带你从零学ReactNative开发跨平台App开发(六)
ReactNative跨平台开发系列教程:
今天早上九点起来撸码的,心情美滋滋。废话不多说,开始撸码,你准备好了吗?另外本系列文章的源码已经上传到github,请自行获取!
预加载|缓存
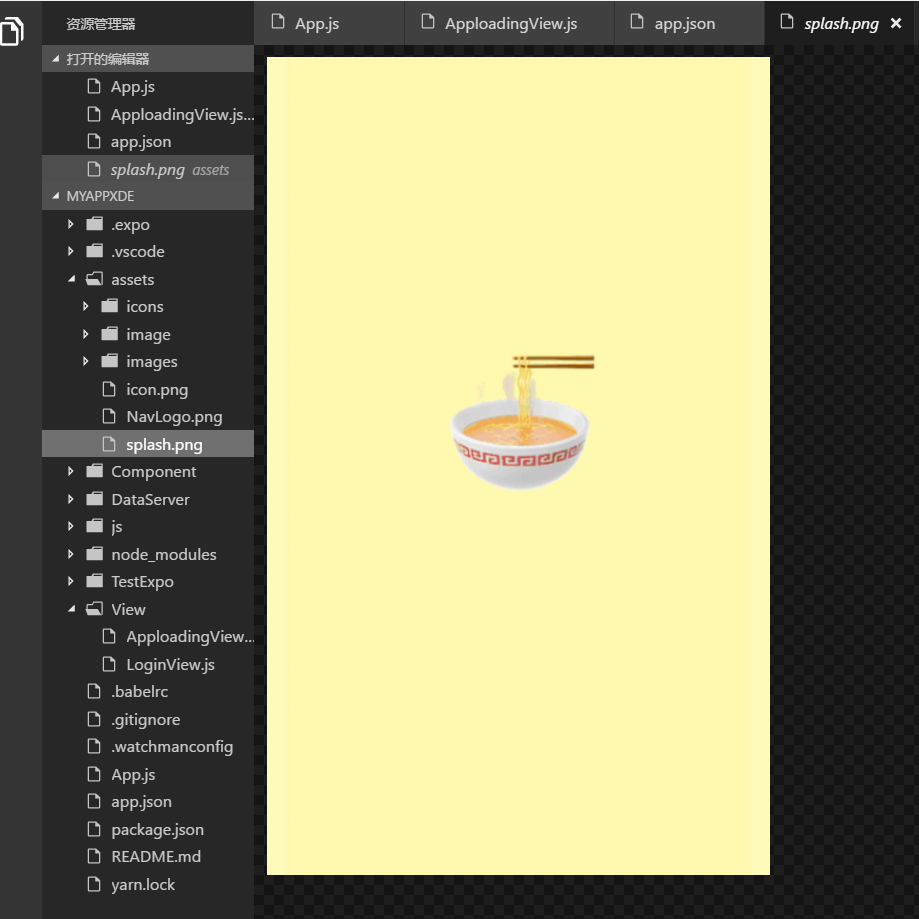
expo中提供了一个 AppLoading 的方法,你可以用它去干一些后台加载数据,缓存之类 的工作,当他没有缓存完成需要的资源时,你的screen是不会显示出来的,所以这个方法,我个人感觉总是那么的蹩脚。上个图说明一下:
在上图中屏幕会出现卡白的情况,什么原因呢?我让其在AppLoading ,app加载的时候干了一些加载资源的事情,右图是我模拟的加载资源,用的for循环,结果程序启动,他就会走apploading,干他里面的事情,所以应用程序就会卡白,显然这不是我们想要的,下面我们尝试一下splash,我可以用splash。
搞了我的笑了,splash在expo中配置文件配置一些就可以了,
如果这样的话,我就还是不满意,大家可以放肆的去用第三方了,甚至我自己洗的那一个也凑合。
这里推荐两个第三方,不一定是最好的但是是我找到的。
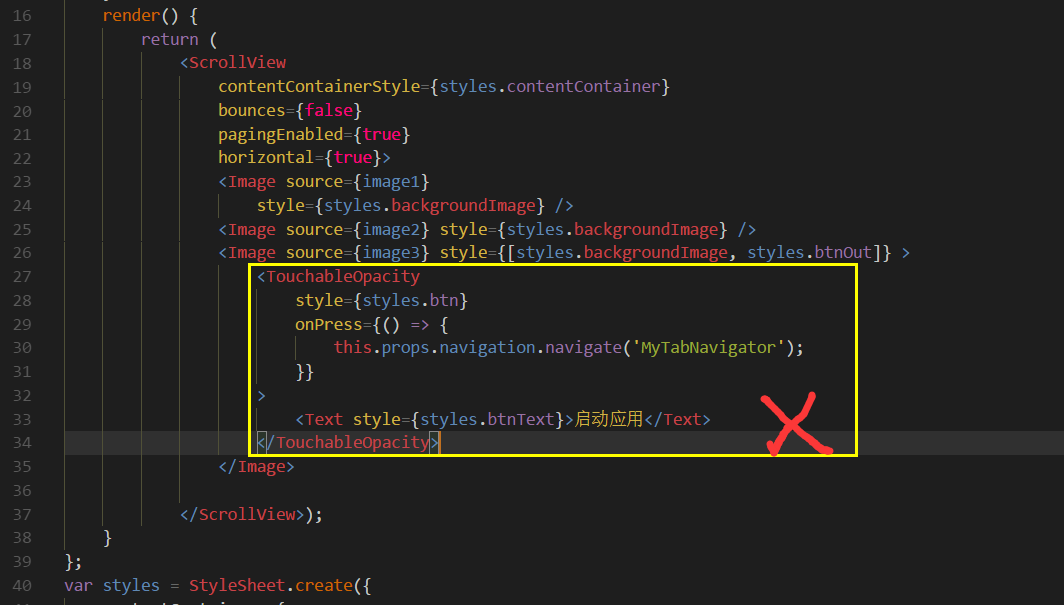
