5天揭秘js高级技术-第一天
一、基础杂记
1. document.write()
<script type="text/javascript">
document.write('<h2>我爱你</h2>');
</script>
document.write
2. 变量必须声明才能使用:
使用var声明:局部变量;
没有使用var声明:全局变量;
3. 数据类型:
String:字符串 ‘’ ,“”;
Number:数字;
Boolean:布尔型;
Undefined:未定义,只是声明了变量,但没有赋值;
Null:空;
Object:对象(数组,函数等);
4. prompt:
var num=prompt("请输入:");//弹出输入对话框,并将输入值传递给num;
alert(num);
prompt
二、函数:
1. 引用传递实例:
//按引用传递的对象函数实例:
var p1=new Object();
function display(obj){
obj.name='lisi';
}
p1.name='zhangsan';
display(p1);
alert(p1.name);//结果:'lisi'
引用传递
2. 匿名函数:
1)函数名就是首地址;
<script type="text/javascript">
//匿名函数
var i=0;
function display(){
alert('hello!');
}
i=display();//变量i的值为函数的返回值,且立刻执行display这个函数,'()'有立刻执行的作用;
i=display;//变量i指向了这个函数的首地址;
i();
</script>
2)匿名函数演变:
var j=function display1(){//此时的display名称已经没有意义;
alert('nihao!');
}
j();
var k=function(){
alert('nihao!');
};
k();
3)自调用匿名函数:
<script type="text/javascript">
//没有任何变量指向这个函数的首地址;
//用()将函数括起来,相当于得到函数的收地址,后面的()相当于立即执行这个函数;
//自调用匿名函数也可以传递参数
(function(index){
alert('hello,js:'+index);
})(10); </script>
//结果:10;
这种写法的好处:可以避免代码库中的函数重命名的问题,并且以上代码只会在运行时执行一次,一般用作初始化工作;
3. 全局变量和局部变量:
在函数内部定义(用var定义,如果没有用var定义,也是全局的变量)的变量是局部变量,否则是全局变量;
<script type="text/javascript">
var i=1;//全局
j=2;//全局
function play(){
var k=3;//局部
p=4;//全局
}
play();
alert(p);//结果:4
</script>
为什么没有var定义的变量就是全局的呢?
是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中区找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止,如果全局作用域中仍然没有这个变量的 声明语句,那么会自动在全局作用域进行声明,这个就是js中的作用域链;
4. 作用域链:内部作用域访问外部作用域;(外部作用域访问内部作用域:闭包)
<script type="text/javascript">
var i=1;
function fn1(){
var i=10;
function fn2(){
i=100;
function fn3(){
i=1000;
}
fn3();
}
fn2();
}
fn1();
alert(i);//结果:1
</script>
5. arugments的使用:
在一个函数内部,可以使用arguments属性,它表示函数的形参列表,它是以数组形式体现的;
如果定义时,参数个数不确定,可以通过arguments这个属性来保存所有实参;
<script type="text/javascript">
function display(){
//没有定义形参,那么所有形参会自动存放到arguments这个属性数组中;
for(var i=0;i<arguments.length;i++){
document.write(arguments[i]+',');
} }
display('lisi','zhangsan','wangwu');//结果:'lisi','zhangsan','wangwu'
</script>
五、js的执行过程
js中的script是分段执行的;
执行过程:
1)读取第一个代码段
2)编译:
声明变量,声明函数,语法检查,语义检查,代码优化...
var i=10;
var i;
3)执行
4)读取第二个代码段
5)编译
6)执行
.........
结束
<script type="text/javascript">
//错误:i is not defined
alert(i);
</script>
<script type="text/javascript">
//弹出:undefined
//原因:首先编译,这是已经声明了变量j,这时它是undefined,接下来是执行alert,此时,j还没有赋值,所以...
alert(j);
var j=10;
//弹出:10
//原因:此时j应经赋值;
alert(j);
</script>
六、js中的常见错误:
编译错误和运行错误。
1. 两种错误导致的结果:相同点
(错误后面的js语句都不会有效果)
<script type="text/javascript">
alert(n);
alert("hello");
</script>
<script type="text/javascript">
var n=10;
alert(n;
alert("hello");
</script>
2.不同点:
运行错误代码段会弹出"hello1",因为执行完第2行,执行第3行时出错;
编译错误代码段不会弹出"hello2",因为编译过程就已经出错,就不会执行改代码段了;
<script type="text/javascript">
alert("hello1");
alert(m);//运行错误
</script>
<script type="text/javascript">
alert("hello2");
var n=10;
alert(n;//编译错误
</script>
总结:
编译时,如果发生错误,那么当前代码段会停止执行,而执行后面代码段的内容;
运行时,如果发生错误,但前面的代码已经执行完毕,所以不会影响前面的内容;
无论是哪种错误,不会影响后面的代码段的执行;
<script type="text/javascript">
alert(i);//运行错误
var first=10;
function play(){
alert("play");
}
</script>
<script type="text/javascript">
alert(first);
play();
</script>
结果:弹出undefined,弹出play;
<script type="text/javascript">
var first=10;
function play(){
alert("play");
}
alert(i; //编译错误 </script>
<script type="text/javascript">
alert(first);
play();
</script>
结果:什么也没弹出;
总结:如果代码段中出现编译错误,那么该代码段中所有已经声明的全部无效;
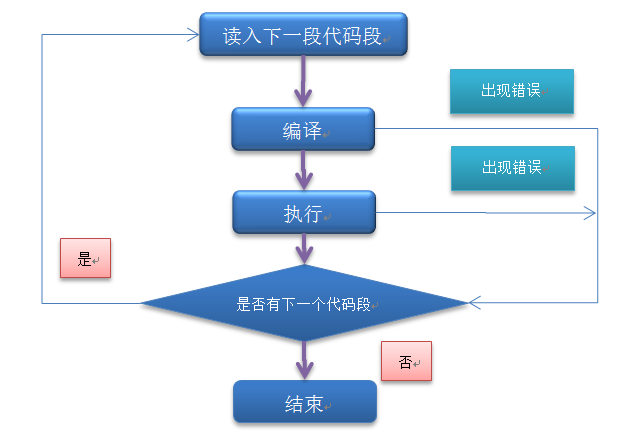
JS执行流程图:

5天揭秘js高级技术-第一天的更多相关文章
- 5天揭秘js高级技术-第二天
一.数组 1. 什么是数组? 数组就是一组数据的集合: 其表现形式就是内存中的一段连续的内存地址: 数组名称其实就是连续内存地址的首地址: 2. 关于js中的数组定义 数组定义无需指定数据类型: 数组 ...
