【代码笔记】Web-ionic-按钮
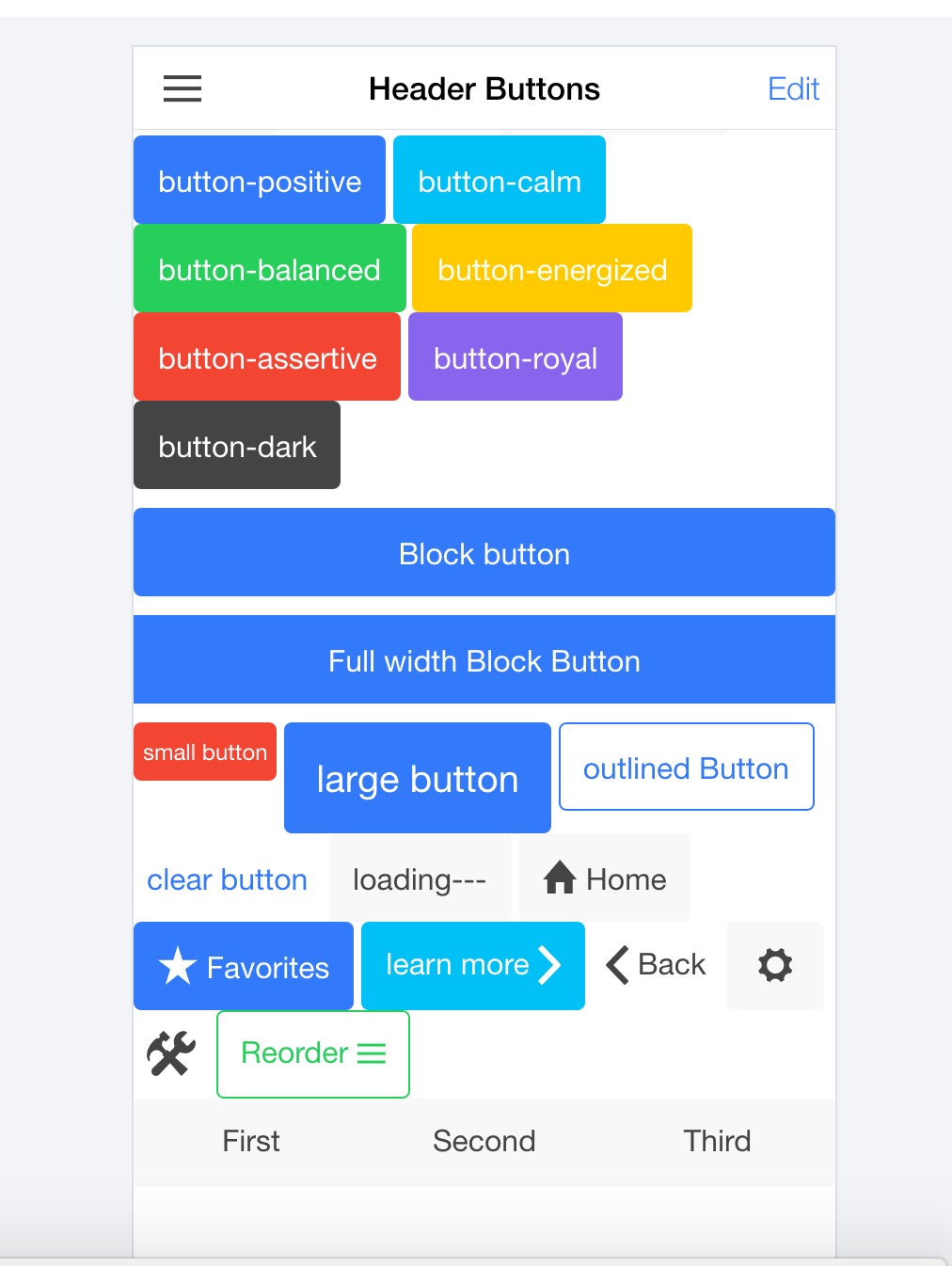
一,效果图。

二,代码。index.html文件如下所示。

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Todo</title>
- <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
- <link href="lib/ionic/css/ionic.css" rel="stylesheet">
- <script src="lib/ionic/js/ionic.bundle.js"></script>
- <!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) -->
- <script src="js/app2.js"></script>
- <script src="cordova.js"></script>
- </head>
- <body>
- <!--默认情况下按钮显示样式为:display:inline-block-->
- <button class="button">Default</button>
- <button class="button button-light">button-light</button>
- <button class="button button-stable">button-stable</button>
- <button class="button button-positive">button-positive</button>
- <button class="button button-calm">button-calm</button>
- <button class="button button-balanced">button-balanced</button>
- <button class="button button-energized">button-energized</button>
- <button class="button button-assertive">button-assertive</button>
- <button class="button button-royal">button-royal</button>
- <button class="button button-dark">button-dark</button>
- <button class="button button-block button-positive">Block button</button>
- <button class="button button-full button-positive">Full width Block Button</button>
- <!--不同大小的按钮-->
- <button class="button button-small button-assertive">small button</button>
- <button class="button button-large button-positive">large button</button>
- <!--无背景按钮-->
- <button class="button button-outline button-positive">outlined Button</button>
- <!--无背景与边框按钮-->
- <button class="button button-clear button-positive">clear button</button>
- <!--图标按钮-->
