【笔记】Django基础(一)
---恢复内容开始---
【笔记】Django基础(一)
一 关于Python框架的本质
1. HTTP协议消息的格式:
请求(request)
请求方法 路径 HTTP/1.1\r\n
k1:v1\r\n
...\r\n
\r\n
请求体 <-- 可以有,可以没有
响应(response)
HTTP/1.1 状态码 状态描述符\r\n
k1:v1\r\n
Content-Type: text/html; charset=utf8\r\n
\r\n
响应正文 <-- HTML内容
2. Python web框架的本质:
2.1 web框架的本质:
socket服务端 与 浏览器的通信
一个完整得请求流程:
- 启动服务端,等待客户端(用户的浏览器)来连接
- 在浏览器地址栏输入URL,与服务端建立连接,浏览器发送请求
- 服务端收到请求消息,解析请求消息,根据路径和函数的对应关系,找到将要执行的函数
- 执行函数,打开HTML文件,进行字符串替换,得到一个最终要返回的HTML内容
- 按照HTTP协议的消息格式要求,把HTML内容回复给用户浏览器(发送响应)
- 浏览器收到响应的消息之后,按照HTML的规则渲染页面.
- 关闭连接
2.2 服务端功能划分
a. 收发socket消息 --> 按照HTTP协议消息格式去解析消息
b. 路径和要执行的函数的对应关系 --> 主要的业务逻辑
c. 字符串替换(动态的网页的本质,在服务端替换) --> 模板(特殊符号 --> 数据)
2.3 Python中 Web框架的分类
按上面三个功能划分:
- 框架自带a,b,c --> Tornado
- 框架自带b和c,使用第三方的a --> Django
- 框架自带b,使用第三方的a和c --> Flask
二 Django的安装与配置
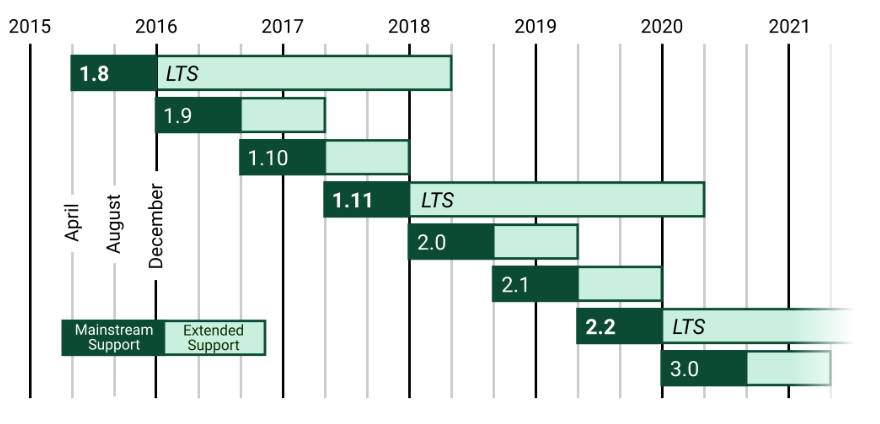
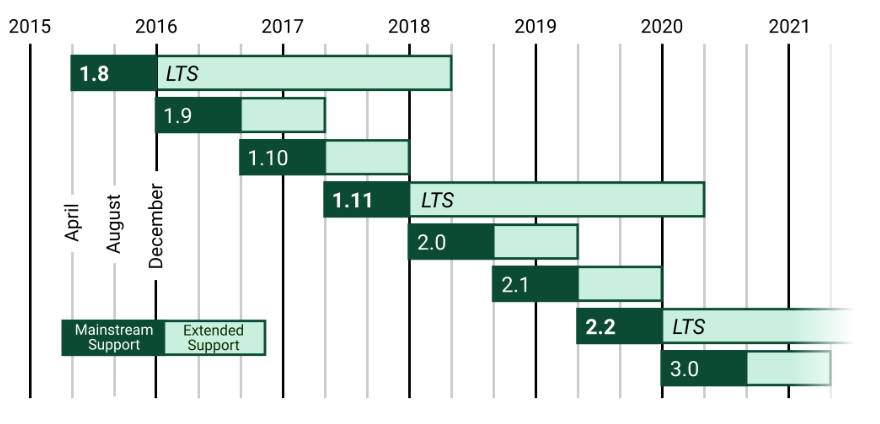
1. Django的官网和版本选择

其中,LTS版本是持续提供后续支持的版本,推荐使用。
2. Django安装
- 命令行安装指定版本
pip3 install django==1.11.11
==后面加版本号,否则安装的是最新版的Django。
使用清华大学的镜像源:
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple/ django==1.11.11
