7 定制10MINs首页2
1.添加
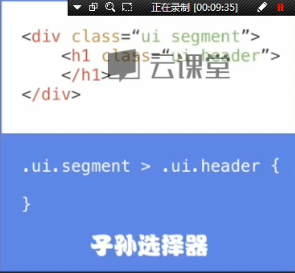
<div class="ui basic segment">
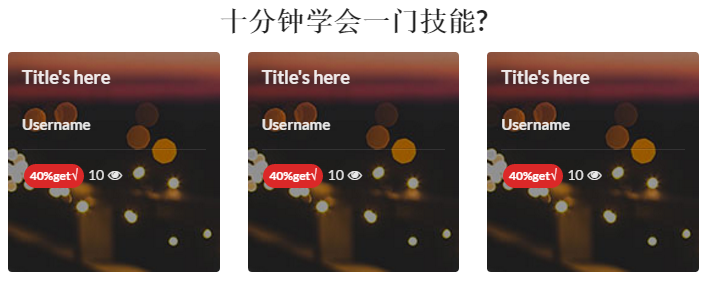
<h1 class="ui center aligned header">十分钟学会一门技能?</h1>
</div>

2
<div class="ui three column grid">
<div class="column">
<div class="ui inverted segment">
</div>
</div> <div class="column">
<div class="ui inverted segment">
</div>
</div> <div class="column">
<div class="ui inverted segment">
</div>
</div> </div>

分3栏
<div class="ui three column grid">
<div class="column">
3.

线
<div class="ui divider"></div>
label
<div class="ui label">
40%get√
</div>
<div class="ui red circular label">
40%get√
</div>
图标
<i class="icon unhide"></i>
span标签
<span>
10
<i class="icon unhide"></i>
</span>

单栏目
<div class="column">
<div class="ui inverted segment">
<h3>Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span> </div>
</div>

<div class="ui three column grid">
<div class="column"> <div class="ui inverted segment">
<h3>Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span>
</div> </div> <div class="column"> <div class="ui inverted segment">
<h3>Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span>
</div> </div> <div class="column"> <div class="ui inverted segment">
<h3>Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span>
</div> </div> </div>
添加背景图像

.ui.inverted.segment.card-view{
height: 220px;
background: url('images/1.jpg');
background-size: cover;
background-repeat: no-repeat;
}
style样式



<div class="column">
<div class="ui inverted segment card-view" style="background: url('images/2.jpg');background-size: cover;background-repeat: no-repeat;">
<h3>Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span>
</div>
</div>
.ui.inverted.segment.card-view{
height: 220px;
}
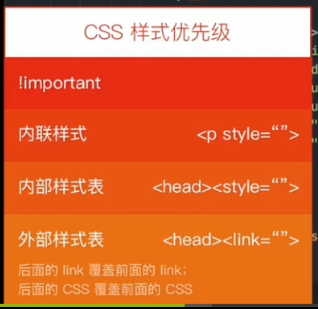
css样式

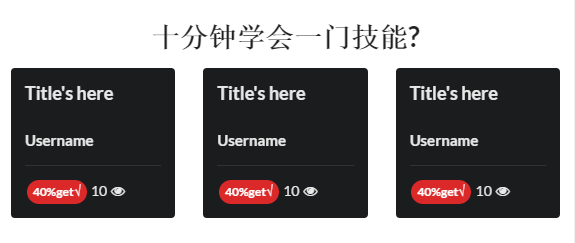
<div class="ui basic segment recommended">
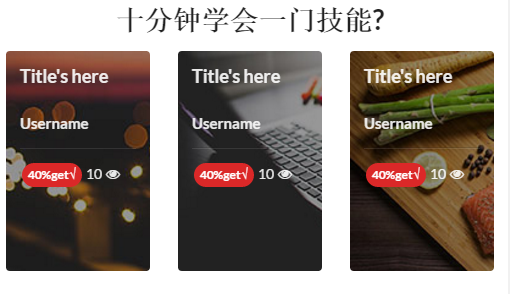
<h1 class="ui center aligned header">十分钟学会一门技能?</h1>
.ui.basic.segment.recommended > .ui.center.aligned.header{
font-size: 50px;
color: rgb(137, 132, 138);
margin-top: 40px;
margin-bottom: 40px;
}

<h3 class="ui header title">Title's here</h3>
.ui.header.title{
margin-bottom: 100px;
}

