Sass基础(二)
五、嵌套
在Sass中,嵌套有三种方式:选择器嵌套、属性嵌套、伪类嵌套
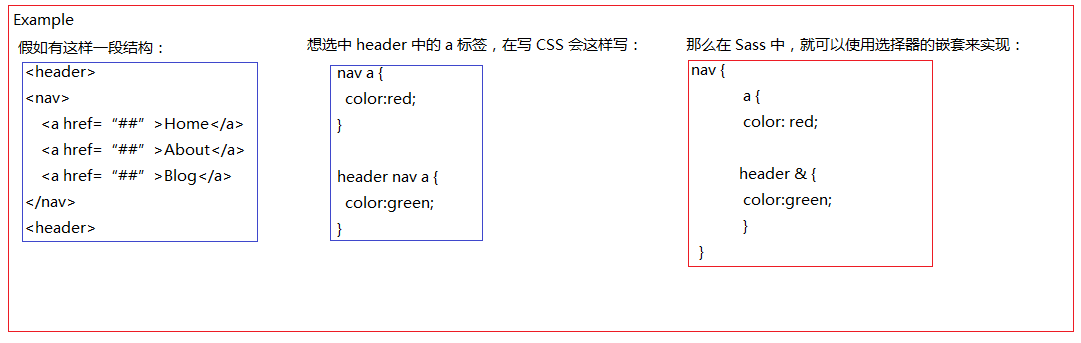
1、选择器嵌套 
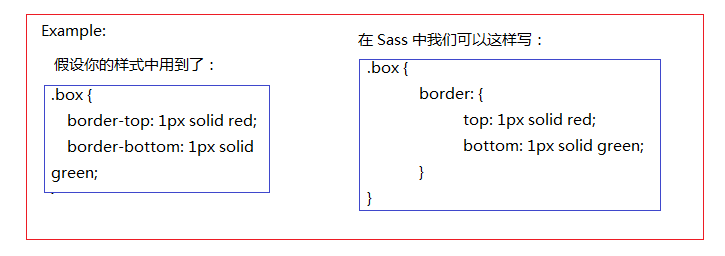
2、属性嵌套

