Cookie操作-----Selenium快速入门(十一)
什么是cookie?顾名思义,就是饼干,小甜饼。而根据读音则是“曲奇”的意思,相信不少的人都吃过。而在网络上,cookie是指浏览器在本地的一种少量数据的存储方式。例如,我们常见的,登陆的时候有个checkbox选项,上面写着“记住我”,这个功能的实现靠的就是cookie。如果你之前未接触过cookie,更多的的信息,请自行百度。
Selenium操作cookie非常简单,操作的方法主要有:
| 返回类型 | 方法和说明 |
|---|---|
void |
addCookie(Cookie cookie) 添加一个cookie |
void |
deleteAllCookies() 删除当前域名下的所有cookie |
void |
deleteCookie(Cookie cookie) 删除一个cookie |
void |
deleteCookieNamed(java.lang.String name) 删除一个cookie,参数是cookie名 |
Cookie |
getCookieNamed(java.lang.String name) 通过名字得到cookie |
java.util.Set<Cookie> |
getCookies() 获得当前域名下的所有cookie |
下面直接通过实例来说明对cookie的操作。
首先,我们需要安装Web服务器,我在win10上安装了iis,并在默认网站根目录增加两个文件,cookie1.html和cookie2.html,这两个html的作用就是模拟用户登陆。
cookie1.html的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
//设置cookie
function setCookie(c_name, value, expiredays) {
var exdate = new Date()
exdate.setDate(exdate.getDate() + expiredays)
document.cookie = c_name + "=" + escape(value) +
((expiredays == null) ? "" : ";expires=" + exdate.toGMTString())
} //登陆,并保存账号密码到cookie,然后跳转到cookie2.html
function login() {
var userName = document.getElementById("userNameInput").value;
var pwd = document.getElementById("pwdInput").value;
setCookie("UserName", userName, 1);
setCookie("Pwd", pwd, 1);
document.location.href="cookie2.html"
} </script>
</head>
<body >
<p>用户名:<input type="text" id="userNameInput" /></p>
<p>密码:<input type="password" id="pwdInput" /></p>
<p><input type="button" id="login" value="登陆" onclick="login()" /></p>
</body>
</html>
cookie1.html有两个js的函数,一个是设置cookie,一个是模拟登陆,登陆成功后,跳转到cookie2.html
以下是cookie2.html的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
//获得cookie
function getCookie(c_name) {
if (document.cookie.length > 0) {
c_start = document.cookie.indexOf(c_name + "=")
if (c_start != -1) {
c_start = c_start + c_name.length + 1
c_end = document.cookie.indexOf(";", c_start)
if (c_end == -1) c_end = document.cookie.length
return unescape(document.cookie.substring(c_start, c_end))
}
}
return ""
} //检查cookie,如果存在,则登陆成功,否则登陆失败
function init() {
var userName = getCookie("UserName");
var pwd = getCookie("Pwd");
if (userName)
document.write("登陆成功,欢迎:" + userName + ";您的密码是:" + pwd);
else
document.write("登陆失败!");
} </script>
</head>
<body onload="init()"> </body>
</html>
