CSS 布局_如何实现容器中每一行的子容器数量随着浏览器宽度的变化而变化?
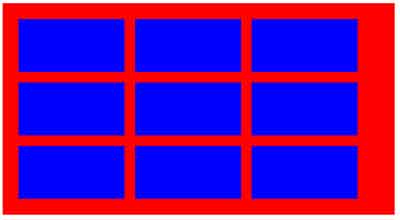
实现一个浮动布局,红色容器中每一行的蓝色容器数量随着浏览器宽度的变化而变化,就如下图:
- 要实现这样一个布局,我们首先需要如下的 HTML:
<div id="float-container">
<div class="float-element"></div>
<div class="float-element"></div>
<div class="float-element"></div>
<div class="float-element"></div>
<div class="float-element"></div>
<div class="float-element"></div>
<div class="float-element"></div>
<div class="float-element"></div>
<div class="float-element"></div>
</div> - 然后开始写 CSS 吧,就像这样:
#float-container {
background-color: red;
}
.float-element {
float: left;
width: 50px;
height: 30px;
background-color: blue;
margin: 10px;
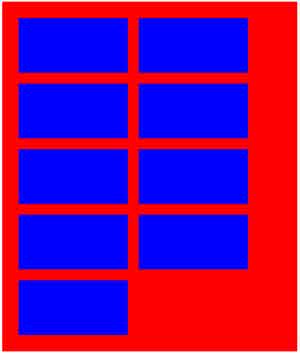
}使每个小容器向左浮动,再设定一个边距,一个根据浏览器宽度自适应变化位置的浮动布局就搞定收工了?当然不会,效果会像这样:

- 咦,说好的红色背景大容器呢,怎么躲起来啦?检查一番,原来是忘了给大容器 div 设定宽高度了,那就设定一下宽高度。既然要求了大容器自适应,那么我们就分别设定为 100% 吧:
#float-container {
background-color: red;
height: 100%;
width: 100%;
}
.float-element {
float: left;
width: 50px;
height: 30px;
background-color: blue;
margin: 10px;
}好啦,刷新一下。
 大容器咋还是没出来?
大容器咋还是没出来? 现在让我们分析一下吧,为何看不见大容器?因为 div 如果没有包裹元素的话,百分比宽高度是不会产生效果的。
那么为什么大容器明明包裹着九个 div,百分比宽高度却没有产生效果呢?因为小容器都设定为左浮动,已经脱离文档流,大容器并没有包围小容器。接下来我们想要大容器自适应,又不想使小容器失去浮动的特性,能够随着宽度变化自动调整每一行的个数,应该怎么办?是时候请出我们的 BFC 大神啦,对,我已经连续三篇实例博文提到 BFC 原理了,因为这个原理就是这么有用啊(有关 BFC 的介绍请参考该实例系列的第二篇文章)。现在我们在大容器加上 overflow: hidden; 就可以自动清理其包含的任何浮动元素,接下来看看最终的 DEMO,试着调整一下宽度,是不是已经实现了想要的效果
- From:http://doc.okbase.net/honoka/archive/202170.html
CSS 布局_如何实现容器中每一行的子容器数量随着浏览器宽度的变化而变化?的更多相关文章
- CSS 布局实例系列(四)如何实现容器中每一行的子容器数量随着浏览器宽度的变化而变化?
Hello,小朋友们,还记得我是谁吗?对了,我就是~超威~好啦,言归正传,今天的布局实例是: 实现一个浮动布局,红色容器中每一行的蓝色容器数量随着浏览器宽度的变化而变化,就如下图: 肯定有人心里犯嘀咕 ...
- CSS布局总结及实际应用中产生的问题
布局初步 所谓布局,其实是指的将网页内容以一定的方式放到合适的位置上去. 布局的基本步骤: 1, 将“当前版面”以视觉上界限明显的方式进行划分若干个区块,划分只用两种方式: a) 上下结构:此时,只要 ...
