linux中创建图片服务器减轻传统服务器的压力
1.1. 传统项目中的图片管理
传统项目中,可以在web项目中添加一个文件夹,来存放上传的图片。例如在工程的根目录WebRoot下创建一个images文件夹。把图片存放在此文件夹中就可以直接使用在工程中引用。
优点:引用方便,便于管理
缺点:
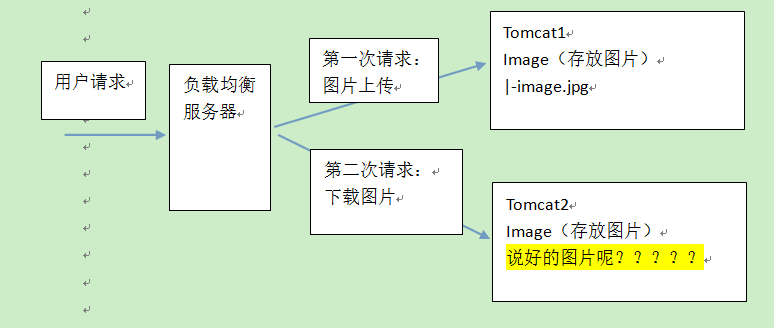
1、如果是分布式环境图片引用会出现问题。
2、图片的下载会给服务器增加额外的压力。
传统图片管理方式在分布式环境中的问题:
1.2. 分布式环境的图片管理

分布式环境一般都有一个专门的图片服务器存放图片。
专门保存图片,不管是哪个服务器接收到图片,都把图片上传到图片服务器。
图片服务器上需要安装一个http服务器,可以使用tomcat、nginx
我们使用虚拟机搭建一个专门的服务器来存放图片。在此服务器上安装一个nginx来提供http服务,安装一个ftp服务器来提供图片上传服务。
1.3. 搭建图片服务器
第一步:安装vsftpd提供ftp服务(注意跟xftp不同,协议与端口都不同)
第二步:安装nginx提供http服务
(这两步请参见这两个文档http://files.cnblogs.com/files/xujingyang/Linux%E4%B8%8Bnginx%E5%92%8Cvsftpd%E5%AE%89%E8%A3%85%E6%89%8B%E5%86%8C.zip)
1.4. 测试图片服务器
1. ftp服务测试。
a)使用ftp客户端

b)使用java程序
ftp可以需要依赖commons-net-3.3.jar包。
package cn.xjy.test ; import java.io.File ;
import java.io.FileInputStream ;
import org.apache.commons.net.ftp.FTP ;
import org.apache.commons.net.ftp.FTPClient ;
import org.junit.Test ; public class TestFTP { @Test
public void testFtp() throws Exception {
FTPClient ftpClient = new FTPClient() ;
ftpClient.connect("192.168.48.130") ;
ftpClient.login("ftpuser", "ftpuser");
FileInputStream inputStream=new FileInputStream(new File("src/test/resources/test.txt")); ftpClient.setFileType(FTP.BINARY_FILE_TYPE);
ftpClient.storeFile("test.txt", inputStream);
inputStream.close();
ftpClient.logout();
}
}
2. ftp服务测试
a) 浏览器测试 (火狐)

1.5. SpringMVC中实现图片上传
上传思路:
第一步:
导入common-fileupload的依赖
<!-- 文件上传组件 -->
<dependency>
<groupId>commons-fileupload</groupId>,
<artifactId>commons-fileupload</artifactId>
</dependency>
第二步:
在SpringMVC配置文件中添加文件上传解析器
<!-- 定义文件上传解析器 -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设定默认编码 -->
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 设定文件上传的最大值5MB,5*1024*1024 -->
<property name="maxUploadSize" value="5242880"></property>
</bean>
1.6. Service实现
1. 获取资源配置文件的内容
第一步:
创建资源配置文件