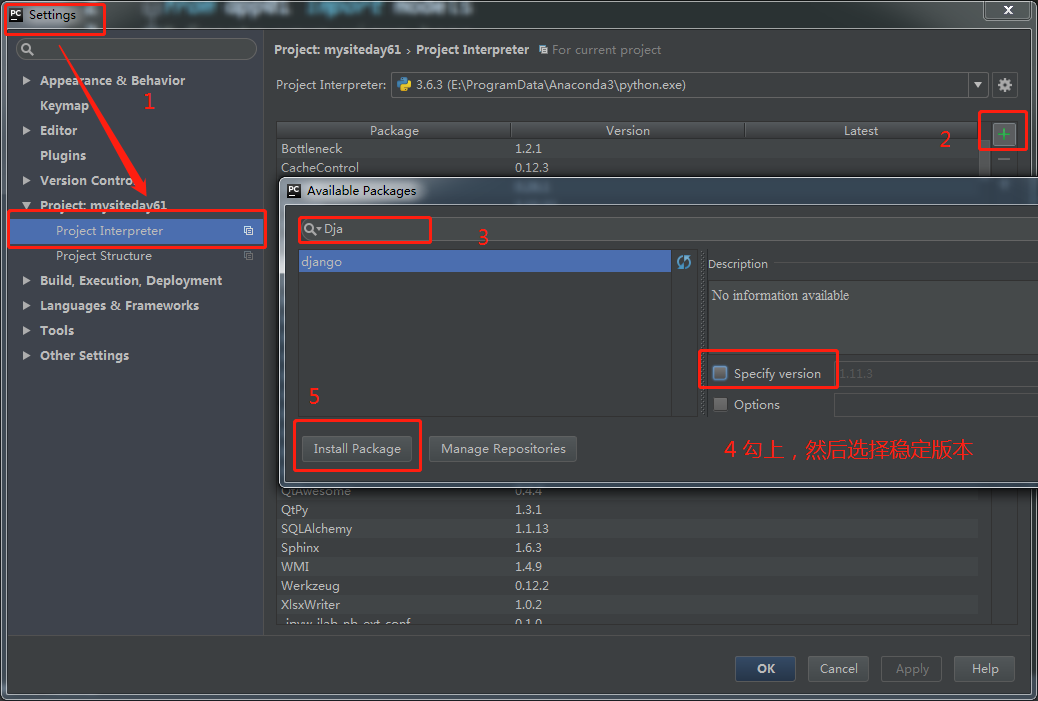
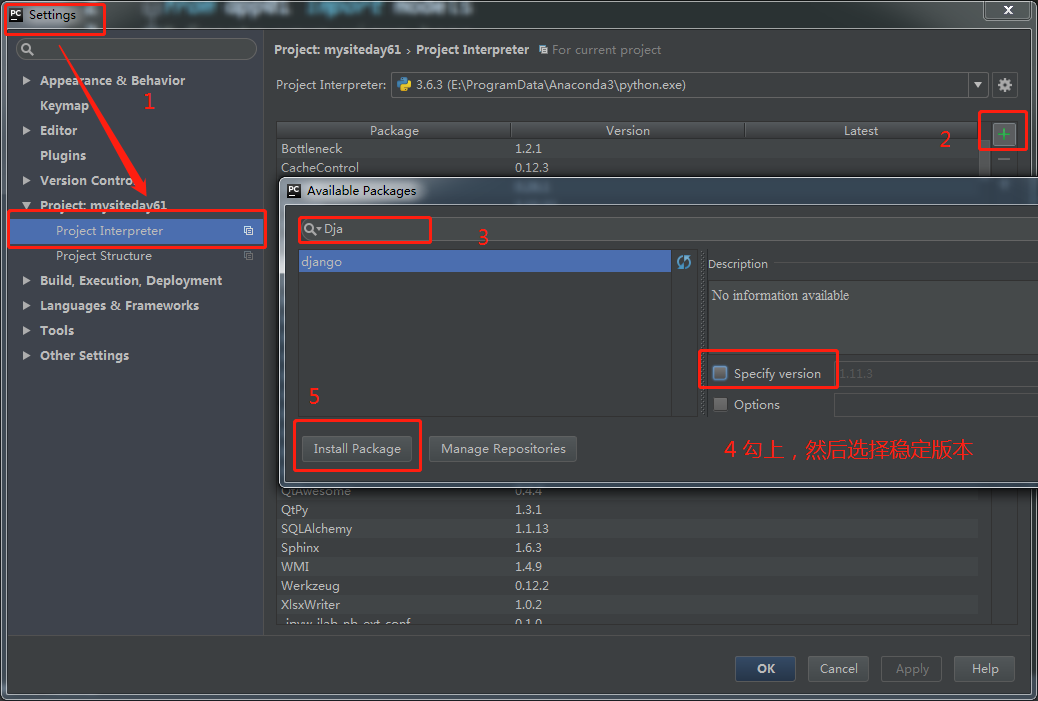
- PyCharm安装

使用更高版本的pycharm时,不要勾步骤5旁边的选项。
3. 创建项目
命令行创建:
django-admin startproject mysite
需要将django-admin.exe所在路径加到系统环境变量中去。
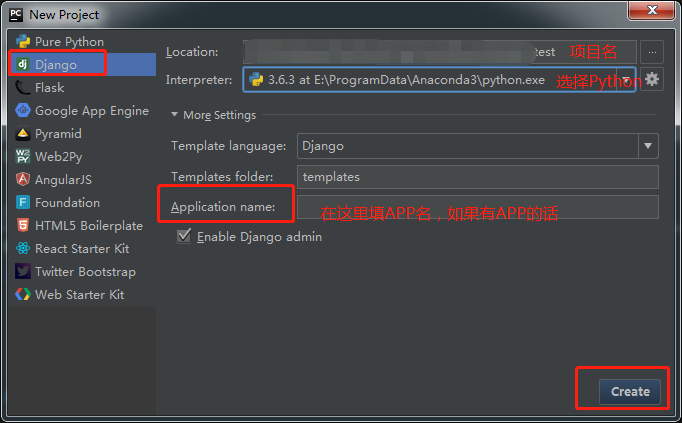
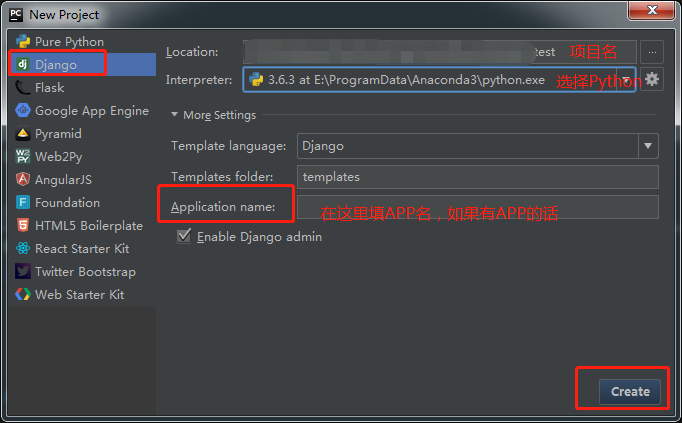
pycharm创建:
File --> New project --> 左侧选Django -->
pycharm需要是专业版的,社区版的不支持创建Django
 pycharm中创建Django项目
pycharm中创建Django项目注意:点击create后一定要选择在新窗口中打开项目
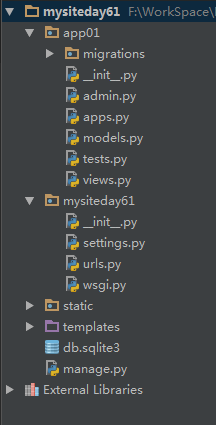
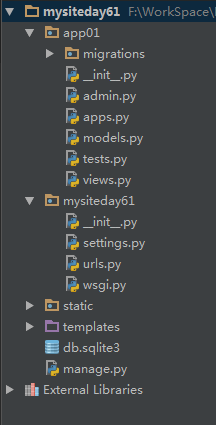
 项目文件目录(含APP)
项目文件目录(含APP)什么是APP?以及为什么要用APP?
