【Asp.net入门3-02】使用jQuery-jQuery 入门
下面的几小节将介绍jQuery的基础知识。如前所述,不可能仅仅通过一章的内容详细介绍jQuery, 但可以向你说明如何对HTML文档中的内容执行简单的操作,以及更重要的,如何逐步实现本书其他 部分的示例。 jQuery功能通过一个名为jQuery的JavaScript函数访问,但在实际应用中很少看到该jQuery函数。 这是因为该函数有一个简写的名称,即美元符号($)。当看到以$开头的JavaScript代码时,即表示jQuery 代码。
等待DOM
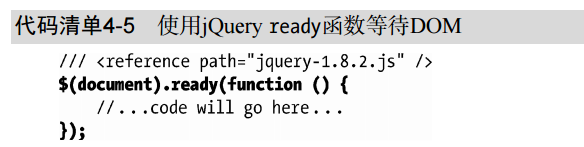
在浏览器中处理HTML文档的内容时,需要确保所有元素都已加载完毕,然后才能开始更改。这 点特别重要,因为jQuery的主要用途是使用CSS选择器查找文档中的元素,后文详述。如果在浏览器 加载并处理完整个HTML文档之前应用CSS选择器,那可能会得到出人意料的结果,因为此时查找的 部分或所有元素还无法使用。 有两个方法可以确保在完全处理DOM之后再执行jQuery代码。第一种方法是将script元素放在 HTML文档body部分的末尾,使它们成为最后由浏览器处理的元素。第二种方法(本书采用的方法) 是使用jQuery ready函数,如代码清单4-5所示。

你会发现,在线看到的几乎每个jQuery示例或演示都使用了ready函数。传递给$函数的document 对象是浏览器用于呈现HTML文档的标准DOM API对象。当DOM是唯一的参数时会传递希望执行的函 数,从而对$函数返回的结果调用ready函数。浏览器处理完文档中的所有元素后,ready函数将执行以 参数形式提供的函数。
jQuery语句
jQuery语句通常由两部分组成。第一部分选择要处理的元素,第二部分对这些元素执行操作。代 码清单4-6在Default.js文件中添加了一条典型的jQuery语句。

jQuery使用CSS选择器查找元素,因此,代码清单4-6中的语句首先使用$函数选择文档中的所 有th元素。通常,$函数会调用其他jQuery函数,从而返回可以对其执行操作的匹配对象集合。该代 码清单中调用了addClass函数,它会修改集合中所有元素的class特性,以添加指定的类(本例中为 highlight)。
以下是Web窗体发送给浏览器的th元素

以下是执行jQuery代码后的th元素:

jQuery语句将对HTML文档中的所有th元素执行操作。jQuery使用浏览器定义的DOM API修改用 于向用户显示内容的HTML文档的表示形式。也就是说,当使用jQuery对元素执行操作时,相关更改 将立即向用户显示;在th元素中添加highlight类的效果如图4-4所示。