cookie2.html也有两个js函数,一个是读取cookie,另一个是检查cookie是否存在,如果存在,则表示登陆成功,否则登陆失败。
以下是执行的代码:
System.setProperty("webdriver.chrome.driver", "D:/WorkSpace/SeleniumTest/tools/chromedriver.exe");
WebDriver driver=new ChromeDriver();
//跳转到html
driver.get("http://localhost/cookie1.html");
//默认最多等待1秒
driver.manage().timeouts().implicitlyWait(1, TimeUnit.SECONDS);
//模拟手动登陆
driver.findElement(By.id("userNameInput")).sendKeys("jack");
driver.findElement(By.id("pwdInput")).sendKeys("122345");
driver.findElement(By.id("login")).click();
//当跳转到cookie2.html时,我们获取所有cookie,并打印出来
WebDriverWait wait=new WebDriverWait(driver, 5);
if(wait.until(ExpectedConditions.urlContains("cookie2.html")))
{
Set<Cookie> cookies=driver.manage().getCookies();
for (Cookie cookie : cookies) {
System.out.println(cookie);
}
}
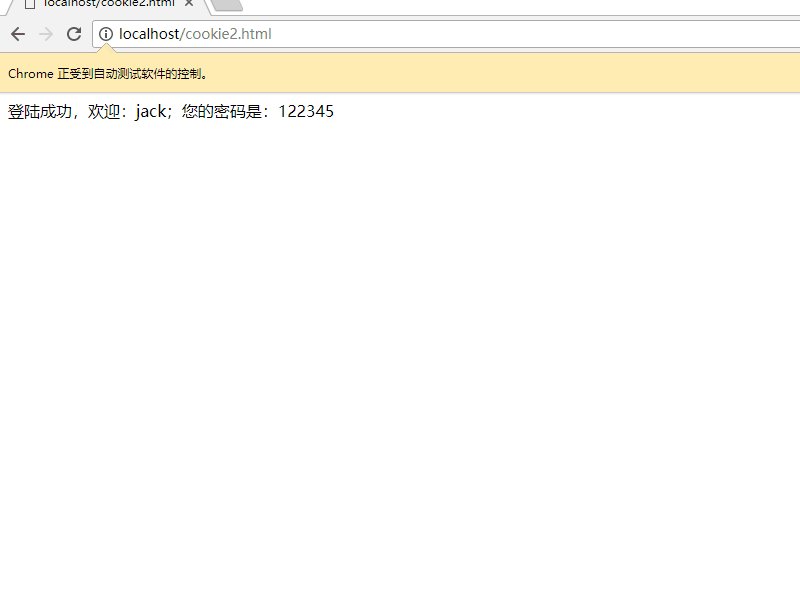
执行的效果如下:

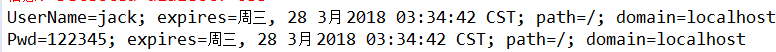
而我们打印出来的cookie是这样的:

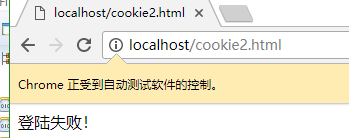
如果我们直接访问cookie2.html,因为没有带cookie,效果是这样的:

我们从打印出来的cookie,自行构建cookie,然后让driver带上,看看效果如何。
以下是代码:
System.setProperty("webdriver.chrome.driver", "D:/WorkSpace/SeleniumTest/tools/chromedriver.exe");
WebDriver driver=new ChromeDriver();
//必须先跳转到该地址,否则addCookie方法出错
driver.get("http://localhost/cookie2.html");
//构造cookie,也可以将之前的cookie保存到文件,然后再读出来,此处为了方便,直接构建cookie
Cookie cookie1=new Cookie("UserName", "jack", "localhost", "/", new Date(System.currentTimeMillis()+60*60*24*1000), false);
Cookie cookie2=new Cookie("Pwd", "122345", "localhost", "/", new Date(System.currentTimeMillis()+60*60*24*1000), false);
//让driver带上cookie
driver.manage().addCookie(cookie1);
driver.manage().addCookie(cookie2);
//刷新
driver.get("http://localhost/cookie2.html");
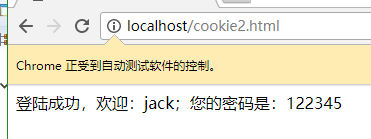
执行后的效果:

可见,通过selenium的cookie操作,我们可以进行模拟登陆,这个是十分常见的技巧,更多的情况,我们是将获得的cookie保存到文件或数据库中,然后登陆的时候,读取出来,让driver带上。
Cookie操作-----Selenium快速入门(十一)的更多相关文章
- js框操作-----Selenium快速入门(八)
js框,就是JavaScript中的警告框(alert),确认框(confirm),提示框(prompt),他们都是模态窗口.什么是模态窗口,大家可以自行百度一下,简单说就是弹出的窗口是在最顶端的,你 ...
- Selenium下拉菜单(Select)的操作-----Selenium快速入门(五)
对于一般元素的操作,我们只要掌握本系列的第二,三章即可大致足够.对于下拉菜单(Select)的操作,Selenium有专门的类Select进行处理.文档地址为:http://seleniumhq.gi ...
- 元素(WebElement)-----Selenium快速入门(三)
上一篇<元素定位-----Selenium快速入门(二)>说了,如何定位元素,本篇说说找到的元素(WebElement)该怎么用. WebElement常用方法: 返回值 方法名 说 ...