#FTP地址
#FTP端口
FTP_ADDRESS=192.168.31.134
FTP_PORT=21
FTP_USERNAME=ftpuser
FTP_PASSWORD=ftpuser
FTP_BASE_PATH=/home/ftpuser/www
#显示图片使用的url
IMAGE_BASE_URL=http://192.168.31.134 #rpc协议使用的url
RPC_BASE_URL=http://127.0.0.1:8080/rpc
RPC_CONTENT_SYNC_URL=/cache/sync/content/
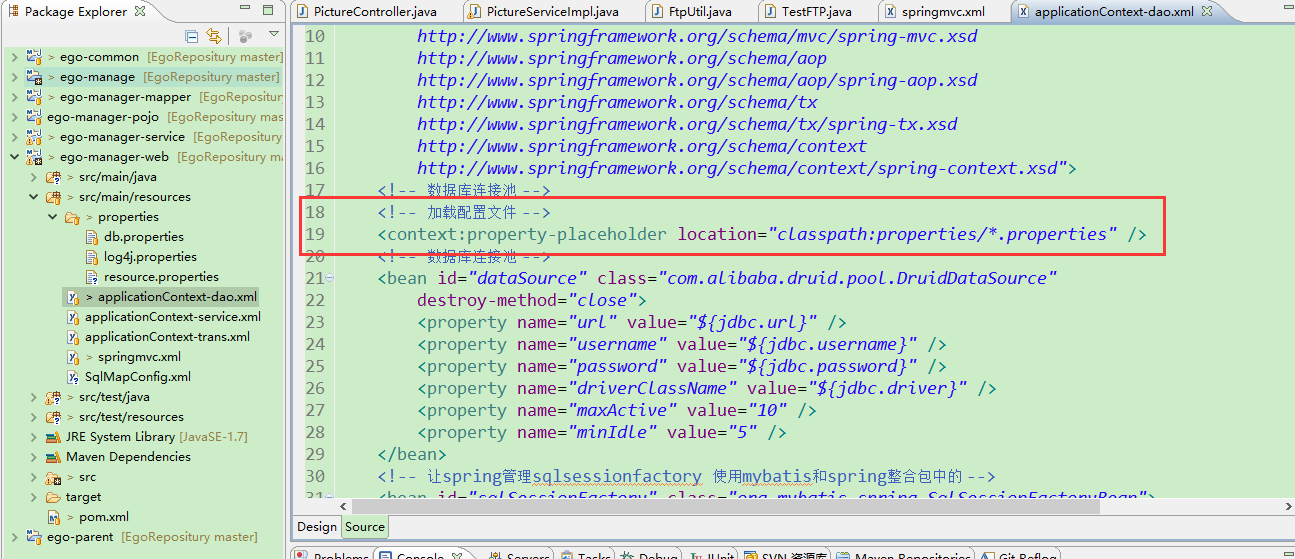
第二步:
在Spring(applicationContext-dao.xml)容器中加载资源文件