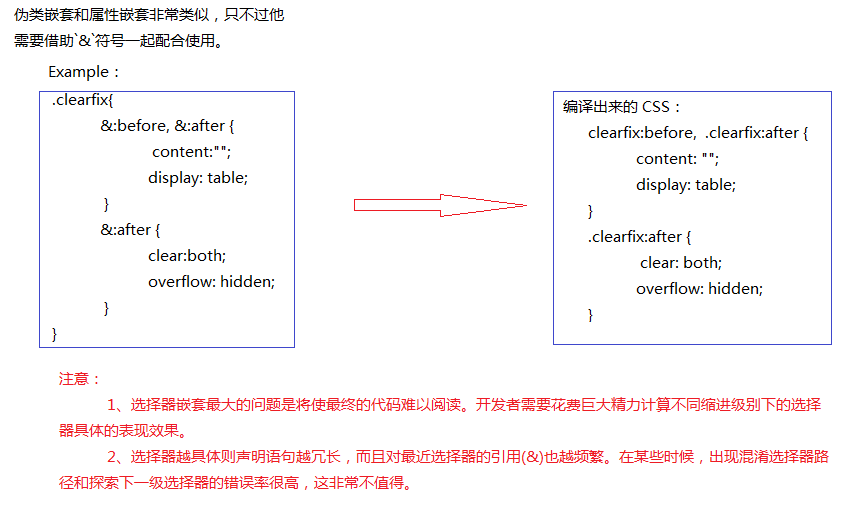
3、伪类嵌套

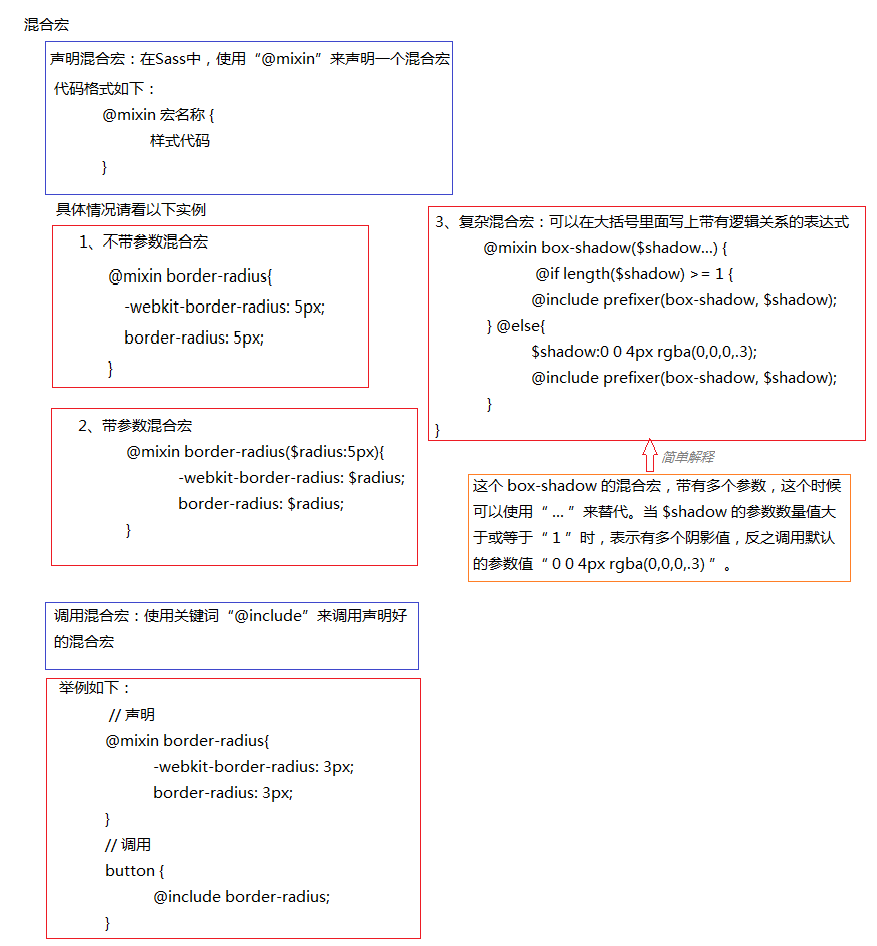
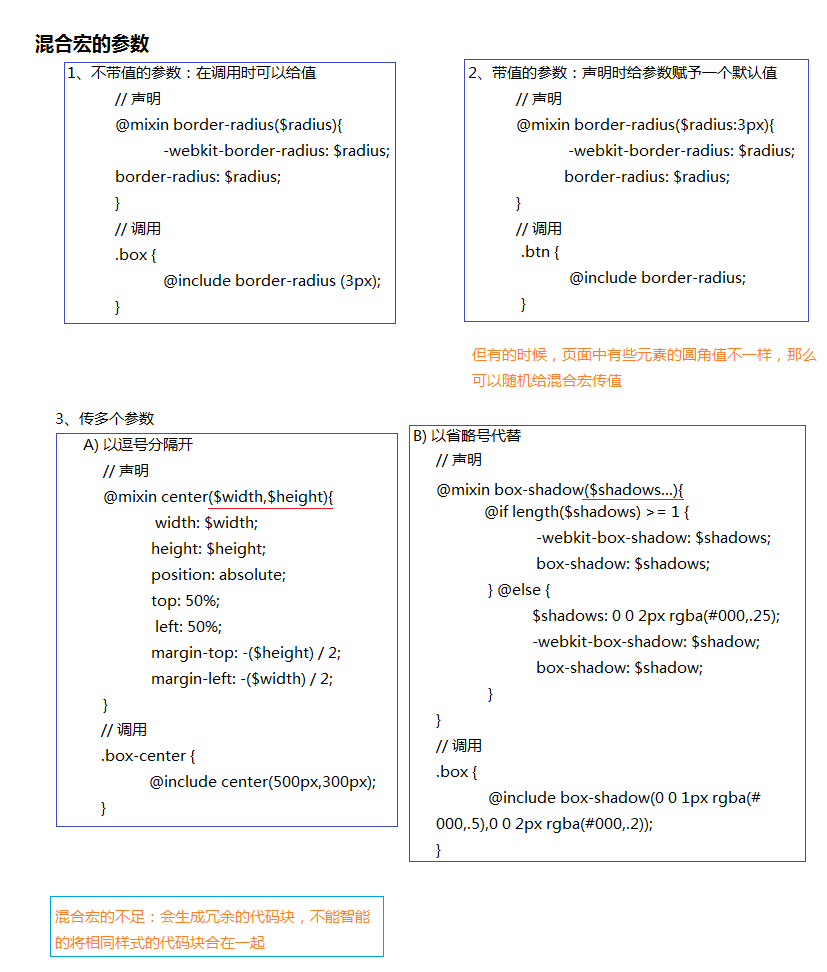
