css知多少(5)——选择器(转)
css知多少(5)——选择器
1. 引言
从本节开始,就进入本系列的第二个部分——css和html的结合——说白了就是选择器。
CSS中定义了样式,如何将这些样式设置到相应的html节点上?就不得不通过选择器。让浏览器知道css选择了哪一个dom节点,浏览器就会乖乖的把相应的样式渲染成视图。
至于css能把页面渲染成什么样子,这是本系列的第三部分。
第一部分讲css样式的加载和层叠,第二部分讲选择器以及选择器的等级,第三部分讲呈现的各种样式(背景、字体、定位、浮动等)。这样一个思路,也正式浏览器使用css的流程,是最有效的学习思路。(第二节中讲过,此处再回顾一遍)
2. 选择器
说道css选择器,大家都知道有许多种,但是真要你去掰着手指头数一数的话,你可能需要数几分钟。其实这么多选择器,完全可以分为两类:
- 标签选择器(*是特殊情况),可但标签,也可上下文多标签;
- 属性选择器(id和class都是属性,特殊的属性);
2.1. 标签选择器
2.1.1 通用选择 *
通用选择器 * 大家应该都比较熟悉了,最常用的就是 *{margin:0; box-sizing:border-box;}。mragin:0咱们在上一节已经说过,box-sizing:border-box将在后面的盒子模型那块再详细描述。
例如,我们在检测bootstrap3的样式时,也可以看到它用到了 * 选择器:

2.1.2 单标签
单标签选择器是最基础的css知识了,在上一节的浏览器默认样式中,到处都用了单标签选择。这里不再赘述,css基础薄弱的朋友,可以先去补补课。
2.1.3 多标签
多标签选择器一般和html上下文有关,它有以下集中分类
- 选择一个祖先的所有子孙节点,例如 div p{…}
- 选择一个父元素的所有直属节点,例如 div > p{…}
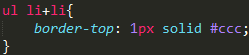
- 选择某一个元素紧挨着的兄弟节点,例如 li + li{…}
- 选择某一个元素的所有同胞节点,例如 span ~ a{…}
- 以上各种情况的组合应用(不要组合过于复杂,编码讲求可读性第一)
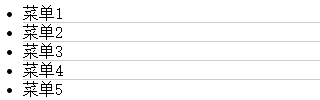
给大家列举一个比较典型的应用,如下图

上图中的效果应该比较常见,在各个菜单之间加下划线。我之前的实现是:每个li都加一个border-bottom,在把最后一个li的border-bottom去掉。
其实完全没必要这样麻烦,下面一个样式设置即可解决:

有点意思吧?
2.2. 属性选择器
2.2.1 特殊1:id选择器
基础知识,不再赘述。
按照许多css教程上讲的,id选择器和属性选择器是不同的两个类别,为什么要把id选择器放在属性选择器下面的呢?因为css选择器是根据html节点的特性来设置的,id也是一个属性,只是它是一个比较特殊的属性,每个html节点的id不能重复。
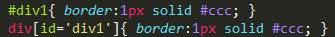
由于特殊,而且比较常用,所以就单独给id选择器一个“#”,本质上就是一个属性选择器。下面两行代码的执行效果完全相同:

2.2.2 特殊2:class选择器
基础知识,不再赘述。
class也是一个特殊的属性,之所以把它放在属性选择器下,和上文将的id一样。
2.2.3 属性选择器
属性选择器有两种情况:
- 只通过属性名选择:img[title]{… }
- 通过属性名和属性值选择:input[type=’text’]{…}
这两个也是比较基础的,再次也就不再详细展开了,不了解的朋友可以去看看基础教程补补课。
3. 伪类和伪元素
上文提到了若干种选择器类型,伪类和伪元素可针对任何一种选择器使用。
3.1. 伪类
伪类分为UI伪类和结构化伪类。
3.1.1 UI伪类
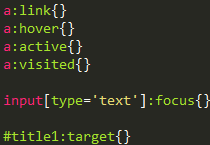
UI伪类都比较简单常用,我下面简单写几句代码,就不再详细说了。

3.1.2 结构化伪类(IE低版本不行)
先问大家一个问题:如何实现一个表格间隔显示背景颜色,如图:

最简单的方式莫过于使用结构化伪类,一句样式设置即可实现。

结构化伪类有如下书写选项,至于什么意思,从字面意思即可理解:

3.2. 伪元素
记住,伪元素是一个非常重要的概念!其中,:before和:after 非常常用。
首先,咱们先看看:before和:after是怎么回事儿。

上图中,我们可以看到,可以为元素前后添加内容。这里的“内容”还可以写成unicode编码的方式,如下图:

另外,除了可以添加内容外,你还可以自定义执行内容的样式,如下图:

以上大体了解了两者的基本用法,下面给家介绍两个典型的应用场景:
第一,大家都知道fontAwesome吧,web最流行的icon字体库。这些小图标的应用就是通过伪元素来实现的,如下图:

(不知道fontAwesome也没关系,我们在讲到css字体时,会详细介绍)
第二,清除浮动的样式大家都知道吧?这就是一个很典型的伪元素应用场景:

(在讲到css浮动时,会专门讲解clearfix)
4. 选择器的扩展
选择器本来是css的一种规则,用于为css选择html节点的。但是聪明的人类还是通过选择器创造出了其他领域非常伟大的作品。
- jQuery
jQuery被推广流行的根本原因就是它的“Query”——基于css选择器的“Query”。现在的浏览器都支持querySelectAll()方法了,其实这就是W3C“抄袭”的jQuery的设计。
相信各位web前端人员对jquery都比较熟悉了,这里点一下即可。
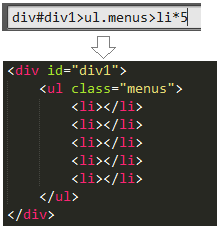
- zen-Coding
jquery可以通过一段css选择器表达式从既有的html结构中选择符合表达式的dom组,但是zen-coding反其道而行之——可以根据css选择器表达式创造出html节点。不得不佩服这帮人的创造力。

