CSS 小结笔记之盒子模型
网页标签可以看成是一个个盒子,页面设计就像垒积木一样,在网页中将盒子摆好显示出来。在浏览器中可以很清楚的去看到一个标签的盒子,具体方法如下:
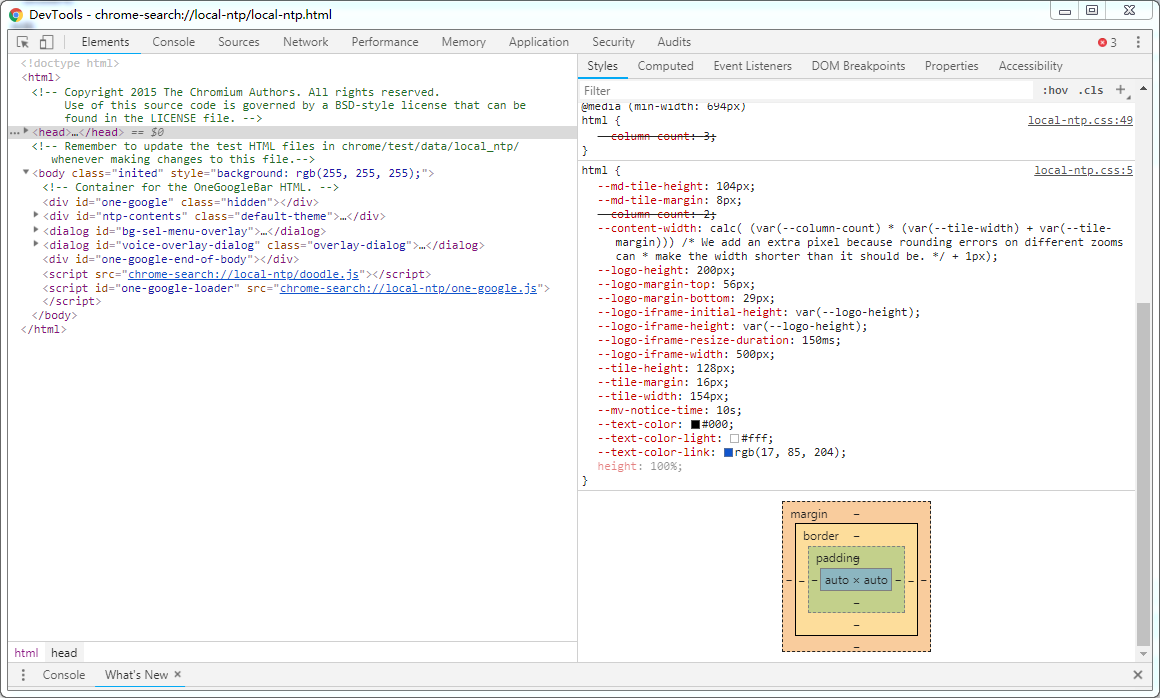
打开浏览器的开发人员工具,在Elements中选中一个标签,在右侧的styles拉倒最后可以看到这个标签的盒子模型。具体如下图所示:

1、边框 border : border-width || border-style || border-color
border-style 代表边框的样式,常用的样式有以下几种
- none:无边框
- hidden:与none类似,不过应用于表格时时解决边框冲突。
- dotted:点状边框
- dashed:虚线边框
- solid:实线
- double:双线
- groove:凹槽边框,主要取决于border-color的取值
- ridge:3D垄状边框
- inset :3Dinset边框
- outset:3Doutset边框
边框的样式既可以单独指定每条线,也可以一起指定上下左右四条线。具体用法如下
单独指定可以使用border-left(bottom | right |top)-style(color | width)
一起指定:
- border-style:上 右 下 左
- border-style:上 左右 下
- border-style: 上下 左右
p.p1 {
border-style: none;
}
p.p2 {
border-style: hidden;
}
p.p3 {
border-width: 3px;
border-style: solid;
border-color: red;
}
p.p4 {
border-width: 1px 2px 3px 4px;
border-style: dashed;
border-color: orange;
}
p.p5 {
border-width: 3px;
border-color: black;
border-style: dotted;
}
p.p6 {
border-width: 3px;
border-color: black blue red green;
border-style: double;
}
p.p7 {
border-width: 3px;
border-color: green;
border-style: groove;
}
p.p8 {
border-width: 3px;
border-color: orange red green;
border-style: ridge;
}
p.p9 {
border-width: 3px;
border-color: orange green;
border-style: inset;
}
p.p10 {
border-width: 3px;
border-color: orange blue red green;
border-style: outset;
}
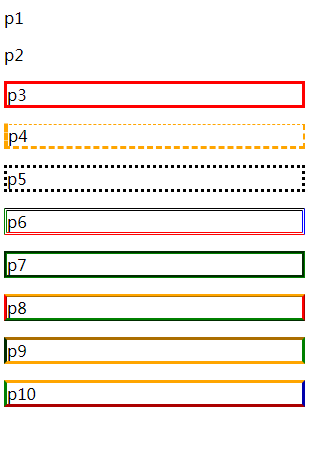
<p class="p1">p1</p>
<p class="p2">p2</p>
<p class="p3">p3</p>
<p class="p4">p4</p>
<p class="p5">p5</p>
<p class="p6">p6</p>
<p class="p7">p7</p>
<p class="p8">p8</p>
<p class="p9">p9</p>
<p class="p10">p10</p>
结果如下:

在Css3中有一种新的边框:圆角边框,border-radius后边指定百分数或像素;
这个与边框类似都可以同时制定四个角也可以单独指定每一个角。
div {
width: 200px;
height: 200px;
border: 1px solid red