- <button class="button">
- <i class="icon ion-loading-c"></i>loading---
- </button>
- <button class="button icon-left ion-home">Home</button>
- <button class="button icon-left ion-star button-positive">Favorites</button>
- <a class="button icon-right ion-chevron-right button-calm">learn more</a>
- <a class="button icon-left ion-chevron-left button-clear button-dark">Back</a>
- <button class="button icon ion-gear-a"></button>
- <a class="button button-icon icon ion-settings"></a>
- <a class="button button-outline icon-right ion-navicon button-balanced">Reorder</a>
- <!--头部底部增加按钮-->
- <div class="bar bar-header">
- <button class="button icon ion-navicon"></button>
- <h1 class="title">Header Buttons</h1>
- <button class="button">Edit</button>
- </div>
- <div class="bar bar-header">
- <button class="button button-icon icon ion-navicon"></button>
- <div class="h1 title">Header Buttons</div>
- <button class="button button-clear button-positive">Edit</button>
- </div>
- <!--按钮栏-->
- <div class="button-bar">
- <a class="button">First</a>
- <a class="button">Second</a>
- <a class="button">Third</a>
- </div>
- </body>
- </html>

参考资料:《菜鸟教程》
【代码笔记】Web-ionic-按钮的更多相关文章
- 《编写高质量代码:Web 前端开发修炼之道》 笔记与读后感
编写高质量代码:Web 前端开发修炼之道/曹刘阳著. —北京:机械工业出版社,2010.5 第一版 涉及到的知识点: 1. CSS Sprites 在国内很多人叫css精灵,是一种网页图片应用处理方式 ...
- DW网页代码笔记
DW网页代码笔记 1.样式. class 插入类样式 标签技术(html)解决页面的内容样式技术(css)解决页面的外观脚本技术 解决页面动态交互问题<form> ...
- 【hadoop代码笔记】Mapreduce shuffle过程之Map输出过程
一.概要描述 shuffle是MapReduce的一个核心过程,因此没有在前面的MapReduce作业提交的过程中描述,而是单独拿出来比较详细的描述. 根据官方的流程图示如下: 本篇文章中只是想尝试从 ...
- 【hadoop代码笔记】hadoop作业提交之汇总
一.概述 在本篇博文中,试图通过代码了解hadoop job执行的整个流程.即用户提交的mapreduce的jar文件.输入提交到hadoop的集群,并在集群中运行.重点在代码的角度描述整个流程,有些 ...
