模拟提交API数据Pyqt版
其实这个模拟提交数据之前已经写过篇:
Python requests模拟登录
因为现在在做的项目中需要一个debug请求调试API,用PHP的CURL写了一个,又因Pyqt更能直观灵活的显示请求的参数及获取的响应参数。所以就更新完善了下之前写 Python requests模拟登录
之前这篇用的是Python2.7版本,现在用的是Python3.5的版本重新。
其实就是Pyqt4与Pyqt5直接引用模块不同的关系,PyQt4的QtGui模块,在PyQt5中被拆分成三个模块:QtGui,QtPrintSupport和QtWidgets。
还有一个就是信号槽的变化
老式的信号和槽
PyQt4的旧式的信号和槽不再被支持。因此以下用法在PyQt5中已经不能使用:
- QObject.connect()
- QObject.emit()
- SIGNAL()
- SLOT()
所有那些含有参数,并且对返回结果调用SIGNAL()或SLOT()的方法不再被支持。绑定信号与调用函数总是等效的。
此外,另一个差异是增加了下面的函数:
disconnect() 断开所有对 QObject实例的连接,不需要参数。
新风格的信号和槽
QT实现的信号与一个可选的参数作为两个独立的信号,一个与论点 和一个没有它。PyQt4暴露这两允许你连接到他们每个 。然而,当发射信号,你必须使用适当的参数 发出的信号数。
PyQt5暴露唯一的信号在所有指定参数。然而它 允许任何可选参数被省略时,发射信号。
不同于PyQt4,PyQt5支持在类中自定义属性、信号与槽,即使这个类没有继承自QObject(比如:混合类)。
参考: http://www.mamicode.com/info-detail-456379.html
举几个Pyqt5信号槽例子:
内置信号槽的使用
from PyQt5.QtWidgets import *
from PyQt5.QtCore import * def sinTest():
btn.setText("按钮文本改变") app = QApplication([])
main = QWidget()
main.resize(200,100)
btn = QPushButton("按钮文本",main)
##按钮btn的内置信号连接名为sinTest的槽
btn.clicked.connect(sinTest)
main.show()
app.exec_()
自定义信号槽的使用
class SinClass(QObject):
##声明一个无参数的信号
sin1 = pyqtSignal()
##声明带一个int类型参数的信号
sin2 = pyqtSignal(int)
##声明带一个int和str类型参数的信号
sin3 = pyqtSignal(int,str)
##声明带一个列表类型参数的信号
sin4 = pyqtSignal(list)
##声明带一个字典类型参数的信号
sin5 = pyqtSignal(dict)
##声明一个多重载版本的信号,包括了一个带int和str类型参数的信号,以及带str参数的信号
sin6 = pyqtSignal([int,str], [str])
def __init__(self,parent=None):
super(SinClass,self).__init__(parent)
##信号连接到指定槽
self.sin1.connect(self.sin1Call)
self.sin2.connect(self.sin2Call)
self.sin3.connect(self.sin3Call)
self.sin4.connect(self.sin4Call)
self.sin5.connect(self.sin5Call)
self.sin6[int,str].connect(self.sin6Call)
self.sin6[str].connect(self.sin6OverLoad)
##信号发射
self.sin1.emit()
self.sin2.emit(1)
self.sin3.emit(1,"text")
self.sin4.emit([1,2,3,4])
self.sin5.emit({"name":"codeio","age":""})
self.sin6[int,str].emit(1,"text")
self.sin6[str].emit("text")
def sin1Call(self):
print("sin1 emit")
def sin2Call(self,val):
print("sin2 emit,value:",val)
def sin3Call(self,val,text):
print("sin3 emit,value:",val,text)
def sin4Call(self,val):
print("sin4 emit,value:",val)
def sin5Call(self,val):
print("sin5 emit,value:",val)
def sin6Call(self,val,text):
print("sin6 emit,value:",val,text)
def sin6OverLoad(self,val):
print("sin6 overload emit,value:",val)
sin = SinClass()
