td过长,将固定宽度table撑开
解决办法:
在table上加上样式:
table{table-layout:fixed;word-break:break-all}
table-layout:fixed tablle的列宽由表格宽度和列宽设定。
word-break:break-all 允许在单词内换行。
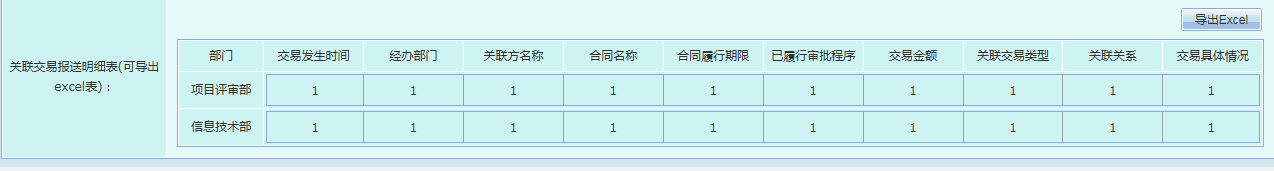
正常情况下:

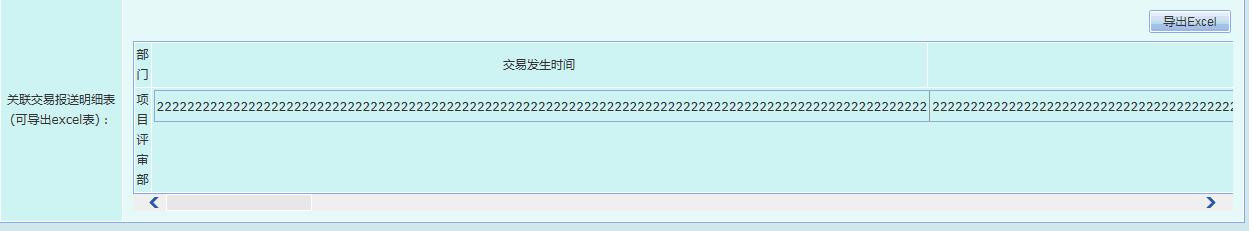
table表格中td过长:

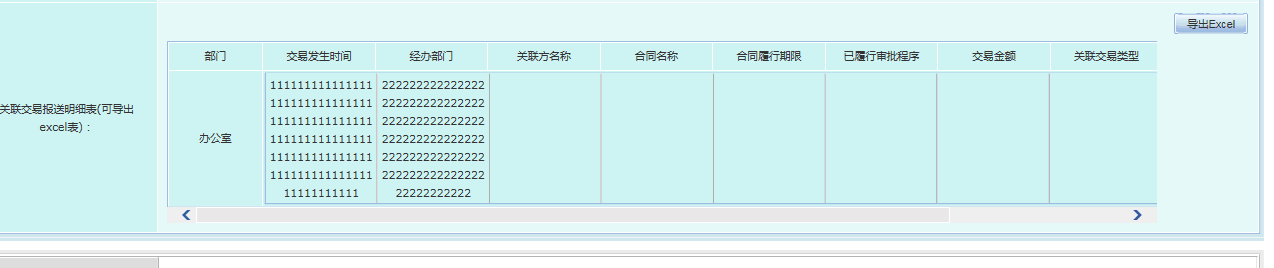
加上样式之后:

