封装CoreGraphics的API简化绘图操作
封装CoreGraphics的API简化绘图操作

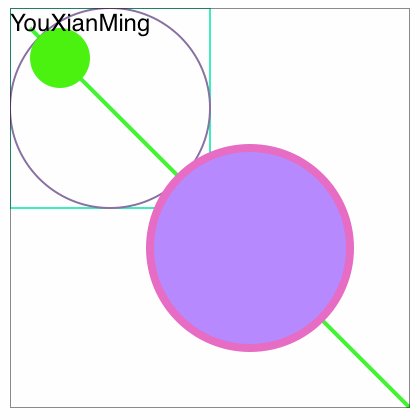
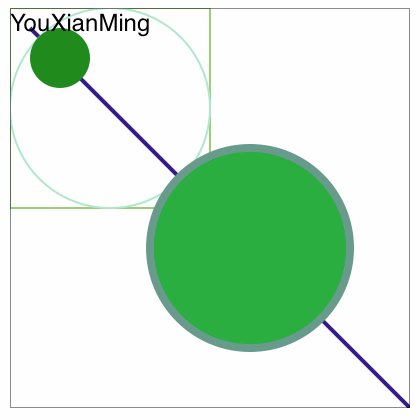
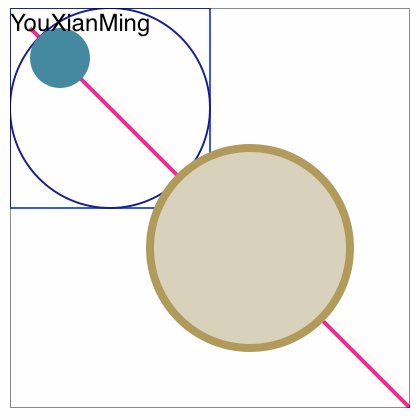
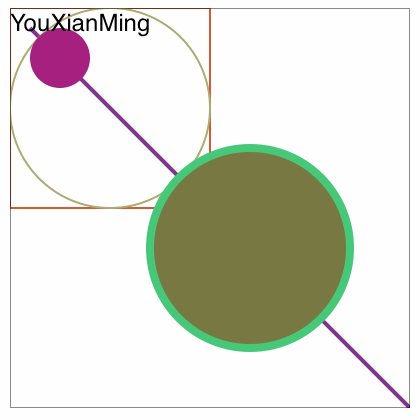
效果





说明
1. 将CoreGraphics的API接口抽象为对象,让绘图变得简单易懂
2. 简化常用的绘制操作
3. 源码长期更新
源码
https://github.com/YouXianMing/CGContextObject
//
// CGContextObject.h
// DrawRect
//
// Created by YouXianMing on 15/7/2.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import <Foundation/Foundation.h>
#import <CoreGraphics/CoreGraphics.h>
#import "RGBColor.h"
#import "GradientColor.h"
@class CGContextObject; typedef void(^CGContextObjectDrawBlock_t)(CGContextObject *contextObject); @interface CGContextObject : NSObject /**
* 操作句柄
*/
@property (nonatomic) CGContextRef context; /**
* 线头样式
*/
@property (nonatomic) CGLineCap lineCap; /**
* 线条宽度
*/
@property (nonatomic) CGFloat lineWidth; /**
* 线条颜色
*/
@property (nonatomic, strong) RGBColor *strokeColor; /**
* 填充颜色
*/
@property (nonatomic, strong) RGBColor *fillColor; /**
* 由context进行初始化
*
* @param context 绘制句柄
*
* @return 绘制对象
*/
- (instancetype)initWithCGContext:(CGContextRef)context; #pragma mark - 绘制操作流程
/**
* 开始path
*/
- (void)beginPath; /**
* 关闭path
*/
- (void)closePath; /**
* 线条绘制
*/
- (void)strokePath; /**
* 填充绘制
*/
- (void)fillPath; /**
* 线条绘制 + 填充绘制
*/
- (void)strokeAndFillPath; /**
* 绘制线条用block (beginPath + closePath + 你绘制的代码 + strokePath)
*
* @param block 绘制用block
*/
- (void)drawStrokeBlock:(CGContextObjectDrawBlock_t)block; /**
* 填充区域用block (beginPath + closePath + 你绘制的代码 + fillPath)
*
* @param block 填充用block
*/
- (void)drawFillBlock:(CGContextObjectDrawBlock_t)block; /**
* 绘制加填充
*
* @param block 绘制加填充用block
*/
- (void)drawStrokeAndFillBlock:(CGContextObjectDrawBlock_t)block; /**
* 绘制线条用block (beginPath + closePath + 你绘制的代码 + strokePath)
*
* @param block 绘制用block
* @param closePath 是否关闭曲线
*/
- (void)drawStrokeBlock:(CGContextObjectDrawBlock_t)block closePath:(BOOL)closePath; /**
* 填充区域用block (beginPath + closePath + 你绘制的代码 + fillPath)
*
* @param block 绘制用block
* @param closePath 是否关闭曲线
*/
- (void)drawFillBlock:(CGContextObjectDrawBlock_t)block closePath:(BOOL)closePath; /**
* 绘制加填充
*
* @param block 绘制用block
* @param closePath 是否关闭曲线
*/
- (void)drawStrokeAndFillBlock:(CGContextObjectDrawBlock_t)block closePath:(BOOL)closePath; #pragma mark - 绘制图片API - (void)drawImage:(UIImage *)image atPoint:(CGPoint)point;
- (void)drawImage:(UIImage *)image atPoint:(CGPoint)point blendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha;
- (void)drawImage:(UIImage *)image inRect:(CGRect)rect;