- 【Hadoop代码笔记】目录
整理09年时候做的Hadoop的代码笔记. 开始. [Hadoop代码笔记]Hadoop作业提交之客户端作业提交 [Hadoop代码笔记]通过JobClient对Jobtracker的调用看详细了解H ...
- android中在java代码中设置Button按钮的背景颜色
android中在java代码中设置Button按钮的背景颜色 1.设置背景图片,图片来源于drawable: flightInfoPanel.setBackgroundDrawable(getRes ...
- <Python Text Processing with NLTK 2.0 Cookbook>代码笔记
如下是<Python Text Processing with NLTK 2.0 Cookbook>一书部分章节的代码笔记. Tokenizing text into sentences ...
- [学习笔记] SSD代码笔记 + EifficientNet backbone 练习
SSD代码笔记 + EifficientNet backbone 练习 ssd代码完全ok了,然后用最近性能和速度都非常牛的Eifficient Net做backbone设计了自己的TinySSD网络 ...
- 前端学习:JS(面向对象)代码笔记
前端学习:JS(面向对象)代码笔记 前端学习:JS面向对象知识学习(图解) 创建类和对象 创建对象方式1调用Object函数 <body> </body> <script ...
- ionic-CSS:ionic 按钮
ylbtech-ionic-CSS:ionic 按钮 1.返回顶部 1. onic 按钮 按钮是移动app不可或缺的一部分,不同风格的app,需要的不同按钮的样式. 默认情况下,按钮显示样式为:dis ...
随机推荐
- 基于ε-NFA的正则表达式引擎
正则表达式几乎每个程序员都会用到,对于这么常见的一个语言,有没有想过怎么去实现一个呢?乍一想,也许觉得困难,实际上实现一个正则表达式的引擎并没有想像中的复杂,<编译原理>一书中有一章专门讲 ...
- three.js 微信小游戏
最近在 https://classroom.udacity.com/courses/cs291 学习了一些 3D 引擎和 three.js 的知识 把 three.js 弄到微信小游戏里,先随便跑一跑 ...
- JDBC的使用和SQL注入问题
基本的JDBC使用: package demo; import java.sql.Connection; import java.sql.DriverManager; import java.sql. ...
- jQuery应用实例4:下拉列表
应用场景:左侧是已有商品,右侧是未有商品,选择其中的内容点击箭头即可互换: 点击大箭头则全部内容去另一边,或者双击已有商品的选项也会加入右边: 代码实现: <!DOCTYPE html> ...
- Shell-14--awk
awk ' 条件1{ 动作1} 条件2{动作2}...' 文件名 awk处理数据是 先读取第一行 然后再去处理 printf 不会加入换行符,需要手动加入 print 会自动加换行 begin 是在后 ...
- Spring boot MultipartResolver
[参考文章]:Required MultipartFile parameter 'file' is not present [参考文章]:Springboot2.0中WebMvcConfigurerA ...
- win10 + gtx1060 + cuda8.0 + caffe + vs2013 + Tensorflow + PyTorch
一. 安装cuda8.0 1)先去官网下载cuda8.0 https://developer.nvidia.com/cuda-toolkit 2)下载完之后进行安装,安装时间有点长,请耐心等待,默认 ...
- 【sping揭秘】15、afterreturning
@afterreturning 我们同理写几个测试类 package cn.cutter.start.bean; import org.apache.commons.logging.Log; impo ...
- [Umbraco] umbraco中如何分页
分页功能应该说是web开发中最基本的功能了,常规的做法是通过查询sql语句进行分页数据显示.但在umbraco中却不是这样子的.而且通过xpath中的postion来定位.如下代码 <?xml ...
- [每天解决一问题系列 - 0010] ADB Not Responding - Android Studio
问题描述: 最近安装了Android Studio v1.0,运行的时候老是这个错误 解决方案: 网上有人说是已经有adb的进程在运行,可是打开任务管理器,找不到对应的adb 进程. 无奈之下,想到a ...