信号槽N对N连接、断开连接
from PyQt5.QtWidgets import *
from PyQt5.QtCore import * class SinClass(QObject): ##声明一个无参数的信号
sin1 = pyqtSignal() ##声明带一个int类型参数的信号
sin2 = pyqtSignal(int) def __init__(self,parent=None):
super(SinClass,self).__init__(parent) ##信号sin1连接到sin1Call和sin2Call这两个槽
self.sin1.connect(self.sin1Call)
self.sin1.connect(self.sin2Call) ##信号sin2连接到信号sin1
self.sin2.connect(self.sin1) ##信号发射
self.sin1.emit()
self.sin2.emit(1) ##断开sin1、sin2信号与各槽的连接
self.sin1.disconnect(self.sin1Call)
self.sin1.disconnect(self.sin2Call)
self.sin2.disconnect(self.sin1) ##信号sin1和sin2连接同一个槽sin1Call
self.sin1.connect(self.sin1Call)
self.sin2.connect(self.sin1Call) ##信号再次发射
self.sin1.emit()
self.sin2.emit(1) def sin1Call(self):
print("sin1 emit") def sin2Call(self):
print("sin2 emit") sin = SinClass()
多线程信号槽通信
from PyQt5.QtWidgets import *
from PyQt5.QtCore import * class Main(QWidget):
def __init__(self, parent=None):
super(Main, self).__init__(parent) ##创建一个线程实例并设置名称、变量、信号槽
self.thread = MyThread()
self.thread.setIdentity("thread1")
self.thread.sinOut.connect(self.outText)
self.thread.setVal(6) self.t2=MyThread()
self.t2.setIdentity('ttt')
self.t2.sinOut.connect(self.outText)
self.t2.setVal(10) def outText(self, text):
print(text) class MyThread(QThread):
sinOut = pyqtSignal(str) def __init__(self, parent=None):
super(MyThread, self).__init__(parent)
print('b') self.identity = None def setIdentity(self, text):
self.identity = text
print('b1') def setVal(self, val):
self.times = int(val)
print('b2') ##执行线程的run方法
self.start()
print('c') def run(self):
print(self.times )
while self.times > 0 and self.identity:
##发射信号
self.sinOut.emit(self.identity + " " + str(self.times))
self.times -= 1 app = QApplication([])
main = Main()
main.show()
app.exec_()
参考地址:http://blog.csdn.net/a359680405/article/details/45196207
以上都是参考牛人示例,下面是修改过的Pyqt5模拟提交数据
#!/usr/bin/python
# -*-coding:utf-8-*-
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import QIcon
import requests, sys # 主入口文件
class MainWidget(QDialog):
def __init__(self, parent=None):
super(MainWidget, self).__init__(parent)
self.setMinimumSize(100, 100)
self.setWindowFlags(Qt.CustomizeWindowHint | Qt.WindowCloseButtonHint | Qt.WindowStaysOnTopHint)
self.setWindowIcon(QIcon('favicon.ico'))
self.setWindowTitle('模拟提交API数据PYQT版') # URL
self.urllabel = QLabel(u'提交URL:')