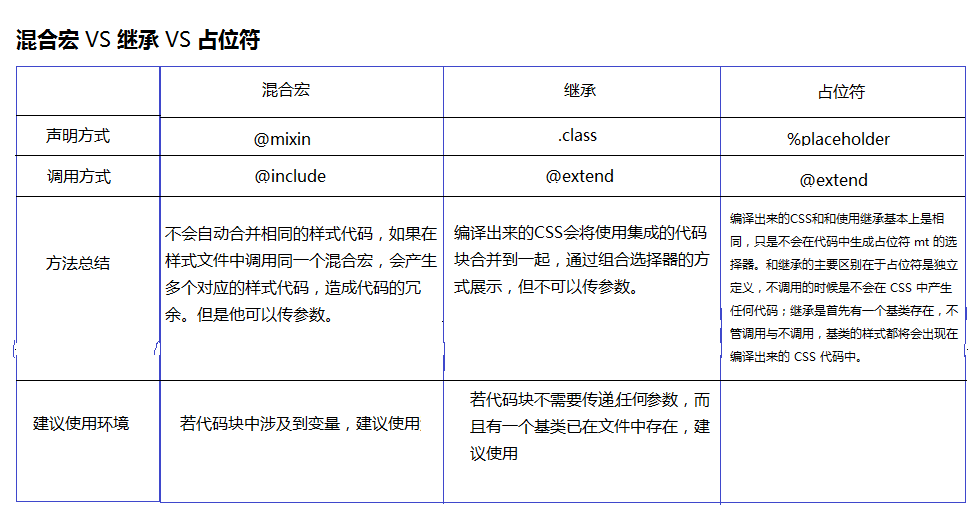
六、混合宏
当样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无法达到目的了。这时候 Sass 中的混合宏就会变得非常有意义。