上图中的表格之所以出现视觉变化,是因为代码清单4-2的Styles.css文件中定义了一个CSS样式 highlight。在th元素中添加一个类,更改了浏览器显示元素的方式。我们不想过多强调这一点,但请 注意,jQuery并未执行任何神奇的操作——它只是对标准浏览器API进行简单包装,使它们更易于使 用而已。
- 注意:
- jQuery所做的更改仅限于浏览器,而不会对通过Web窗体生成的HTML造成任何影响。在Web
- 窗体到达浏览器后,jQuery用于优化由Web窗体发送的内容。即使Web窗体向浏览器发送jQuery
- 语句,浏览器也将执行这些语句并做出相应的更改。
【Asp.net入门3-02】使用jQuery-jQuery 入门的更多相关文章
- jQuery入门(2)使用jQuery操作元素的属性与样式
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- 从零开始学习jQuery (一) 入门篇
本系列文章导航 从零开始学习jQuery (一) 入门篇 一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些 ...
- ASP.NET MVC的客户端验证:jQuery的验证
之前我们一直讨论的Model验证仅限于服务端验证,即在Web服务器根据相应的规则对请求数据实施验证.如果我们能够在客户端(浏览器)对用户输入的数据先进行验证,这样会减少针对服务器请求的频率,从而缓解W ...
- jQuery插件入门
一:导言 有些WEB开发者,会引用一个JQuery类库,然后在网页上写一写("#"),("#"),("."),写了几年就对别人说非常熟悉JQ ...
- JQuery Mobile入门——设置后退按钮文字(转)
http://www.tuicool.com/articles/AZnYVz JQuery Mobile入门——设置后退按钮文字 时间 2013-01-09 20:24:28 CSDN博客原文 h ...
- jQuery 快速入门教程
内容目录 jQuery 入门 什么是jQuery 如何使用jQuery jQuery的运行原理 如何选择jQuery版本 ready() 准备就绪时执行代码 jQuery 核心:选取元素 使用jQue ...
- 极客技术专题【007期】:jQuery初学者入门 - jQuery Event
日期:2013-8-19 来源:GBin1.com 技术专题介绍 专题:jQuery初学者入门[第三讲:jQuery Event] 分享人:极客标签技术编辑 -Lana (请站内关注分享人) 授课时 ...
- jQuery Mobile 入门基础教程
jQuery Mobile是jQuery在手机上和平板设备上的版本.jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架. jQue ...
- jQuery的入门与简介
jQuery的入门与简介<思维导图> <初学者请各位高手指点指点> jQuery是继Prototype之后又一个优秀的JavaScript库,在JavaScript基础上我 ...
- ASP.NET交互Rest服务接口(Jquery的Get与Post方式)
ASP.NET交互Rest服务接口(Jquery的Get与Post方式) 本文将通过一个简单的实例,介绍如何创建一个Rest服务接口,以及通过JQUERY去对它进行调用;主要采取两种方式分别为Get跟 ...
随机推荐
- HotSpot JVM 常用配置设置
本文讨论的选项是针对HotSpot虚拟机的. 1.选项分类及语法 HotspotJVM提供以下三大类选项: 1.1.标准选项 这类选项的功能是很稳定的,在后续版本中也不太会发生变化. 运行java或者 ...
- caffe 预训练 或者Fine-Tuning 操作
1.使用预训练模型,需要修改训练的prototxt,将layer name改为与要使用模型的layer name相同即可. Borrowing Weights from a Pretrained Ne ...
- Sprint10
进展:设置事件提醒部分已经完成,接下来是实现完成后在添加主界面显示已添加的事件及时间,并可设置可用与不可用.
- UVA - 10635 Prince and Princess LCS转LIS
题目链接: http://bak.vjudge.net/problem/UVA-10635 Prince and Princess Time Limit: 3000MS 题意 给你两个数组,求他们的最 ...
- 【贪心算法】POJ-3262
一.题目 Description Farmer John went to cut some wood and left N (2 ≤ N ≤ 100,000) cows eating the gras ...
- ADT队列/FIFO表
队列是一种特殊的表,只在表首进行删除,只在表尾进行插入,按照先进先出原则操作(First In First Out),又称为FIFO表: 队列的指针实现代码: #include<cstdio&g ...
- JAVA自学日记——Part Ⅲ
终于来到了可视化窗口制作的部分了,从学习JAVA之前,到开始入手学习,一直到现在,都在盼望着有一天可以自己写出一款有界面而且是很美观的应用程序,今天算是一个真正开始的时间节点,值得纪念. 内容有很多, ...
- grunt入门讲解5:创建插件,安装Grunt以及常见问题
创建插件 创建插件主要有以下几个步骤: (1)通过 npm install -g grunt-init 命令安装 grunt-init .(2)通过 git clone git://github.co ...
- 解决亚马逊云服务器上安装nginx后无法访问的问题
在亚马逊云服务器上装了Ubuntu系统,使用docker环境搭建nginx,启动nginx容器后,在浏览器输入地址后,显示连接超时. 在网上查了一下说有可能是服务器安全组的设置问题 然后在云服务器的安 ...
- 『编程题全队』Alpha 阶段冲刺博客Day4
1.每日站立式会议 1.会议照片 2.昨天已完成的工作统计 孙志威: 1.添加团队界面下的看板容器SlotWidget 2.实现SlotWidgets的动态布局管理 3.实现团队/个人界面之间的切换 ...