self.url = QLineEdit(u'')
self.methodtype = QComboBox()
self.methodtype.addItem('POST')
self.methodtype.addItem('GET')
self.UrlLoayout = QHBoxLayout()
self.UrlLoayout.addWidget(self.urllabel)
self.UrlLoayout.addWidget(self.url)
self.UrlLoayout.addSpacing(20) # 添加一个20px的空间距离 且不带弹性
self.UrlLoayout.addWidget(self.methodtype) # 添加头部group
self.headDict = {}
self.headPostArrayKey = 0
self.HeadGroupBox = QGroupBox(u'头部数据')
self.HeadGroupBox.setMinimumHeight(200) # 高度最小值 self.HeadAddParam = QPushButton(u'+')
self.headDict[str(self.headPostArrayKey) + '_key'] = QLineEdit()
self.headDict[str(self.headPostArrayKey) + '_value'] = QLineEdit()
self.HeadGroupBoxLayout = QGridLayout()
self.HeadGroupBoxLayout.addWidget(self.HeadAddParam, 0, 0)
self.HeadGroupBoxLayout.addWidget(QLabel(u'Key:'), 1, 0)
self.HeadGroupBoxLayout.addWidget(self.headDict[str(self.headPostArrayKey) + '_key'], 1, 1)
self.HeadGroupBoxLayout.addWidget(QLabel(u'Value:'), 1, 2)
self.HeadGroupBoxLayout.addWidget(self.headDict[str(self.headPostArrayKey) + '_value'], 1, 3)
self.HeadGroupBox.setLayout(self.HeadGroupBoxLayout)
self.HeadAddParam.clicked.connect(self.addHeadParam) # 添加Body group
self.bodyDict = {}
self.bodyPostArrayKey = 0
self.BodyGroupBox = QGroupBox(u'正文数据')
self.BodyGroupBox.setMinimumHeight(200)
self.BodyAddParam = QPushButton(u'+')
self.bodyDict[str(self.bodyPostArrayKey) + '_key'] = QLineEdit(u'')
self.bodyDict[str(self.bodyPostArrayKey) + '_value'] = QLineEdit(u'')
self.BodyGroupBoxLayout = QGridLayout()
self.BodyGroupBoxLayout.addWidget(self.BodyAddParam, 0, 0)
self.BodyGroupBoxLayout.addWidget(QLabel(u'Key:'), 1, 0)
self.BodyGroupBoxLayout.addWidget(self.bodyDict[str(self.bodyPostArrayKey) + '_key'], 1, 1)
self.BodyGroupBoxLayout.addWidget(QLabel(u'Value:'), 1, 2)
self.BodyGroupBoxLayout.addWidget(self.bodyDict[str(self.bodyPostArrayKey) + '_value'], 1, 3)
self.BodyGroupBox.setLayout(self.BodyGroupBoxLayout)
self.BodyAddParam.clicked.connect(self.addBodyParam) # 提交按钮
self.btnPost = QPushButton(u'提交')
self.postbtnLoayout = QHBoxLayout()
self.postbtnLoayout.addStretch()
self.postbtnLoayout.addWidget(self.btnPost) # Main布局
main_layout = QVBoxLayout()
main_layout.addLayout(self.UrlLoayout)
main_layout.addWidget(self.HeadGroupBox)
main_layout.addWidget(self.BodyGroupBox) # addWidget 添加的是Qobject
