onscroll事件没有响应的原因以及vue.js中添加onscroll事件监听的方法
1 onscroll事件失效
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onscroll="checkscroll()">
<div class="father" >
<div class="son">我是移动块</div>
</div>
</body>
</html>
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
/*overflow-x:hidden;*/
/*overflow: scroll;*/
}
.father {
width: 100%;
height: 100%;
box-sizing: border-box;
}
.son {
height: 3000px;
background-color: yellow;
width: 100%;
font-size: 80px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
<script type="text/javascript">
function checkscroll() {
console.info(window.scrollY)
}
</script>
大家可以将这段代码copy亲自测试一下,在有和没有overflow属性之间切换,就明白了。
因为很多同学在开发项目时,会有脚手架之类的文件进行快速开发,但是有的脚手架会在入口的html文件,设置overflow: scroll/auto。
这个属性在入口级别的文件中最好不要随意使用,造成的scroll滑动监听整体失效,你无论如何也不会想到是这个原因。
打个比方:
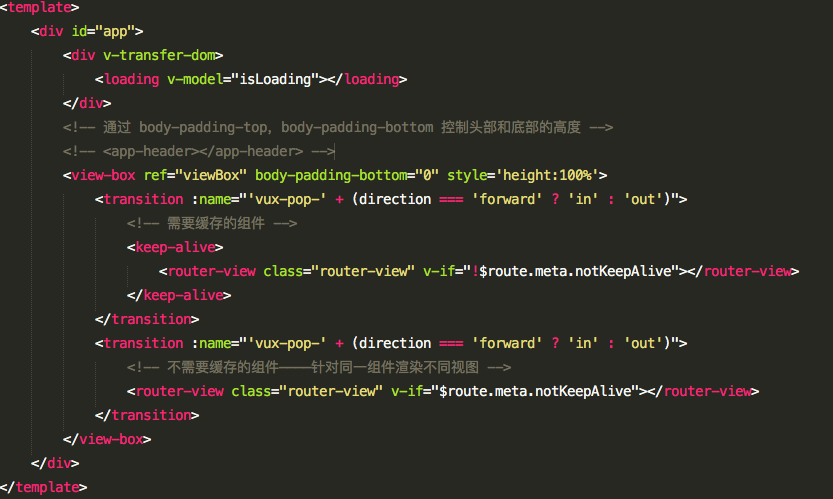
APP.vue

这是用vue.js写的页面,我在其中用了vux(一个基于vuejs的移动组件库)的一个组件view-box,当时我找遍了所有的文件,并没有那里
有over-flow 样式;但是scroll事件失效,window.scrollY一直为0, 最后我发现所有页面都是如此,于是我就定位在入口的几个文件,将
相关的引入组件也进行排查,终于在view-box,这个组建里找到了over-flow:auto;样式。注释掉后,就正常了
所以说:over-flow:auto;如果放在入口文件并且放在包裹的父元素上,一定要慎重!
2 vue上监听scroll事件
利用DOM二级监听事件即可,
window.addEventListener('scroll',()=>{console.log(window.scrollY)})
3 如果问为什么不能在vue组件上直接监听
一般来说根据我的测试情况,监听滚动基本上监听的都是整体document或者window。
监听的都是相对于整体(document或者window)的当前可见区域的文档片段(就是你眼睛可以看到的部分),而不是去监
听单个的DOM片段,因为这么做没有意义。在vue中也监听不了!因为vue的每个文件实际上都是一块DOM片段,你在自己
的身上监听自己的滑动情况。这就好比(你想揪着自己的头发,把自己提起来)!
当然,这是比较通俗一点,直观一点的解释,如果有更底层,更科学的解释,一起探讨!
onscroll事件没有响应的原因以及vue.js中添加onscroll事件监听的方法的更多相关文章
- Js 动态添加的数据,监听事件监听不到
在开发中遇到这种问题,就是有些数据,比如按钮是动态添加进去的,结果添加事件监听无效,直接写死在页面上是可以的. 这就是很明显的加载先后顺序的问题了. 解决的方法: $(document).ready( ...