方便我们在一个大的Django项目中,管理实现不同的业务功能
另一种创建APP的方法:
命令行,在Django项目的根目录下输入:python3 manage.py startapp app名字
3. 项目启动
命令行启动
在项目的根目录下(也就是有manage.py的那个目录),运行:python3 manage.py runserver IP:端口--> 在指定的IP和端口启动
python3 manage.py runserver 端口 --> 在指定的端口启动
python3 manage.py runserver --> 默认在本机的8000端口启动
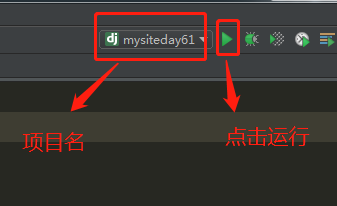
Pycharm启动
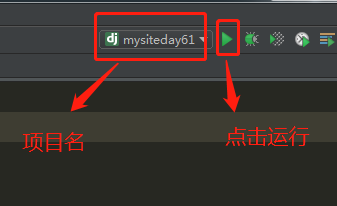
点绿色的小三角,直接可以启动Django项目(前提是小三角左边是你的Django项目名) Pycharm启动
Pycharm启动
4. 配置相关 项目名/settings.py文件
- Templates(存放HTML文件的配置)
告诉Django去哪儿找我的HTML文件,HTML文件作为模板文件全都放在templates文件夹下面。 - 静态文件(css/js/图片)
- 静态文件保存目录的别名
STATIC_URL = '/static/'
- 所有静态文件(css/js/图片)都放在我下面你配置的文件夹中
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
- 静态文件保存目录的别名
- 注释掉setting.py中 带有 csrf 的那一行(大概45~47行)
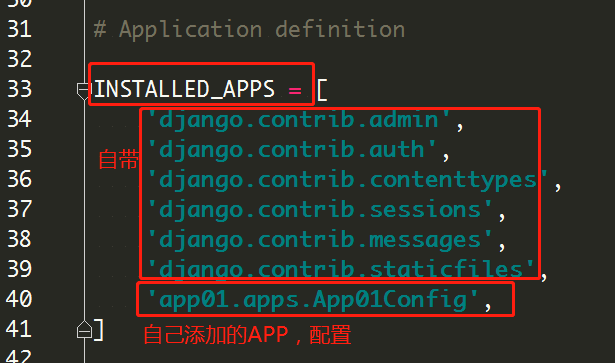
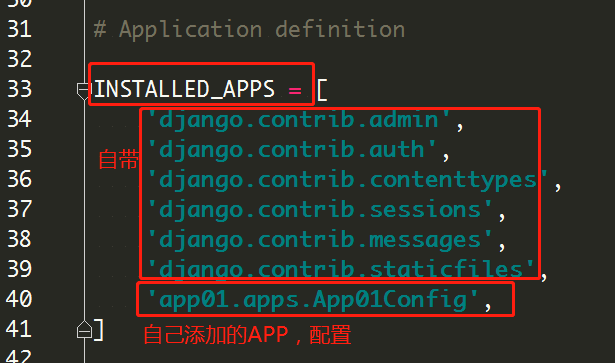
- 如果有APP的话,还需要:

三 Django基础之Django框架的ORM
1. ORM -- what and why
why
- 不同的程序员写的SQL水平参差不齐
- 执行效率也参差不齐
- 优点:
- 简单,不用自己写SQL语句
- 开发效率高
- 缺点:
- 记忆这个特殊的语法
- 相对于大神些的SQL语句,肯定执行效率有差距
what
python语法 --自动翻译--> SQL语句 jQuery DOM
$("#d1") --自动翻译--> document.getElementById("d1")
ORM的对应关系:
类 ---> 数据表
对象 ---> 数据行
属性 ---> 字段
ORM能做的事儿
操作数据表 --> 创建表/删除表/修改表
操作models.py里面的类操作数据行 --> 数据的增删改查
不能创建数据库,自己动手创建数据库
2. 使用Django的ORM详细步骤
自己动手创建数据库
create database 数据库名 default charset='utf8';在Django项目中设置连接数据库的相关配置(告诉Django连接哪一个数据库)
# 数据库相关的配置,项目名/settings.py文件DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 连接的数据库类型
'HOST': '127.0.0.1', # 连接数据库的地址
'PORT': 3306, # 端口
'NAME': "day61", # 数据库名称
'USER': 'root', # 用户
'PASSWORD': '123456' # 密码
}
}
告诉Django用pymysql代替默认的MySQLDB 连接MySQL数据库
在项目/__init__.py文件中,写下面两句:import pymysql
# 告诉Django用pymysql来代替默认的MySQLdb
pymysql.install_as_MySQLdb()
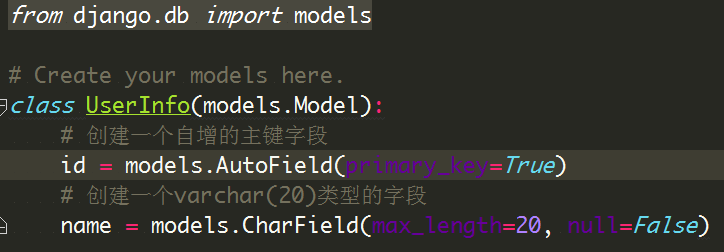
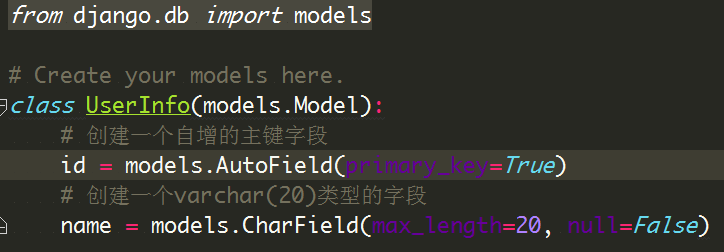
在app下面的models.py文件中定义一个类,这个类必须继承models.Model
class 类名(models.Model):
字段名 = models.字段类型(设置选项)
...... 实例
实例执行两个命令
在models.py中创建类或者修改类之后需要执行下面两个命令相当于将改动记录下来
python3 manage.py makemigrations相当于将改动发送到数据库中执行
python3 manage.py migrate
3. ORM单表的增加和查询:
查询
models.UserInfo.objects.all()增加
models.UserInfo.objects.create(name="张三")
四 应用实例
urls.py:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^login/', views.login),
url(r'^user_list/', views.user_list),
url(r'^add_user/', views.add_user),
]
1. 登录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册示例</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<linkrel="stylesheet"href="/static/bootstrap/css/bootstrap.min.css">
<style>
body{
background-color: #eeeeee;
}
#login-box{
margin-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div id="login-box" class="col-md-4 col-md-offset-4">