main_layout.addLayout(self.postbtnLoayout) # addLayout 添加的是 Layout main_layout.setSpacing(0)
self.setLayout(main_layout) self.btnPost.clicked.connect(self.postData) # 点击提交按钮 # 发送数据 def postData(self): self.headdictdata = {}
self.bodydictdata = {}
LOOPpar1 = {'': self.headDict.items(), 2: self.bodyDict.items()}
LOOPpar2 = {'': self.headdictdata, 2: self.bodydictdata} try:
for Looptype in LOOPpar1:
for k, v in LOOPpar1[Looptype]:
temp = k.split('_')
if temp[1] == 'key':
if temp[0] in LOOPpar2[Looptype]:
LOOPpar2[Looptype][temp[0]]['key'] = str(v.text())
else:
LOOPpar2[Looptype][temp[0]] = {'key': str(v.text())} elif temp[1] == 'value':
if temp[0] in LOOPpar2[Looptype]:
LOOPpar2[Looptype][temp[0]]['value'] = str(v.text())
else:
LOOPpar2[Looptype][temp[0]] = {'value': str(v.text())}
except Exception as e:
print(e)
url = self.url.text()
method = self.methodtype.currentText() if not url:
QMessageBox.warning(self, u'notice', 'URL must fill in', QMessageBox.Yes)
self.url.cursor()
return False try:
# 在 实例化类与connect、start 直接不能打印任何东西,不然会报错
self.Theading = TheadingPost({'url': str(url), 'method': str(method), 'headdictdata': self.headdictdata,
'bodydictdata': self.bodydictdata})
self.Theading.resultJson.connect(self.updateResult) # 连接信号。 TheadingPost在线程状态结果后emit发射信号
self.Theading.start() # 线程开始
except Exception as e:
print(e) # 返回响应的参数
def updateResult(self, resdata):
if resdata['status'] == 1:
self.WChild = TextWidget()
self.Dialog = QDialog(self)
self.WChild.UI_init(self.Dialog)
self.WChild.setValue(resdata['msg'])
self.Dialog.exec_()
else:
QMessageBox.warning(self, u'错误提示!', str(resdata['msg']), QMessageBox.Yes) # 添加头部Data
def addHeadParam(self):
sts = str(self.headPostArrayKey + 1)
self.headDict[sts + '_key'] = QLineEdit()
self.headDict[sts + '_value'] = QLineEdit()
self.HeadGroupBoxLayout.addWidget(QLabel(u'Key:'))
self.HeadGroupBoxLayout.addWidget(self.headDict[sts + '_key'])
self.HeadGroupBoxLayout.addWidget(QLabel(u'Value:'))
self.HeadGroupBoxLayout.addWidget(self.headDict[sts + '_value'])
self.headPostArrayKey += 1 # 添加Body Data
def addBodyParam(self):
sts = str(self.bodyPostArrayKey + 1)
self.bodyDict[sts + '_key'] = QLineEdit()
self.bodyDict[sts + '_value'] = QLineEdit() self.BodyGroupBoxLayout.addWidget(QLabel(u'Key:'))
self.BodyGroupBoxLayout.addWidget(self.bodyDict[sts + '_key'])
self.BodyGroupBoxLayout.addWidget(QLabel(u'Value:'))