七、扩展/继承/占位符
在Sass中,同关键词“@extend”来继承已存在样式块

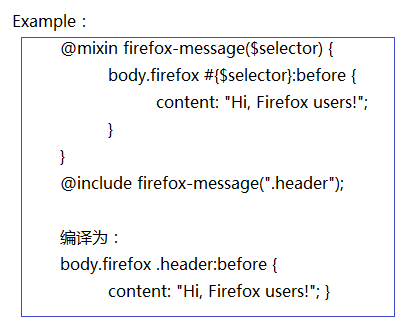
八、插值
插值可以让变量和属性工作很完美,但使用时具有局限性。
语法格式:#{ XXX }

九、Sass的数据类型
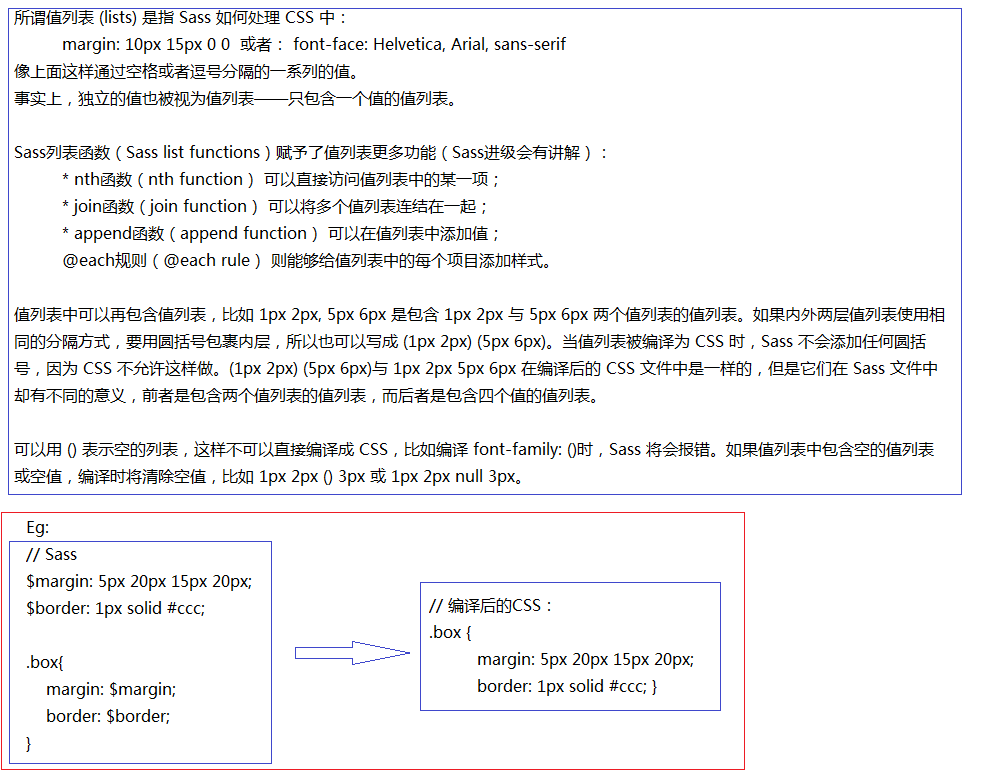
Sass的数据类型大致有六种:数字、字符串(有引号字符串和无引号字符串)、颜色、布尔型、控制、列表值(用空格或逗号分开)
除了字符串和值列表,其他类型和JavaScript中用法一致。
SassScript 也支持其他 CSS 属性值(property value),比如 Unicode 范围,或 !important 声明。然而,Sass 不会特殊对待这些属性值,一律视为无引号字符串 (unquoted strings)。
1、字符串的使用
SassScript支持CSS的两种字符串类型:
* 有引号字符串
* 无引号字符串
注意:在编译 CSS 文件时不会改变其类型。只有一种情况例外,使用 #{ }插值语句 (interpolation) 时,有引号字符串将被编译为无引号字符串,
这样方便了在混合指令 (mixin) 中引用选择器名。

2、值列表的使用

十、Sass基本特征 -- 运算
程序中的运算是一件常事,但在CSS中,能进行运算的只有calc()函数,但在Sass中,可以做各种数学计算。
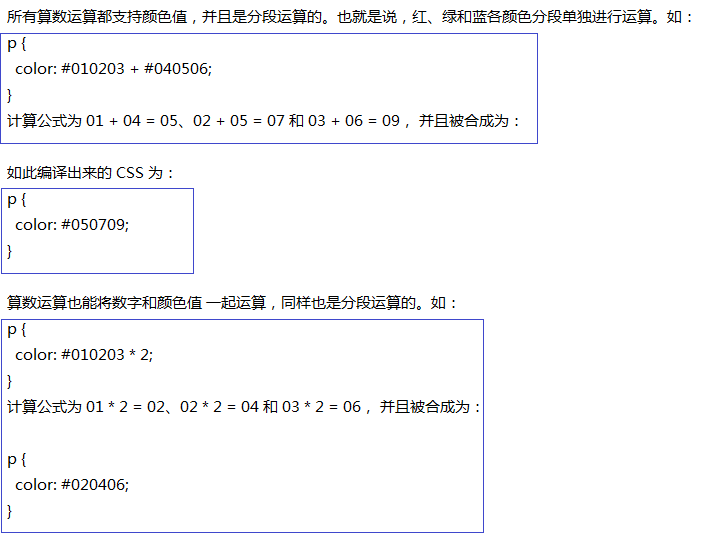
1、基本运算(加减乘除) 
2、颜色运算