2. 图片名生成策略
时间+随机数:
package cn.xjy.utils ;
import java.util.Random ;
public class NameUtil {
/**
* 图片名生成
*/
public static String genImageName() {
// 取当前时间的长整形值包含毫秒
long millis = System.currentTimeMillis() ;
// long millis = System.nanoTime();
// 加上三位随机数
Random random = new Random() ;
int end3 = random.nextInt(999) ;
// 如果不足三位前面补0
String str = millis + String.format("%03d", end3) ;
return str ;
}
}
或者使用uuid
3. Service实现
package cn.xjy.service ; import java.util.Date ;
import org.springframework.beans.factory.annotation.Value ;
import org.springframework.stereotype.Service ;
import org.springframework.web.multipart.MultipartFile ;
import cn.xjy.bean.PictureResult ;
import cn.xjy.utils.FtpUtil ;
import cn.xjy.utils.NameUtil ; @Service
public class PictureServiceImpl implements PictureService { @Value("${IMAGE_BASE_URL}")
private String IMAGE_BASE_URL ;
@Value("${FTP_BASE_PATH}")
private String FTP_BASE_PATH ;
@Value("${FTP_ADDRESS}")
private String FTP_ADDRESS ;
@Value("${FTP_PORT}")
private Integer FTP_PORT ;
@Value("${FTP_USERNAME}")
private String FTP_USERNAME ;
@Value("${FTP_PASSWORD}")
private String FTP_PASSWORD ; @Override
public PictureResult uploadFile(MultipartFile uploadFile) {
// 上传文件功能实现
String path ;
try {
path = savePicture(uploadFile) ;
// 数据回显
return new PictureResult(0, IMAGE_BASE_URL + path) ;
} catch (Exception e) {
e.printStackTrace() ;
}
return null ;
} @Override
public String savePicture(MultipartFile uploadFile) throws Exception {
System.out.println("uploadFile"+uploadFile) ;
// 判断文件是否为空,如果为空则返回
if (uploadFile.isEmpty()) { return null ; } // 设置文件上传的目录,以日期为单位,提高访问速度
String filePath = "/" + new Date().getYear() + "/" + new Date().getMonth() + "/"
+ new Date().getDay() ;
System.out.println("filePath"+filePath) ;
// 获取原始文件名
String originalFilename = uploadFile.getOriginalFilename() ;
System.out.println("originalFilename:"+originalFilename) ;
// 生成新文件名
String newFileName = NameUtil.genImageName()
+ originalFilename.substring(originalFilename.lastIndexOf(".")) ;
System.out.println("newFileName"+newFileName) ;
// 上传文件
boolean b = FtpUtil.uploadFile(FTP_ADDRESS, FTP_PORT, FTP_USERNAME, FTP_PASSWORD,
FTP_BASE_PATH, filePath, newFileName, uploadFile.getInputStream()) ;
System.out.println("上传结果:"+b) ; System.out.println("res"+filePath + "/" + newFileName) ; return filePath + "/" + newFileName ; }
}
4. Controller实现
package cn.xjy.controller ; import org.springframework.beans.factory.annotation.Autowired ;
import org.springframework.stereotype.Controller ;
import org.springframework.web.bind.annotation.RequestMapping ;
import org.springframework.web.bind.annotation.ResponseBody ;
import org.springframework.web.multipart.MultipartFile ;
import cn.xjy.bean.PictureResult ;
import cn.xjy.service.PictureService ; @Controller
@RequestMapping("/pic")
public class PictureController { @Autowired
PictureService pictureService ; @RequestMapping("/upload")
public @ResponseBody PictureResult upload(MultipartFile uploadFile) {
// 上传图片
PictureResult result = pictureService.uploadFile(uploadFile) ;
return result ;
}
}
Nginx找不到图片问题:(原因:没有加’user root;’配置,解决:在/usr/local/nginx/conf/nginx.conf 的首行加上 user root;) 步骤如下:

vi /usr/local/nginx/conf/nginx.conf
修改/usr/local/nginx/conf/nginx.conf 文件配置后,service nginx restart


