Ionic APP 热更新
开门见山,本文主题:cordova-hot-code-push
作用:cordova热更新插件,提供了在应用程序中对基于Web的内容进行自动更新的功能。
GitHub地址:https://github.com/nordnet/cordova-hot-code-push
另外一并介绍:cordova-hot-code-push-cli
作用:cordova-hot-code-push插件配套使用的命令行工具。
GitHub地址:https://github.com/nordnet/cordova-hot-code-push-cli
使用步骤:
1.安装cordova-hot-code-push-cli:npm install -g cordova-hot-code-push-cli
说明:此CLI主要用于帮助热更新插件生成和维护配置文件,例如:chcp.json、chcp.manifest等。
不安装此CLI也可以直接使用热更新插件,但还是强烈建议大家安装,详细内容请前往GitHub了解。
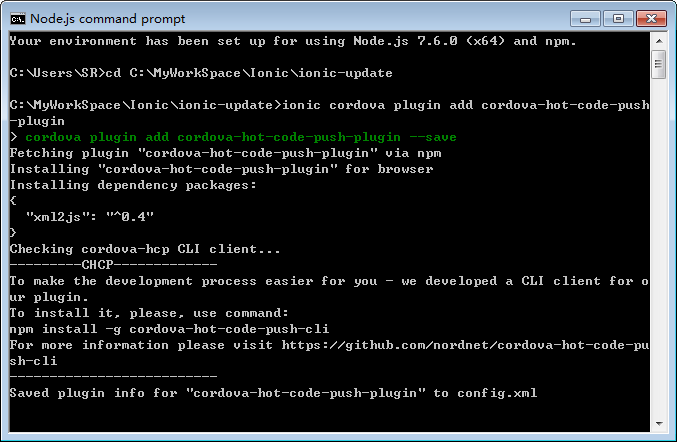
2.安装热更新插件:ionic cordova plugin add cordova-hot-code-push-plugin
说明:首先通过cd命令,进入ionic项目的根目录下,然后执行插件安装命令。

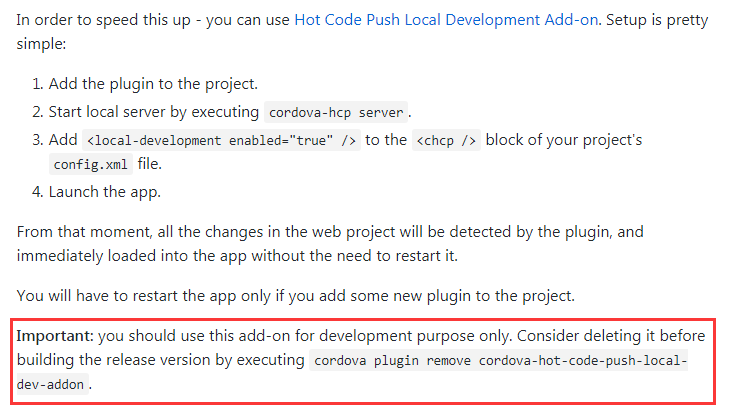
3.安装开发插件:ionic cordova plugin add cordova-hot-code-push-local-dev-addon
说明:开发插件不是必需,其主要作用是在热更新插件的开发和测试阶段方便快速构建应用并应用更新的内容,
避免繁琐的编译、构建、重新启动应用等步骤。官方建议在开发阶段安装此插件,以方便我们进行开发和测试。
注意,在进行应用的发布时,务必将此插件卸载。

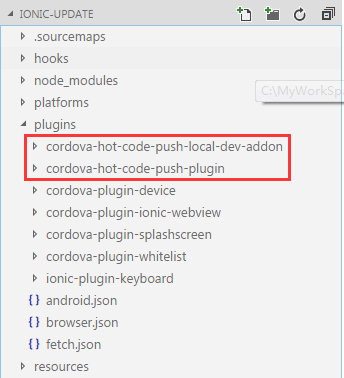
安装完成后,可在项目代码的plugins目录下看到插件:

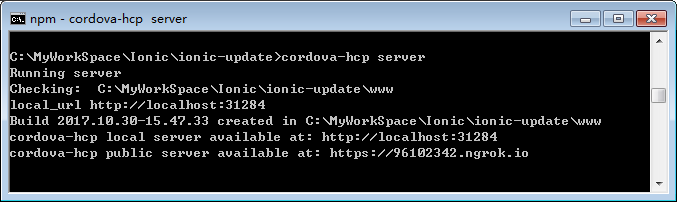
4.通过cordova-hot-code-push-cli中的cordova-hcp命令启动一个server:cordova-hcp server