如果你还没用过zen-coding,无论你以后用不用,建议你也一定要去体验一下!
5. 总结
本节总结了css的选择器知识,知道了选择器有若干种类型。但是类型多了不一定是个好事儿,下一节就给大家说说类型太多带来的一个问题,以及解决方案。
---------------------------------------------------------------
本系列的目录页面:http://www.cnblogs.com/wangfupeng1988/p/4325007.html
-------------------------------------------------------------------------------------------------------------
欢迎关注我的教程:
《用grunt搭建自动化的web前端开发环境》《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
也欢迎关注我的开源项目——wangEditor,简洁易用的web富文本编辑器
css知多少(5)——选择器(转)的更多相关文章
- css知多少(6)——选择器的优先级
1. 引言 上一节<css知多少(5)——选择器>最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两个选择器都是针对<span>的 ...
- css知多少——选择器的优先级
1. 引言 上一节<css知多少(5)--选择器>最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两个选择器都是针对<span>的 ...
- css知多少(6)——选择器的优先级(转)
css知多少(6)——选择器的优先级 1. 引言 上一节<css知多少(5)——选择器>最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两 ...
- css知多少(12)——目录
<css知多少>系列就此完结了.常来光顾的朋友可能会觉得突然:css的知识点还有很多,怎么突然就完了,还没讲完呢?这样说是对的.不过凡事都有一个定位,如果盲目求多,定位模糊,那样就没有目的 ...
- 看《css知多少》的一些总结
问题 1.有些浏览器不完全支持css3,现在可以用哪个工具去检测浏览器是否支持,以及支持哪些项? modernizr:检测浏览器对HTML5和CSS3特性(至于modernizr的介绍,可以看我另外一 ...
- css知多少(4)——解读浏览器默认样式
上一节<css知多少(3)——样式来源与层叠规则>介绍了样式的五种来源,咱们再通过一张图回顾一下. 对于上面的三层,咱们大概都比较熟悉了.下面的两层中,用户自定义样式一般也就是改一改字号大 ...
- css知多少(7)——盒子模型
1. 引言 从这一节开始,我们就进入本系列的第三部分——css呈现.本部分将描述css在页面的几种布局和呈现的特性.包括两类:文字.块. 第一类——文字.这部分相对比较简单一些,例如设置字号.字体.颜 ...
- 转:css知多少(12)——目录
<css知多少>系列就此完结了.常来光顾的朋友可能会觉得突然:css的知识点还有很多,怎么突然就完了,还没讲完呢?这样说是对的.不过凡事都有一个定位,如果盲目求多,定位模糊,那样就没有目的 ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
随机推荐
- 机器学习(三)—线性回归、逻辑回归、Softmax回归 的区别
1.什么是回归? 是一种监督学习方式,用于预测输入变量和输出变量之间的关系,等价于函数拟合,选择一条函数曲线使其更好的拟合已知数据且更好的预测未知数据. 2.线性回归 于一个一般的线性模型而言,其 ...
- POJ1741 经典树分治
题意:有一棵树,每条边有一个距离,求dis(u,v)<=k的点的对数 题解:树分治,对于一颗树上的两点,要么在同一颗子树上,要么在不同子树上,要么一个点是根,另一个在某一子树上,对于第一种情况我 ...
- lr中检查点的使用web_find()和web_reg_find()的区别
web_find()和web_reg_find()的区别:1. 这两个函数函数类型不同,web_find()是普通函数,web_reg_find()是注册函数;2. VU run time设置中的 “ ...
- jquery获取上传进度和取消上传操作
var xhrOnProgress=function(fun) { xhrOnProgress.onprogress = fun; //绑定监听 //使用闭包实现监听绑 return function ...
- 14 Python 装饰器
装饰器 装饰器其实就是一个以函数作为参数并返回一个替换函数的可执行函数.让我们从简单的开始,直到能写出实用的装饰器. def outer(some_func): def inner(): print ...
- python 生成唯一字符串UUID与MD5
1 Python使用UUID库生成唯一ID UUID是128位的全局唯一标识符,通常由32字节的字符串表示,保证时间和空间的唯一性 通过MAC地址.时间戳.命名空间.随机数.伪随机数来保证生成ID的唯 ...
- MySQL 添加、查看字段注释
语法: 创建表时的COMMENT内容,要查看这些内容,使用命令: show full fields from '表名称'; 查看tb_usr表字段注释: 创建新表的脚本中, 可在字段定义脚本中添加co ...
- Office 2007在安装过程中出错
1, 可能是因为c:\program files\common files\microsoft Shared\web server Extensions\40\bin目录下缺少Fp4autl.dll, ...
- cocos2dx混合模式应用———制作新手引导高亮区域 (2.2.0)
cocos2dx混合模式应用———制作新手引导高亮区域 转自:http://www.cnblogs.com/mrblue/p/3455775.html 首先,效果预览一下 高亮区域的图片: 示例代码: ...
- HIVE-分区表详解以及实例
HIVE中的分区表是什么,我们先看操作,然后再来体会. 创建一个分区表,分区的单位时dt和国家名 hive> create table logs(ts bigint,line string) & ...