注意:nginx.config中要配置root的指向为ftp的家目录
vim /usr/local/nginx/conf/nginx.conf

linux中创建图片服务器减轻传统服务器的压力的更多相关文章
- Linux搭建图片服务器减轻传统服务器的压力(nginx+vsftpd)
传统项目中的图片管理 传统项目中,可以在web项目中添加一个文件夹,来存放上传的图片.例如在工程的根目录WebRoot下创建一个images文件夹.把图片存放在此文件夹中就可以直接使用在工程中引用. ...
- 详解Linux交互式shell脚本中创建对话框实例教程_linux服务器
本教程我们通过实现来讲讲Linux交互式shell脚本中创建各种各样对话框,对话框在Linux中可以友好的提示操作者,感兴趣的朋友可以参考学习一下. 当你在终端环境下安装新的软件时,你可以经常看到信息 ...
- 在Linux中创建静态库.a和动态库.so
转自:http://www.cnblogs.com/laojie4321/archive/2012/03/28/2421056.html 在Linux中创建静态库.a和动态库.so 我们通常把一些公用 ...
- 在Linux中创建静态库和动态库
我们通常把一些公用函数制作成函数库,供其它程序使用. 函数库分为静态库和动态库两种. 静态库在程序编译时会被连接到目标代码中,程序运行时将不再需要该静态库. 动态库在程序编译时并不会被连接到目标代码中 ...
- 在Linux中创建静态库和动态库 (转)
我们通常把一些公用函数制作成函数库,供其它程序使用.函数库分为静态库和动态库两种.静态 库在程序编译时会被连接到目标代码中,程序运行时将不再需要该静态库.动态库在程序编译时并不会被连接到目标代码中,而 ...
- div中粘贴图片并上传服务器 div中拖拽图片文件并上传服务器
应用简介:此文主要是描述如何在前端div中直接ctrl+v 粘贴图片,并上传到服务器,包括拖拽图片文件到div中 应用场景描述:用QQ或者其它切图软件截图,在指定的div中ctrl+v 粘贴并显示,点 ...
- linux中创建和解压文档的 tar 命令教程
linux & zip & tar https://www.cnblogs.com/xgqfrms/p/9714161.html 1 linux中的tar命令 tar(磁带归档)命令是 ...
- Linux中创建Daemon进程的三种方法
什么是daemon进程? Unix/Linux中的daemon进程类似于Windows中的后台服务进程,一直在后台运行运行,例如http服务进程nginx,ssh服务进程sshd等.注意,其英文拼写为 ...
- linux中创建gpio节点
转自:http://blog.chinaunix.net/uid-29165999-id-4296162.html #define GPIO_MAJOR 230 // major device NO. ...
随机推荐
- 代码题(59)— 字符串相加、字符串相乘、打印最大n位数
1.415. 字符串相加 给定两个字符串形式的非负整数 num1 和num2 ,计算它们的和. 思路:和链表相加类似,求进位. class Solution { public: string addS ...
- php爬虫程序中怎么样伪造ip地址防止被封
今天我们来做一个简单的假的ip地址访问网站,这个可以利用php curl或fsockopen来实现,有需要的同学可以参考一下方案很简单的,不过此方案不完美对第三方工具没有用. HTTP-REFERER ...
- JS将数字转换成三位逗号分隔的样式
function formatNum(num) { if(!/^(\+|-)?(\d+)(\.\d+)?$/.test(num)){alert("wrong!"); return ...
- js操作获取和设置cookie
//创建cookie function setCookie(name, value, expires, path, domain, secure) { var cookieText = encodeU ...
- linux install JDK
安装JDK 下载jdk-6u23-linux-i586.bin,samba,FTP cd /usr/local/src/ wget http://www.aminglinux.com/bbs/data ...
- PKUSC2018 Slay The Spire
有攻击牌和强化牌各 $n$ 张,强化牌可以让之后所有攻击牌攻击力乘一个大于 $1$ 的系数,攻击牌可以造成伤害 求所有“抽出 $m$ 张然后打 $k$ 张”能造成的伤害之和 $k,m,2n \leq ...
- C# XML反序列化与序列化举例:XmlSerializer
using System; using System.IO; using System.Xml.Serialization; namespace XStream { /// <summary&g ...
- TexStudio 非常好用的Latex软件
先大概写一下,免得忘了,等有时间详细补充. 跨平台.免费. 语法高亮 方便的公式.符号选择界面 可以配置Latex,pdflatex,xelatex等默认编译命令 集成了pdf阅读器,可在阅读器中浏览 ...
- walle代码发布系统配置
walle Walle 一个web部署系统工具,配置简单.功能完善.界面流畅.开箱即用! 支持git.svn版本管理,支持各种web代码发布, PHP,Python,JAVA等代码的发布.回滚,可以通 ...
- Java基础--虚拟机JVM
JVM内存结构 Heap Space: 堆内存(Heap Space)是由Young Generation和Old Generation组成,而Young Generation又被分成三部分,Eden ...
