jmeter--基于http+json接口的功能测试
jmeter--基于http+json接口的功能测试
测试项目叫做smile_task,简称sm_task。这是一个基于nodejs超简单的todo list,sm_task没有任何UI界面(纯接口),比较适合对接口测试进行学习了解。不过在进行接口测试之前,需要安装smile_task运行的环境:
配置开发环境
安装coffee-script(可以通过coffee-script的语法来写javascript,coffee-script的终极目的就是将coffee-script脚本编译成javascript) and sequelize-cli (sequelize是一个orm库,通过sequelize-cli我们可以全局运行sequelize的migrate命令)
cnpm install -g coffee-script
cnpm install -g sequelize-cli
clone源码及安装依赖
git clone https://github.com/easonhan007/express_api_demo.git
cd express_api_demo
npm install #or cnpm install
配置数据库
- 修改config/config.json中的数据库配置
- 创建名为smile_task_development的数据库
sequelize db:migrate
运行
npm start
一、API:
smile_task提供了下面的一些api
1、无需鉴权
- POST /login username/password # 登录
- POST /register username/password/password_confirmation # 用户注册
2、需要鉴权
- GET /api/tasks # 获取所有的task
- GET /api/tastks/:task_id # 获取id为task_id的task
- POST /api/tasks title/desc # 创建task
- DELETE /api/tasks/:task_id # 删除id为task_id的task
- PUT /api/tasks/:task_id # 完成id为task_id的task
二、jmeter示例:
1、用户注册
1.1、步骤详情:
"""
1、新建一个build-web-test-plan,删除线程组下除配置元件外的所有组件
2、在HTTP Request Defaults中填写smile_task服务器IP,Port
3、在线程组下新建Random Variable配置元件(名称: username、Variable Name: username、Output Format: user_000、Minimum Value: 1、Maximum Value: 999)
4、新建一个事务控制器,名称:case-注册
5、在事务控制器下,新建一个HTTP请求(名称: 注册、路径: /register、请求参数:
username: ${username}、password: ${username}、password_confirmation: ${username})
6、在线程组下添加1个查看结果树(ctrl+9)
7、在线程组下添加1个Debug Sample(ctrl+8)
8、将线程组中的所有数值改成1,点击运行
"""
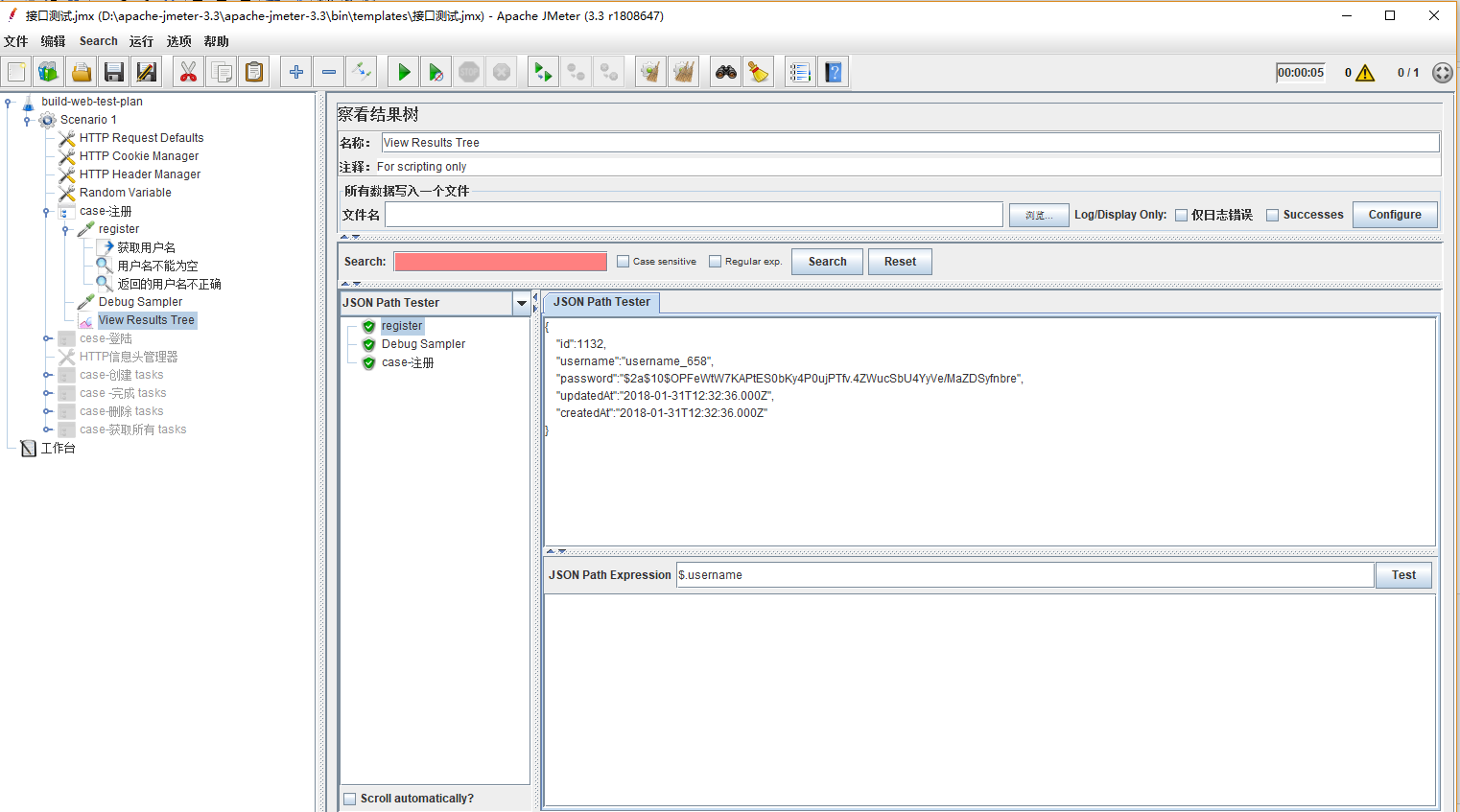
2.2、效果图:

3、如上图所示,在接口调试完毕后,可以在HTTP请求下新增后置处理器和断言(还可以考虑一些异常场景的case):
后置处理器获取用户名:
在"注册"这个HTTP请求下新建JSON PATH PostProcessor
- 名称: 获取注册成功后返回的用户名
- Variable names:
returned_username - JSON Path expressions:
$.username - Match Numbers: 1
- Default Value:
NOT FOUND
断言1 用户名不能为空:
新建JSR223 Assertion
- 名称: 用户名不能为空
- Language: javascript
- Script:
var returned_username = vars.get('returned_username');
if(returned_username == 'NOT FOUND'){
AssertionResult.setFailure(true);
AssertionResult.setFailureMessage('没有返回用户名');
}
断言2 返回用户名不正确:
新建JSR223 Assertion
- 名称: 返回用户名不正确
- Language: javascript
- Script:
var returned_username = vars.get('returned_username');
var expected_username = vars.get('username');
if(returned_username != expected_username){
AssertionResult.setFailure(true);
AssertionResult.setFailureMessage('返回的用户名不正确');
}
2、用户登陆
1、步骤详情:
"""
1、新建一个事务控制器,名称:cese-登陆
2、在事务控制器下,新建一个HTTP请求,名称login:(方法:post、路径:/login 参数:username:username :${returned_username}、password:${returned_username})
3、在login请求下新增一个后置处理器:JOSN Extractor(名称: 获取token、Variable names: returned_username、JSON Path expressions: $.username、Match Numbers: 1、Default Value: NOT FOUND)
4、在线程组下添加1个查看结果树(ctrl+9)
5、在线程组下添加1个Debug Sample(ctrl+8)
6、点击运行
"""
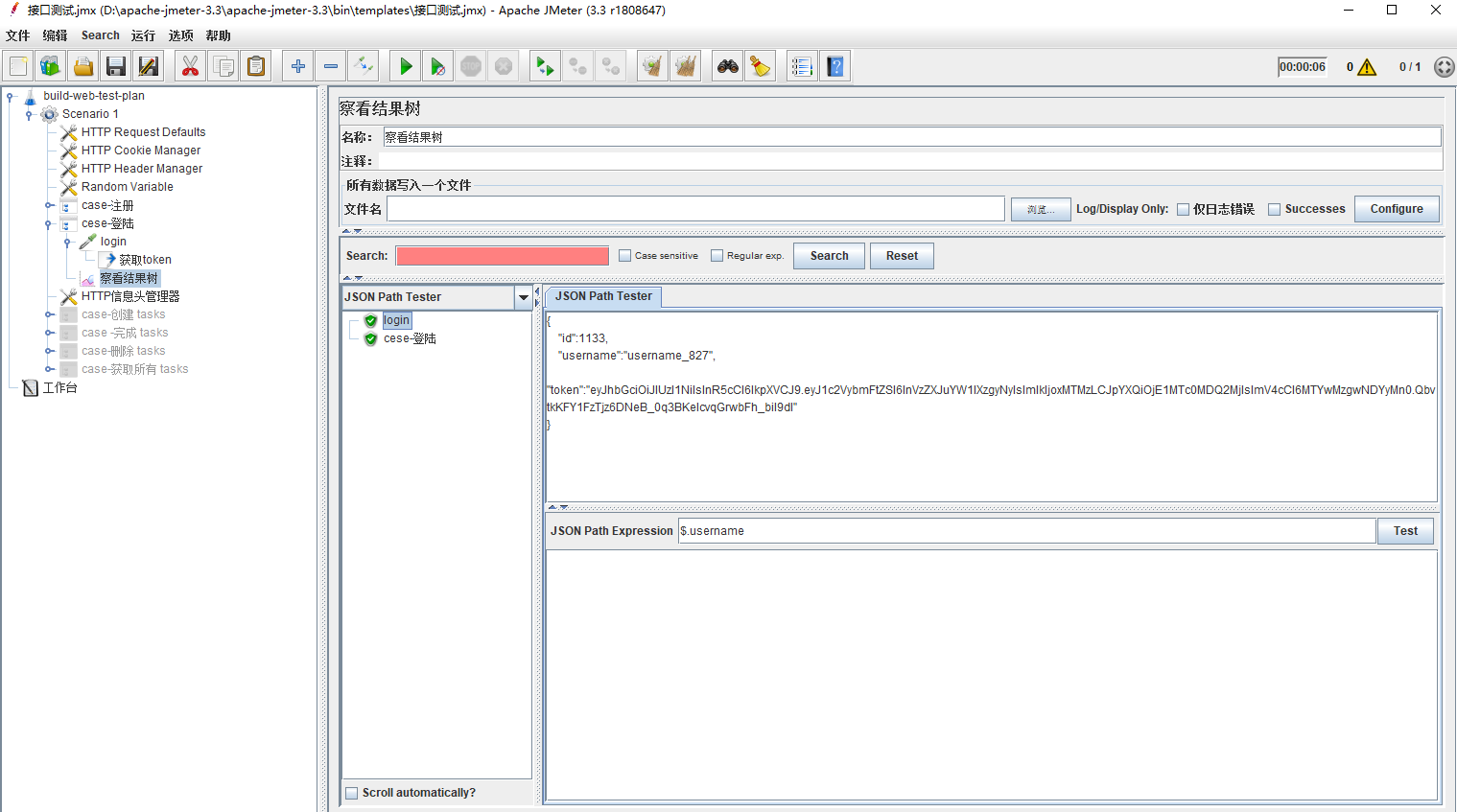
2、效果图:

3、创建任务、完成任务、删除任务、查看所有任务
1、步骤详情:
"""
后续这几个任务都需要鉴权(用户登陆时返回的token),才能通过服务器的认证,从而进行任务,因此需要从新设置一个HTTP信息头管理来接收保存token(Authorization: Bearer ${login_token}) 创建任务:
1、新建一个事务控制器,名称:cese-创建 tasks
2、在事务控制器下,新建一个HTTP请求,名称POST tasks:(方法:POST、路径:/api/tasks 参数:title:${__RandomString(5, abcdefghijklmnopqrstuvwxyz)}、desc :${__RandomString(10, abcdefghijklmnopqrstuvwxyz)} )
3、在POST tasks请求下新增一个后置处理器:JOSN Extractor(名称: 获取task id、Variable names: task_id、JSON Path expressions: $.id、Match Numbers: 1、Default Value: NOT FOUND)
4、在线程组下添加1个查看结果树(ctrl+9)
5、在线程组下添加1个Debug Sample(ctrl+8) 完成任务:
1、新建一个事务控制器,名称:cese-完成 tasks
2、在事务控制器下,新建一个HTTP请求,名称PUT tasks:(方法:PUT、路径:/api/tasks/:${task_id}
3、在线程组下添加1个查看结果树(ctrl+9)
4、在线程组下添加1个Debug Sample(ctrl+8) 删除任务:
1、新建一个事务控制器,名称:cese-删除 tasks
2、在事务控制器下,新建一个HTTP请求,名称DELETE tasks:(方法:DELETE、路径:/api/tasks/:${task_id}
3、在线程组下添加1个查看结果树(ctrl+9)
4、在线程组下添加1个Debug Sample(ctrl+8) 查看所有任务:
1、新建一个事务控制器,名称:cese-查看所有 tasks
2、在事务控制器下,新建一个HTTP请求,名称GET tasks:(方法:GET、路径:/api/tasks}
3、在线程组下添加1个查看结果树(ctrl+9)
4、在线程组下添加1个Debug Sample(ctrl+8) """
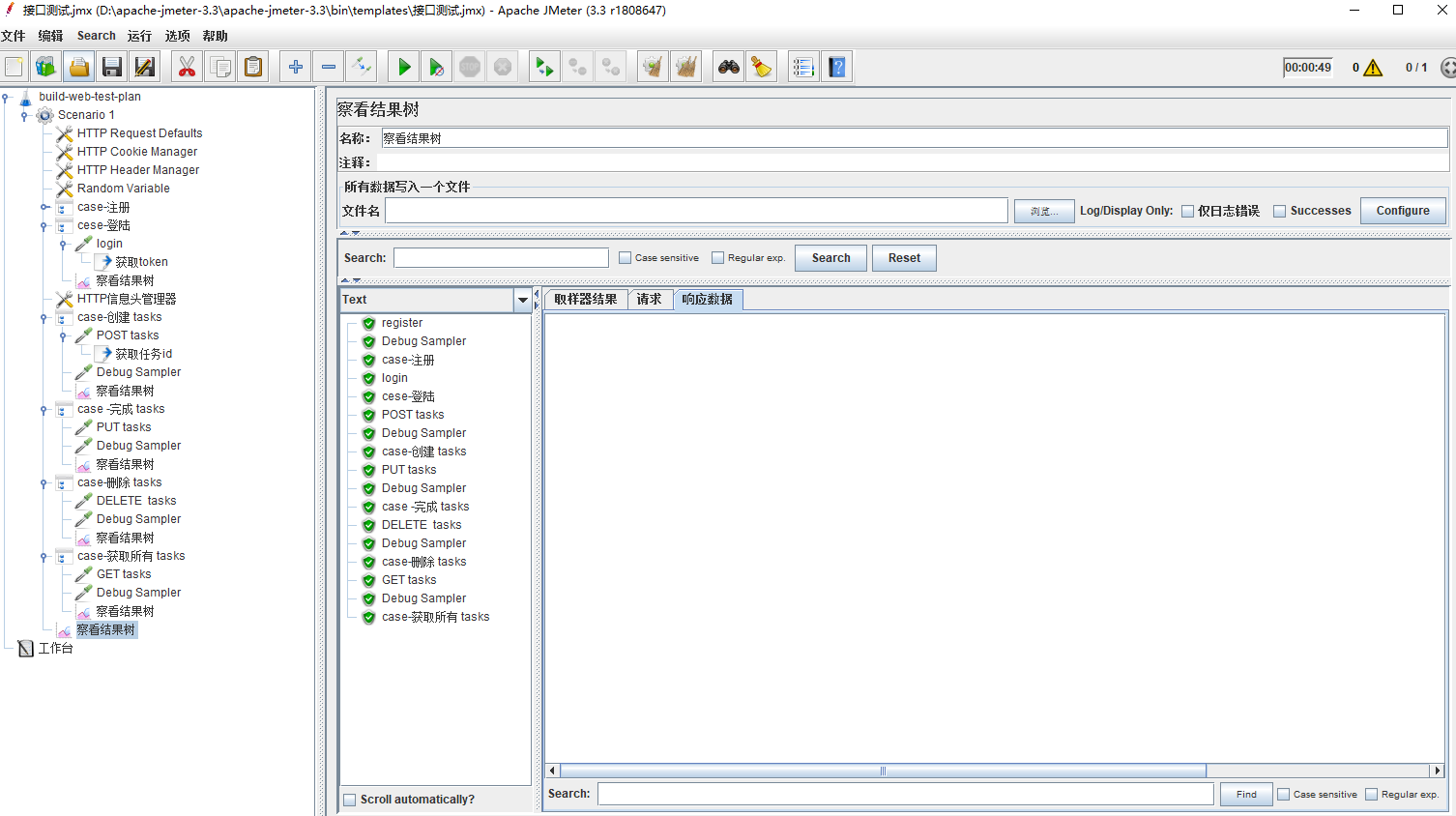
2、效果图:

PS:默认情况下鉴权是关闭的。请确保app.coffee中的app.use(express_jwt(secret: jwt_secret).unless(path: ['/register', '/login']))的这条语句没有被注释,然后使用coffee -c app.coffee重新编译。
jmeter--基于http+json接口的功能测试的更多相关文章
- atitit.基于http json api 接口设计 最佳实践 总结o7
atitit.基于http json api 接口设计 最佳实践 总结o7 1. 需求:::服务器and android 端接口通讯 2 2. 接口开发的要点 2 2.1. 普通参数 meth,p ...
- 基于jmeter和shell的接口性能自动化
基于jmeter和shell的接口性能自动化 1. 总体需求 由于性能测试中涉及的查询接口多,版本迭代频繁,版本更新后自动跑一轮查询业务的性能,可以及时发现一些开发修复bug触发的非预期的bug,利用 ...
- Jmeter笔记(Ⅱ)使用Jmeter实现轻量级的接口自动化测试
接口测试虽然作为版本的一环,但是也是有一套完整的体系,有接口的功能测试.性能测试.安全测试:同时,由于接口的特性,接口的自动化低成本高收益的,使用一些开源工具或一些轻量级的方法,在测试用例开发的成本不 ...
- Loadrunner模拟JSON接口请求进行测试
Loadrunner模拟JSON接口请求进行测试 一.loadrunner脚本创建 1.Insert - New step -选择Custom Request - web_custom_re ...
- JMeter之Http协议接口性能测试
一.不同角色眼中的接口 1.1,开发人员眼中的接口 1.2,测试人员眼中的接口 二.Http协议基本介绍 2.1,常见的接口协议 1.:2. :3. :4.:5.: 6. 2.2,Http协议栈 ...
- 基于注解的接口限流+统一session认证
代码心得: 一个基本的做法:对于用户身份认证做到拦截器里,针对HandlerMethod进行统一拦截认证,根据方法上的注解标识,判别是否需要身份验证,并将查找出来的User实体存入ThreadLoca ...
- 基于HttpRunner的接口自动化测试平台HttpRunnerManager(二)
https://github.com/HttpRunner/HttpRunnerManager HttpRunnerManager Design Philosophy 基于HttpRunner的接口自 ...
- Jmeter实时监控+SpringBoot接口性能实战
性能测试 Jmeter实时监控+SpringBoot接口性能实战 自动化 SpringBoot Java Jmeter实时监控+SpringBoot接口性能实战 一.实验目的及实验环境 1.1.实验目 ...
- ASP.NET Core WebApi基于JWT实现接口授权验证
一.ASP.Net Core WebApi JWT课程前言 我们知道,http协议本身是一种无状态的协议,而这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再 ...
随机推荐
- ECSHOP搜索框文字点击消失
<input name="keywords" type="text" id="keyword" value="黄山金银币&q ...
- Resin服务器部署web项目
Resin服务器部署web项目 学习了:https://blog.csdn.net/eff666/article/details/53324167 需要配置resin.xml文件: <host ...
- PS 如何制作球面化文字效果
球面化文字效果图.... 00newopen-a 00newopen-b 01mew+channel 02ctrl+L 03ctrl+I 04new+wenzi 05R ...
- 使用C++11封装线程池ThreadPool
读本文之前,请务必阅读: 使用C++11的function/bind组件封装Thread以及回调函数的使用 Linux组件封装(五)一个生产者消费者问题示例 线程池本质上是一个生产者消费者模型,所 ...
- RabbitMQ二----' helllo world '
RabbitMQ实现了AMQP定义的消息队列.它实现的功能”非常简单“:从Producer接收数据然后传递到Consumer.它能保证多并发,数据安全传递,可扩展. 我们将会设计两个程序,一个发送He ...
- 将apache添加到服务
拿apache为例 1.将应用程序放在PATH的任一个目录下,一般放在/usr/sbin/.执行下面命令 cp /usr/local/apache2/bin/httpd /usr/sbin/httpd ...
- 【Linux】Linux删除指定文件夹下面 名称不包含指定字符的文件
例如:现在文件夹home下面有以下数据文件列表 A_20171215.DAT B_20160630.DAT C_20170823.DAT 现在想删除不包含"20160630"这个字 ...
- AOP切面编程在android上的应用
代码地址如下:http://www.demodashi.com/demo/12563.html 前言 切面编程一直是一个热点的话题,这篇文章讲讲一个第三方aop库在android上的应用.第三方AOP ...
- 改变UITextField的Placeholder颜色
通过 attributedPlaceholder 属性来改变 if([textField respondsToSelector:@selector(setAttributedPlaceholder:) ...
- Android下的HttpClient的使用(9.11)
1 http://liangruijun.blog.51cto.com/3061169/803097 备注:此博客较早,android 4.0之后不允许在UI线程进行网络操作,所以没有输出结果. ...