self.BodyGroupBoxLayout.addWidget(self.bodyDict[sts + '_value'])
self.bodyPostArrayKey += 1 '''
响应显示textWidget
'''
class TextWidget(object):
def UI_init(self, textMyDialog):
textMyDialog.resize(600, 400)
textMyDialog.setWindowTitle("响应参数")
self.horizontalLayout = QHBoxLayout(textMyDialog)
self.textEdit = QTextEdit(textMyDialog)
self.textEdit.setStyleSheet("background-color: rgb(59, 59, 59);")
self.textEdit.setTextColor(Qt.yellow) # 当setValue 时 设置颜色不起作用,只对为空时,输入的文字颜色改变
self.horizontalLayout.addWidget(self.textEdit) def setValue(self, val):
self.textEdit.setHtml("<span style='color:yellow'>" + str(val) + "</span>") # 线程提交类
class TheadingPost(QThread):
resultJson = pyqtSignal(dict) # 声明一个带dict的参数信号 def __init__(self, dict):
super(TheadingPost, self).__init__()
self.dict = dict def run(self):
self.action = self.dict['url']
self.headerdict = self.dict['headdictdata'].values()
self.datadict = self.dict['bodydictdata'].values()
self.header = {}
for hv in self.headerdict:
if hv['key']:
self.header[hv['key']] = hv['value']
self.data = {}
for dv in self.datadict:
self.data[dv['key']] = dv['value']
self.method = self.dict['method']
result = {}
result['status'] = 0
try:
returndata = self.httpRequest(self.method, self.action, self.data)
result['status'] = 1
result['msg'] = returndata
except Exception as e:
result['status'] = 2
result['msg'] = e self.resultJson.emit(result) ##发射信号 def httpRequest(self, method, action, query=None):
default_timeout = 10
if (method == 'GET'):
# url = action if (query == None) else (action + '?' + query)
connection = requests.get(action, headers=self.header, timeout=default_timeout, params=query)
elif (method == 'POST'):
connection = requests.post(
action,
data=query,
headers=self.header,
timeout=default_timeout
)
connection.encoding = "UTF-8"
return connection.text if __name__ == "__main__":
app = QApplication(sys.argv)
main_widget = MainWidget()
main_widget.show()
sys.exit(app.exec_())
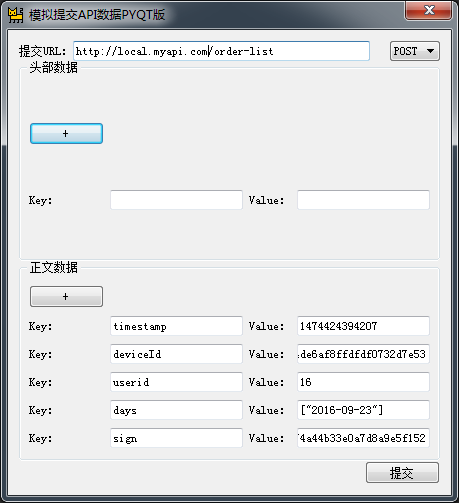
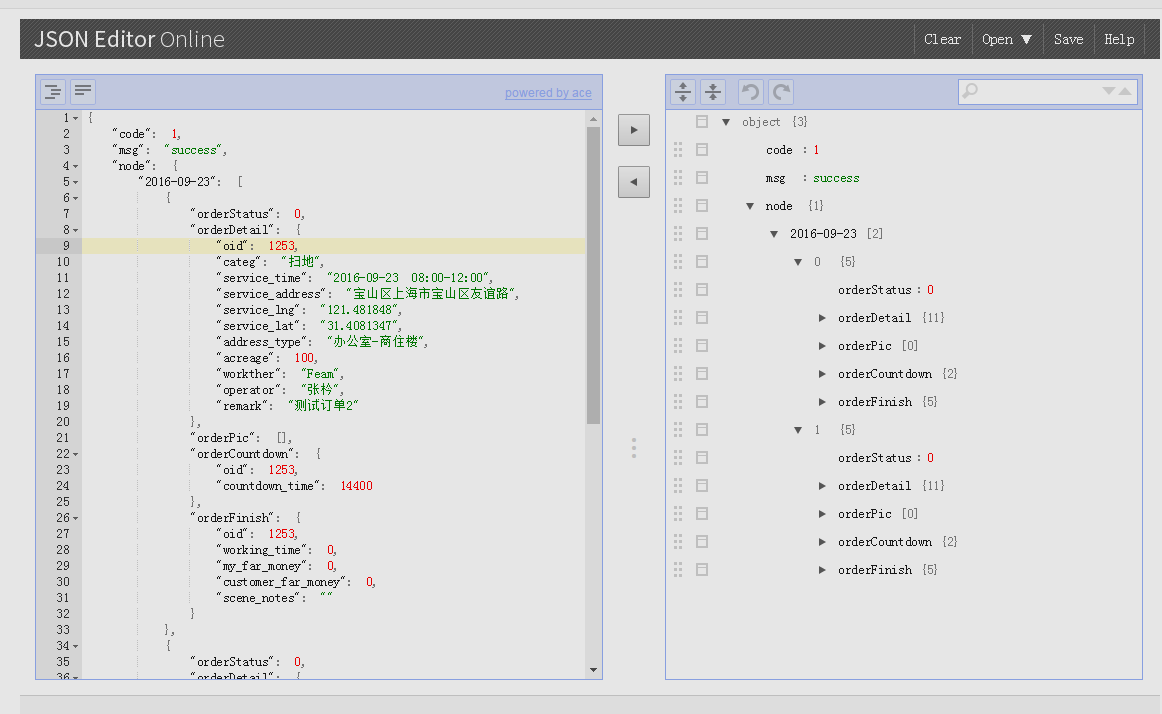
运行效果:



模拟提交API数据Pyqt版的更多相关文章
- C# 模拟提交 Form表单的数据
用 HttpWebRequest Post方法模拟提交Form表单数据时,需要设置 ContentType 为 "application/x-www-form-urlencoded" ...
- 用JSON-server模拟REST API(二) 动态数据
用JSON-server模拟REST API(二) 动态数据 上一篇演示了如何安装并运行 json server , 在这里将使用第三方库让模拟的数据更加丰满和实用. 目录: 使用动态数据 为什么选择 ...
