <br /><br />
<label>成绩: <input type="number" /></label> <br /><br />
<label>毕业时间: <input type="date" /></label> <br /><br />
<input type="submit" /> <input type="reset" />
</fieldset>
</form>
<label for="inTime">入学日期:</label>
<input type="date" id="inTime" name="inTime"><br>
<label for="leaveTime">毕业日期:</label>
<input type="date" id="leaveTime" name="leaveTime"><br>
<input type="submit">
</fieldset>
</form>
多媒体标签
embed:标签定义嵌入的内容
audio:播放音频
video:播放视频
多媒体 embed(会使用)
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
多媒体 audio
HTML5通过<audio>标签来解决音频播放的问题。
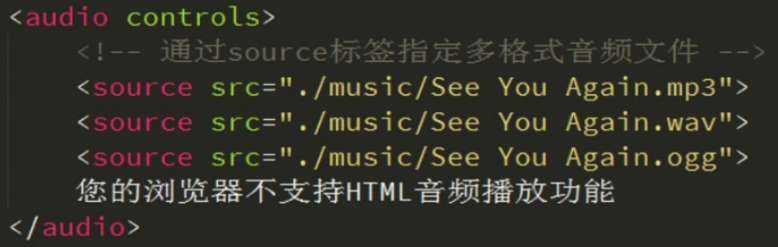
使用相当简单,如下图所示

并且可以通过附加属性可以更友好控制音频的播放,如:
autoplay 自动播放
controls 是否显不默认播放控件
loop 循环播放 如果这个属性不写 默认播放一次 loop 或者 loop = “loop” 表示无限循环
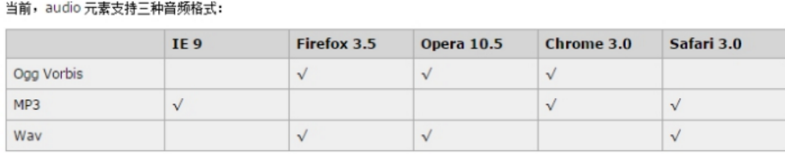
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图
<source> 标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择

多媒体 video
HTML5通过<audio>标签来解决音频播放的问题。
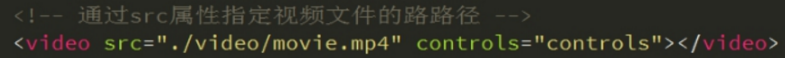
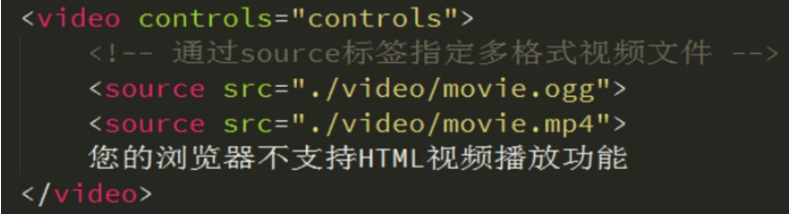
同音频播放一样,<video>使用也相当简单,如下图
同样,通过附加属性可以更友好的控制视频的播放
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
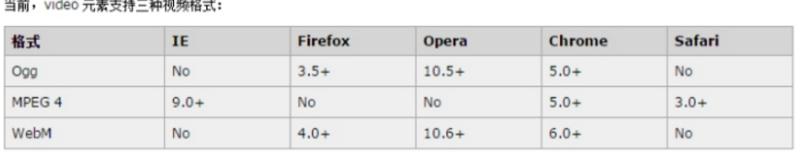
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图

