Selenium2+python自动化11-定位一组元素find_elements【转载】
前言
前面的几篇都是讲如何定位一个元素,有时候一个页面上有多个对象需要操作,如果一个个去定位的话,比较繁琐,这时候就可以定位一组对象。
webdriver 提供了定位一组元素的方法,跟前面八种定位方式其实一样,只是前面是单数,这里是复数形式:find_elements
本篇拿百度搜索作为案例,从搜索结果中随机选择一条搜索结果,然后点击查看。
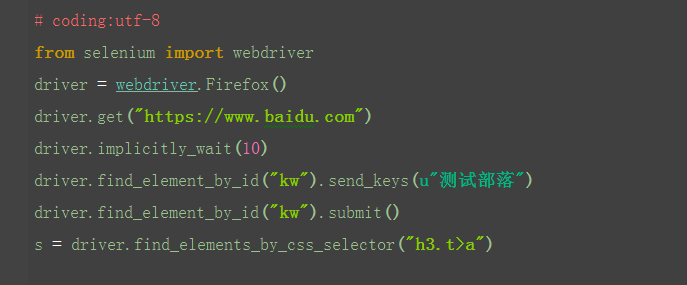
一、定位搜索结果
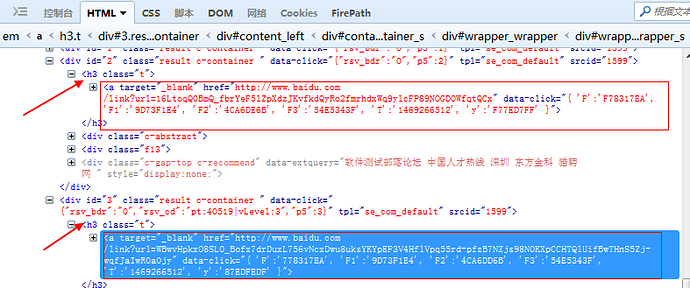
1.在百度搜索框输入关键字“测试部落”后,用firebug查看页面元素,可以看到这些搜索结果有共同的属性。

2.从搜索的结果可以看到,他们的父元素一样:<h3 class="t">
3.标签都一样,且target属性也一样:<a target="_blank"
4.于是这里可以用css定位(当然用xpath也是可以的)

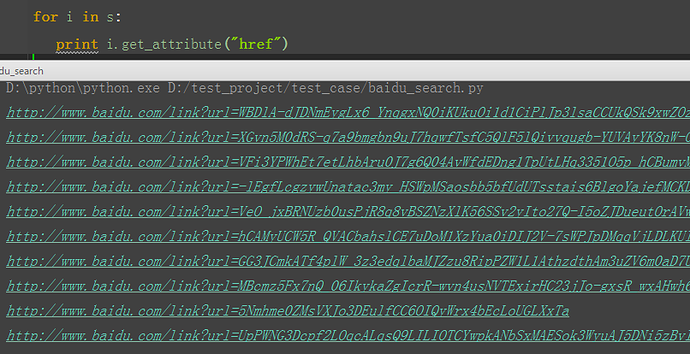
二、确认定位结果
1.前面的定位策略只是一种猜想,并不一定真正获取到自己想要的对象的,也行会定位到一些不想要的对象。
2.于是可以获取对象的属性,来验证下是不是定位准确了。这里可以获取href属性,打印出url地址

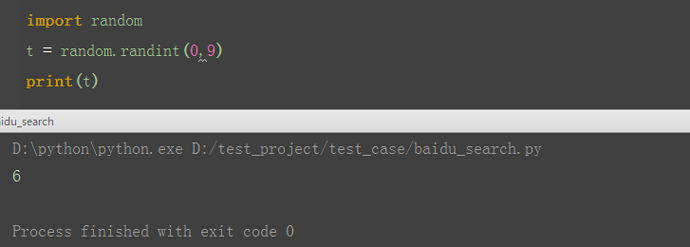
三、随机函数
1.搜索结果有10条,从这10条中随机取一个就ok了
2.先导入随机函数:import random
3.设置随机值范围为0~9:a=random.randint(0~9)

四、随机打开url
1.从返回结果中随机取一个url地址
2.通过get方法打卡url
3.其实这种方式是接口测试了,不属于UI自动化,这里只是开阔下思维,不建议用这种方法

