angularjs ui-view多视口多层嵌套路由配置
最近研究了一下ui-view多层嵌套,整理了一下
1.最简单的ui-view用法
html部分:
<ul class="nav navbar-nav">
<li ui-sref-active="active"><a ui-sref="home">首页</a></li>
<li ui-sref-active="active"><a ui-sref="news">新闻</a></li>
<li ui-sref-active="active"><a ui-sref="center">个人中心</a></li>
</ul>
<div class="wrap" ui-view></div>
路由配置:
var app = angular.module('myApp',["ui.router"]);
app.config(["$stateProvider","$urlRouterProvider", function ($stateProvider,$urlRouterProvider) {
$stateProvider
.state("home", {
url: '/home',
templateUrl:'template/home.html',
controller:'homeCtrl'
})
.state("news", {
url: '/news',
templateUrl:'template/news.html',
controller:'newsCtrl'
})
.state("details",{
url:'/news/details',
templateUrl:'template/newsDetails.html',
controller:'detailsCtrl'
})
.state("center", {
url: '/center',
templateUrl:'template/setCenter.html',
controller:'centerCtrl'
});
$urlRouterProvider.otherwise('/home');
}]);
2.多视口
html部分:
<ul class="nav navbar-nav">
<li ui-sref-active="active"><a ui-sref="home">首页</a></li>
<li ui-sref-active="active"><a ui-sref="home.news">新闻</a></li>
<li ui-sref-active="active"><a ui-sref="home.center">个人中心</a></li>
</ul>
<div class="warp">
<div class="main" ui-view="home"></div>
<div class="left" ui-view="left"></div>
<div class="right" ui-view="right"></div>
</div>
路由配置:
var app = angular.module('myApp',["ui.router","ui.bootstrap"]);
app.config(["$stateProvider","$urlRouterProvider", function ($stateProvider,$urlRouterProvider) {
$stateProvider
.state("home", {
url: '/home',
views:{
'home':{template:"<div class='body' ui-view='body'></div><div class='footer' ui-view='footer'></div>"},
'left':{template:"<span>left</span>"},
'right':{template:"<span>right</span>"},
'body@home':{templateUrl:'template_views/home.html'},
'footer@home':{template:"<span>首页底部</span>"}
}
})
.state('home.news',{
url:'/news',
views:{
'body@home':{templateUrl:'template_views/news.html'},
'footer@home':{template:"<span>新闻底部</span>"}
}
})
.state('home.newsDetails',{
url:"/news/details/:id",
views:{
'body@home':{
template:"<span>新闻详情</span>",
controller:function ($stateParams) {
alert('id:'+ $stateParams.id);
}
},
'footer@home':{template:"<span>新闻详情底部</span>"}
}
})
.state('home.center',{
url:'/center',
views:{
'body@home':{templateUrl:'template_views/setCenter.html'},
'footer@home':{template:"<span>个人中心底部</span>"}
}
});
$urlRouterProvider.otherwise('/home');
}]);
这里需要注意的是路由传参,这里把news.html内容贴出来
<uib-tabset active="activeJustified" justified="true">
<uib-tab index="0" heading="推荐">
<div style="width: 100%;height: 500px;background-color:pink;">
<span class="mouseHand btn" ui-sref="home.newsDetails({id:1})">Justified content</span>
</div>
</uib-tab>
<uib-tab index="1" heading="热点">
<div style="width: 100%;height: 500px;background-color:#b9def0;" ui-sref="home.newsDetails({id:2})">Short Labeled Justified content</div>
</uib-tab>
<uib-tab index="2" heading="股票">
<div style="width: 100%;height: 500px;background-color:darkcyan;" ui-sref="home.newsDetails({id:3})">Long Labeled Justified content</div>
</uib-tab>
</uib-tabset>
ui-sref="home.newsDetails({id:1})"这样跳转的时候就把id传给了新闻详情;在新闻详情的控制器里就可以通过$stateParams.id得到传过来的id
3.多层ui-view嵌套
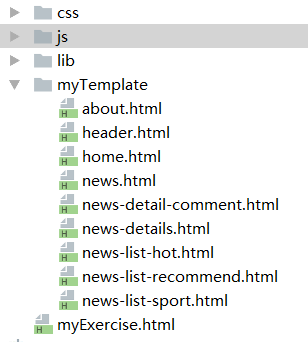
写了一个小demo,首先看一下结构

myExercise.html代码:
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<script src="lib/angular.js"></script>
<script src="lib/angular-ui-router.js"></script>
<script src="lib/jquery-1.12.3.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/ocLazyLoad-master/dist/ocLazyLoad.js"></script>
<script src="js/myConfig.js"></script>
<script src="js/contentCtrl.js"></script>
<link rel="stylesheet" href="lib/bootstrap.css">