- (void)drawImage:(UIImage *)image inRect:(CGRect)rect blendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha;
- (void)drawImage:(UIImage *)image asPatternInRect:(CGRect)rect; #pragma mark - 保存操作 /**
* 将当前设置存取到栈区中(入栈操作)
*/
- (void)saveStateToStack; /**
* 从栈区中取出之前保存的设置(出栈操作)
*/
- (void)restoreStateFromStack; #pragma mark - 图形绘制API
/**
* 移动到起始点
*
* @param point 起始点
*/
- (void)moveToStartPoint:(CGPoint)point; /**
* 添加一个点(与上一个点直线相连)
*
* @param point 点
*/
- (void)addLineToPoint:(CGPoint)point; /**
* 添加二次贝塞尔曲线
*
* @param point 结束点
* @param pointOne 控制点1
* @param pointTwo 控制点2
*/
- (void)addCurveToPoint:(CGPoint)point controlPointOne:(CGPoint)pointOne controlPointTwo:(CGPoint)pointTwo; /**
* 添加一次贝塞尔曲线
*
* @param point 结束点
* @param controlPoint 控制点
*/
- (void)addQuadCurveToPoint:(CGPoint)point controlPoint:(CGPoint)controlPoint; /**
* 在指定的区域填充彩色的矩形(此为直接绘制)
*
* @param rect 指定的区域
* @param gradientColor 渐变色对象
*/
- (void)drawLinearGradientAtClipToRect:(CGRect)rect gradientColor:(GradientColor *)gradientColor; #pragma mark -
/**
* 添加一个矩形
*
* @param rect
*/
- (void)addRect:(CGRect)rect; /**
* 在给定的矩形中绘制椭圆
*
* @param rect
*/
- (void)addEllipseInRect:(CGRect)rect; /**
* 将string绘制在指定的点上
*
* @param string 字符串
* @param point 点
* @param attributes 富文本设置(可以为空)
*/
- (void)drawString:(NSString *)string atPoint:(CGPoint)point withAttributes:(NSDictionary *)attributes; /**
* 将string绘制在制定的区域
*
* @param string 字符串
* @param rect 区域
* @param attributes 富文本设置(可以为空)
*/
- (void)drawString:(NSString *)string inRect:(CGRect)rect withAttributes:(NSDictionary *)attributes; /**
* 将富文本绘制在制定的点上
*
* @param string 富文本
* @param point 点
*/
- (void)drawAttributedString:(NSAttributedString *)string atPoint:(CGPoint)point; /**
* 将富文本绘制在制定的矩形中
*
* @param string 富文本
* @param rect 矩形
*/
- (void)drawAttributedString:(NSAttributedString *)string inRect:(CGRect)rect; @end
//
// CGContextObject.m
// DrawRect
//
// Created by YouXianMing on 15/7/2.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import "CGContextObject.h" @interface CGContextObject () @end @implementation CGContextObject - (instancetype)initWithCGContext:(CGContextRef)context { self = [super init];
if (self) { self.context = context;
} return self;
} - (void)moveToStartPoint:(CGPoint)point { if (_context) {
CGContextMoveToPoint(_context, point.x, point.y);
}
} - (void)addLineToPoint:(CGPoint)point { if (_context) {
CGContextAddLineToPoint(_context, point.x, point.y);
}
} - (void)addCurveToPoint:(CGPoint)point controlPointOne:(CGPoint)pointOne controlPointTwo:(CGPoint)pointTwo { if (_context) {
