ajax加载菊花loading效果
Ajax异步请求的时候,一般都会利用一个动态的gif小图片来制作一个Ajax Loading,以便增加用户体验。
这里我们可以使用Spin.js,该js脚本压缩后5k,可以不用任何图片,任何外部CSS样式,就可以创建一个Ajax Loading指示器。
Spin.js的在线设计、演示及下载地址为:http://fgnass.github.io/spin.js/
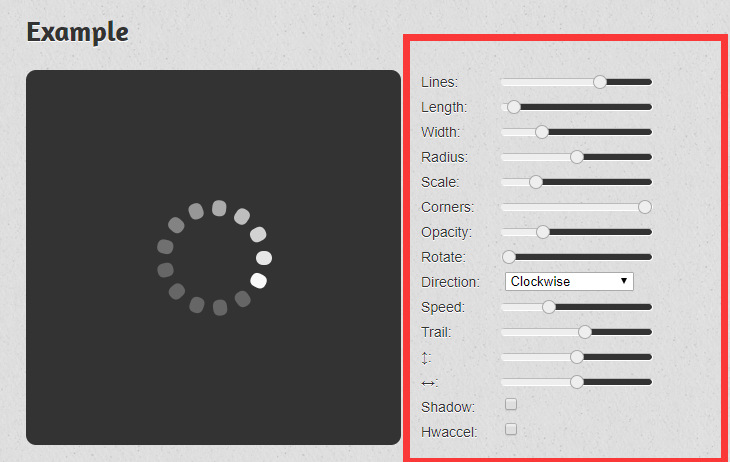
我们可以在链接页面中,动态设置样式,就会自动生成样式的配置脚本:

设置之后,下图就是我们需要配置的样式:

一、显示菊花loading
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <script src="spin.min.js"></script>
- </head>
- <body>
- <div id="loading"></div>
- <script>
- var opts = {
- lines: // The number of lines to draw
- , length: // The length of each line
- , width: // The line thickness
- , radius: // The radius of the inner circle
- , scale: // Scales overall size of the spinner
- , corners: // Corner roundness (0..1)
- , color: '#000' // #rgb or #rrggbb or array of colors
- , opacity: 0.25 // Opacity of the lines
- , rotate: // The rotation offset
- , direction: // 1: clockwise, -1: counterclockwise
- , speed: // Rounds per second
- , trail: // Afterglow percentage
- , fps: // Frames per second when using setTimeout() as a fallback for CSS
- , zIndex: 2e9 // The z-index (defaults to 2000000000)
- , className: 'spinner' // The CSS class to assign to the spinner
- , top: '50%' // Top position relative to parent
- , left: '50%' // Left position relative to parent
- , shadow: false // Whether to render a shadow
- , hwaccel: false // Whether to use hardware acceleration
- , position: 'absolute' // Element positioning
- }
- var target = document.getElementById('loading')
- var spinner = new Spinner(opts).spin(target);
- //隐藏spinner
- //spinner.spin();
- </script>
- </body>
- </html>
二、ajax加载菊花loading效果
//loadAjaxSpin函数的作用是ajax调用开始前出现loading图标,数据加载完成后loading图标消失
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <script src="spin.min.js"></script>
- <script src="jquery-1.10.2.js"></script>
- </head>
- <body>
- <div class="spin"></div>
- <input type="button" id="btnRequest" value="请求数据"/>
- <script>
- //第一个参数为loading图标加载的标签,第二个为ajax的数据接口,第三个为回调函数
- function loadAjaxSpin(ele,get_url,callback){
- var opts = {
- lines: , // 花瓣数目
- length: , // 花瓣长度
- width: , // 花瓣宽度
- radius: , // 花瓣距中心半径
- scale: ,
- corners: , // 花瓣圆滑度 (0-1)
- color: '#000', // 花瓣颜色
- opacity: 0.25,
- rotate: , // 花瓣旋转角度
- direction: , // 花瓣旋转方向 1: 顺时针, -1: 逆时针
- speed: , // 花瓣旋转速度
- trail: , // 花瓣旋转时的拖影(百分比)
- zIndex: 2e9, // spinner的z轴 (默认是2000000000)
- className: 'spinner', // spinner css 样式名称
- top: '50%', // spinner 相对父容器Top定位 单位 px
- left: '50%', // spinner 相对父容器Left定位 单位 px
- shadow: false, // 花瓣是否显示阴影
- hwaccel: false, //spinner 是否启用硬件加速及高速旋转
- position: 'absolute'
- };
- var spinner=new Spinner(opts);
- $(ele).show();
- var target=$(ele)[];
- spinner.spin(target);
- $.ajax({
- url:get_url,
- dataType:'html',
- success:function(data){
- //隐藏菊花
- spinner.spin();
- $(ele).hide();
- callback(data);
- }
- })
- }
- var foo=function(data){
- console.log(data);
- }
- $(function(){
- $('#btnRequest').on('click',function(){
- loadAjaxSpin('.spin', 'http://192.168.1.191/h5/font.html', foo);
- })
- })
- </script>
- </body>
- </html>
上述代码的效果:点击后显示出菊花,等ajax加载成功之后菊花隐藏,执行回调函数。