<link rel="stylesheet" href="css/base.css">
<title>ui-view三层嵌套</title>
</head>
<body>
<div ui-view class="wrap"></div>
</body>
</html>
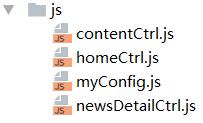
ocLazyLoad.js是用来分步加载js,css等文件的,后面可以再路由配置里看到具体用法,有了这个对于项目初次加载的速度有很大提升,但是不需要的这里也可以不必引入; js文件夹结构

前两个控制器都是空的,没写什么逻辑就不展示了,先看一下myConfig.js,路由配置(多层嵌套精髓都在这里啦):
var app = angular.module('myApp',["ui.router","oc.lazyLoad"]);
app.config(function ($stateProvider,$locationProvider, $urlRouterProvider,$ocLazyLoadProvider) {
$stateProvider
.state('content',{
url: '/',
views:{
"":{
template: '<div ui-view="header"></div><div ui-view="body"></div>',
controller:'contentCtrl'
},
"header@content":{templateUrl: 'myTemplate/header.html'}
}
})
.state('content.home',{
url:'home',
views:{
"body@content":{
templateUrl:'myTemplate/home.html',
controller:'homeCtrl'
}
},
resolve:{
deps: ['$ocLazyLoad', function($ocLazyLoad) {
// you can lazy load files for an existing module
return $ocLazyLoad.load([
'js/homeCtrl.js',
'css/home.css'
]);
}]
}
})
.state('content.news',{
url:'news',
views:{
"body@content":{template:'<div ui-view></div>'}
}
})
.state('content.news.list',{
url:'/list',
templateUrl:'myTemplate/news.html'
})
.state('content.news.list.recommend',{
url:'/recommend',
templateUrl:'myTemplate/news-list-recommend.html'
})
.state('content.news.list.hot',{
url:'/hot',
templateUrl:'myTemplate/news-list-hot.html'
})
.state('content.news.list.sport',{
url:'/sport',
templateUrl:'myTemplate/news-list-sport.html'
})
.state('content.news.details',{
url:'/details/:type/:id',
templateUrl:'myTemplate/news-details.html',
controller:'newsDetailCtrl',
resolve:{
deps: ['$ocLazyLoad', function($ocLazyLoad) {
// you can lazy load files for an existing module
return $ocLazyLoad.load([
'js/newsDetailCtrl.js',
'css/newsDetail.css'
]);
}]
}
})
.state('content.news.details.comment',{
url:'/details/comment',
templateUrl:'myTemplate/news-detail-comment.html'
})
.state('content.about',{
url:'about',
views:{
"body@content":{templateUrl:'myTemplate/about.html'}
}
});
$urlRouterProvider.otherwise('home');
});
结合路由配置,看一下template模板代码:
首先是header.html
<ul class="nav nav-tabs">
<li role="presentation" class="active" ui-sref-active="active"><a ui-sref="content.home">Home</a></li>
<li role="presentation" ui-sref-active="active"><a ui-sref="content.news.list.recommend">News</a></li>
<li role="presentation" ui-sref-active="active"><a ui-sref="content.about">About</a></li>
</ul>
news.html
<ul class="nav nav-tabs">
<li role="presentation" class="active" ui-sref-active="active"><a ui-sref="content.news.list.recommend">推荐</a></li>
<li role="presentation" ui-sref-active="active"><a ui-sref="content.news.list.hot">热门</a></li>
<li role="presentation" ui-sref-active="active"><a ui-sref="content.news.list.sport">体育</a></li>
</ul>
<div ui-view></div>
news-details.html
<span>{{type}}:新闻详情</span>
<a ui-sref=".comment">查看评论</a>
<div ui-view></div>
<!--news-list-recommend.html-->
<div>
推荐列表
<a ui-sref="^.^.details({type:'recommend',id:2})">点击查看新闻详情,通过相对路径跳转</a>
</div> <!--news-list-hot.html-->
<div>
热门列表
<a ui-sref="content.news.details({type:'hot',id:5})">点击查看新闻详情,通过绝对路径跳转</a>
</div> <!--news-list-sport.html-->
<div>
体育列表
<a ui-sref="content.news.details({type:'sport',id:7})">点击查看新闻详情</a>
</div>
模板就展示这几个了,其它的都是随便写的text文字了,随便写点东西就行,到这里就差不多完成了.
接下来展示一下newsDeatilCtrl.js
angular.module('myApp').controller('newsDetailCtrl',['$scope','$stateParams',function ($scope,$stateParams) {
$scope.type = $stateParams.type;
}]);
这里通过$stateParams来接收路由跳转传过来的参数。
好啦,到这里就大功告成了。
angularjs ui-view多视口多层嵌套路由配置的更多相关文章
- 使用ui-route实现多层嵌套路由
一.预期实现效果: https://liyuan-meng.github.io/uiRouter-app/index.html (项目地址:https://github.com/liyuan-meng ...
