CSS中的BFC详解
引言:
这篇文章是我对BFC的理解及总结,带你揭开BFC的面纱。你将会知道BFC是什么,形成BFC的条件,BFC的相关特性,以及他的实际应用。
一、何为BFC
BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
二、形成BFC的条件
1、浮动元素,float 除 none 以外的值;
2、定位元素,position(absolute,fixed);
3、display 为以下其中之一的值 inline-block,table-cell,table-caption;
4、overflow 除了 visible 以外的值(hidden,auto,scroll);
三、BFC的特性
1.内部的Box会在垂直方向上一个接一个的放置。
2.垂直方向上的距离由margin决定
3.bfc的区域不会与float的元素区域重叠。
4.计算bfc的高度时,浮动元素也参与计算
5.bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
看到这里是不是有丈二和尚摸不着头脑的感觉,下面我就用案例来帮助理解认识:
四、实践是检验真理的唯一标准
(1)BFC中的盒子对齐
特性的第一条是:内部的Box(块级元素)会在垂直方向上一个接一个的放置。(这条特性不必纠结,即便不在BFC里块级盒子也会垂直排列)
(2)外边距折叠
特性的第二条:垂直方向上的距离由margin决定
在常规文档流中,两个兄弟盒子之间的垂直距离是由他们的外边距所决定的,但不是他们的两个外边距之和,而是以较大的为准。
html:
<div class="container">
<div class="box"></div>
<div class="box"></div>
</div>
css:
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}
这里我门可以看到,第一个子盒子有上边距(不会发生margin穿透的问题);两个子盒子的垂直距离为20px而不是30px,因为垂直外边距会折叠,间距以较大的为准。
那么有没有方法让垂直外边距不折叠呢?答案是:有。特性的第5条就说了:bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素,同样外面的元素不会影响到BFC内的元素。所以就让box1或box2再处于另一个BFC中就行了。

html:
<div class="container">
<div class="wrapper">
<div class="box1"></div>
</div>
<div class="box2"></div>
</div>
css:
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.wrapper {
overflow: hidden;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}
(3)不被浮动元素覆盖
以常见的两栏布局为例。
左边固定宽度,右边不设宽,因此右边的宽度自适应,随浏览器窗口大小的变化而变化。

html:
<div class="column"></div>
<div class="column"></div>
css:
.column:nth-of-type(1) {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: red;
}
.column:nth-of-type(2) {
overflow: hidden;/*创建bfc */
height: 300px;
background-color: purple;
}
还有三栏布局。
左右两边固定宽度,中间不设宽,因此中间的宽度自适应,随浏览器的大小变化而变化。

html:
<div class="contain">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>
css:
.column:nth-of-type(1),
.column:nth-of-type(2) {
float: left;
width: 100px;
height: 300px;
background-color: green;
} .column:nth-of-type(2) {
float: right;
} .column:nth-of-type(3) {
overflow: hidden; /*创建bfc*/
height: 300px;
background-color: red;
}
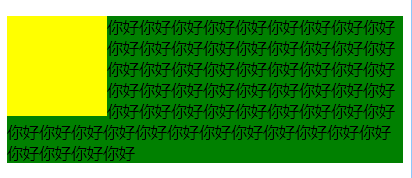
也可以用来防止字体环绕:
众所周知,浮动的盒子会遮盖下面的盒子,但是下面盒子里的文字是不会被遮盖的,文字反而还会环绕浮动的盒子。这也是一个比较有趣的特性。