关于cordova-hcp的其他命令,请参考:https://github.com/nordnet/cordova-hot-code-push-cli#commands
5.将项目打包并安装到设备,此步骤不详细描述,拿android举例,可用的命令是ionic cordova build android或者ionic cordova run android
注意:执行这一步的时候,上面的cordova-hcp server窗口不要关,重新开一个Node.js command prompt窗口来完成你的其他操作。
因为cordova-hcp server相当于起了一个远程服务器,来运行你服务器端的程序,后面APP在检测更新的时候是需要用到此server的。
6.项目完成打包并安装到设备上以后,运行APP。

7.接下来就是测试热更新的时候了,不要眨眼睛~
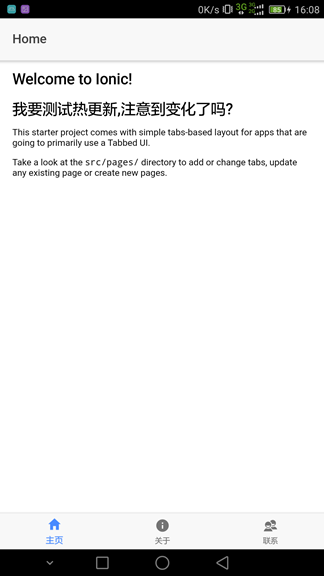
我们让代码产生一些变化,比如,我修改一下我工程Home Page的html内容:

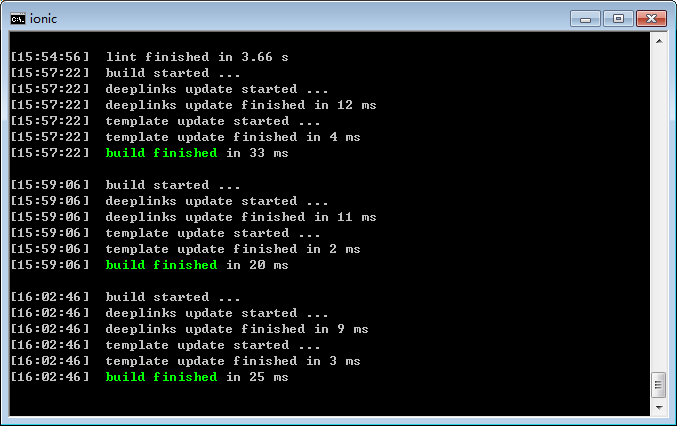
你切到cordova-hcp server的窗口,你会发现server已经检测到了程序变化,窗口中会出现类似:
File changed:c:\xxxxxxxxxxxxxxx 的提示文字。包括用户连接,断开连接,都会有提示。

你再看一下设备上的APP,程序会自动加载最新的内容,

这样,我们就在不通过重新编译打包、安装(或者是从应用市场下载新版本、安装)的情况下,完成了对APP的更新。
这个还是蛮酷的~~~
需要注意的两个地方,在GitHub的介绍里是没有的,大家在测试的时候,请注意一下:
(1).手机必须联网,无网络连接的手机是无法测试热更新的。我用的是电信4G网络测试;应该是需要外网,内网我没有测试。
有时间的童鞋也可以测试一下内网服务器,服务器信息在起服务的时候就可以看到:

(2).ionic项目产生变化的时候,我们要通过ionic serve命令让Ionic CLI来帮我们编译最新代码到www目录下。
这个也是另外一个单独的窗口来执行,不要停掉cordova-hcp server服务。
GitHub在介绍这一部分的时候,只是拿cordova的项目举例,只是直接修改了www目录下的index.html文件来测试变化。
而我们使用的是Ionic项目,并且修改的是page里面是html文件或者ts文件。所以必须要使用ionic serve进行编译。

