python3+Appium自动化12-H5元素定位环境搭建
前言
在混合开发的App中,经常会有内嵌的H5页面。那么这些H5页面元素该如何进行定位操作呢?
针对这种场景直接使用前面所讲的方法来进行定位是行不通的,因为前面的都是基于Andriod原生控件进行元素定位,而Web网页是单独的B/S架构,两者的运行环境不同因此需要进行上下文(context)切换,然后对H5页面元素进行定位操作。
context简介
Android源码中的注释是这么来解释Context的:
Interface to global information about an application environment. This is an abstract class whose implementation is provided by the Android system. It allows access to application-specific resources and
classes, as well as up-calls for application-level operations such as launching activities, broadcasting and receiving intents, etc.
翻译如下:
关于应用程序环境的全局信息的接口。 这是一个抽象类,其实现由Android系统提供。 它允许访问特定于应用程序的资源和类,以及对应用程序级操作的调用,如启动活动、广播和接收意图等。
通俗理解为:
在程序中context我们可以理解为当前对象在程序中所处的一个环境。 比如前面提到的App一个界面是属于Activity类型,也就是Android界面环境,但是当访问内嵌的网页是属于另外一个环境(网页环境),两者处于不同的一个环境。
WebView简介:
WebView是Android系统提供能显示网页的系统控件,它是一个特殊的View,同时它也是一个ViewGroup,可以有很多其他子View。
在Android 4.4以下(不包含4.4)系统WebView底层实现是采用WebKit(http://www.webkit.org/)内核,而在Android 4.4及其以上Google 采用了chromium(http://www.chromium.org/)作为系统WebView的底层内核支持。
基于Chromium Webview提供更广的HTML5,CSS3,Javascript支持,在目前最新Android 系统版本5.0上基于chromium 37,Webview提供绝大多数的HTML5特性支持。Webkit JavaScript引起采用WebCore Javascript 在Android 4.4上换成了V8能直接提升JavaScript性能。另外Chromium 支持远程调试(Chrome DevTools)。
环境搭建:
- Chrome PC浏览器安装
- 手机版Chrome 手机上安装Chrome最好到Google play去安装,手机上没有Google play可以先安装一个“GO谷歌安装器” 安装后注册Google play账号
- Chrome driver chrome driver要与Chrome的版本对应 chromediver路径 一般位于appium路径中的...\node_modules\appium-chromedriver\chromedriver\win里面
- 逍遥模拟器
准备好以上软件且安装好后,手机与电脑连接,通过adb devices可看到此设备
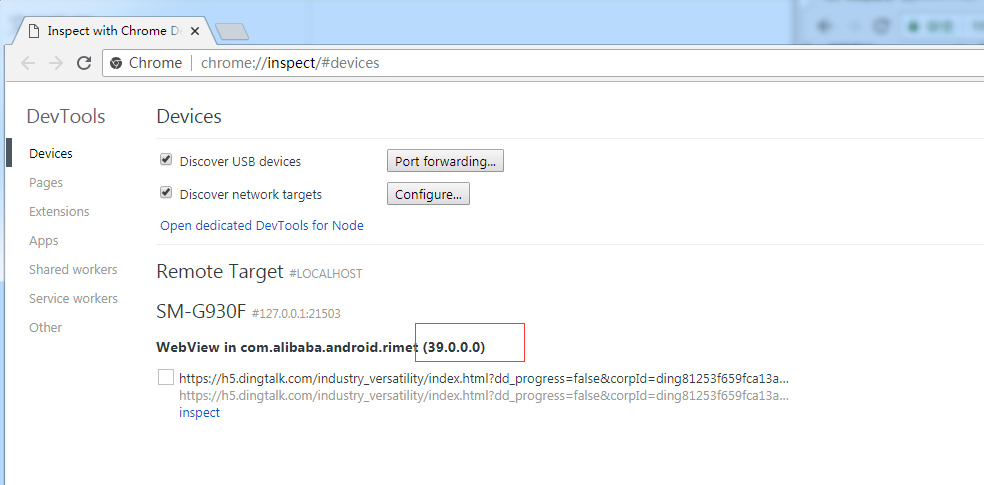
打开app对应的h5页面,在电脑端Chrome浏览器地址输入chrome://inspect/#devices,进入调试模式

注:我用的chrome driver为2.13,
Webview 调试模式检查与开启
1.打开app对应的h5页面,在 chrome://inspect/#devices 地址中,检查是否显示对应的webview,如没有,则当前未开启调试模式。
2.在自动化脚本中,进入到对应的H5页面,打印输出当前context,如果一直显示为Natvie App,则webview未开启。
开启方式
在app中配置如下代码(在WebView类中调用静态方法setWebContentsDebuggingEnabled):
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
注:此步骤,一般需要App开发人员开启。
python3+Appium自动化12-H5元素定位环境搭建的更多相关文章
- python+Appium自动化:H5元素定位
问题思考 在混合开发的App中,经常会有内嵌的H5页面.那么这些H5页面元素该如何进行定位操作呢? 解决思路 针对这种场景直接使用前面所讲的方法来进行定位是行不通的,因为前面的都是基于Andriod原 ...
