vue.js 图表chart.js使用
在使用这个chart.js之前,自己写过一个饼图,总之碰到的问题不少,所以能用现成的插件就用,能节省不少时间
这里不打算介绍chart.js里面详细的参数意义和各个参数的用法,只作为首次使用chart.js的一个入门级的说明!
在使用之前,我找到了一个中文的chart.js的文档地址:http://www.bootcss.com/p/chart.js/docs/,打开后发现除了菜单是中文的,其他还是英文的,这个可能是从官方直接扒下来的版本,很久没更新了,部分参数和官方已经差距很大,还是直接看官方的吧http://www.chartjs.org/
首先还是npm安装chart.js
npm install chart.js --save
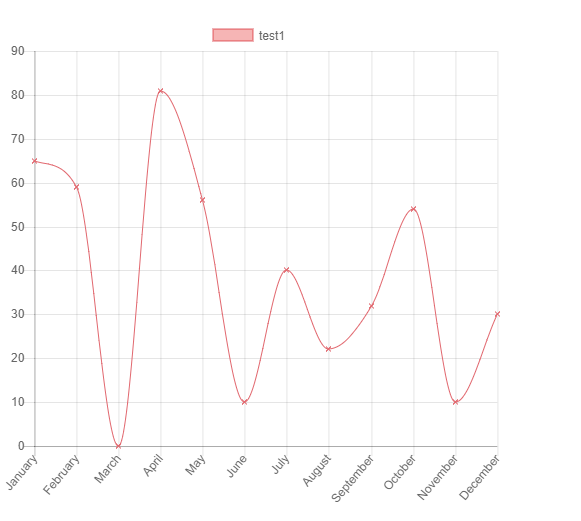
这里直接贴出来一个折线图的代码好了,比较直接
<template>
<div class="small"> <canvas id="myChart2" width="400px" height="400px"></canvas>
</div>
</template>
<script>
import Chart from 'chart.js'; export default {
components: { },
data() {
return { }
},
mounted() { var ctx2 = document.getElementById("myChart2"); var myChart2 = new Chart(ctx2, {
type: "line",
data: {
labels: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
datasets: [
{
label: "test1",
backgroundColor: "rgba(225,10,10,0.3)",
borderColor: "rgba(225,103,110,1)",
borderWidth: ,
pointStrokeColor: "#fff",
pointStyle: "crossRot",
data: [, , , , , , , , , , , ],
cubicInterpolationMode: "monotone",
spanGaps: "false",
fill: "false"
}
]
},
options: { } });
},
methods: { }
}
</script>
<style>
.small {
width: 500px;
height: 500px;
}
</style>
效果图如下

new Chart(ctx2, configObject) 中的configObject对象中有三个重要的属性
{
type: "",
data: {
},
options: {
}
}
type属性表示图形形状
line:折线图
bar:柱状图
Radar:雷达图/蛛网图
doughnut:圆环图
pie:饼图
polarArea:极地区域图
bubble:气泡分布图
scatter:散点图
data属性配置图形上的数据,data里的数据可以参考各个type的图每个参数的说明
options配置图形其他的可选项
另外我们选用一个库的一个很重要的因素是这个库浏览器的支持程度,经过实际的测试
IE9+和chrome,firefox支持canvas的都可以使用。
针对vue.js封装的vue-chartjs库:http://vue-chartjs.org,由于是封装库,几乎所有的参数都要参考chart.js的配置,只不过使用的方式改为vue特有的组件的形式
首先还是安装库
npm install vue-chartjs --save
例如我们要创建一个折线图
LineChart.js
import { Line, mixins } from 'vue-chartjs'
const { reactiveProp } = mixins
export default Line.extend({
mixins: [reactiveProp],
props: ['options'],
mounted () {
// this.chartData is created in the mixin
this.renderChart(this.chartData, this.options)
}
})
RandomChart.vue
<template>
<div class="small">
<line-chart :chart-data="datacollection"></line-chart>
<button @click="fillData()">Randomize</button>
</div>
</template> <script>
import LineChart from './LineChart.js' export default {
components: {
LineChart
},
data() {
return {
datacollection: { labels: [], datasets: [] }
}
},
mounted() {
this.fillData()
},
methods: {
fillData() { let result = {
labels: [this.getRandomInt(), this.getRandomInt(), this.getRandomInt(),this.getRandomInt()],
datasets: [
{
label: 'Data One',
backgroundColor: '#f87979',
data: [this.getRandomInt(), this.getRandomInt(), this.getRandomInt(),this.getRandomInt()]
}, {
label: 'Data One',
backgroundColor: '#0f0',
data: [this.getRandomInt(), this.getRandomInt(), this.getRandomInt(),this.getRandomInt()]
}
]
}; console.log(result);
this.datacollection = result;
},
getRandomInt() {
return Math.floor(Math.random() * (50 - 5 + 1)) + 5
}
}
}
</script> <style>
.small {
max-width: 600px;
margin: 150px auto;
}
</style>
如果在没有掌握chart.js的用法之前直接使用vue-chartjs的话,可能会有一些困难,vue-chartjs官方的文档只介绍了如何创建和使用插件部分,详细的属性配置还是需要去chart.js的文档里面找。
vue.js 图表chart.js使用的更多相关文章
- 使用 Vue.js 和 Chart.js 制作绚丽多彩的图表
本文作者:Jakub Juszczak 编译:胡子大哈 翻译原文:http://huziketang.com/blog/posts/detail?postId=58e5e0e1a58c240ae35b ...
