webpack插件html-webpack-plugin
1、插件安装
- npm install html-webpack-plugin --save-dev
2、插件使用
webpack.config.js配置文件为:
- var htmlWebpackPlugin=require('html-webpack-plugin');
- module.exports = {
- //打包入口
- entry: {
- main: './src/js/main.js',
- a: './src/js/a.js'
- },
- //打包后的文件
- output: {
- //不加__dirname 会报错
- path: __dirname+'/dist',
- //注意:使用[name]确保每个文件名都不重复
- filename: './js/[name]-[chunkhash].js'
- },
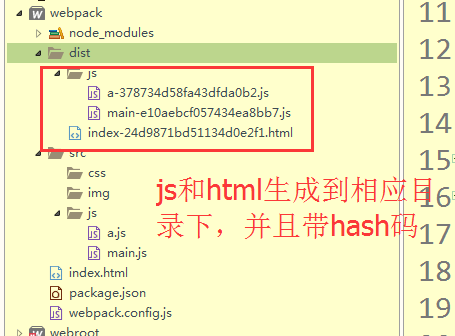
- plugins: [
- new htmlWebpackPlugin({
- template:'index.html',
- filename:'index-[hash].html'
- })
- ]
- }
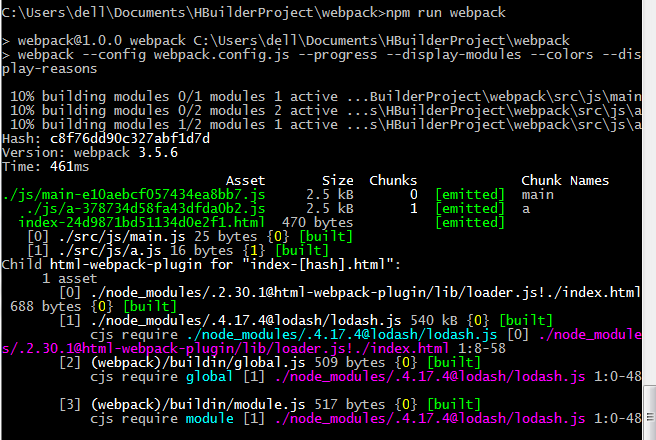
执行命令:
- npm run webpack



3、传递参数
- var htmlWebpackPlugin = require('html-webpack-plugin');
- module.exports = {
- //打包入口
- entry: {
- main: './src/js/main.js',
- a: './src/js/a.js'
- },
- //打包后的文件
- output: {
- //不加__dirname 会报错
- path: __dirname + '/dist',
- //注意:使用[name]确保每个文件名都不重复
- filename: 'js/[name]-[chunkhash].js',
- publicPath:'http://cdn.com/'
- },
- plugins: [
- new htmlWebpackPlugin({
- template: 'index.html',
- filename: 'index-[hash].html',
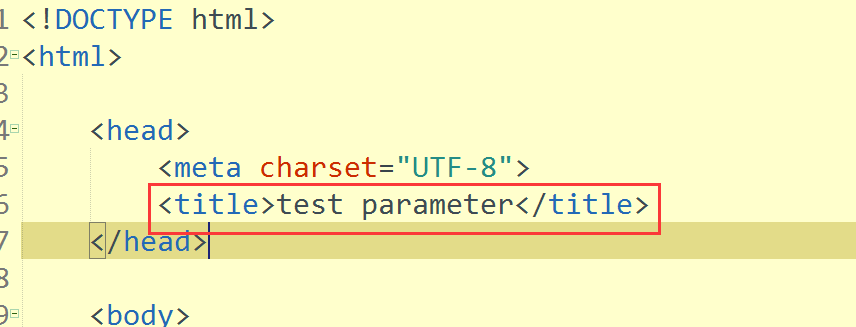
- title: 'test parameter'
- })
- ]
- }
html代码(部分):
- <title><%= htmlWebpackPlugin.options.title %></title>
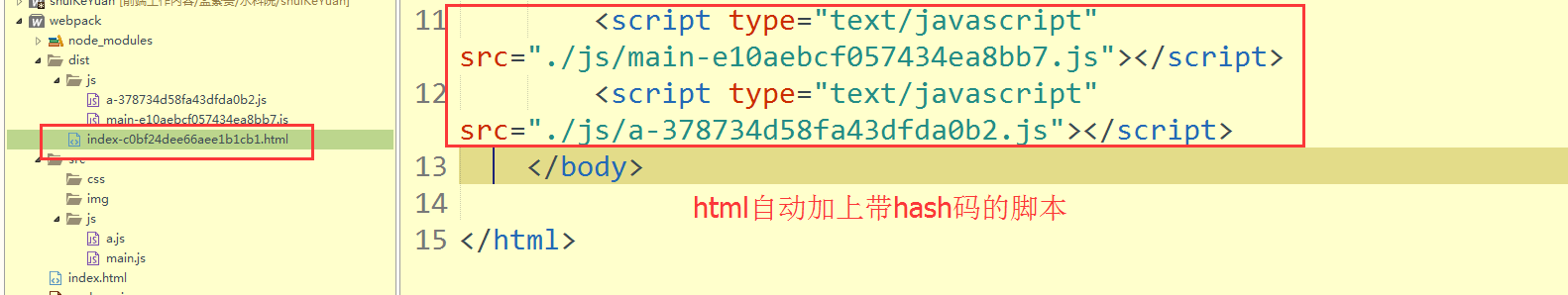
编译后的结果为:

4、html压缩:
- var htmlWebpackPlugin = require('html-webpack-plugin');
- module.exports = {
- //打包入口
- entry: {
- main: './src/js/main.js',
- a: './src/js/a.js'
- },
- //打包后的文件
- output: {
- //不加__dirname 会报错
- path: __dirname + '/dist',
- //注意:使用[name]确保每个文件名都不重复
- filename: 'js/[name]-[chunkhash].js',
- //线上地址配置
- publicPath:'http://cdn.com/'
- },
- plugins: [
- new htmlWebpackPlugin({
- template: 'index.html',
- filename: 'index.html',
- title: 'test parameter',
- //html压缩
- minify:{
- //删除注释
- removeComments:true,
- //删除空格
- collapseWhitespace:true
- }
- })
- ]
- }
webpack插件html-webpack-plugin的更多相关文章
- webpack(9)plugin插件功能的使用
plugin 插件是 webpack 的支柱功能.webpack 自身也是构建于你在 webpack 配置中用到的相同的插件系统之上! 插件目的在于解决 loader 无法实现的其他事. 常用的插件 ...