既然这里写到了splash,我也好好的回顾一些很久以前写到一篇文章:react native 第一次下载app的欢迎页+每次启动app的启动页设计 顺便在本项目中实现一下。
貌似有点小问题,上次我在原生混合模式里,往<Image> 组件里添加子组件没有报错,这次在expo里,他不让我这样操作,很是尴尬!
所以啊,我建议做splash就直接用第三方吧,简单粗暴省事!
这个splash我就不想提及了,下面说一下 Push Notifications,消息推送服务
Push Notifications|消息推送
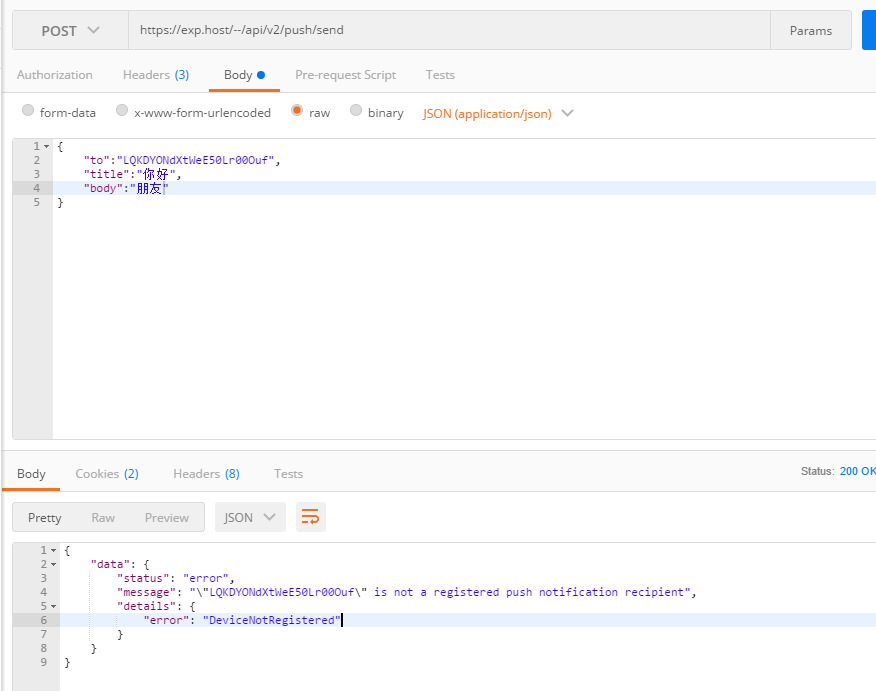
简单的测试了一下他的推送api,说我没有注册,如图:
出现这个错误原因很正常,官方给出的是:
DeviceNotRegistered: the device cannot receive push notifications anymore and you should stop sendingmessages to the given Expo push token.
expo 消息推送不允许模拟器|仿真机测试,我用postman当然不行了,所以我们要改用真机,测试消息推送!