<h3 class="text-center">请登录</h3>
<formclass="form-horizontal"action="/login/"method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">Email</label>
<div class="col-sm-9">
<input type="email" name="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">Password</label>
<div class="col-sm-9">
<input type="password" name="pwd" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary btn-block">Sign in</button>
</div>
</div>
</form>
<pclass="text-danger text-center"> {{ error }} </p>
</div>
</div>
</div>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 登录用的函数
def login(request):
error_msg = ""
if request.method == "POST":
email = request.POST.get("email", None)
pwd = request.POST.get("pwd", None)
# print(email, pwd)
if email == "banshaohuan@163.com" and pwd == "banshaohuan":
return redirect("https://www.cnblogs.com/banshaohuan/")
else:
error_msg = "邮箱或密码错误"
return render(request, "login.html", {"error":error_msg})
2. 展示用户信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body>
<ahref="/add_user/">添加用户</a>
<table class="table-bordered">
<thead>
<tr>
<th>用户ID</th>
<th>用户名</th>
</tr>
</thead>
{% for user in user_list %}
<tr><td>{{ user.id }}</td><td>{{ user.name }}</td></tr>
{% endfor %}
</table>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 展示所有用户信息列表的函数
def user_list(request):
# 利用ORM去查询数据库,得到数据
ret = models.UserInfo.objects.all()
return render(request, 'user_list.html', {'user_list':ret})
3. 添加用户信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加用户</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body>
<formaction="/add_user/"method="post">
<p>用户名:</p>
<input type="text" name="username">
<p>提交</p>
<input type="submit">
</form>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 添加用户的函数
def add_user(request):
if request.method == 'POST':
ret = request.POST.get('username')
models.UserInfo.objects.create(name=ret)
return redirect('/user_list/')
return render(request, 'add_user.html')
- 返回一些文字内容
return HttpResponse('内容') - 返回HTML页面
return render(request, "HTML文件", {替换内容}) - 重定向至其他页面
return redirect(链接)
---恢复内容结束---
【笔记】Django基础(一)
一 关于Python框架的本质
1. HTTP协议消息的格式:
请求(request)
请求方法 路径 HTTP/1.1\r\n
k1:v1\r\n
...\r\n
\r\n
请求体 <-- 可以有,可以没有
响应(response)
HTTP/1.1 状态码 状态描述符\r\n
k1:v1\r\n
Content-Type: text/html; charset=utf8\r\n
\r\n
响应正文 <-- HTML内容
2. Python web框架的本质:
2.1 web框架的本质:
socket服务端 与 浏览器的通信
一个完整得请求流程:
- 启动服务端,等待客户端(用户的浏览器)来连接
- 在浏览器地址栏输入URL,与服务端建立连接,浏览器发送请求
- 服务端收到请求消息,解析请求消息,根据路径和函数的对应关系,找到将要执行的函数
- 执行函数,打开HTML文件,进行字符串替换,得到一个最终要返回的HTML内容
- 按照HTTP协议的消息格式要求,把HTML内容回复给用户浏览器(发送响应)
- 浏览器收到响应的消息之后,按照HTML的规则渲染页面.