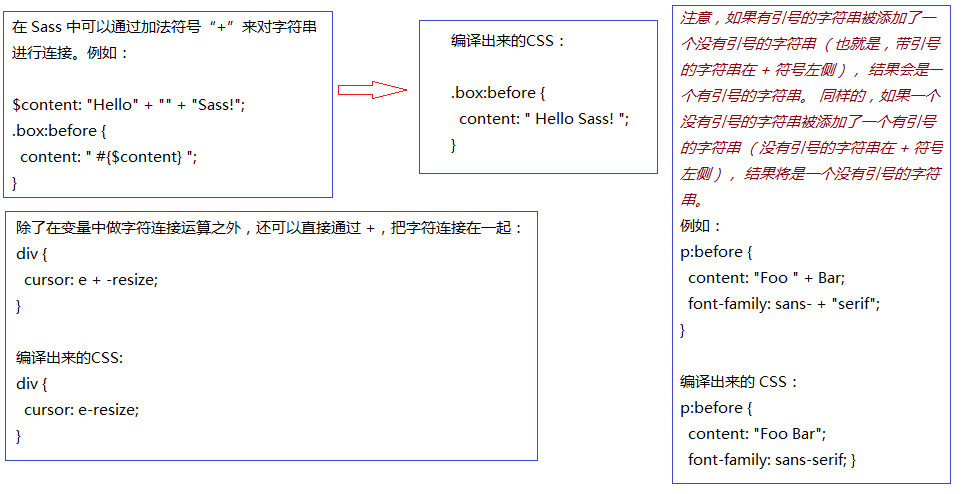
3、字符运算

Sass基础(二)的更多相关文章
- Python全栈开发【基础二】
Python全栈开发[基础二] 本节内容: Python 运算符(算术运算.比较运算.赋值运算.逻辑运算.成员运算) 基本数据类型(数字.布尔值.字符串.列表.元组.字典) 其他(编码,range,f ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- Bootstrap <基础二十六>进度条
Bootstrap 进度条.在本教程中,你将看到如何使用 Bootstrap 创建加载.重定向或动作状态的进度条. Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果.Internet ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- Bootstrap<基础二十四> 缩略图
Bootstrap 缩略图.大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap 创建缩略图的步骤如下: 在图像周围添加带有 ...
- Bootstrap <基础二十三>页面标题(Page Header)
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距.当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用.如需使用页面标题(Page ...
- Bootstrap <基础二十二>超大屏幕(Jumbotron)
Bootstrap 支持的另一个特性,超大屏幕(Jumbotron).顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin).使用超大屏幕(Jumbotron)的步骤如下: ...
- Bootstrap <基础二十一>徽章(Badges)
Bootstrap 徽章(Badges).徽章与标签相似,主要的区别在于徽章的边角更加圆滑. 徽章(Badges)主要用于突出显示新的或未读的项.如需使用徽章,只需要把 <span class= ...
随机推荐
- CF580C Kefa and Park dfs
Kefa decided to celebrate his first big salary by going to the restaurant. He lives by an unusual pa ...
- 洛谷 P2141 珠心算测验
嗯... 先看一下这个题.... 题目描述 珠心算是一种通过在脑中模拟算盘变化来完成快速运算的一种计算技术.珠心算训练,既能够开发智力,又能够为日常生活带来很多便利,因而在很多学校得到普及. 某学校的 ...
- springboot整合xxl-mq学习笔记
首先xxl-mq是大神xuxueli开发的一个消息中间件框架: 与springboot整合过程: <?xml version="1.0" encoding="UTF ...
- jvm与tomcat启动优化配置
JVM 优化 Java 的内存模型分为: Young,年轻代(易被 GC).Young 区被划分为三部分,Eden 区和两个大小严格相同的 Survivor 区,其中 Survivor 区间中,某一时 ...
- VS2008 生成的程序有管理员权限
vs 2008 . 解决方案---右键属性----连接器---清单文件---UAC执行级别---设置为requireAdministrator
- php小试牛刀
[构造函数] function __construct() [析构函数] 当某个对象的所有引用被删除,或者对象被显式的销毁时会执行析构函数 function __destruct() [静态方法] p ...
- kibana启动调试
在windows的命令行窗口中,将路径制定到kibana的源代码bin目录中,然后执行 kibana.bat --dev --no-base-path 需要注意的是kibana.yml中的配置文件需要 ...
- AD属性常量类
参考:http://www.selfadsi.org/user-attributes.htm namespace Common { /// <summary> /// AD中的属性,没有出 ...
- Diophantus of Alexandria
Diophantus of Alexandria was an egypt mathematician living in Alexandria. He was one of the first ma ...
- Java RESTful框架的性能比较
https://colobu.com/2015/11/17/Jax-RS-Performance-Comparison/