}
div:first-child {
border-radius: 20px;
}
div:nth-of-type(2) {
border-radius: 20%;
}
div:nth-of-type(3) {
border-radius: 50%;
}
div:nth-of-type(4) {
border-radius: 10px 50px;
}
div:nth-of-type(5) {
border-radius: 10px 50px 100px;
}
div:nth-of-type(6) {
border-radius: 10px 30px 60px 90px;
}
div:nth-of-type(7) {
border-radius: 100px;
height: 100px;
}
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
2、内边距 padding
内边距的指定和边框的指定类似,可以使用padding-left(top|right|bottom)一一指定,也可以直接同时指定四个边距,同时指定时与border-style同时指定时的规律一致。
div {
width: 200px;
height: 200px;
border: 1px red solid;
/* padding-left: 10px;
padding-right: 30px;
padding-top: 50px;
padding-bottom: 100px; */
padding: 50px 30px 100px 10px;
}
此时盒子模型为: ,border框出的大小为240*350。
,border框出的大小为240*350。
3、外边距 margin
margin指定方式与padding类似 可以指定单个,也可以同时指定多个边距
div {
width: 300px;
height: 300px;
background-color: pink;
margin: 100px;
/* margin-left: 100px;
margin-top: 100px; */
}
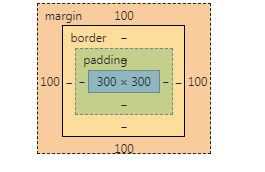
此时盒子模型为

可以通过设置margin的左右都是auto来使盒子水平居中(必须是块元素,且设置了宽度)。
div {
width: 300px;
height: 300px;
background-color: pink;
margin: 100px auto;
/* margin-left: 100px;
margin-top: 100px; */
}
外边距注意事项:
(1)、行内元素只有左右外边距没有上下外边距,指定内边距时也会出现问题。
(2)、上下垂直放置的两个盒子,如果设置上盒子的margin-bottom和下盒子的margin-top,则在显示效果上两个边距会合并为一个,显示较大的那个边距。
(3)、嵌套的两个盒子,如果设置内盒子的外边距,则显示效果是是整体的外边距,而不是内部盒子与外部盒子的边距。解决方案:
- 给外盒子设置边框
- 给外盒子设置内边距
- 设置overflow:hidden
4、盒子大小的计算方法
(1)、空间尺寸:内容的宽(高)+padding的宽(高)+border的宽(高)+margin的宽(高)
(2)、可见尺寸:内容的宽(高)+padding的宽(高)+border的宽(高)
(3)、如果一个盒子没有给定宽度或高度大小,或者是从父元素继承宽或高,则padding的宽或高不会影响盒子的大小。
CSS 小结笔记之盒子模型的更多相关文章
- CSS学习笔记07 盒子模型
1.盒子模型 所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器.每个矩形都由元素的内容.内边距(padding).边框(border)和外边距(margin)组成. ...