- 隐式等待-----Selenium快速入门(九)
有时候,网页未加载完成,或加载失败,但是我们后续的代码就已经开始查找页面上的元素了,这通常将导致查找元素失败.在本系列Selenium窗口切换-----Selenium快速入门(六)中,我们就已经出现 ...
- MongoDB学习(五)使用Java驱动程序3.3操作MongoDB快速入门
[引言] 毕竟现在MongoDB还是出于成长阶段,所以现在网上相关的资料很少,而且大部分还都是针对于MongoDB的老版本的.再加上MongoDB的频繁升级.重大更新等等,导致菜鸟学习的难度增大. 好 ...
- 01.JDBC操作数据库-快速入门操作
/** * 简单入门操作 * 注:先将mysql-connector-java-5.1.36.jar 构建 Build Path环境当中去 * @param args * @throws Except ...
- 截图-----Selenium快速入门(十二)
在自动化测试过程中,截图是常见的操作,因为有时候单靠程序无法判断是否已得到期望的结果,所以需要截图判断.又或者截图是作为判断的存证.Selenium的截图操作也是非常简单,而且自带了一个文件操作类Fi ...
- Selenium窗口切换-----Selenium快速入门(六)
有时候,我们打开多个窗口,进行多窗口操作,那么窗口间该如何切换呢? 切换的方法有两个,一个是通过窗口标题来验证,另一个是通过窗口特定的内容来验证,这两个方法都要求得到的标题或内容是唯一的. 用到的相关 ...
- Selenium框架切换-----Selenium快速入门(七)
上一篇说了窗口的切换,本篇说说框架的切换. 切换框架:是指切换html中的iframe标签元素或者frame标签元素,注意,并不包括frameset 以下是常用的方法: 方法 说明 WebDriver ...
随机推荐
- PAT L2-008 最长对称子串(模拟字符串)
对给定的字符串,本题要求你输出最长对称子串的长度.例如,给定Is PAT&TAP symmetric?,最长对称子串为s PAT&TAP s,于是你应该输出11. 输入格式: 输入在一 ...
- 【校招面试 之 C/C++】第26题 C++ 智能指针(二)之 share_ptr
1.综述 shared_ptr 是一个标准的共享所有权的智能指针, 允许多个指针指向同一个对象. 定义在 memory 文件中(非memory.h), 命名空间为 std. shared_ptr 是为 ...
- PHP下ajax跨域的解决方案之CORS
由于安全的限制(同源策略,javascript只能访问同域名下的内容),如果需要进行跨域操作,那就免不了要进行跨域. CORS(跨域资源共享,Cross-Origin Resource Shari ...
- 移动端input验证只允许有数字 在safari浏览器一直不成功解决
<input class="lineHeight-30" type="text" onkeyup="value=value.replace(/[ ...
- PythonQt进阶
本文介绍PythonQt和qt之间是如何进行交互操作的 例子是以Qt的TreeView为实例进行介绍 在该例子中,TreeItem不是从Qt中进行的继承,这样的类如果要和Python进行交互,首先需要 ...
- 测试用例Excel模板For Quality Center
Subject Test Name Description Step Name Step Description Expected Result PU Regr\Component\Attribut ...
- Maven系列(一)plugin
Maven系列(一)plugin maven-compiler-plugin 使用 mvn compile 命令,出现错误: 编码 GBK 的不可映射字符而不能编译.这是因为代码或注释中存在中文引起的 ...
- Centos记录所有用户登录和操作的详细日志
1.起因 最近Linux服务器上一些文件呗篡改,想追查已经查不到记录了,所以得想个办法记录下所有用户的操作记录. 一般大家通常会采用history来记录,但是history有个缺陷就是默认是1000行 ...
- 2018.10.19 NOIP训练 变化的序列(线性dp)
传送门 f[i][j]f[i][j]f[i][j]表示后iii个对答案贡献有jjj个a的方案数. 可以发现最后a,ba,ba,b的总个数一定是n∗(n−1)/2n*(n-1)/2n∗(n−1)/2 因 ...
- 2018.09.26 bzoj5221: [Lydsy2017省队十连测]偏题(数学推导+矩阵快速幂)
传送门 由于没有考虑n<=1的情况T了很久啊. 这题很有意思啊. 考试的时候根本不会,骗了30分走人. 实际上变一个形就可以了. 推导过程有点繁杂. 直接粘题解上的请谅解. 不得不说这个推导很妙 ...