H5新标签(适合新手入门)的更多相关文章
- H5新标签
1. H5新标签 语义标签: <article>定义文章</article><aside>定义文章侧边栏</aside> <figure>定 ...
- 前端基础小标签3 H5新标签
第二部分H5的新标签一.<!-- mark标签 1.用于显示页面中需要重点关注的内容,就像看书需要用荧光笔划重点一样 2.浏览器通常会用黄色显示m ...
- 处理H5新标签方法
语义化 HTML5中加入了更加具有语义化的标签,比如header,nav,footer等,可以为搜索引擎优化,让爬虫能更好地理解网页结构. 但是对于新标签的兼容性不是很好,IE9以下旧版本不支持新的语 ...
- ie8以下不兼容h5新标签的解决方法
HTML5新添了一些语义化标签,他们能让代码语义化更直观易懂,有利于SEO优化.但是此HTML5新标签在IE6/IE7/IE8上并不能识别,需要进行JavaScript处理. 解决思路就是用js创建h ...
- CSS超全笔记(适合新手入门)
CSS CSS初识 CSS(Cascading Style Sheets) 美化样式 CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体.大小.对齐方式等 ...
- HTML笔记(适合新手入门)
HTML Web 标准构成 Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合. 主要包括结构(Structure).表现(Presentation)和行为(Behavior ...
- 让不支持h5新标签的浏览器支持新标签
把这段js加到页面的头部就可以了,创建想让浏览器支持的标签即可 //条件判断是否支持 h5 if(window.applicationCache){ alert("支持h5") } ...
- H5 新标签用法及解释
HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要插件的丰富性网络应用服务(p ...
- h5新标签介绍
html5新增了一些标签 这些标签都是语义标签,可以帮助我们更好的理解,代码中的意思:(都是双标签) 案例: 将语义标签翻译过来为 <div class="header"&g ...
随机推荐
- maya2014卸载/安装失败/如何彻底卸载清除干净maya2014注册表和文件的方法
maya2014提示安装未完成,某些产品无法安装该怎样解决呢?一些朋友在win7或者win10系统下安装maya2014失败提示maya2014安装未完成,某些产品无法安装,也有时候想重新安装maya ...
- 二进制加法Java实现
二进制整数的Java实现 任意两个二进制数(不论在什么位置)相加,只可能出现4种情况.它们是: 0+0=0 1+0=0+1=1 1+1=10=0+向高一位的进位1 1+1+1=11=1+向高一位的进位 ...
- Eclipse 中 Debug 时鼠标悬停无法查看变量值
问题描述:Eclipse在Debug模式下,当鼠标移动到某个变量上面时不自动显示该变量对应的值. 解决方法:在Eclipse中点击 Window->Preferences->Java-&g ...
- css3 动画与display:none冲突的解决方案
概述 css不能在display:none和display:block之间进行动画,并且也不能在height:0和height:auto之间进行动画.这里我研究了一下在display:none和dis ...
- Linux - 修改内核启动顺序及删除无用内核
现象: CentOS7开机启动界面显示多个内核选项 原因: 正常情况下,有两个启动项,一个是"正常启动",另一个是"救援模式启动"(rescue). 如果启动项 ...
- Unity 处理预设中的中文
Unity 处理预设中的中文 需求由来 项目接入越南版本 需要解决的文本问题 获取UI预设Label里面的中文(没被代码控制)提供给越南 Label里面的中文替换成越南文 解决流程 迭代获取Asset ...
- 【PaddlePaddle】自然语言处理:句词预测
前言 预测词汇的相关性算是自然语言中的HelloWolrd.本文主要根据百度PaddlePaddle示例word2vec,对句子中下一个单词的预测.该示例使用4个词语来预测下一个词. 1. 数据集以及 ...
- 使用Charles抓取APP之HTTPS请求
Charles是一款非常好用的抓包工具,通常使用它来进行APP开发抓包调试,尤其是HTTPS请求. 一.安装Charles 去官网(https://www.charlesproxy.com/)下载软件 ...
- Java 容器源码分析之ConcurrentHashMap
深入浅出ConcurrentHashMap(1.8) 前言 HashMap是我们平时开发过程中用的比较多的集合,但它是非线程安全的,在涉及到多线程并发的情况,进行put操作有可能会引起死循环,导致CP ...
- C/C++和Lua是如何进行通信的?
为了实现Lua和其他语言之间的通信,Lua虚拟机为C/C++提供了两个特性: Lua_State状态机 lua_State主要是管理一个lua虚拟机的执行环境, 一个lua虚拟机可以有多个执行环境.L ...