- appium自动化测试之UIautomatorviewer元素定位
appium自动化测试之UIautomatorviewer元素定位 标签(空格分隔): uiautomatorviewer元素定位 前面的章节,已经总结了怎么搭建环境,怎样成功启动一个APP了,这里具 ...
- python+Appium自动化:id元素定位
元素定位 与web自动化一样,app自动化元素定位也是非常重要的一环,,appium也是提供了很多元素定位的方法,比如:id.name.class.层级定位等等. 元素定位方式 id name cla ...
- python+Appium自动化:各种元素定位方法
name定位 driver.find_element_by_name('飞利浦净水').click() 测试结果报错:selenium.common.exceptions.InvalidSelecto ...
- Appium自动化—浅谈iOS自动化测试环境搭建
在日常的测试工作中,我们会发现有些测试工作重复率极高,测试人员需要花费大量的时间进行这些重复性的测试,浪费了大量的人力与时间.若能够将常用的测试场景进行自动化,那必定能节省许多的人力与时间.作为一个初 ...
- 混合元素app的H5元素定位
问题思考 在混合开发的App中,经常会有内嵌的H5页面.那么这些H5页面元素该如何进行定位操作呢? 解决思路 针对这种场景直接使用前面所讲的方法来进行定位是行不通的,因为前面的都是基于Andriod原 ...
- 5、通过Appium Desktop实现页面元素定位
之前我们已经安装了Appium Desktop,下面就让我们使用Appium Desktop实现页面元素定位 1.首先我们打开Appium Desktop,进入如下界面,点击Start Server ...
- python3+Appium自动化13-H5元素定位实践案例
测试场景 启动钉钉app进入工作H5页面,点击考勤签到 查看webview上元素 1.电脑上打开chrome浏览器输入:chrome://inspect/#devices 2.Discover USB ...
- python3+Appium自动化01-Appium环境搭建
环境依赖 Node.js Appium Appium-desktop Appium-doctor Appium-Python-Client Python JDK Android SDK 安装Node. ...
随机推荐
- JavaScript相关知识和经验的碎片化记录
1.JavaScript提示“未结束的字符串常量”错误解决方法 1.1 JavaScript引用时,使用的字符语言不一致. 比如:<script type=”text/javascript ...
- FileSaver.js导出json文件和文本
最近刚刚写了个json数据导出生成Excel文件的,顺便总结下利用FileSaver.js导出其他文件的,这里要注意的一个点就是,当导出的是json文件或是txt文件时,导出的内容要是字符串,特别当时 ...
- C#获取WINDOWS系统信息
需引用System.Management命名空间, 具体代码如下: public class SysProp { public SysProp() { ManagementObjectSearcher ...
- WCF寄宿控制台.WindowsService.WinFrom.WebAPI寄宿控制台和windows服务
先建立wcf类库.会默认生成一些试用代码.如下: public class Service1 { public string GetData(int value) { return string.Fo ...
- Linux的防火墙iptables配置示例
注:内容来自网络 一.关闭防火墙 1.重启后永久性生效: 开启:chkconfig iptables on 关闭:chkconfig iptables off 2.即时生效,重启后失效: 开启:ser ...
- b,u,i,s,这些被删除的标签以及用来替换他们的标签
加粗文字 给文字加下划线 倾斜文字 给文字加删除线 这些是以前的HTML语言修饰文字用的,没有语义,所以被删除,不到万不得已 不能使用,HTML给了新的标签替换他们,并且有语义 定义重要性强调的文字 ...
- 降临(线段树优化dp)
降临 选定点i会有代价\(c_i\),如果一个区间j内的点全被选择,就可以获得回报\(p_j\).点数和区间个数\(<1e5\). 还以为是线段树优化网络流(50万个点200万条边看上去很可做的 ...
- HTTP基本认证和JWT鉴权
一.HTTP基本认证 Basic Authentication——当浏览器访问使用基本认证的网站的时候, 浏览器会提示你输入用户名和密码. http auth的过程: · 客户端发送http请求 · ...
- CF1005F Berland and the Shortest Paths
\(\color{#0066ff}{ 题目描述 }\) 一个无向图(边权为1),输出一下选边的方案使\(\sum d_i\)最小(\(d_i\)为从1到i的最短路) 输出一个方案数和方案(方案数超过k ...
- mac 卸载 node
sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man/*/node.*} 除此之外,还需要检查一 ...