- VUE router-view 页面布局 (嵌套路由+命名视图)
嵌套路由 实际生活中的应用界面,通常由多层嵌套的组件组合而成.同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如: /user/foo/profile /user/foo/posts ...
- vue嵌套路由总结
嵌套路由就是在一个被路由过来的页面下可以继续使用路由,嵌套也就是路由中的路由的意思. 比如在vue中,我们如果不使用嵌套路由,那么只有一个<router-view>,但是如果使用,那么在一 ...
- vue路由-动态路由和嵌套路由
一.动态路由 我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件.例如,我们有一个 User 组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染.那么,我们可以在 vue-route ...
- vue嵌套路由 && 404重定向
第一部分: vue嵌套路由 嵌套路由是什么? 嵌套路由就是在一个被路由过来的页面下可以继续使用路由,嵌套也就是路由中的路由的意思. 比如在vue中,我们如果不使用嵌套路由,那么只有一个<rou ...
- vue嵌套路由与404重定向实现方法分析
第一部分: vue嵌套路由 嵌套路由是什么? 嵌套路由就是在一个被路由过来的页面下可以继续使用路由,嵌套也就是路由中的路由的意思. 比如在vue中,我们如果不使用嵌套路由,那么只有一个<rout ...
- 07. vue-router嵌套路由
嵌套路由用法 1.嵌套路由功能分析 点击父级路由链接显示模板内容 模板内容中又有子级路由链接 点击子级路由链接显示子级模板内容 2.父路由组件模板 父级路由链接 父组件路由填充位 <p> ...
- AngularJS 的嵌套路由 UI-Router
AngularJS 的嵌套路由 UI-Router 本篇文章翻译自:https://scotch.io/tutorials/angular-routing-using-ui-router 演示网站请查 ...
- AngularJS ui-router (嵌套路由)
http://www.oschina.net/translate/angularjs-ui-router-nested-routes AngularJS ui-router (嵌套路由) 英文原文:A ...
随机推荐
- java中使用OpenOffice
1. 下载软件/傻瓜安装 OpenOffice 下载地址http://www.openoffice.org/ JodConverter 下载地址http://sourceforge.net/proje ...
- h5在线1v1客服|web在线客服系统|h5即时聊天
网上有很多环信.美恰之类的客服系统,最近也使用h5+css3+fontJs+swiper+wcPop等技术架构开发了一个在线客服(1v1沟通聊天),可以应用到在线临时聊天.在线咨询等情景.实现了消息. ...
- 使用SMTP发送邮件
先定义一个邮件实体: public class EntityMail { /// <summary> /// 发件人 /// </summary> public string ...
- Go语言学习笔记八: 数组
Go语言学习笔记八: 数组 数组地球人都知道.所以只说说Go语言的特殊(奇葩)写法. 我一直在想一个人参与了两种语言的设计,但是最后两种语言的语法差异这么大.这是自己否定自己么,为什么不与之前统一一下 ...
- android学习-进程/线程管理-完整
我们知道,应用程序的主入口都是main函数--"它是一切事物的起源" main函数工作也是千篇一律的, 初始化 比如ui的初始化,向系统申请资源等. 进入死循环 再循环中处理各种事 ...
- LR、HMM、CRF和MaxEnt区别
LR:Logistic 是 Softmax 的特殊形式,多以如果 Softmax 与 MaxEnt 是等价的,则 Logistic 与 MaxEnt 是等价的. HMM模型: 将标注看作马尔可夫链,一 ...
- 【设计模式】工厂模式 Factory Pattern
1)简单工厂(不是模式) 简单工厂只是一种变成习惯,并非23种设计模式之一. 简单工厂提供将实例话那种类型留给运行时判断,而非编译时指定.简单工厂模式就是由一个工厂类根据传入的参数决定创建出哪一个类的 ...
- rails安全性
如果你发布你的blog.那么其他人就可以随便修改和添加博客了. Rails提供了一个非常简单的http认证系统,可以非常有帮助的解决这种情况. 在PostsController里面我们需要一个方法阻止 ...
- UIKit 框架之UITextView
// // ViewController.m // UItextView // // Created by City--Online on 15/5/22. // Copyright (c) 2015 ...
- VS中调试查看DataTable和DataSet时未能加载此自定义查看器解决方法
在网上找了几个方法,感觉不太实用,最后自己找到了问题所在 VS2017中选择调试-选项-常规中的使用托管兼容模式取消勾选.之后就可以了
