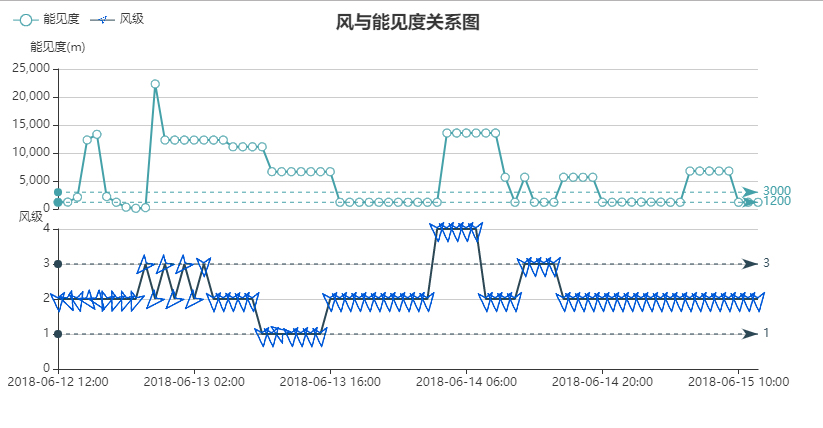
echarts渲染一个风向图
今天给大家说一个用echarts渲染一个风向图,这里图上其实有三个要素,风向,风级和能见度,主要还是讲讲代码里面的坑
1.风向图标方向修改以及设置
var ownData = echarts.util.map(windGrade, function (item, index) {
return {
value: windGrade[index],
symbolRotate:360-windDir[index]};
});
这里的ownData 包括了一个value和symbolRotate,第一个是风级的数值,第二个则是角度,官方说symbolRotate:windDir[index],但是会发现图标的方向不对,于是自己根据实际展示需要做了调整,前面用360来减去对应的角度值
echarts官方是再series中的markPoint设置
symbol:'image://wind.png',
symbolSize:'26',,但是发现并不起作用,而是直接再series下进行symbol和symbolSize的设置
2.自定义tooltip显示内容
tooltip: {
formatter: function(params) {
这里的params,可以alert一下,看看具体值
//alert(JSON.stringify(params));
return '<p>时间:'+params[0].name+'</p><p><p>能见度:'+params[2].value+'</p><p>风级:'+params[1].value+'</p><p>风向:'+params[0].value+'</p>';
},
trigger: 'axis',
axisPointer: {
animation: false
}
},
3.禁止图标拖拽操作
将dataZoom设置取消,因为会发现设置之后,对应值会报错,说value未找到,并且上下的数据横轴对应不齐
4.所有节点数据都显示出来
echarts默认会根据div的宽度来展示数据节点名称,如果向全部显示,再series设置showAllSymbol: true,即可
echarts渲染一个风向图的更多相关文章
- flask+layui+echarts实现前端动态图展示数据
效果图: 该效果主要实现一个table展示数据,并在下方生成一个折线图. 实现方式: 1.首先需要对表格进行一个数据加载,这里用到了layui的table.render,具体用法可以参考 https: ...
- 百度推出的echarts,制表折线图柱状图饼图等的超级工具(转)
一.简介: 1.绘制数据图表,有了它,想要网页上绘制个折线图.柱状图,从此easy. 2.使用这个百度的echarts.js插件,是通过把图片绘制在canvas上在显示在页面上. 官网对echarts ...
- echarts、higncharts折线图或柱状图显示数据为0的点
echarts.higncharts折线图或柱状图只需要后端传到前端一段json数据,接送数据的x轴与y周有对应数据,折线图或柱状图就会渲染出这数据. 比如,x轴表示美每天日期,y轴表示数量.他们的数 ...
- Direct3D 11 Tutorial 2: Rendering a Triangle_Direct3D 11 教程2:渲染一个三角形
概要 在之前的教程中,我们建立了一个最小的Direct3D 11的应用程序,它用来在窗口上输出一个单一颜色.在本次教程中,我们将扩展这个应用程序,在屏幕上渲染出一个单一颜色的三角形.我们将通过设置数据 ...
- 使用ECharts画K线图
需引入echarts.js插件,开发环境建议选择源代码版本,该版本包含了常见的警告和错误提示.下载地址 http://echarts.baidu.com/download.html 下面是代码,注释很 ...
- [转][osg]osg渲染引擎框架图,流程图(根据《最长一帧》整理)
转自:http://m.blog.csdn.net/article/details?id=49679731 本文参考<<osg最长一帧>>, <<OpenScene ...
- angular先加载页面再执行事件,使用echarts渲染页面
剧情重现: 在一个页面中有多个小模块,这几个模块是可以拖动调顺序的,并且其中有两个模块使用了echarts渲染, 调整顺序angular插件有成熟的解决方案angular-sortable,https ...
- 【前端统计图】echarts实现单条折线图
五分钟上手: 图片.png <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- vue中使用echarts画饼状图
echarts的中文文档地址:https://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20EC ...
随机推荐
- 使用Spring IOC容器引用外部属性文件
一.引用外部属性文件 1.编写属性文件,以键值对形式存储,并放置在类路径(src)下 jdbc.jdbcUrl=jdbc:mysql://localhost:3306/BOOKSTORE?rewrit ...
- ios中的奇怪崩溃Signal和EXC_BAD_ACCESS错误分析
什么是Signal 在计算机科学中,信号(英语:Signals)是Unix.类Unix以及其他POSIX兼容的操作系统中进程间通讯的一种有限制的方式.它是一种异步的通知机制,用来提醒进程一个事件已经发 ...
- javascript事件委托//就是父级事件给子级
<!DOCTYPE html><html><head> <title></title> <style type="text/ ...
- springcloud系列六 整合security
一 Eureka注册中心认证: Eureka自带了一个管理界面,如果不加密,所有人都可以进行访问这个地址,这样安全问题就来了,所以需要对其进行加密认证: 那么该如何进行整合呢: 1 在注册中心模块添加 ...
- 【Leetcode】Jump Game
Given an array of non-negative integers, you are initially positioned at the first index of the arra ...
- GUI JFrame窗体介绍:
GUI JFrame窗体介绍: https://www.cnblogs.com/-ksz/p/3422074.html
- P5022 旅行 (NOIP2018)
传送门 先考虑是一颗树的情况 求最小的 dfs 序 显然按儿子编号从小到大dfs 如果有多一条边怎么办 显然会有一条边不用走 直接枚举删那条边然后每次都暴力 dfs 复杂度 $O(n^2)$ 注意每个 ...
- 对bootstrap模态框的小尝试
bootstrap中有一个“模态框”插件,我理解的意思就是一个具有全局遮罩的弹窗提示,官方解释是:模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗 ...
- 基于wireshark抓包分析TCP的三次握手
1. TCP的三次握手 在TCP/IP协议通讯过程中,采用三次握手建立连接,从而保证连接的安全可靠. 所有基于TCP的通信都需要以两台主机的握手开始.这个握手过程主要是希望能达到以下不同的目的.[1] ...
- my.常用的话
1. 60普通副本+++ 60普通副本+++ 60普通副本+++ 50封妖+++50封妖+++50封妖+++ 60一本十妖+++ 60一本十妖+++ 60一本十妖+++ 60封妖+++60封妖+++6 ...