td过长,将固定宽度table撑开的更多相关文章
- table中的td等长(不随内容大小变化)
使用的table时候发现td的长度是随着内容的大小而变化的,但是有的时候我们不希望这样.想要td等长可以在 tbale中加上 style=“table-layout:fixed” ...
- td内元素居顶,td元素不随高度的撑开而变位置
如下图,右边内容变高了,左边元素位置就下降到居中 设置居顶不变的方法 <table width="200" border="1"> <tr&g ...
- 解决table td里面长串数字或字母不换行的问题
在html中,经常要用到table标签,一般情况下,table下面的td元素里的东西都是汉字或者说是汉字.字母.数字的混合,在这种情况下,不设置table的宽度,也就是table宽度自适应的时候,浏览 ...
- js实现table用鼠标改变td的宽度,固定table宽度和高度超过显示点
<!DOCTYPE HTML> <html> <head> <meta charset="gbk"> <title>ta ...
- CSS 如何让Table的里面TD全有边框 而Table的右左边框没有
比如这样一个CSS.td3{font-size: 14px;color: #FFFFFF;background-color: #000000;BORDER-RIGHT: #f6f6f6 1px sol ...
- table td中的内容过长,显示为固定长度,多余部分用省略号显示
简单描述:table数据过长,结果顶到下一格,影响了数据的查看 解决办法: 给table 加上style属性 另外 给td加上style标签修饰 <table class="tab ...
- table中的td限制宽度width也不能让字符过长变成省略号生效?
table中的td限制宽度width也不能让字符过长变成省略号生效? http://blog.csdn.net/java_mr_zheng/article/details/49423247 CSS t ...
- table 中 文字长度大于td宽度,导致文字换行 解决方案
1.TD不换行 nowrap属性 表格table的td单元格中,文字长了往往会撑开单元格,但是如果table都不够宽了,就换行了好像(不要较真其他情况,我只说会换行的情况).换行后的表格显得乱糟糟,不 ...
- table边框和td的width失效
table元素有一个属性border,可设置table的边框.这个边框对内部元素有效. 不同于style:border,这个仅仅是外边框. table{ width:60%; border-colla ...
随机推荐
- 3d Max 2013安装失败怎样卸载3dsmax?错误提示某些产品无法安装
AUTODESK系列软件着实令人头疼,安装失败之后不能完全卸载!!!(比如maya,cad,3dsmax等).有时手动删除注册表重装之后还是会出现各种问题,每个版本的C++Runtime和.NET f ...
- (转)linux应用之test命令详细解析
linux应用之test命令详细解析 原文:https://www.cnblogs.com/tankblog/p/6160808.html test命令用法. 功能:检查文件和比较值 1)判断表达式 ...
- nginx+keepalived主辅切换(监控脚本在keepalived.conf中执行)
以前写过一篇,nginx+keepalived 双机互备的文章,写那篇文章的时候没有想过如果apache或者nginx 挂了,而 keepalived 或者 机器没有死,那么主辅是不会切换的,今天就研 ...
- linux下常用命令备忘
转自:Linux 命令集锦 linux下查看监听端口对应的进程 # lsof -i:9000 # lsof -Pnl +M -i4 如果退格键变成了:"^h". 终端连接unix删 ...
- js获取日期:前天、昨天、今天、明天、后天
前天,昨天,今天,明天,后天 <html> <head> <meta http-equiv="Content-Type" content=" ...
- Android Studio修改默认Activity继承AppCompatActivity(转)
在Android Studio中新建Activity默认继承AppCompatActivity,感觉这点十分不爽,找了很久,终于发现在Android Studio安装目录下有个模板文件,修改其中的参数 ...
- 初学:react-native 轮播图
参考资料:http://reactscript.com/react-native-card-carousel-component/ import React, {Component} from 're ...
- Python3爬虫04(其他例子,如处理获取网页的内容)
#!/usr/bin/env python# -*- coding:utf-8 -*- import osimport reimport requestsfrom bs4 import Navigab ...
- Linux命令之添加权限Chmod的使用
chmod是change mode的缩写,是修改文件权限的一个命令: 一个文件分别有三组权限:用户拥有者,用户组 第一个横杆-表示文件,如果是d表示目录.还有可能是l,表示链接. 第一组(rw-)表示 ...
- 使用 javascript API -- fetch 实现文件下载功能
下载原理 下载原理很简单,就是模拟 a 标签的点击下载,我们都知道 ajax 不支持下载文件功能,是因为 ajax 只能用来传输字符型数据,所以在过去无法使用 ajax 来下载文件. xhr2 可以把 ...