<div class="ui basic segment recommended">
<h1 class="ui center aligned header">十分钟学会一门技能?</h1> <div class="ui three column grid">
<div class="column"> <div class="ui inverted segment card-view" style="background: url('images/1.jpg');background-size: cover;background-repeat: no-repeat;"> <h3 class="ui header title">Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span> </div> </div> <div class="column">
<div class="ui inverted segment card-view" style="background: url('images/2.jpg');background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's here</h3>
<h4 class="ui header">Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span>
</div>
</div> <div class="column">
<div class="ui inverted segment card-view" style="background: url('images/3.jpg');background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span>
</div>
</div> </div> <div class="ui three column grid">
<div class="column"> <div class="ui inverted segment card-view" style="background: url('images/4.jpg');background-size: cover;background-repeat: no-repeat;"> <h3 class="ui header title">Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span> </div> </div> <div class="column">
<div class="ui inverted segment card-view" style="background: url('images/5.jpg');background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's here</h3>
<h4 class="ui header">Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span>
</div>
</div> <div class="column">
<div class="ui inverted segment card-view" style="background: url('images/6.jpg');background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span>
</div>
</div> </div> </div>

7 定制10MINs首页2的更多相关文章
- 6.定制10MINS首页1
原始代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl ...
- 8 定制10MINs 3
1. <div class="ui inverted red basic segment"> <h3 class="ui header"> ...
- Python自学日志_2017/9/05
9月5日今天早晨学习了网易云课程<Python做Web工程师课程>提前预习课程<学会开发静态网页>.轻松的完成了第五节课的两个实战作业--感觉自己这几天的功夫没有白费,总算学会 ...
- SpringBoot第四集:静态资源与首页定(2020最新最易懂)
SpringBoot第四集:静态资源与首页定(2020最新最易懂) 问题 SpringBoot构建的项目结构如下:没有webapp目录,没有WEB-INF等目录,那么如果开发web项目,项目资源放在那 ...
- “全能”选手—Django 1.10文档中文版Part3
Django 1.10官方文档的入门教程已经翻译完毕,后续的部分将不会按照顺序进行翻译,而是挑重点的先翻译. 有兴趣的可以关注我的博客. 第一部分传送门 第二部分传送门 第四部分传送门 3.2 模型和 ...
- mediawiki 的使用
首先,程序里会先加载 includes/DefaultSettings.php,然后再加载 LocalSettings.php,这样定义一些权限.其中 DefaultSettings.php 是默认的 ...
- Part 7:自定义admin站点--Django从入门到精通系列教程
该系列教程系个人原创,并完整发布在个人官网刘江的博客和教程 所有转载本文者,需在顶部显著位置注明原作者及www.liujiangblog.com官网地址. Python及Django学习QQ群:453 ...
- Django学习笔记(2)——模型,后台管理和视图的学习
一:Web投票示例 本节我们首先从全局范围再复习一下Django的概念,让自己对Django的设计理念, 功能模块,体系架构,基本用法有初步的印象. Django初始的详细博客内容:请点击我 该应用包 ...
- 第一个Django应用
Django教程:http://www.liujiangblog.com/course/django/2 第一个Django应用 该应用包括以下两个部分: 一个可以让公众用户进行投票和查看投票结果的站 ...
随机推荐
- [javascript]什么是闭包?
http://www.zcfy.cc/article/master-the-javascript-interview-what-is-a-closure-2127.html
- Linux改变文件属性与权限
chgrp:改变文件所属用户组 chown:改变文件所有组 chmod:改变文件的权限 一.chgrp(change group的简称) 修改文件所属组:eg:chgrp users install. ...
- 微信小程序之性能优化
如果做前端仅仅停留在编码和实现业务功能上面,可能进步速度会有些慢,但是如果经历了对页面的性能优化之后而且有所成绩的话那就不同了,因为你对他背后的机制进行了研究,才能做好性能优化. 做微信小程序也是一样 ...
- IOS 解析Json数据(NSJSONSerialization)
● 什么是JSON ● JSON是一种轻量级的数据格式,一般用于数据交互 ● 服务器返回给客户端的数据,一般都是JSON格式或者XML格式(文件下载除 外) ● JSON的格式很像OC中的字典和数组 ...
- framework7滑动删除列表触发chrome 报错解决办法
使用 <div class="list-block"> <ul> <li class="swipeout"> <div ...
- hdu-1892 See you~---二维树状数组运用
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1892 题目大意: 题目大意:有很多方格,每个方格对应的坐标为(I,J),刚开始时每个格子里有1本书, ...
- node.js 练习3 调用函数
(1)创建n3-1.js,并输入代码 (2)创建User.js ,并输入代码 (3)运行cmd (4)在浏览器上查看 (5) 再次查看cmd
- [转] JAVA中读取网络中的图片资源导入到EXCEL中
需求 导出人员的信息并且加上人员的照片至EXCEL中 完整的代码 //创建一个表格 HSSFWorkbook wb = new HSSFWorkbook(); HSSFSheet sheet = wb ...
- lasagne保存网络参数
# Optionally, you could now dump the network weights to a file like this: # np.savez('model.npz', *l ...
- 第45章 DCMI—OV2640摄像头—零死角玩转STM32-F429系列
第45章 DCMI—OV2640摄像头 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com ...
