vs code进行c/c++开发
vs code是微软公司开发的跨平台编辑器,丰富的插件功能可以满足各种编程语言的编码,编译和调试。由于vs code本身只是一个编辑器,所以你需要准备编译工具链。本文针对的是windows系统,我这里使用mingw-w64作为编译工具链。
1.下载安装mingw-w64,并且把mingw-w64的bin目录加入环境变量,安装mingw-64的教程很多,不再复述。比如我添加的环境变量是:C:\Program Files\mingw-w64\x86_64-7.3.0\mingw64\bin
2.在微软的官方网站上下载安装vs code,目前最新版本是v.1.22.2 (2018/4/21)
3.打开vs code,在左边的扩展商店里面搜索c++,安装微软官方的插件,重启vs code或者点击旁边的"重新加载"生效

4.在磁盘上新建一个文件夹"HelloWorld",vs code打开这个文件夹,新建main.cpp
#include <iostream>
using namespace std; int main()
{
cout << "hello world" << endl;
for(int i = ;i < ;i++)
{
cout << i << endl;
} return ;
}
然后你会发现 #include <iostream> 这一行下面有一条波浪线,提示你没有找到iostream这个文件,所以不能包含,把鼠标移动到这一行会出现一个黄色的小灯泡,点击小灯泡Edit includepath setting
定位到win32的位置,编辑includePath,把你的头文件路径添加上就可以了。

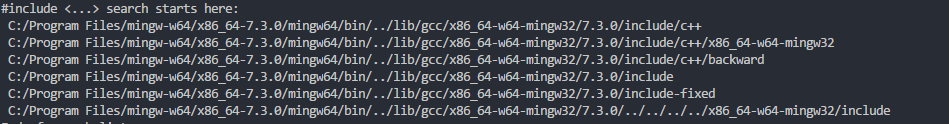
如果你不清楚头文件路径,可以使用命令打印头文件的路径:
gcc -v -E -x c++ -

添加好了后是这样子的:

现在#include <iostream>就能够正常被包含了。
5.编译 :使用快捷键ctrl + shift +b编译main.cpp,由于是第一次编译,会提示你配置生成任务:


{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": [
"-g", //表示在生成的可执行文件中加入调试信息,如果你要调试程序,-g参数必不可少
"main.cpp"
],
"presentation": {
"reveal": "never"
},
"problemMatcher": [
"$gcc"
]
}
]
}
再次使用快捷键ctrl + shift +b就可以编译main.cpp了,编译完成可以看到生成了a.exe文件,这是编译生成的默认文件名称,想要自定义文件名可以使用 -o 参数。
6.调试:a.exe文件生成后,点击左边的调试按钮:

显示没有配置,点击可以添加配置,修改完成后记得保存:

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "gdb c++",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/a.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:/Program Files/mingw-w64/x86_64-7.3.0/mingw64/bin/gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
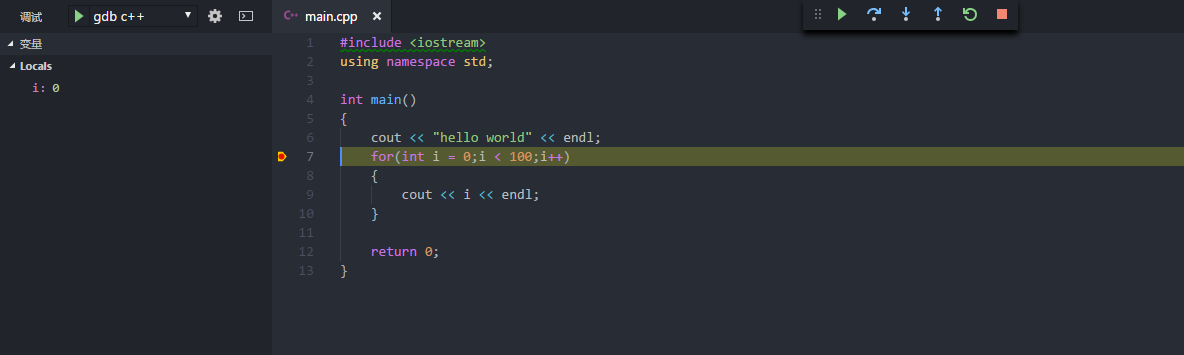
再次点击调试按钮可以看到程序在我设置断点的地方停了下来,这样我们就可以调试自己的程序了。布局的左边会显示变量的值,堆栈信息和线程信息。

通过上面的配置已经能够满足基本的要求了,但是现在需要先编译再调试,分两个步骤比较麻烦,接下来就把编译调试一气呵成。
首先点击vs code的调试按钮,再点击设置按钮,修改调试的配置文件