- vue.js 中如何解除绑定事件
我们项目中有一个点赞需求,只允许点击一次赞,再次点击则取消赞, 为了防止用户多次连续点击,在点赞后需要解绑事件,成功调取API后,才可再次点击取消赞. 目前用的方法是加入一个flag控制点击事件可否点 ...
- vue.js 中双向绑定的实现---初级
1. 1 我们看到的变量,其实都不是独立的,它们都是windows对象上的属性 <!DOCTYPE html> <html lang="en"> <h ...
- [译]怎样在Vue.js中使用jquery插件
原文:http://gambardella.info/2016/09/05/guide-how-to-use-vue-js-with-jquery-plugins 使用Vue真的太棒了,但是也有可能使 ...
- vue.js中,input和textarea上的v-model指令到底做了什么?
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能: 对,它本质上只是一个语法糖,但到底是一 ...
- vue.js 中 data, prop, computed, method,watch 介绍
vue.js 中 data, prop, computed, method,watch 介绍 data, prop, computed, method 的区别 类型 加载顺序 加载时间 写法 作用 备 ...
- vue项目中实现图片懒加载的方法
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载.这样子对于页面加载性能上会有很大的提升,也提高了用户体验. 实 ...
- js中鼠标滚轮事件详解
js中鼠标滚轮事件详解 (以下内容部分内容参考了http://adomas.org/javascript-mouse-wheel/ ) 之前js 仿Photoshop鼠标滚轮控制输入框取值中已使用 ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
随机推荐
- Unity 自动生成组件索引类工具
Unity 自动生成组件索引类工具 需求由来 我们在写UI类时 需要获取预设中的组件 joystick = transform.Find("joystick"); backgrou ...
- Linux CentOS7系统配置nginx服务器
作为一个以服务器为主要市场的操作系统,主要就是对客户端的请求进行响应,进行处理的.在经历过系统镜像安装和本地配置好ssh功能后,接下来进行服务器的安装,这里我以nginx为主,介绍一下如何安装ngin ...
- (转) mysqldumpslow使用说明总结
原文:http://blog.csdn.net/langkeziju/article/details/49301993 mysqldumpslow使用说明mysqldumpslow --helpUsa ...
- Vue路由-命名视图实现经典布局
Vue路由-命名视图实现经典布局 相关Html: <!DOCTYPE html> <html lang="en"> <head> <met ...
- 问题记录 | VScode中使用IntelliJ的快捷键
问题记录 | VScode中使用IntelliJ的快捷键 主要想用ctrl+alt+l格式化Python代码 安装VScode的插件:IntelliJ IDEA Keybindings 安装方法: I ...
- 机器学习中规范化项:L1和L2
规范化(Regularization) 机器学习中几乎都可以看到损失函数后面会添加一个额外项,常用的额外项一般有两种,一般英文称作ℓ1-norm和ℓ2-norm,中文称作L1正则化和L2正则化,或者L ...
- java-forkjoin框架的使用
ForkJoin是Java7提供的原生多线程并行处理框架,其基本思想是将大任务分割成小任务,最后将小任务聚合起来得到结果.fork是分解的意思, join是收集的意思. 它非常类似于HADOOP提供的 ...
- 下载Windows版本的Redis
1.打开官网http://redis.io/点击Download 2.往下拉,找到Windows, 由图片中的文字可以看出Redis项目不正式支持Windows. 但是,Microsoft开放技术小组 ...
- C#的SubString(int start,int end);
C#的SubString(); 例子: string str = "i am a girl"; string temp = str.Substring(2,2);//从索引2开始, ...
- Java代码实现单例模式
public class Single { /*private static final Single single=new Single(); private Single(){} public s ...