- js模拟form提交 导出数据
//创建模拟提交formfunction dataExport(option) { var form = $("<form method='get'></form>& ...
- .Net模拟提交表单
2016-09-0210:49:20 以中邮速递API为服务接口,由于提交方式为表单提交,我要获取返回值来处理其他业务,所以一开始尝试采用Js后台获取返回值,但是涉及到跨域请求限制问题,那边服务端接口 ...
- C# 模拟提交带附件(input type=file)的表单
今天调用某API时,对于文档中的传入参数:File[] 类型,感觉很陌生,无从下手! 按通常的方式在json参数中加入file的二进制数据提交,一直报错(参数错误)!后来经过多方咨询,是要换一种 表单 ...
- c# JD快速搜索工具,2015分析JD搜索报文,模拟请求搜索数据,快速定位宝贝排行位置。
分析JD搜索报文 搜索关键字 女装 第二页,分2次加载. rt=1&stop=1&click=&psort=&page=3http://search.jd.com/Se ...
- 用JSON-server模拟REST API(三) 进阶使用
用JSON-server模拟REST API(三) 进阶使用 前面演示了如何安装并运行 json server , 和使用第三方库真实化模拟数据 , 下面将展开更多的配置项和数据操作. 目录: 配置项 ...
- 用JSON-server模拟REST API(一) 安装运行
用JSON-server模拟REST API(一) 安装运行 在开发过程中,前后端不论是否分离,接口多半是滞后于页面开发的.所以建立一个REST风格的API接口,给前端页面提供虚拟的数据,是非常有必要 ...
- Http协议详解,获取doPost,doGet提交的数据,以及编码问题
一 什么是Http协议 http协议: 浏览器客户端 和 服务器端 之间数据传输的格式规范 二 如何查看Http协议的内容 1)使用火狐的firebug插件(右键->firebug->网 ...
随机推荐
- cent6.4使用
让centos能够上网 刚安装了时,是不能联网的,我们可以通过以下命令更改即可: cd /etc/sysconfig/network-script vi ifcfg-eth0 更改其中的ONBOOT= ...
- foreach
一 foreach的语法介绍 PHP 4以上的版本包括了 foreach 结构,这只是一种遍历数组简便方法.foreach 仅能用于数组,当试图将其用于其它数据类型或者一个未初始化的变量时会产生 ...
- checkbox全选与非全选之间的切换
<div id="congras_area"> <input type="checkbox" name="" id=&qu ...
- 页面测试点testpoint
页面测试点整理(非逻辑测试点) 由于自己一年来一直在做页面测试,也看了很多测试理论的书和方法,但是方法并非也无法照搬,此处总结自己工作以来通过各种坑摸出来的一些方法点,希望一边靠上经典测试理论,一边形 ...
- HTTP 基础知识
HTTP是一种协议.HTTP使用流程,一般情况下, 第一:由HTTP客户端发出请求,创建端口. 第二:HTTP服务器在端口监听客户端的请求. 第三:一旦收到请求,HTTP服务器向客户端返回状态和内容. ...
- ASP.NET MVC移动M站建设-使用51Degree 移动设备的识别
上一篇,介绍了移动M站的建设.说的很简单.觉得好像也没把M站给讲清楚.估计是对移动M站 认识还不够深刻吧.这里,在讲一讲51Degree 这个组件. 51degrees 号称是目前最快.最准确的设备检 ...
- asp.net反向代理
https://www.codeproject.com/Articles/18490/Reverse-Proxy-in-C-NET-v https://www.codeproject.com/Arti ...
- Node.js之路【第三篇】NodeJS异步实现
NodeJS异步实现 Node.js异步编程的直接体现就是回调,它依托于回调来实现,但不能说使用了回调他就是异步了 回调函数在完成任务后就会被调用,Node使用了大量的回调函数,Node所有的API都 ...
- Gulp基础
1.什么是gulp? gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器. 2.为什么使用gulp? gulp不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工 ...
- 5天揭秘js高级技术-第一天
一.基础杂记 1. document.write() <script type="text/javascript"> document.write('<h2> ...