- 探寻 webpack 插件机制
webpack 可谓是让人欣喜又让人忧,功能强大但需要一定的学习成本.在探寻 webpack 插件机制前,首先需要了解一件有意思的事情,webpack 插件机制是整个 webpack 工具的骨架,而 ...
- 编写webpack 插件
Webpack插件为第三方开发者释放了Webpack的最大可能性.利用多级回调开发者可以把他们自己的需要的功能引入到Webpack里面来.Build插件比Build loader 更进一步.因为你需要 ...
- 从0开始编写webpack插件
1. 前言 插件(plugins)是webpack中的一等功臣.正是由于有了诸多插件的存在,才使得webpack无所不能.在webpack源码中也是使用了大量的内部插件,插件要是用的好,可以让你的工作 ...
- 80行代码教你写一个Webpack插件并发布到npm
1. 前言 最近在学习 Webpack 相关的原理,以前只知道 Webpack 的配置方法,但并不知道其内部流程,经过一轮的学习,感觉获益良多,为了巩固学习的内容,我决定尝试自己动手写一个插件. 这个 ...
- 【前端必会】不知道webpack插件? webpack插件源码分析BannerPlugin
背景 不知道webpack插件是怎么回事,除了官方的文档外,还有一个很直观的方式,就是看源码. 看源码是一个挖宝的行动,也是一次冒险,我们可以找一些代码量不是很大的源码 比如webpack插件,我们就 ...
- webpack 插件拾趣 (1) —— webpack-dev-server
结束了一季的忙碌,我这封笔已久的博客也终究该从春困的咒印中复苏,想来写些实用易读的作为开篇,自然是最好不过. 新开个 webpack 插件/工具介绍的文章系列,约莫每周更新一篇篇幅适中的文章聊以共勉, ...
- webpack之loader和plugin简介
webpack之loader和plugin简介 webpack入门和实战(二):全面理解和运用loader和plugins webpack入门(四)——webpack loader 和plugin w ...
- 【vue】webpack插件svg-sprite-loader---实现自己的icon组件
引言:最近开始写vue的项目,借鉴了一下vue-element-admin源码,针对vue有一个关于icon图标的处理,最近也找了很多关于vue的icon处理的解决方案,大部分都是按照之前小程序的方式 ...
随机推荐
- Mac使用自带的屏幕共享实现VNC连接KVM时需要输入密码的问题解决
别试了,下载这个软件VNC-Viewer,苹果自带的那个不行!!! https://www.realvnc.com/en/connect/download/viewer/macos/
- git 忽略文件 .gitignore 以及规则
git提供了文件忽略系统,当对工作区某个目录或文件设置了忽略后,在执行status查看状态时,被忽略的文件即使存在也不会显示出来. 这样我就可以把那些不需要上传,不需要保留的文件或目录忽略掉(比如一些 ...
- DM6446开发攻略:UBOOT-2009.03移植及nand flash烧写
有关DAVINCI U-BOOT的移植,以前写过一篇u-boot-1.3.4(2008年的),其实和这个u-boot-2009.03差别不大,只不过这个u-boot-2009.03是从TI的网站上下载 ...
- iOS开发者帐号申请指南
iOS开发者的申请流程如果你是一个开发团队,在你打算掏腰包购买iOS开发者授权之前,最好先问一下你的同事,是否已经有人获得了开发许可,因为一个开发许可一年内最多可以授权给111个设备来开发测试.如果你 ...
- CHANGE USER WHEN I CONNECT TO TEAM FOUNDATION SERVER
Question: I USE TEAM EXPLORER TO CONECT TO TEAM FOUNDATION SERVER 2010, BUT I DO NOT LOGIN OUT, AND ...
- linux系统负载相关的概念和度量
系统负载有 CPU利用率 和 LoadAverage这2个概念. cpu利用率:cpu utilization,是进程(task)被内核调度进程实际分配了CPU资源后,在时间片内使用CPU进行工作运算 ...
- windows下androidNDK环境配置
一:什么是NDK? NDK 提供了一系列的工具,帮助开发者快速开发C(或C++)的动态库,并能自动将so 和java 应用一起打包成apk.这些工具对开发者的帮助是巨大的. NDK 集成了交叉编译器, ...
- UIScrollView视差效果动画
UIScrollView视差效果动画 效果 源码 https://github.com/YouXianMing/Animations // // ScrollImageViewController.m ...
- Ceph rgws客户端验证
修改/etc/ceph/ceph.conf文件,加入rados gw监听的端口 [client.rgw.rgws] rgw_frontends = "civetweb port=80&quo ...
- 2012年及之后的ImageNet比赛的冠军、亚军和季军ImageNet winners after 2012
2012 0.15 - Supervision (AlexNet) - ~ 60954656 params 0.26 - ISI (ensemble of features) 0.27 - LEAR ...