- 关闭连接
2.2 服务端功能划分
a. 收发socket消息 --> 按照HTTP协议消息格式去解析消息
b. 路径和要执行的函数的对应关系 --> 主要的业务逻辑
c. 字符串替换(动态的网页的本质,在服务端替换) --> 模板(特殊符号 --> 数据)
2.3 Python中 Web框架的分类
按上面三个功能划分:
- 框架自带a,b,c --> Tornado
- 框架自带b和c,使用第三方的a --> Django
- 框架自带b,使用第三方的a和c --> Flask
二 Django的安装与配置
1. Django的官网和版本选择

其中,LTS版本是持续提供后续支持的版本,推荐使用。
2. Django安装
- 命令行安装指定版本
pip3 install django==1.11.11
==后面加版本号,否则安装的是最新版的Django。
使用清华大学的镜像源:
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple/ django==1.11.11
- PyCharm安装

使用更高版本的pycharm时,不要勾步骤5旁边的选项。
3. 创建项目
命令行创建:
django-admin startproject mysite
需要将django-admin.exe所在路径加到系统环境变量中去。
pycharm创建:
File --> New project --> 左侧选Django -->
pycharm需要是专业版的,社区版的不支持创建Django
 pycharm中创建Django项目
pycharm中创建Django项目注意:点击create后一定要选择在新窗口中打开项目
 项目文件目录(含APP)
项目文件目录(含APP)什么是APP?以及为什么要用APP?
方便我们在一个大的Django项目中,管理实现不同的业务功能
另一种创建APP的方法:
命令行,在Django项目的根目录下输入:python3 manage.py startapp app名字
3. 项目启动
命令行启动
在项目的根目录下(也就是有manage.py的那个目录),运行:python3 manage.py runserver IP:端口--> 在指定的IP和端口启动
python3 manage.py runserver 端口 --> 在指定的端口启动
python3 manage.py runserver --> 默认在本机的8000端口启动
Pycharm启动
点绿色的小三角,直接可以启动Django项目(前提是小三角左边是你的Django项目名) Pycharm启动
Pycharm启动
4. 配置相关 项目名/settings.py文件
- Templates(存放HTML文件的配置)
告诉Django去哪儿找我的HTML文件,HTML文件作为模板文件全都放在templates文件夹下面。 - 静态文件(css/js/图片)
- 静态文件保存目录的别名
STATIC_URL = '/static/'
- 所有静态文件(css/js/图片)都放在我下面你配置的文件夹中
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
- 静态文件保存目录的别名
- 注释掉setting.py中 带有 csrf 的那一行(大概45~47行)
- 如果有APP的话,还需要:

三 Django基础之Django框架的ORM
1. ORM -- what and why
why
- 不同的程序员写的SQL水平参差不齐
- 执行效率也参差不齐
- 优点:
- 简单,不用自己写SQL语句
- 开发效率高
- 缺点:
- 记忆这个特殊的语法
- 相对于大神些的SQL语句,肯定执行效率有差距
what
python语法 --自动翻译--> SQL语句 jQuery DOM
$("#d1") --自动翻译--> document.getElementById("d1")
ORM的对应关系:
类 ---> 数据表
对象 ---> 数据行
属性 ---> 字段
ORM能做的事儿
操作数据表 --> 创建表/删除表/修改表
操作models.py里面的类操作数据行 --> 数据的增删改查
不能创建数据库,自己动手创建数据库
2. 使用Django的ORM详细步骤
自己动手创建数据库
create database 数据库名 default charset='utf8';在Django项目中设置连接数据库的相关配置(告诉Django连接哪一个数据库)
# 数据库相关的配置,项目名/settings.py文件DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 连接的数据库类型
'HOST': '127.0.0.1', # 连接数据库的地址
'PORT': 3306, # 端口
'NAME': "day61", # 数据库名称
'USER': 'root', # 用户
'PASSWORD': '123456' # 密码
}
}
告诉Django用pymysql代替默认的MySQLDB 连接MySQL数据库
在项目/__init__.py文件中,写下面两句:import pymysql
# 告诉Django用pymysql来代替默认的MySQLdb
pymysql.install_as_MySQLdb()
在app下面的models.py文件中定义一个类,这个类必须继承models.Model
class 类名(models.Model):
字段名 = models.字段类型(设置选项)
...... 实例
实例执行两个命令
在models.py中创建类或者修改类之后需要执行下面两个命令相当于将改动记录下来
python3 manage.py makemigrations相当于将改动发送到数据库中执行
python3 manage.py migrate
3. ORM单表的增加和查询:
查询
models.UserInfo.objects.all()增加
models.UserInfo.objects.create(name="张三")
四 应用实例
urls.py:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^login/', views.login),