- CSS学习笔记:盒子模型
盒子模型(CSS basic box model):When laying out a document, the browser's rendering engine represents each ...
- HTML&CSS精选笔记_盒子模型
盒子模型 认识盒子模型 所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器.每个矩形都由元素的内容.内边距(padding).边框(border)和外边距(margi ...
- CSS 小结笔记之解决flex布局边框对不齐
在使用flex 进行伸缩布局的时候,经常会给子盒子设置边框,这时经常会出现上下边框对不齐的情况.本篇文章来探讨并解决这个问题. 具体出现的问题如下图所示 具体代码如下 <!DOCTYPE htm ...
- CSS 小结笔记之浮动
在css中float是一个非常好用的属性,float最基本用法是用来做文字环绕型的样式的. 基本用法:float:left | right 例如 <!DOCTYPE html> <h ...
- css的两种盒子模型
css的两种盒子模型:W3C标准盒子模型.IE盒子模型 两者的相同之处:都包含margin.border.padding.content 两者的不同之处:W3C标准盒子模型的content部分不包含其 ...
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- CSS魔法堂:盒子模型简介
本文讨论的是块级盒子(Block-level box)的盒子模型(Box Model) 一.W3C标准的盒子模型 二.IE盒子模型 三.两种模型的区别 W3C标准盒子模型: 外盒模型 元素空间宽度 ...
随机推荐
- Centos 7 安装 Visual stdio Code
最近微软正式发布了.net code 和asp.net code.尝试了下在linux下.net code和asp.net code使用. 具体怎么使用.net code 和asp.net code ...
- 隐型马尔科夫模型(HMM)向前算法实例讲解(暴力求解+代码实现)---盒子模型
先来解释一下HMM的向前算法: 前向后向算法是前向算法和后向算法的统称,这两个算法都可以用来求HMM观测序列的概率.我们先来看看前向算法是如何求解这个问题的. 前向算法本质上属于动态规划的算法,也就是 ...
- Android Layout 01_activity_Login.xml
activity_login.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android ...
- Android_Universal-Image-Load使用
一,快速使用(确保ImageLoader只初始化一次,这样图片缓存会更加优秀.) 场景:为ImageView设置一张指定Uri的图片. 1,导包,配置联网,读写SD卡权限. 2,初始化: ImageL ...
- 【转】Hadoop vs Spark性能对比
原文地址:http://www.cnblogs.com/jerrylead/archive/2012/08/13/2636149.html 基于Spark-0.4和Hadoop-0.20.2 1. K ...
- vue+Element-ui实现分页效果
当我们向后台请求大量数据的时候,并要在页面展示出来,请求的数据可能上百条数据或者更多的时候,并不想在一个页面展示,这就需要使用分页功能来去完成了. 1.本次所使用的是vue2.0+element-ui ...
- lintcode-->翻转字符串
给定一个字符串,逐个翻转字符串中的每个单词. 您在真实的面试中是否遇到过这个题? Yes 说明 单词的构成:无空格字母构成一个单词 输入字符串是否包括前导或者尾随空格?可以包括,但是反转后的字符不能包 ...
- Linux-文件和目录属性
文件系统的是用来组织和排列文件存取的,所以它是可见的,在Linux中,我们可以通过ls等工具来查看其结构,在Linux系统中,见到的都是树形结构:比如操作系统安装在一个文件系统中,他表现为由/ 起始的 ...
- java编程常用的快捷键
Eclipse 常用快捷键 Eclipse的编辑功能非常强大,掌握了Eclipse快捷键功能,能够大大提高开发效率.Eclipse中有如下一些和编辑相关的快捷键. 1. [ALT+/] 此快捷键为用户 ...
- C# 中的委托和事件 --转载
作者:张子阳 转载源: http://www.tracefact.net/CSharp-Programming/Delegates-and-Events-in-CSharp.aspx C# 中的委托 ...
