路由传参,path和query的刷新报错js文件丢失
日常的路由跳转,基本都会用到传参,有两种方式:path + query, name + params
常用的写法:
- this.$router.push({ path: 'proDetail',query:{id:query.id,from:this.menuName,fromPath:'proList'}});
或者
- this.$router.push({ name: 'proDetail',params:{id:query.id,from:this.menuName,fromPath:'proList'}});
甚至一般情况下,name + query ,path + params也都没问题。
但有一种情况要注意:使用了动态路由带参数
- {
- path: '/proList/:id',
- name: 'proList',
- component: resolve => require(['../components/proList'], resolve)
- },
这个时候需要固定的写法,定义了path带参数,那么如果还是用query话,刷新会有报错,因为需要你提供参数,这里为什么写name呢,因为path的话,它是动态的了 /proList/:id 。
- this.$router.push({ name: 'proDetail',params:{id:query.id,from:this.menuName,fromPath:'proList'}});
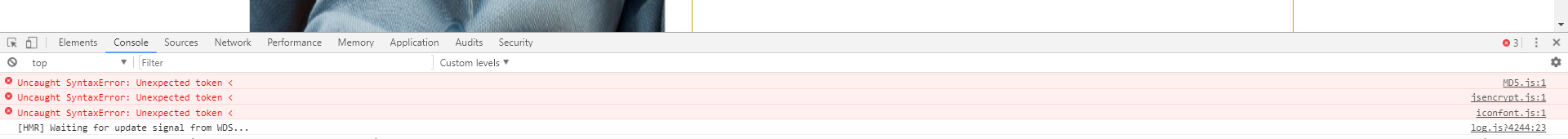
第二种情况:query + path一起用。刷新页面也会有报错。报错基本是下面这个的,资源路径加载会出问题。暂时原因还在找,网上没找到合适的说法。

总结:以上情况,在前进路由,路由倒退,日常跳转都没有任何问题,页面一刷新就报错这个,然后导致iconfont图片都没了,加密的js也不能用。
1:定义了path带参数,就要使用params传参
2:query + params不能同时使用。
最后:如果有路过的大神,希望能给个答案!感激不尽
路由传参,path和query的刷新报错js文件丢失的更多相关文章
- vue 路由传参 params 与 query两种方式的区别
初学vue的时候,不知道如何在方法中跳转界面并传参,百度过后,了解到两种方式,params 与 query.然后,错误就这么来了: router文件下index.js里面,是这么定义路由的: { p ...
- 使用路由传参时,query与params的区别!
query 1:参数会在地址栏显示 2:参数不需要在路由的path后接:args1/:args2 3:获取参数用this.$route.query.args1 params 1:参数需要在路由的pat ...
- vue路由传参的三种方式以及解决vue路由传参页面刷新参数丢失问题
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
- vue路由传参刷新丢失
没有系统学习过vue,以前使用路由传参都是直接this.$router.push({name:'main',params:{'id': 123}})的,没有在路由定义中配置参数,如下: router: ...
- Vue路由传参及传参后刷新导致参数消失处理
项目功能需要,要从列表页跳转到第三方提供的URL上(这里第三方页面我是通过iframe引入在详情页,目的是点击返回时可以通过keepAlive让列表页不刷新,如果不通过iframe直接跳第三方链接,那 ...
- vue 路由传参中刷新页面参数丢失 及传参的几种方式?
在页面跳转中,我通过路由传参,结果发现页面参数丢失了.路径返回了根目录.... 1. 先说下路由传参的几种方式吧? 比如:<div v-for="item in items" ...
- vue路由传参页面刷新参数丢失问题解决方案
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
- vue路由传参的三种方式区别(params,query)
最近在做一个项目涉及到列表到详情页的参数的传递,网上搜索一下路由传参,结合自己的写法找到一种适合自己的,不过也对三种写法都有了了解,在此记录一下 <ul class="table_in ...
- 路由传参 query 和 params
vue路由传参分为两种情况: 一.query和params传参的区别: 1.query传参显示参数,params传参不显示参数,params相对于query来说较安全一点. 2.取值方法也有不同:qu ...
随机推荐
- 网络编程api总结
1.socket函数创建一个socket连接,此时该socket连接为主动式. fd(int)->fd(struct fd)->file->sock:sock->file 2. ...
- Murano Weekly Meeting 2015.10.20
Meeting time: 2015.October.20th 1:00~2:00 Chairperson: Serg Melikyan, PTL from Mirantis Meeting sum ...
- 关于微信小程序登录授权
小程序的API接口文档写的很清晰,现在理一遍思路. 前端通过wx.login()获取code ,把code发给后台,后台返回openid,再获取用户的授权信息(这里先判断是否授权,授权过的就直接进入小 ...
- div的浮动(float)
什么是浮动 浮动,故名思议,就是移动位置. 之所以不叫移动,而叫浮动,那是因为给元素设置浮动后,元素会浮到文档上面来,术语叫脱离文档流. 例子 下面我们看例子 <html> <hea ...
- Unity3d开发集成Google Admob广告增加收入
在Unity游戏中植入广告是Unity 游戏产品增加收入的一种重要方式,常用的广告有谷歌Admob,百度ssp,腾讯广点通,unity公司的unityads等等,而使用的最多的应该属于谷歌Admob, ...
- C#变量、常量
变量 一.命名变量:标识符 为变量命名时要遵循C#语言的命名规范: 1.变量名只能由字母.数字和下划线组成,而不能包含空格.标点符号.运算符等其他符号 2.变量名不能与C#中的关键字名称相同 二. ...
- php 编译安装指导
php 编译安装 下载源码 安装 安装后配置 下载源码 php下载地址:http://php.net/downloads.php php-7.1.11.tar.bz2 安装 安装依赖包 yum ins ...
- OpenCart-2.3 (Ubuntu 16.04)
平台: Ubuntu 类型: 虚拟机镜像 软件包: opencart-2.3 commercial ecommerce opencart open-source 服务优惠价: 按服务商许可协议 云 ...
- centreon公司推出的check plugin pack
文档 http://documentation.centreon.com/docs/centreon-plugins/en/latest/ (epel) # yum install nagios-pl ...
- JavaScript基础:逻辑运算符——&&和||(短路判断)和!
一.&&:所有条件都为true,返回true:只要有一个是false,返回false:不一定返回boolean类型值 1.可以操作任意类型的数据,不只是布尔型:(除了null.unde ...