url(r'^user_list/', views.user_list),
url(r'^add_user/', views.add_user),
]
1. 登录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册示例</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<linkrel="stylesheet"href="/static/bootstrap/css/bootstrap.min.css">
<style>
body{
background-color: #eeeeee;
}
#login-box{
margin-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div id="login-box" class="col-md-4 col-md-offset-4">
<h3 class="text-center">请登录</h3>
<formclass="form-horizontal"action="/login/"method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">Email</label>
<div class="col-sm-9">
<input type="email" name="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">Password</label>
<div class="col-sm-9">
<input type="password" name="pwd" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary btn-block">Sign in</button>
</div>
</div>
</form>
<pclass="text-danger text-center"> {{ error }} </p>
</div>
</div>
</div>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 登录用的函数
def login(request):
error_msg = ""
if request.method == "POST":
email = request.POST.get("email", None)
pwd = request.POST.get("pwd", None)
# print(email, pwd)
if email == "banshaohuan@163.com" and pwd == "banshaohuan":
return redirect("https://www.cnblogs.com/banshaohuan/")
else:
error_msg = "邮箱或密码错误"
return render(request, "login.html", {"error":error_msg})
2. 展示用户信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body>
<ahref="/add_user/">添加用户</a>
<table class="table-bordered">
<thead>
<tr>
<th>用户ID</th>
<th>用户名</th>
</tr>
</thead>
{% for user in user_list %}
<tr><td>{{ user.id }}</td><td>{{ user.name }}</td></tr>
{% endfor %}
</table>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 展示所有用户信息列表的函数
def user_list(request):
# 利用ORM去查询数据库,得到数据
ret = models.UserInfo.objects.all()
return render(request, 'user_list.html', {'user_list':ret})
3. 添加用户信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加用户</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body>
<formaction="/add_user/"method="post">
<p>用户名:</p>
<input type="text" name="username">
<p>提交</p>
<input type="submit">
</form>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 添加用户的函数
def add_user(request):
if request.method == 'POST':
ret = request.POST.get('username')
models.UserInfo.objects.create(name=ret)
return redirect('/user_list/')
return render(request, 'add_user.html')
- 返回一些文字内容
return HttpResponse('内容') - 返回HTML页面
return render(request, "HTML文件", {替换内容}) - 重定向至其他页面
return redirect(链接) 
【笔记】Django基础(一)的更多相关文章
- 《玩转Django2.0》读书笔记-Django建站基础
<玩转Django2.0>读书笔记-Django建站基础 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.网站的定义及组成 网站(Website)是指在因特网上根据一 ...
