02.VUE学习二之数据绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<style type="text/css">
.red{
color: red;
}
.hd{
color: green;
}
#y{
color: yellow;
}
</style>
</head>
<body>
<div id="vue">
<!-- v-bind:class="" 是绑定的class意思(可以写成 :class="")
v-bind:id="" 是绑定id的意思(可以写成 :id="") -->
<h1 v-bind:class="red" >VUE</h1> <!-- 这里red是变量,从下面的data里取值 -->
<h1 :class = "hd">VUE</h1>
<!-- 这里hd加上单引号后,hd就是字符串了,就是class="hd"的意思 -->
<h1 :class = "'hd'">VUE</h1>
<h1 v-bind:id="y">VUE</h1>
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:'#vue',
data:{
red:'red',
hd:'hd',
y:'y',
}
});
</script>
</html>
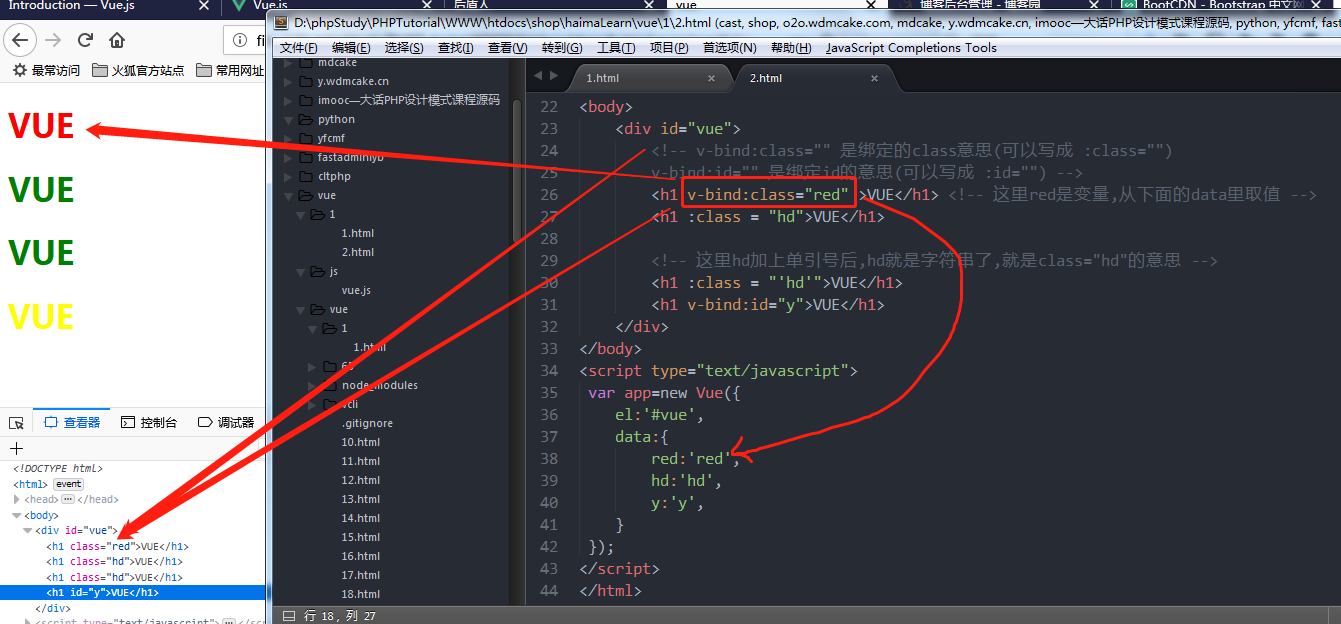
效果:

02.VUE学习二之数据绑定的更多相关文章
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- day 81 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- Vue学习二:v-model指令使用方法
本文为博主原创,未经允许不得转载: <!DOCTYPE html> <html lang="zh"> <head> <script src ...
- Vue学习(二)-Vue中组件间传值常用的几种方式
版本说明:vue-cli:3.0 主要分为两类: 1.父子组件间的传值 2.非父子组件间的传值 1.父子组件间传值 父组件向子组件传值 第一种方式: props 父组件嵌套的子组件中,使用v-bind ...
- vue学习二:
vue的常用标签: 1.<router-link to=''>主要实现跳转链接功能,属性to='/'即是跳转到path为'/'的路径. 2.v-bind动态绑定指令,格式为:v-bind: ...
- vue 学习二 深入vue双向绑定原理
vue双向绑定原理 请示总体来讲 就是为data的中的每个属性字段添加一个getter/seter属性 以此来追踪数据的变化,而执行这部操作,依赖的就是js的Object.defineProperty ...
- vue 学习 二
动画 <transition name="fade"> <p v-if="show">hello</p> </tran ...
- vue学习(二) 三个指令v-cloak v-text v-html
//style <style> [v-cloak]{ display:none } </style> //html <div id="app"> ...
- vue学习(二)
随机推荐
- [原创]Nodejs 远程执行linux shell
分享几个基于nodejs远程执行linux shell的函数 参数说明: ips - 一个存有IP地址的数组对象 /** * Created by kevalin on 2015/4/27. */ v ...
- 【Linux】让Ubuntu 支持 GBK等字符集,解决中文乱码
对GBK,GB2312,GB18030字符集的支持是UBUNTU中文乱码的罪魁祸首,其实我们可以在保持UTF-8为默认编码的条件下添加对这几个编码的支持,以解决中文乱码问题. 我想这个问题肯定有其他人 ...
- SVN的搭建(权限配置篇)
如要转载,请注明出处! 两个问题: 如何维护多个目录或者仓库 目录权限如何设置 ============================================================ ...
- Poj 1743——Musical Theme——————【后缀数组,求最长不重叠重复子串长度】
Musical Theme Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 22499 Accepted: 7679 De ...
- 批量 多个JPG生产PDF .net C#
using iTextSharp.text; using iTextSharp.text.pdf; using System; using System.Collections.Generic; us ...
- C#字符串自增自减算法
本文URL:http://www.cnblogs.com/CUIT-DX037/p/6770535.html 实现字符串自增和自减运算: 1.数字从 0-9 变化: 2.字母从 A-Z.a-z 变化: ...
- <Android 基础(五)> MVVM
介绍 MVVM,Model-View-ViewModel,与上次讲的MVP模式比较的类似,MVP中需要大量的接口文件,而MVVM模式下,View和ViewModel直接关联,使用上比较方便,简化了代码 ...
- HDevEngine in .NET Applications MultiThreading
Basics To use HDevEngine in Visual Studio .NET, you must add a reference to the HALCON/.NET assembly ...
- meterpreter > screenshot
meterpreter > screenshotScreenshot saved to: /opt/metasploit/msf3/wLafQYhx.jpegmeterpreter > / ...
- jQuery_2_常规选择器-简单选择器
JQuery最核心的组成部分就是:选择器引擎.它继承了css的语法,可以对DOM元素的标签名.属性名.状态等进行快速准确的选择. jQuery选择器的写法与CSS 选择器十分类似,只不过他们的功能不同 ...