Ok。写到这里,本篇关于ionic 项目的热更新测试基本完成。
另外我会单独写一篇关于自己搭建服务器来实现热更新的文章,而不是借助于cordova-hot-code-push-local-dev-addon插件。
不过本质是差不多的,只不过开发插件帮我们简化了一部分复杂的配置过程。
参见:http://www.cnblogs.com/crazyprogrammer/p/7763573.html
Ionic APP 热更新的更多相关文章
- Ionic APP 热更新 之 产品发布状态下的热更新搭建,去local-dev-addon插件
上一篇,我们介绍了在本地开发环境下的ionic项目热更新测试, 本文,我们将详细说明如何在去掉cordova-hot-code-push-local-dev-addon插件的情况下,实现热更新. 使用 ...
- ionic cordova 热更新(引用自www.zyyapp.com/post/116.html)
上篇文章cordova 把html打包成安卓应用 http://www.zyyapp.com/post/115.html cordova 热更新是一个大坑,我看了一天一夜才明白.网上的教程都没说到重点 ...
- ionic cordova 热更新的一些问题
因为项目需要用到更新这一块的东西,所以就查了下cordova 的热更新,然后遇到了 一些问题,记录下来备忘. 项目用的是ionic 下载cordova的内容就直接跳过了. 首先是下载cordova的插 ...
- ionic 3 热更新 Hot Code Push
最近用ionic 3 做的app业务做的差不多了,突然想到以后app如果有更新该怎么搞?想到我们的app后期更新应该不大,,最多就是改改bug和增加下用户体验,如果只有一些小的更新,然后提交各个应用商 ...
- ionic cordova 热更新
因为项目需要,使用cordova的热更新插件,本地调试很简单,看连接https://github.com/nordnet/cordova-hot-code-push,就几步,这里不说了. 下面两个要装 ...
- APP热更新方案
为什么要做热更新 当一个App发布之后,突然发现了一个严重bug需要进行紧急修复,这时候公司各方就会忙得焦头烂额:重新打包App.测试.向各个应用市场和渠道换包.提示用户升级.用户下载.覆盖安装. 重 ...
- APP热更新方案(转)
本文转载自[http://creator.cnblogs.com/] 博客地址:Zealot Yin 为什么要做热更新 当一个App发布之后,突然发现了一个严重bug需要进行紧急修复,这时候公司各方就 ...
- 移动端APP热更新方案(iOS+Android)
出自:http://www.cnblogs.com/Creator/p/7007694.html 为什么要做热更新 当一个App发布之后,突然发现了一个严重bug需要进行紧急修复,这时候公司各方就会忙 ...
- 小程序容器技术,App热更新与敏捷开发新方案
作为追求代码洁癖的软件工程师,我们对"紧耦合"的技术实现可以说是深恶痛绝.要解决当前企业移动端App日益沉重.难以真正迭代.投入产出比低的问题,首先在技术架构上要实现真正的&quo ...
随机推荐
- 命名空间“Microsoft”中不存在类型或命名空间名“Reporting”(是否缺少程序集引用?)
IDE升级到VS2017之后,出现了如题所示的报错,重新引用DLL的方法如下: 1.右键引用,选择添加引用. 2.左侧选择浏览,下面点击浏览按钮. 3.分别添加Microsoft.ReportView ...
- Ubuntu16.04 - 安装RabbitVCS,linux下的TortoiseSVN!!!
RabbitVCS 官网:http://rabbitvcs.org/ 1,添加PPA源.在shell里面执行下面命令: sudo add-apt-repository ppa:rabbitvcs/pp ...
- webpack快速入门——CSS中的图片处理
1.首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内 2.在index.html中写入代码:<div id="pic"></div& ...
- 记一次使用SecureCRT连接局域网巨慢的问题
环境:Win7 32bit + SecureCRT 6.5 中文 使用工作机上的SecureCRT登录公司内网的跳板机,发现很慢,每次都得等待好几分钟才弹出输出私匙密码的框.咨询了一下其他同事,发现他 ...
- 用switch函数根据选择不同的radio出现不同的视图
html代码: <!DOCTYPE html> <html> <head> <title></title> <style type=& ...
- Alamofire源码导读三:返回的处理逻辑
 以DataRequest 为例子. 最简单的返回 URLSession 有一个方法,可以构建 URLSessionDataTask func dataTask(with url: URL, com ...
- 微信小程序自定义弹窗wcPop插件|仿微信弹窗样式
微信小程序自定义组件弹窗wcPop|小程序消息提示框|toast自定义模板弹窗 平时在开发小程序的时候,弹窗应用场景还是蛮广泛的,但是微信官方提供的弹窗比较有局限性,不能自定义修改.这个时候首先想到的 ...
- MongoDB运行状态、性能监控,分析
转载自这位仁兄:地址 mongostat详解 mongostat是mongdb自带的状态检测工具,在命令行下使用.它会间隔固定时间获取mongodb的当前运行状态,并输出.如果你发现数据库突然变慢或者 ...
- PL/SQL developer 出现无效的SQL语句的解决
这里要说的SQL语句本身没有错误,但是PL/SQL developer 出现无效的SQL语句的解决. 出现这个提示是因为下面的这句代码: --变量num:是一个地址值,在该地址上保存了输入的值 acc ...
- windows下安装并使用redis
一.安装前首先了解一下phpinfo里面的一些信息,能否正确安装非常有帮助. (下图是我的本机环境) compiler :编译器 Architecture :CPU架构 Configuration F ...