html:
<div class="left"></div>
<p>你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
</p>
css:
(1)环绕
.left {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
p {
background-color: green;
/* overflow: hidden; */
}
(2)利用bfc防止环绕
.left {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
p {
background-color: green;
overflow: hidden;
}
(4)BFC包含浮动的块
这个是大家再熟悉不过的了,利用overflow:hidden清除浮动嘛,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。这个就不过多解释了,相信大家都早已理解。
总结
我希望这篇文章已经向你展示了BFC的相关特性,以及他们如何影响元素在页面上的视觉定位。所有的例子都展示了它们在实际案例中的应用,这应该会使得他们更加清晰。
如果你有任何东西想要补充,请在评论中留言,欢迎共同讨论。
CSS中的BFC详解的更多相关文章
- DIV css中cursor属性详解-鼠标移到图片变换鼠标形状 (转)
css中cursor属性详解-鼠标移到图片变换鼠标形状 语法: cursor : auto | all-scroll | col-resize| crosshair | default | han ...
- CSS中background属性详解
CSS背景属性 background css 说明 background-image:url(图片的网址); 背景图 background: url( 图片的网址 ); 背景 background-c ...
- css中em单位详解,说明
em详解 em可以理解成“倍”. em会以父级元素中所设置的字体像素值为基准值进行成倍放大: 字体大小=(父级元素中的字体像素 * em的值) 例: 网页部分代码如下: 1.我现在没有在父级 ...
- CSS中style用法详解
转自:http://www.cnblogs.com/xingxingchongchong/p/6501575.html css样式表按其所在位置分三种: 1.内嵌样式表 2.内部样式表 3.外部样式表 ...
- css中border-sizing属性详解和应用
box-sizing用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型.它有content-box.border-box和inherit三种取值.inherit指的是从父元素继承box-sizi ...
- css中border-radius用法详解
border-radius:由浮点数字和单位标识符组成的长度值.border-top-left-radius --- 左上border-top-right-radius --- 右上border-bo ...
- (转)javascript中event对象详解
原文:http://jiajiale.iteye.com/blog/195906 javascript中event对象详解 博客分类: javaScript JavaScriptCS ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- Asp.net中GridView使用详解(很全,很经典 转来的)
Asp.net中GridView使用详解 效果图参考:http://hi.baidu.com/hello%5Fworld%5Fws/album/asp%2Enet中以gv开头的图片 l ...
随机推荐
- sci-hub 下载地址更新
# 2017-12-14 可用 http://www.sci-hub.tw/ 文献共享平台
- Guava学习笔记:Preconditions优雅的检验参数(java)
http://www.cnblogs.com/peida/p/guava_preconditions.html 在日常开发中,我们经常会对方法的输入参数做一些数据格式上的验证,以便保证方法能够按照正常 ...
- 2018.10.18 bzoj4105: [Thu Summer Camp 2015]平方运算(线段树)
传送门 线段树妙题. 显然平方几次就会循环(打表证明不解释). 然后所有环长度的lcmlcmlcm不大于70. 因此维护一下当前区间中的节点是否全部在环上. 不是直接暴力到叶子节点修改. 否则整体打标 ...
- Django入门指南-第7章:模板引擎设置(完结)
http://127.0.0.1:8000/ <!--templates/home.html--> <!DOCTYPE html> <html> <head& ...
- 【转】Paxos算法2-算法过程
——转自:{老码农的专栏} 1.编号处理 根据P2c ,proposer在提案前会先咨询acceptor查看其批准的最大的编号和value,再决定提交哪个value.之前我们一直强调更高编号的prop ...
- day4之装饰器进阶、生成器迭代器
装饰器进阶 带参数的装饰器 # 某一种情况# 500个函数加装饰器, 加完后不想再加这个装饰器, 再过一个季度,又想加上去# 你可以设计你的装饰器,来确认是否执行 # 第一种情况 # 想要500个函数 ...
- angular2+ 初理解
一.Angular Module 1.angular 模块是一个类,它需要NgModule这个装饰器函数接受一个原数据对象作为参数来描述这个模块类属性. 其中最重要的属性有: ...
- Codeforces805 C. Find Amir 2017-05-05 08:41 140人阅读 评论(0) 收藏
C. Find Amir time limit per test 1 second memory limit per test 256 megabytes input standard input o ...
- C++中的浮点数运算的误差测试分析
C++中的浮点数运算的误差 项目中需要计算判定,采用的是float型,如: float a < yLing, 其中:a = 2.0, y则从1.0 + 0.2*n 当n = 4时,条件成立了? ...
- .NET在IE10下的回传BUG修复
以前我也没注意到,直到有次公司新配了台机器做测试服务器,在测试过程中意外发现凡是涉及PostBack的操作仅在IE10下都无效,其他版本浏览器都没有问题,本机调试也没有问题. 这也就是说在程序相同的情 ...