- 对象无法注册到Spring容器中,手动从spring容器中拿到我们需要的对象
当前对象没有注册到spring容器中,此时无法new object() 的方式创建对象,否则所有@Autowired 注入的对象都为null; 处理方式: 手动创建一个类@Component注册到S ...
- IE9父容器overflow:auto时,子容器状态更改导致滚动条下出现额外空间的问题探讨
IE的每次跟新都会有一些奇葩的bug,我们默默承受了. 这个问题在项目中出现困扰了我近一个星期,这里记录一下.看下面实例 <style> .panel{ width: 200px; ove ...
- c++ 匹配A容器中最先出现的b容器中的元素,返回iterator,(find_first_of)
#include <iostream> // std::cout #include <algorithm> // std::find_first_of #include < ...
- css012 css布局简介
css012 css布局简介 一. 网页布局的类型 网页布局的类型 1.固定宽度 2.流式 3.相应式web设计 二. 如何进行css布局 1.强大的<div>标签 网页的h ...
- 在 Docker 容器中运行应用程序
案例说明 运行 3 个容器,实现对网站的监控. 三个容器的说明: 容器 web: 创建自 nginx 映像,使用 80 端口,运行于后台,实现 web 服务. 容器 mailer: 该容器中运行一个 ...
- winform练习-通过遍历Control容器中的对象统一委托事件-楼盘选择器
1.窗体布局如下,一个label标签内容如下,一个btnSave按钮,用于保存,其他九个按钮用于选择楼盘. 2. 按钮存于Control容器中,编写方法遍历容器中的button,通过条件过滤掉不是bu ...
- [docker] 管理docker容器中的数据
之前我们介绍了Docker的基本概念(前面的没翻译...),了解了如何使用Docker镜像进行工作,并且学习了网 络和容器之间的链接.这一节我们将讨论如何管理容器中及容器之间的数据. 我们将查看下面两 ...
随机推荐
- 模仿jquery框架源码 -生长---跨域访问
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- [原创]java WEB学习笔记28: 会话与状态管理Cookie 机制
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- android电池(四):电池 电量计(MAX17040)驱动分析篇【转】
本文转载自:http://blog.csdn.net/xubin341719/article/details/8969369 电池电量计,库仑计,用max17040这颗电量IC去计量电池电量,这种方法 ...
- Spring源码解析-核心类之XmlBeanDefinitionReader
XmlBeanDefinitionReader XML配置文件的读取是 Spring 中重要的功能,因为 Spring 的大部分功能都是以配置作为切入点的,那么我们可以从 XmlBeanDefinit ...
- JavaScript 练习,变量,数组,函数,对象, with for 语句
JavaScript 基于对象 和 事件驱动!!! <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- PHP面试题,自己几斤几两,看看就知道了
0.简单做一下自我介绍,? 然后谈一下近三年来你的得意之作? 1.面试官看过你的简历,会问一些你做的项目的用户量.pv.吞吐量.相关难点和解决方法等 2.数据库设计经验,为什么进行分表? 分库? 一般 ...
- vmware在桥接模式下配置centos7网络
首先要将Vmware10.0.3设置为桥接模式. CentOS 7.0默认安装好之后是没有自动开启网络连接的! cd /etc/sysconfig/network-scripts/ #进入网络配置 ...
- appium界面元素介绍
一.主窗口 主页面顶部从左到右依次是: AndroidSettings:android相关的设置 GeneralSettings:全局设置,设置appium相关的内容 DeveloperSetting ...
- SpringBoot_04_热部署
二.参考资料 1.Spring Boot 系列(六)web开发-Spring Boot 热部署
- Java_异常_05_ OutOfMemoryError: Java heap space
一.异常现象: 二.异常原因 JAVA的堆栈设置太小 注: 出现此异常之后,会引发其他的问题. 三.异常解决 手动设置Heap size: 修改 TOMCAT_HOME/bin/catalina.sh ...