- Django学习笔记(基础篇)
Django学习笔记(基础篇):http://www.cnblogs.com/wupeiqi/articles/5237704.html
- 老师的blog整理 .网络编程部分 .网络编程部分 前端部分 django基础部分
老师的blog整理 python基础部分: 宝哥blog: https://www.cnblogs.com/guobaoyuan/ 开哥blog: https://home.cnblogs.com/u ...
- 图解Python 【第十二篇】:Django 基础
本节内容一览表: Django基础:http://www.ziqiangxuetang.com/django/django-tutorial.html 一.Django简介 Django文件介绍:ht ...
- 老师的blog整理 .网络编程部分 .网络编程部分 前端部分 django基础部分
老师的blog整理 .网络编程部分 .网络编程部分 前端部分 django基础部分 老师的blog整理 python基础部分: 宝哥blog: https://www.cnblogs.com/gu ...
- Python学习笔记之基础篇(-)python介绍与安装
Python学习笔记之基础篇(-)初识python Python的理念:崇尚优美.清晰.简单,是一个优秀并广泛使用的语言. python的历史: 1989年,为了打发圣诞节假期,作者Guido开始写P ...
- Python之路-(js正则表达式、前端页面的模板套用、Django基础)
js正则表达式 前端页面的模板套用 Django基础 js正则表达式: 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- Django 基础教程
Django 基础教程 这是第一篇 Django 简介 » Django 是由 Python 开发的一个免费的开源网站框架,可以用于快速搭建高性能,优雅的网站! 你一定可以学会,Django 很简单 ...
- python学习笔记--Django入门四 管理站点--二
接上一节 python学习笔记--Django入门四 管理站点 设置字段可选 编辑Book模块在email字段上加上blank=True,指定email字段为可选,代码如下: class Autho ...
随机推荐
- 34款Firefox渗透测试插件
1:Firebug Firefox的 五星级强力推荐插件之一,不许要多解释 2:User Agent Switcher 改变客户端的User Agent的一款插件 3:Hackbar 攻城师必备工具, ...
- python爬虫(1)--Urllib库的基本使用
这里使用python2.7,pycharm进行代码编写 1.爬一个静态网页示例 import urllib2 response = urllib2.urlopen("http://www.b ...
- 使用JSONObject类来生成json格式的数据
JSONObject类不支持javabean转json 生成json格式数据的方式有: 1.使用JSONObject原生的来生成 2.使用map构建json格式的数据 3.使用javabean来构建j ...
- oracle create user &tablespace & imp
一.表空间 1.创建表空间 CREATE TABLESPACE 空间名称 DATAFILE '文件名1' SIZE 数字M [,'文件名2' SIZE 数字….] EXTENT MANAGEMENT ...
- web网页 页面布局的几种方式(转)
web网页 页面布局的几种方式 转载 2017年06月16日 12:19:40 2218 网页基本布局方式: (1)流式布局 Fluid 流布局与固定宽度布局基本不同点 就在于对网站尺寸的侧量单位不同 ...
- HDU 6162 树链剖分
题意:给你一颗树,每个节点有有一个权值,每次询问从x到y的最短路上权值在c到d之间的所有的点的权值和是多少. 思路:肯定要用树剖,因为询问c到d之间这种操作树上倍增很难做,但是用其它数据结构可以比较好 ...
- 阿里云、宝塔、wordpress建站
1 阿里云 购买一个学生机就行啦 2 宝塔 2.1 更改阿里云的镜像 技巧01:先关掉阿里云之前的镜像 技巧02:到镜像市场中寻找宝塔的镜像资源 2.2 配置安全组 宝塔的控制面板需要开通端口 888 ...
- java中public static void main(String[] args)中String[] args代表什么意思?
这是java程序的入口地址,java虚拟机运行程序的时候首先找的就是main方法.跟C语言里面的main()函数的作用是一样的.只有有main()方法的java程序才能够被java虚拟机欲行,可理解为 ...
- 构建一个在线ASCII视频流服务
构建一个在线ASCII视频流服务 2018-03-26 正常的文章 1685 什么是ASCII视频流服务? 其实这个名字是咱胡乱起的,具体叫啥我也不清楚,但效果如下: 大家可以在自己的命令行里试下, ...
- matlab处理:批处理图像分块
有一个图像分块的代码,可以直接将一幅图像分为5*5的小块,代码如下: %[FileName,PathName] = uigetfile('*.*','Select the image'); Im=im ...