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "gdb c++",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/a.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:/Program Files/mingw-w64/x86_64-7.3.0/mingw64/bin/gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "build"
}
]
}
注意到我们只添加了以下内容,表示在调试之前启动任务 "build", 这个任务名字是上面编译阶段新增的任务名称。二者必须需要保持一致
, "preLaunchTask": "build"
保存修改后,我们只需要直接点击调试按钮就可以调试代码了,因为系统自动为我们在调试之前编译过了。
vs code进行c/c++开发的更多相关文章
- 《ASP.NET MVC4 WEB编程》学习笔记------Entity Framework的Database First、Model First和Code Only三种开发模式
作者:张博出处:http://yilin.cnblogs.com Entity Framework支持Database First.Model First和Code Only三种开发模式,各模式的开发 ...
- Visual Studio Code中配置GO开发环境
在Visual Studio Code中配置GO开发环境 一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的 ...
- Visual Studio Code搭建NodeJs的开发环境
一.Visual Studio Code搭建NodeJs的开发环境 1.下载安装NodeJs并配置环境变量 可以参考:NodeJs的安装和环境变量配置 2.下载安装 VS Code编辑器 可以参考:V ...
- VS Code配置Go语言开发环境
VS Code是微软开源的一款编辑器,插件系统十分的丰富.本文就介绍了如何使用VS Code搭建Go语言开发环境. VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论 ...
- VS Code配置Go语言开发环境(建议使用goland)
VS Code是微软开源的一款编辑器,插件系统十分的丰富.本文就介绍了如何使用VS Code搭建Go语言开发环境. VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论 ...
- Windows VS Code 配置 C/C++ 开发环境
准备 Windows [这个相信大家都有 笑: )] VS Code MinGW-w64 C/C++ 安装 MinGw-w64 具体说明细节和安装体验可以在<⑨也懂系列:MinGW-w64安装教 ...
- GO学习-(3) VS Code配置Go语言开发环境
VS Code配置Go语言开发环境 VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论上使用任何文本编辑器都能做Go语言开发.大家可以根据自己的喜好自行选择.编辑器/ ...
- 如何在 VS Code 中搭建 Qt 开发环境
前言 VS Code 高大上的界面.强大的智能联想和庞大的插件市场,着实让人对他爱不释手.虽然可以更改 Qt Creator 的主题,但是 Qt Creator 的代码体验实在差劲.下面就来看看如何在 ...
- 在Visual Studio Code中配置GO开发环境
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github ...
随机推荐
- C# 获取计算机的硬件信息
/// <summary> /// 获得CPU编号 /// </summary> /// <returns></returns> public stri ...
- java继承捡漏
总结:老师真是的.讲课的时候,觉得打的比喻特别有趣,结果啊不晓得他是良苦用心.知识就是包含在里面 继承:子类继承父类,子类就可以把父类的东西拿来用 这体现在程序运行时,你会发现,子类对象可以调用父类的 ...
- windows配置apache tomcat 集群
1,安装包 httpd-2.2.22-win32-x86-no_ssl.msi 两个tomcat6 2,配置apachehttpd---配置的过程中有错误可以查看logs文件夹下的log文件进行排 ...
- #调整随机森林的参数(调整max_features,结果未见明显差异)
#调整随机森林的参数(调整max_features,结果未见明显差异) from sklearn import datasets X, y = datasets.make_classification ...
- 使用SQL Server保存Session状态,实现单点登录
在做一些应用网站时,我们可能会碰到这样一种情况:整个项目是由多个网站组成的,而我们要实现用户从一个站点登录后,跳转到其他网站不需要重复登录,即实现单点登录.目前实现单点登录的技术也有好几种,这篇文章描 ...
- 计算数组arr中所有元素的和
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 基本的数据类型 void关键字 都存在类类型
- oracle --(一)数据块(data Block)
基本关系:数据库---表空间---数据段---分区---数据块 数据块(data Block)一.数据块Block是Oracle存储数据信息的最小单位.这里说的是Oracle环境下的最小单位.Orac ...
- PHP通过加锁实现并发情况下抢码功能
本文基于php语言使用加锁实现并发情况下抢码功能,特定时间段开放抢码并不允许开放的码重复: 需求:抢码功能 要求: 1.特定时间段才开放抢码: 2.每个时间段放开的码是有限的: 3.每个码不允许重复: ...
- day36-hibernate检索和优化 02-Hibernate检索方式:简单查询及别名查询
Hibernate: insert into Customer (cname) values (?)Hibernate: in ...