参考原文:http://www.cnblogs.com/woodk/p/5364995.html
ajax加载菊花loading效果的更多相关文章
- Ajax加载菊花loding效果
Ajax 异步请求的时候,一般都会利用一个动态的 gif小图片来制作一个Ajax Loading ,以便增加用户体验. 这里我们使用Spin.js ,该 js 脚本压缩后5k,可以不用任何图片,任何外 ...
- JQuery+CSS3实现Ajax加载时loading效果
之前通过Ajax请求加载数据的时候,在数据还没有呈现出来前,为了更好的用户体验,总会弄个loading告诉用户其实内容正在加载,而不是网站崩了.但是貌似之前使用gif图片的情况比较多,可能是为了兼容各 ...
- 页面加载时loading效果
页面加载时loading效果: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- Ajax全局加载框(Loading效果)的配置
在Ajax进行后台数据请求的过程中,我们有时候会希望用户能知道页面后台还在做一些事情,这时候就需要给用户一个非常明确的提示,也就是我们所谓的进度条 废话完成~ 实现原理: Jquery可以对ajax进 ...
- Android进度加载的Loading效果
网上看到的一个开源项目的loading效果,效果很赞,记录一下: 开源项目地址如下:https://github.com/RomainPiel/Titanic
- Vue通过状态为页面切换添加loading、为ajax加载添加loading
以下方法需要引入vuex,另使用了vux的UI框架,ajax添加loading还引入了axios. 一.为页面切换添加loading. loading.js: import Vue from 'vue ...
- fakeLoader页面加载前loading演示8种效果
提高用户体验的插件fakeLoader页面加载前loading演示8种效果 在线预览 下载地址 示例代码 <div id="main"> <div class=& ...
- 《动手实现一个网页加载进度loading》
loading随处可见,比如一个app经常会有下拉刷新,上拉加载的功能,在刷新和加载的过程中为了让用户感知到 load 的过程,我们会使用一些过渡动画来表达.最常见的比如"转圈圈" ...
- jQuery Mobile 手动显示ajax加载器,提示加载中...
在使用jQuery Mobile开发时,有时候我们需要在请求ajax期间,显示加载提示框(例如:一个旋转图片+一个提示:加载中...).这个时候,我们可以手动显示jQuery Mobile的加载器,大 ...
随机推荐
- Java知识点总结1
1.java的引用传递和值传递 当一个对象被当作参数传递到一个方法后,此方法可改变这个对象的属性,并可返回变化后的结果,那么这里到底是值传递还是引用传递? 答:是值传递.Java 编程语言只有值传递参 ...
- JAVA基础知识总结14(String、StringBuffer、StringBuilder)
1.String字符串: java中用String类进行描述.对字符串进行了对象的封装.这样的好处是可以对字符串这种常见数据进行方便的操作.对象封装后,可以定义N多属性和行为. 如何定义字符串对象呢? ...
- MyBatis总结四:配置文件xml详解
XML 映射配置文件 MyBatis 的配置文件包含了影响 MyBatis 行为甚深的设置(settings)和属性(properties)信息.文档的顶层结构如下: configuration 配置 ...
- python http认证
Requests 库有一个auth 模块专门用来处理HTTP 认证: import requestsfrom requests.auth import AuthBasefrom requests.au ...
- Luogu 4197 Peaks
BZOJ 3545 带权限. 考虑离线,把所有边按照从小到大的顺序排序,把所有询问也按照从小到大的顺序排序,然后维护一个并查集和一个权值线段树,每处理一个询问就把比这个询问的$x$更小的边连上,具体来 ...
- 使用 Bulma
一.起因 最近我在学习 SASS,通过它,可以将 CSS 像编程语言一样书写. 在最近之前,我又学习了 Flex 布局,用起来很方便. 所以,我学习了 Bulma 这个纯 CSS 框架--使用 Fle ...
- enumerate()函数
for index,value in enumerate(list): print index,value 等于for i in range(0,len(list)): print i,l ...
- 根据Value对Map中的对象进行排序
背景 SortedMap的实现类TreeMap可以按自然顺序或自定义顺序遍历键(key),有时我们需要根据值(Value)进行排序,本文提供了一种简单实现思路. 实现 Comparator接口 使用V ...
- android smali代码注入 实战一
有同学在通服里面干活,最近一直忙着4g基站搭建的干活,测试设备(android)测量移动网络数据,没有自动保存记录的功能,只能手动记录各种测试参数,不知道测试软件供应商是怎样想的,竟然不提供的这样的功 ...
- JSP或者说是JSP翻译引擎
JSP最终输出就是底层去继承Servlet,然后输出JSP页面上的内容而已,不明白了看第六条. 页面java脚本,也就是JSP页面上写JAVA代码如下:
