构建工具:webpack与grunt/gulp
1. webpack
官网:http://webpack.github.io/docs/
中文文档:http://www.css88.com/doc/webpack2/
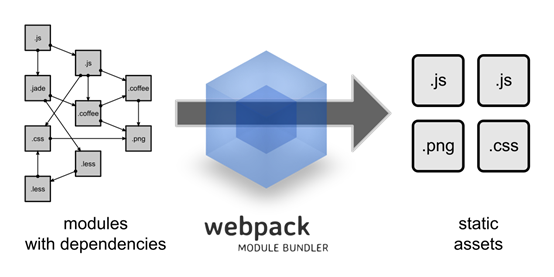
Webpack 是一个模块打包工具。它将一堆文件中的每个文件都作为一个模块,找出他们的依赖关系,将它们打包为可部署的静态资源。

2. Grunt/gulp
a) 构建工具是什么,有什么用
知乎回答https://www.zhihu.com/question/35595198
自动化构建工具,就是用来代替手工执行机械重复的事情,解放我们的双手的。
例如,项目使用 CoffeeScript/ES6代替Javascript,但浏览器对这些语言是不支持或者支持得不完整的,要让它在浏览器里运行起来就要执行以下操作:
(1)执行编译命令:xx.coffee->xx.js
(2)执行压缩丑化命令:xx.js->xx.min.js
如果文件代码被修改,那么上面两条命令就要再执行一遍。同样的,也会有用Less写CSS,用Jade写HTML,用webpack/Browserify模块化、为非覆盖式部署的资源加MD5戳等等。自动化构建工具就是用来帮助我们完成这些重复而机械的工作的。
b) gulp VS grunt
gulp VS grunt知乎专栏https://zhuanlan.zhihu.com/p/20309820
3. webpack与grunt/gulp
a) 不同职能的工具,可以配合使用
官方对webpack的定位是模块打包器,而gulp/grunt属于构建工具。虽然webpack可以代替gulp的一些功能,但是很明显webpack和gulp/grunt不是一个职能的工具。webpack官方中给出了webpack with gulp/grunt的说明,两者可以配合共同服务于一个项目的。
b) 构建gulp/grunt与webpack相配合的前端工作流
gulp与webpack的迷思https://segmentfault.com/a/1190000004249679
要构建这样一个工作流,首先要理清几个问题
(1)什么工作应该交给gulp,什么工作应该交给webpack
(2)webpack貌似支持增量更新,gulp是否支持增量更新
(3)如何实现live reload
具体配置方法参考官网
Webpack与grunt官网http://webpack.github.io/docs/usage-with-grunt.html
Webpack与gulp官网http://webpack.github.io/docs/usage-with-gulp.html
构建工具:webpack与grunt/gulp的更多相关文章
- 深入浅出的webpack构建工具---webpack基本配置(一)
深入浅出的webpack构建工具---webpack基本配置(一) 阅读目录 一:webpack入门构建: 1. 安装webpack到全局 2. 安装webpack到本项目. 3. 如何使用webpa ...
- 前端构建工具的用法—grunt、gulp、browserify、webpack
随着前端项目的飞速发展,项目越来越大.文件越来越多,前端工程化的工具也越来越多.下面介绍目前最流行的四种构建工具——grunt.gulp.browserify.webpack 所有的构建工具都是基于N ...
- 前端构建工具 webpack
一.自我初级认知 (是什么? 能干什么,有卵用? 有选择为什么要选你?(比较优势在哪) ) 适合的才是最好的 模块打包器(module bundler) 根据项目 ...
- 流行得前端构建工具比较,以及gulp配置
前端现在三足鼎立的构建工具(不算比较老的ant,yeoman),非fis,grunt,gulp莫属了. fis用起来最简单,我打算自己得项目中使用一下fis. 先说一下gulp安装吧. 第一步:安装n ...
- 前端自动化构建工具webpack (一)之webpack安装 和 设置webpack.confi.js
目的: 模块化开发,组件化开发,让代码符合开发规范,更高效 webpack作用:从pack,就知道这是包的意思,比较专业点叫做前端自动化打包构建工具,代码错误检查,预处理,文件合并(打包),代码压缩 ...
- vue开发工具node.js及构建工具webpack
1.概念 node.js:可以运行JavaScript的服务平台,可以把它当做一个后端程序,只是它的开发语言是JavaScript (通常情况下,JavaScript的运行环境都是浏览器,因此Java ...
- 前端项目自动化构建工具——Webpack入门教程
参考资料:https://www.webpackjs.com/(中文文档) https://www.webpackjs.com/(官方文档) 首先有必要说明一下,本文侧重讲解webpack基本配置 ...
- 构建工具系列二--Grunt
本文地址: http://www.cnblogs.com/blackmanba/p/frontend-scaffold-grunt.html或者http://forkme.info/frontend- ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
随机推荐
- 使用eclipse搭建第一个python+Django的web开发实例
python+Django的web开发实例 一.创建一个项目如果这是你第一次使用Django,那么你必须进行一些初始设置.也就是通过自动生成代码来建立一个Django项目--一个Django项目的 ...
- Mysql中in语句排序
这只是Mysql语句的写法,不同数据库写法不太一样, ,,,) order by instr('1,11115,11140,11135',id); 如果不使用order by,in语句查询出来的顺序是 ...
- hibernate集合的加载策略
在集合方配置lazy和fetch的方式,默认的是lazy为true,fetch为select,lazy有true,extra和false,true和extra都是懒加载,只是extra比true更懒, ...
- Struts2获取参数的几种方式
Struts2由于是一个贴心的框架,所以获取参数这种体力活,就无需再通过原生的request来getParameter了,有如下几种方式进行获取 1.Action中属性驱动,必须提供与form表单na ...
- DATEDIFF 的用法
DECLARE @date DATETIME = '2017-12-26 00:00:00';DECLARE @date2 DATETIME = DATEADD(DAY, 1, @date);DECL ...
- svg_鼠标手型
1. 貌似是 属性 "cursor :pointer;",待测试. 2.
- (链接)xcode7,ios9 部分兼容设置
xcode7,ios9 部分兼容设置 http://www.cnblogs.com/loganv/p/4647833.html
- 关于C++中的pow小记(转)
昨天在敲一个数位DP的问题,但是用到了这个坑D的问题,找了半天错,还以为又是什么奇怪的算法,结果发现思路一致,然后自己各种YY修改,最后不得不和正确答案比对,但是最后发现标准答案和自己的想法几乎一模一 ...
- IDEA配置JavaWeb项目Artifacts
- Linux 性能监控分析
好文,参考 http://blog.csdn.net/hexieshangwang/article/details/47187185
