jQuery基础(Ajax,load(),getJSON(),getScript(),post(),ajax(),同步/异步请求数据)
1.使用load()方法异步请求数据


2.使用getJSON()方法异步加载JSON格式数据




2.使用getScript()方法异步加载并执行js文件


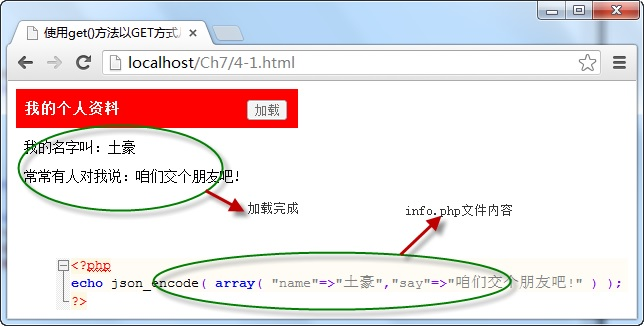
3.使用get()方法以GET方式从服务器获取数据


4.使用post()方法以POST方式从服务器发送数据


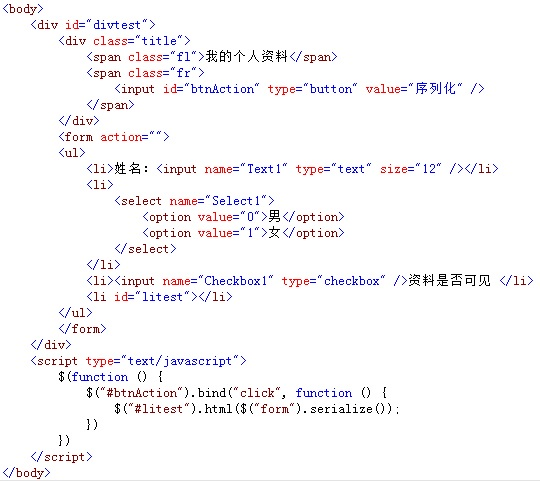
5.使用serialize()方法序列化表单元素值


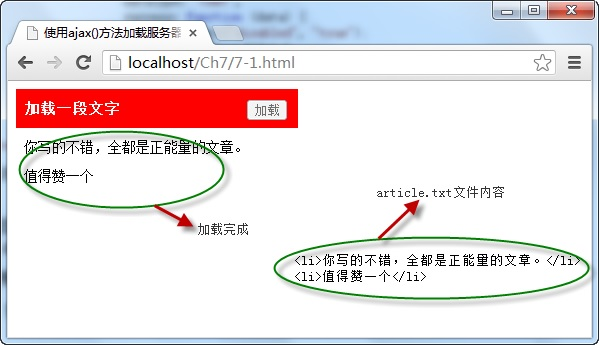
6.使用ajax()方法加载服务器数据


7.使用ajaxSetup()方法设置全局Ajax默认选项


8.使用ajaxStart()和ajaxStop()方法


jQuery基础(Ajax,load(),getJSON(),getScript(),post(),ajax(),同步/异步请求数据)的更多相关文章
- 09.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回字符串
cmd下安装axios npm install axios 安装好后,会多出node_modules文件夹 思路: 监听data里的word改变时,发送ajax异步请求数据, 把返回的数据赋值给dat ...
- 使用load()方法异步请求数据
使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为: load(url,[data],[callback]) 参数url为加载服务器地址,可选项d ...
- JQuery中使用Ajax实现诸如登录名检测等异步请求Demo
上一篇博客介绍了注册登录时一次性图形验证码的工具类的编写,这篇随笔同样是我在写用jquery中ajax实现登录信息检测的异步请求功能的笔记,在各个网站进行信息用户注册时,需要在不刷新页面的情况下对注册 ...
- 从零开始学 Web 之 Ajax(五)同步异步请求,数据格式
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- ajax异步请求数据
源码1: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- 09.1.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回数组
09.1html里 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- Jquery异步请求数据实例
一.Jquery向aspx页面请求数据 前台页面JS代码: $("#Button1").bind("click", function () { $.ajax({ ...
- Jquery异步请求数据实例代码
一.Jquery向aspx页面请求数据 前台页面JS代码: 代码如下: $("#Button1").bind("click", function () { $. ...
- bootstrap模态框动态赋值, ajax异步请求数据后给id为queryInfo的模态框赋值并弹出模态框(JS)
/查询单个 function query(id) { $.ajax({ url : "/small/productServlet", async : true, type : &q ...
随机推荐
- Java对象的大小及应用类型
基础类型数据的大小是固定的,对于非基本类型的java对象,其大小就值得商榷了. 在java中一个空Object对象的大小是8byte,这个大小只是保存堆中没有任何属性的对象的大小,看下面的语 ...
- css基础小总结
header{font-size:1em;padding-top:1.5em;padding-bottom:1.5em} .markdown-body{overflow:hidden} .markdo ...
- Nginx+Tomcat搭建负载均衡
一. 工具 nginx-1.8.0 apache-tomcat-6.0.33 二. 目标 实现高性能负载均衡的Tomcat集群: 三. 步骤 1.首先下载Nginx,要下载稳定 ...
- chrome断点调试&&其他技巧
chrome断点调试 1. 在编写JavaScript代码时,如果 出现了bug,就要不断的去找错误,如果console控制台中提示还好说,可是没有提示恐怕就要费一番周折了.但是有了chrome这个浏 ...
- webpack处理url资源的配置
webpack处理url资源的配置 1.安装 npm i url-loader -D 2.修改webpack.config.js const path = require('path'); // 启用 ...
- javascript闭包获取table中tr的索引 分类: JavaScript 2015-05-04 15:10 793人阅读 评论(0) 收藏
使用javascript闭包获取table标签中tr的索引 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- Android 开发工具类 08_SDCardUtils
SD 卡相关的辅助类: 1.判断 SDCard 是否可用: 2.获取 SD 卡路径: 3.获取 SD 卡的剩余容量,单位 byte: 4.获取指定路径所在空间的剩余可用容量字节数,单位byte: 5. ...
- linux解压.tar.xz压缩包
今天,打算更新一下node版本(v6.11.1 -> v8.9.4),结果阿里云服务器使用nvm命令下载慢如牛,于是直接在node官网找到合适的v8.9.4压缩包下载到电脑里,然后up到阿里云服 ...
- centos7-安装mysql5.6.36
本地安装了mysql5.7, 但和springboot整合jpa时会出现 hibernateException, 不知道为什么, 换个mysql5.6版本的mysql, 源码安装, cmake一直过 ...
- 基于线程实现的生产者消费者模型(Object.wait(),Object.notify()方法)
需求背景 利用线程来模拟生产者和消费者模型 系统建模 这个系统涉及到三个角色,生产者,消费者,任务队列,三个角色之间的关系非常简单,生产者和消费者拥有一个任务队列的引用,生产者负责往队列中放置对象(i ...