五、通过click点击打开
1.前面那种方法,是直接访问url地址,算是接口测试的范畴了,真正模拟用户点击行为,得用click的方法
# coding:utf-8
from selenium import webdriver
import random
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.implicitly_wait(10)
driver.find_element_by_id("kw").send_keys(u"测试部落")
driver.find_element_by_id("kw").submit()
s = driver.find_elements_by_css_selector("h3.t>a")
# 设置随机值
t = random.randint(0, 9)
# 随机取一个结果点击鼠标
s[t].click()
不知道有小伙伴有没注意一个细节,前面在搜索框输入关键字后,我并没有去点击搜索按钮,而是用的submit的方法,submit相当于回车键。
具体的操作对象方法,下篇详细介绍。本篇主要学会定位一组对象,然后随机操作其中的一个。
Selenium2+python自动化11-定位一组元素find_elements【转载】的更多相关文章
- Selenium2+python自动化11-定位一组元素find_elements
前言 前面的几篇都是讲如何定位一个元素,有时候一个页面上有多个对象需要操作,如果一个个去定位的话,比较繁琐,这时候就可以定位一组对象. webdriver 提供了定位一组元素的方法,跟前面八种定位方式 ...
- Selenium2+python自动化28-table定位
前言 在web页面中经常会遇到table表格,特别是后台操作页面比较常见.本篇详细讲解table表格如何定位. 一.认识table 1.首先看下table长什么样,如下图,这种网状表格的都是table ...
- Selenium2+python自动化28-table定位【转载】
前言 在web页面中经常会遇到table表格,特别是后台操作页面比较常见.本篇详细讲解table表格如何定位. 一.认识table 1.首先看下table长什么样,如下图,这种网状表格的都是table ...
- Selenium2+python自动化65-js定位几种方法总结
Selenium2+python自动化65-js定位几种方法总结 前言 本篇总结了几种js常用的定位元素方法,并用js点击按钮,对input输入框输入文本 一.以下总结了5种js定位的方法 除了i ...
- Selenium2学习(七)-- 定位一组元素find_elements
前言 前面的几篇都是讲如何定位一个元素,有时候一个页面上有多个对象需要操作,如果一个个去定位的话,比较繁琐,这时候就可以定位一组对象. webdriver 提供了定位一组元素的方法,跟前面八种定位方式 ...
- Selenium2+python自动化7-xpath定位
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- Selenium2+python自动化7-xpath定位【转载】
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- Python+selenium(定位一组元素)
我们熟知Webdriver有8种定位元素的方法,但是当需要定位一组元素的时候,可以使用Webdriver提供的与之对应的8种用于定位一组元素的方法,分别是: find_elements_by_id() ...
- Selenium2+python自动化29-js处理多窗口【转载】
本篇转自博客:上海-悠悠 原文地址:http://www.cnblogs.com/yoyoketang/tag/js/ 前言 在打开页面上链接的时候,经常会弹出另外一个窗口(多窗口情况前面这篇有讲解: ...
随机推荐
- Android stadio 插件推荐--ok gradle
今天发现了一个好玩的插件,对于想要知道依赖怎么写的同学很有帮助. 写这篇文章的意义在于,以后我忘了的话,可以自己在博客中找到. 上地址: https://github.com/scana/ok-gra ...
- Trident整合Kafka
首先编写一个打印函数KafkaPrintFunction import org.apache.storm.trident.operation.BaseFunction; import org.apac ...
- RegisterWindowMessage
RegisterWindowMessage function Defines a new window message that is guaranteed to be unique throug ...
- 图解java面试
图解Java面试题:基本语法 2017-02-07 14:34 出处:清屏网 人气:178 评论(0) 内容大纲.png &和&&的区别 &和&&的 ...
- MySQL添加和删除字段
查询表的字段类型: mysql> desc t_template_title; +----------------+--------------+------+-----+---------+- ...
- 《Cracking the Coding Interview》——第8章:面向对象设计——题目6
2014-04-23 22:57 题目:实现一个数据结构来表示拼图游戏中的碎片. 解法:一个拼图块儿有四条边,每边只有凹凸平三种情况,当两块碎片拼接的时候,分为四个方向进行,块儿上的图案肯定也是判断是 ...
- USACO Section1.2 Transformations 解题报告
transform解题报告 —— icedream61 博客园(转载请注明出处)------------------------------------------------------------ ...
- 【Decision Tree】林轩田机器学习技法
首先沿着上节课的AdaBoost-Stump的思路,介绍了Decision Tree的路数: AdaBoost和Decision Tree都是对弱分类器的组合: 1)AdaBoost是分类的时候,让所 ...
- 1090 Highest Price in Supply Chain (25 分)(树的遍历)
求所有叶节点中的最高价以及这个价格的叶节点个数 #include<bits/stdc++.h> using namespace std; ; vector<int>mp[N]; ...
- 【JAVA进阶】——myEclipse连接mysql启动数据库服务
背景: DRP项目要求使用Oracle数据库,但目前由于种种原因,暂时还装不了Oracle.但也不能闲着啊,就拿mysql来试试.安装完mysql以后,使用myEclipse连接数据库,就一直报错,报 ...