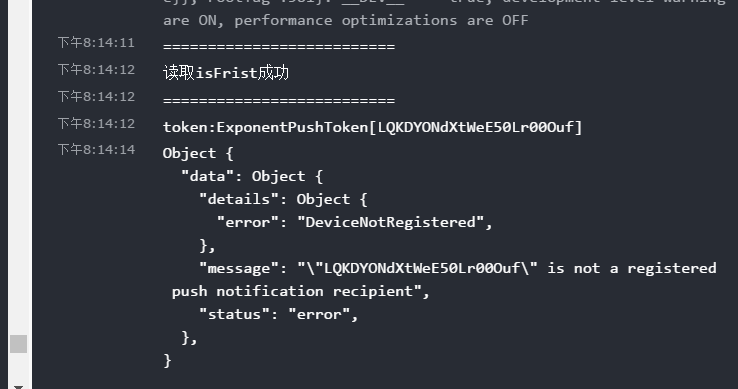
模拟器上推送依然报错:
换真机--今天就不吃瓜了,明天继续吃!我要体验大微软的跨平台去了!
这个项目我发布了一下:https://expo.io/@dongsheng/myappxde 可以在这里用expo扫码看一下,样式特别丑!
另外想说一下,expo现在最高版本是24.0.0
它和ReactNative版本对应:17.0.0→0.44| 18.0.0→0.45| 19.0.0→0.46| 20.0.0 →0.47| 21.0.0 →0.48| 22.0.0 →0.49| 23.0.0 →0.50| 24.0.0 →0.51
由此可以推出,expo是一个多么新的派生物种...
我的github地址 项目在这里找到!
后续文章持续更新,敬请期待!
文章为作者原创,转载请注明出处。
带你从零学ReactNative开发跨平台App开发(六)的更多相关文章
- 带你从零学ReactNative开发跨平台App开发(二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发-[react native 仿boss直聘](十三)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(九)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发[expo 打包发布](八)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(七)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(五)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- 【Java并发编程】:并发新特性—障碍器CyclicBarrier
CyclicBarrier(又叫障碍器)同样是Java5中加入的新特性,使用时需要导入Java.util.concurrent.CylicBarrier.它适用于这样一种情况:你希望创建一组任务,它们 ...
- Android 开发工具类 24_getHtml
获取网页(JSP)源码 import java.io.InputStream; import java.net.HttpURLConnection; import java.net.URL; impo ...
- vue2.0实现底部导航切换效果
使用vue2.0写移动端的时候,经常会写底部导航效果,点击切换路由效果,实现图片和文字颜色切换.vue2.0也提供了很多ul框架供我们实现效果,今天就用原生的实现一个底部导航切换,直接上代码: 效果图 ...
- Redis笔记(七):Redis应用场景
特性优势 1 支持持久化 Redis支持数据的持久化,可以将内存中的数据保存在磁盘中,重启的时候可以再次加载进行使用. 2 数据类型丰富 Redis不仅仅支持简单的key-value类型的数据,同时还 ...
- tensorflow语法笔记
1.如何理解 tf.reduce_max或者 tf.reduce_mean中对Tensor和高维矩阵的坐标轴axis的选择的操作 tf.reduce_mean( input_tensor, axis= ...
- docker 微镜像-alpine
刚想找maven自动发布项目到tomcat, 突然看到个好玩的, docker微镜像 -- alpine 直接粘一段: Alpine Linux Docker镜像基于Alpine Linux操作系统, ...
- Java中的四种引用
引用定义 实际上,Java中存在四种引用,它们由强到弱依次是:强引用.软引用.弱引用.虚引用.下面我们简单介绍下这四种引用: 强引用(Strong Reference):通常我们通过new来创建一个新 ...
- JVM笔记6-垃圾回收器
JVM进行垃圾回收时要考虑哪的问题如下: 1.如何判定对象为垃圾对象? 1.引用计数法:在对象中添加一个引用计数器,当有地方引用这个对象的时候,引用计数器的值就+1,引用失效的时候,计数器的值就-1, ...
- Leetcode 647. Palindromic Substrings
Given a string, your task is to count how many palindromic substrings in this string. The substrings ...
- ABP实战--分页排序
待完成... public async Task<DatatablesResultDto<TaskDto>> GetList(KeywordDatatablesRequestD ...