- 前端进阶试题css(来自js高级前端开发---豪情)既然被发现了HOHO,那我就置顶了嘿嘿!觉得自己技术OK的可以把这套题目做完哦,然后加入高级前端的社区咯
http://www.cnblogs.com/jikey/p/4426105.html js高级前端开发加群方法(此群很难进,里面纯技术,严禁广告,水群) 完整题目做完发邮箱(jikeytang@16 ...
- JS高级前端开发群加群说明及如何晋级
JS高级前端开发群加群说明 一.文章背景: 二. 高级群: 三. 加入方式: 四. 说明: 一.文章背景: 去年年初建了几个群,在不经意间火了,一直排在“前端开发”关键字搜索结果第一名.当然取得这 ...
- web入门之十 JS高级编程基础
学习内容 JavaScript函数 JavaScript类和对象 解析JSON数据 能力目标 深入了解JavaScript函数 熟悉JavaScript面向对象编程 熟练进行JSON数据解析 本章简介 ...
- JS高级前端开发群加群说明
JS高级前端开发群加群说明 *一.文章背景: *二. 高级群: *三. 加入方式: *四. 说明: 一.文章背景: 去年年初建了几个群,在不经意间火了,一直排在"前端开发"关键字搜 ...
- Ext.js高级组件
第二章:Ext.js高级组件 grid组件 普通方式 表格面板类Ext.grid.Panel xtype(别名):gridpanel.grid title标题.renderTo渲染至.width宽.h ...
- JS高级(摘自简书)
JS高级 1. 访问对象属性(方法也是属性)的通用方式:obj['属性名'] 1. 属性名包含特殊字符,如"-".空格,访问:obj['content-type'] 2. 属性名不 ...
- 【ASP.NET Identity系列教程(三)】Identity高级技术
注:本文是[ASP.NET Identity系列教程]的第三篇.本系列教程详细.完整.深入地介绍了微软的ASP.NET Identity技术,描述了如何运用ASP.NET Identity实现应用程序 ...
- React.js 常用技术要点
最近在公司的一个移动端WEB产品中使用了React这个框架(并不是React-Native),记录一下在开发过程中遇到的各种问题以及对应的解决方法,希望能对读者有所帮助. React原则 React不 ...
随机推荐
- python学习笔记4-正则表达式
import re -- 所有正则表达式相关的功能都包含在re模块中 re.sub() -- 字符串替换 >>> import re >>> s= "10 ...
- centos6.5无法访问网络
1.在network Adapter选中,右侧是否是选中为NAT 2.打开网络和共享中心-->更改适配器设置,VMnet8和VMnet1是否是自动获取了IP,自动获取ip连接上后 3.右击本地连 ...
- 异常处理之“The remote certificate is invalid according to the validation praocedure.”
参考文章:http://brainof-dave.blogspot.com.au/2008/08/remote-certificate-is-invalid-according.html 参考文章:h ...
- Unity性能优化(3)-官方教程Optimizing garbage collection in Unity games翻译
本文是Unity官方教程,性能优化系列的第三篇<Optimizing garbage collection in Unity games>的翻译. 相关文章: Unity性能优化(1)-官 ...
- [No0000AB]用Visual Studio 2015在 WIN10 64bit 上编译7-zip (32 bit)
1.7-ZIP简介 7-zip 是一款免费的压缩解压软件.ZIP格式的文件默认被苹果和微软支持,完全不需要额外安装其他软件就可以解压.但对于非US-ASCII编码的文件名和大于2GB的ZIP文件,可能 ...
- [LeetCode] Minimum Window Substring 最小窗口子串
Given a string S and a string T, find the minimum window in S which will contain all the characters ...
- [LeetCode] Swap Nodes in Pairs 成对交换节点
Given a linked list, swap every two adjacent nodes and return its head. For example,Given 1->2-&g ...
- 如何在ASP.NET Core中实现一个基础的身份认证
注:本文提到的代码示例下载地址> How to achieve a basic authorization in ASP.NET Core 如何在ASP.NET Core中实现一个基础的身份认证 ...
- flexbox布局神器
前言 2009年,W3C提出了一种新的方案----Flexbox布局(弹性布局),可以简便.完整.响应式地实现各种页面布局.Flex布局模型不同于块和内联模型布局,块和内联模型的布局计算依赖于块和内联 ...
- 菜鸟git学习
基础知识: 安装github之后,所有的命令在git shell 中输入. E:\文档\GitHub [master +2 ~0 -0 !]> cd [ToDoList]E:\文档\GitHub ...