- 使用Vue.js 和Chart.js制作绚丽多彩的图表
前言 深入学习 chart.js 的选项来制作漂亮的图表.交互式图表可以给你的数据可视化提供很酷的展示方式.但是大多数开箱即用的解决方案用默认的选项并不能做出很绚丽的图表. 这篇文章中,我会教你如何自 ...
- vue中使用chart.js
1,安装chart.js和vue-chart.js npm install chart.js --save npm install vue-chart.js --save 2,独立文件,方便修改 封装 ...
- chart.js图表库案例赏析,饼图添加文字
chart.js图表库案例赏析,饼图添加文字 Chart.js 是一个令人印象深刻的 JavaScript 图表库,建立在 HTML5 Canvas 基础上.目前,它支持6种图表类型(折线图,条形图, ...
- Chart.js中文文档-雷达图
雷达图或蛛网图(Radar chart) 简介 A radar chart is a way of showing multiple data points and the variation bet ...
- [转]Chart.js入门教程
Chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库. 相信大部分人都一样,看到一大筐用文本或者表格形式呈现的数据就头疼.因为这种呈现方式也太无聊了吧...而且这对于我们处理原始 ...
- Chart.js入门教程
Chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库. 相信大部分人都一样,看到一大筐用文本或者表格形式呈现的数据就头疼.因为这种呈现方式也太无聊了吧...而且这对于我们处理原始 ...
- Chart.js: 一个简单的 JS Chart Library
Chart.js 是一个 Open Source 的 JavaScript Chart Library.它一共有 6 中 Chart,全都是 HTML5 based. 底下是 Chart.js 所提供 ...
- ionic2实战-使用Chart.js
前言 Chart.js官网 Chart.js中文文档 安装Chart.js 执行cnpm install typings -g,全局安装Typings 执行typings search chart.j ...
随机推荐
- 打印BroadcastReceiver的所有接受者
Android中收到短信等事件都是通过广播发送给应用程序的,手机卫士等程序都是通过注册高优先级的BroadcastReceiver来实现短信防火墙等功能.对于我们来说很想知道系统中都有哪些程序注册了B ...
- mediawiki登录时第一次会跳回登录页面,第二次才能登录成功
原因是:LocalSetting.php中的$wgServer属性使用的是ip,改为域名后成功解决问题 补充:改为域名后使用ip访问会出现第一次登录跳回登录界面的情况,应该根据实际情况来设置$wgSe ...
- linux下WPS的使用
WPS退出了wps for linux ,高版本的一直安装不上,低版本的原来在桌面都有图标,重装后安装位置不是很明显打开关闭不是很方便.并且也不利于在终端模式下使用.现简单总结一下wps的表格 文字 ...
- CentOS6.x之emacs安装配置编译
刚开始学习linux,干学没什么意思,想在linux下写写程序,了解到linux下使用较多的是emacs和vim,在youtobe上分别看了看这两个工具进行开发的视频,个人感觉emacs比较酷一点,所 ...
- 开始使用JQuery 方法
使用jQuery需要3个基本步骤: 1. 下载jQuery.js并保存在网页可以存取的位置.下载链接:dowload 2. 在HTML的head里引用jQuery.js 3. 运用jQuery的方法 ...
- spring boot 启动报错No active profile set, falling back to default profiles
报错No active profile set, falling back to default profiles pom.xml加上下面两个依赖 <dependency> <gro ...
- 日常bug整理--xxtz
2017-12-12 建SQLite数据库表时,遇到外键关联报错:foreign key mismatch 解决:发现是个粗心问题,关联的外键没有作为主键,原因是关联的外键由INT改为varchar字 ...
- RxJava2 中多种取消订阅 dispose 的方法梳理( 源码分析 )
Github 相关代码: Github地址 一直感觉 RxJava2 的取消订阅有点混乱, 这样也能取消, 那样也能取消, 没能系统起来的感觉就像掉进了盘丝洞, 迷乱… 下面说说这几种情况 几种取消的 ...
- 云中(云厂商)抗DDoS究竟哪家强?
随着云计算的兴起,大量资源触手可得,这让DDoS攻击的成本断崖般下降,而人们对于互联网服务的可靠性要求又在不断加强,这就使得DDoS攻击所造成的破坏力与日俱增.面对日趋严重的网络安全形势,企业传统的见 ...
- Oracle数据库基础--建表语法+操作
语法 1.建表 create table 表名( 列名 数据类型, …… ); 2.删除表:drop table 表名; 3.添加列:alter table 表名 add(列名 数据类型); 4.修改 ...
