js实现table内 某列的内容进行即时筛选
往往有些时候,我们把数据从数据库读取出来,显示到table里面,而此时来了个新需求,要在一个搜索框内输入关键字,表格的内容进行即时的筛选。
而即时触发进行数据库的查询,再回调显示,就显得慢,拖累服务器,降低用户体验度,这时,要是有个纯js操作,进行表格某列的即时筛选,这样既能提高搜索速度,也不用占用服务器资源,用户自然也满意。
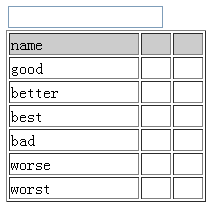
实现如下,先看效果图,
开始状态:

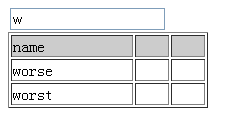
在输入框内输入‘w’,表格即时进行筛选,筛选表格内包含有‘w’的行,没有‘w’的进行隐藏,原理就是这样:

实现代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Test js</title>
- </head>
- <script type="text/javascript">
- function onSearch(obj){//js函数开始
- setTimeout(function(){//因为是即时查询,需要用setTimeout进行延迟,让值写入到input内,再读取
- var storeId = document.getElementById('store');//获取table的id标识
- var rowsLength = storeId.rows.length;//表格总共有多少行
- var key = obj.value;//获取输入框的值
- var searchCol = 0;//要搜索的哪一列,这里是第一列,从0开始数起
- for(var i=1;i<rowsLength;i++){//按表的行数进行循环,本例第一行是标题,所以i=1,从第二行开始筛选(从0数起)
- var searchText = storeId.rows[i].cells[searchCol].innerHTML;//取得table行,列的值
- if(searchText.match(key)){//用match函数进行筛选,如果input的值,即变量 key的值为空,返回的是ture,
- storeId.rows[i].style.display='';//显示行操作,
- }else{
- storeId.rows[i].style.display='none';//隐藏行操作
- }
- }
- },200);//200为延时时间
- }
- </script>
- <body>
- <div > <input name="key" type="text" id="key" onkeydown="onSearch(this)" value="" /></div>
- <table width="200" border="1" id="store"><!-- id与函数的getId一致 -->
- <tr bgcolor="#CCCCCC">
- <td>name</td>
- <td> </td>
- <td> </td>
- </tr>
- <td>good</td>
- <td> </td>
- <td> </td>
- </tr>
- <tr>
- <td>better</td>
- <td> </td>
- <td> </td>
- </tr>
- <tr>
- <td>best</td>
- <td> </td>
- <td> </td>
- </tr>
- <tr>
- <td>bad</td>
- <td> </td>
- <td> </td>
- </tr>
- <tr>
- <td>worse</td>
- <td> </td>
- <td> </td>
- </tr>
- <tr>
- <td>worst</td>
- <td> </td>
- <td> </td>
- </tr>
- </table>
- </body>
- </html>
js实现table内 某列的内容进行即时筛选的更多相关文章
- JS遍历Table的所有单元格内容
用JS去遍历Table的所有单元格中的内容,可以用如下JS代码实现: 这个方法的参数是唯一标识Table的id,用document对象的获取. function GetInfoFromTable(ta ...
- [Js/Jquery]table行转列
摘要 在使用ews调用exhange的收件箱的并在h5页面显示邮件详情的时候,因为返回的每封邮件的内容都是htmlbody,没有textbody.每封邮件又没什么规律,用正则表达式来匹配内容并不合适, ...
- js实现table合并相同列单元格
/** * Created with JetBrains WebStorm. * User: Johnny * Date: 18-3-26 * Time: 下午4:48 * Table td 相同值合 ...
- js获取table中的列的数字的和
function getTdValue(a) { var tableId = document.getElementById("tab"); var num; for(var i= ...
- html table表格导出excel的方法 html5 table导出Excel HTML用JS导出Excel的五种方法 html中table导出Excel 前端开发 将table内容导出到excel HTML table导出到Excel中的解决办法 js实现table导出Excel,保留table样式
先上代码 <script type="text/javascript" language="javascript"> var idTmr; ...
- 【js】将table的每个td的内容自动赋值给其title属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- table内 获取同一行 其他列的value
table内 获取同一行 其他列的value function move(obj,ud){ var code = document.getElementById("reportName&q ...
- 【2017-06-29】在登录页面自动返回上次请求页面、Js获取table中的行数与列数
一.在登录页面自动返回上次请求页面 Request.UrlReferrer比如 if (Request.UrlReferrer != null) { //如果能获取来路地址 Response.Redi ...
- js实现table中前端搜索(模糊查询)
项目中用到js前端搜索功能,根据 姓名或姓名 进行 搜索,实现方法如下,遍历table所有行中的某列,符合条件则置tr为display:'',不满足条件置tr为display:none. 代码如下: ...
随机推荐
- Android基于代理的插件化思路分析
前言 正常的App开发流程基本上是这样的:开发功能-->测试--->上线,上线后发现有大bug,紧急修复---->发新版本---->用户更新----->bug修复.从发现 ...
- 专业术语:闭包、网站优化 Gzip 服务器端文件压缩
1, 闭包:http://baike.baidu.com/view/648413.htm 2, 网站优化 Gzip 服务器端文件压缩 http://baike.baidu.com/view/96662 ...
- 记一次有惊无险的Linux数据恢复过程
问题阶段 起因: 昨天晚上思路不是很清晰(上了一天班回来有点蒙),还是强忍着疲惫想搞事情,结果悲剧了… … 本来想拿SD卡做一张linux烧录卡,烧录脚本是很久以前写的,有git记录,一直不成功,就回 ...
- linux 下查看硬件信息(mac,IP地址,硬盘型号,序列号等)
一.查看网卡mac地址 #安装lshw [root@server ~]# yum install lshw #使用方法 [root@rsync-server ~]# lshw -c network * ...
- 摄像头bug查找工作总结
近期花了很长时间在libcamera中查找和解决一个bug.下面将这段时间中的工作过程,以及对camera的认识总结如下: 首先是问题的发生,在UM2801中,摄像头的代码已经基本实现,并且相应功能也 ...
- ISP图像处理算法之---Demosaic
目前市场上主流传感器为Coms传感器,sensor出来的的数据格式为bayer数据格式,这种格式,每个像素点只有三个颜色通道中的一个,如图1所示 ...
- Manthan, Codefest 16 D. Fibonacci-ish(暴力)
题目链接:点击打开链接 题意:给你n个数, 问最长的题目中定义的斐波那契数列. 思路:枚举開始的两个数, 由于最多找90次, 所以能够直接暴力, 用map去重. 注意, 该题卡的时间有点厉害啊. ...
- vueAdmin使用动态路由时踩坑
在路由守护方法router.beforeEach中如果有使用动态路由,注意此时的路由对当前的router无效,下次路由时才起效. 导致的问题是---- 当页面刷新或重新打开页面时,无法找到当前路由(跳 ...
- ESLint检测JavaScript代码
1.安装 有2中安装方式:全局安装和局部安装. 局部安装方式为: (1)cnpm install -g eslint (2)打开项目目录.配置eslint文件 eslint --init (3)执行e ...
- sqlserver 中EXEC和sp_executesql使用介绍
sqlserver 中EXEC和sp_executesql使用介绍 MSSQL为我们提供了两种动态运行SQL语句的命令,各自是EXEC和sp_executesql;通常,sp_executesql则更 ...