CGContextAddCurveToPoint(_context, pointOne.x, pointOne.y, pointTwo.x, pointTwo.y, point.x, point.y);
}
} - (void)addQuadCurveToPoint:(CGPoint)point controlPoint:(CGPoint)controlPoint { if (_context) {
CGContextAddQuadCurveToPoint(_context, controlPoint.x, controlPoint.y, point.x, point.y);
}
} - (void)drawLinearGradientAtClipToRect:(CGRect)rect gradientColor:(GradientColor *)gradientColor { [self saveStateToStack]; if (_context) { CGContextClipToRect(_context, rect); CGContextDrawLinearGradient(_context,
gradientColor.gradientRef,
gradientColor.gradientStartPoint,
gradientColor.gradientEndPoint, kCGGradientDrawsBeforeStartLocation);
} [self restoreStateFromStack];
} - (void)addRect:(CGRect)rect { if (_context) {
CGContextAddRect(_context, rect);
}
} - (void)addEllipseInRect:(CGRect)rect { if (_context) {
CGContextAddEllipseInRect(_context, rect);
}
} - (void)drawString:(NSString *)string atPoint:(CGPoint)point withAttributes:(NSDictionary *)attributes { [string drawAtPoint:point withAttributes:attributes];
} - (void)drawString:(NSString *)string inRect:(CGRect)rect withAttributes:(NSDictionary *)attributes { [string drawInRect:rect withAttributes:attributes];
} - (void)drawAttributedString:(NSAttributedString *)string atPoint:(CGPoint)point { [string drawAtPoint:point];
} - (void)drawAttributedString:(NSAttributedString *)string inRect:(CGRect)rect { [string drawInRect:rect];
} - (void)beginPath { if (_context) {
CGContextBeginPath(_context);
}
} - (void)closePath { if (_context) {
CGContextClosePath(_context);
}
} - (void)strokePath { if (_context) {
CGContextStrokePath(_context);
}
} - (void)fillPath { if (_context) {
CGContextFillPath(_context);
}
} - (void)strokeAndFillPath { if (_context) {
CGContextDrawPath(_context, kCGPathFillStroke);
}
} - (void)drawStrokeBlock:(CGContextObjectDrawBlock_t)block { [self beginPath]; __weak CGContextObject *weakSelf = self; block(weakSelf); [self closePath]; [self strokePath];
} - (void)drawFillBlock:(CGContextObjectDrawBlock_t)block { [self beginPath]; __weak CGContextObject *weakSelf = self; block(weakSelf); [self closePath]; [self fillPath];
} - (void)drawStrokeAndFillBlock:(CGContextObjectDrawBlock_t)block { [self beginPath]; __weak CGContextObject *weakSelf = self; block(weakSelf); [self closePath]; [self strokeAndFillPath];
} - (void)drawStrokeBlock:(CGContextObjectDrawBlock_t)block closePath:(BOOL)closePath { [self beginPath]; __weak CGContextObject *weakSelf = self; block(weakSelf); if (closePath) {
[self closePath];
} [self strokePath];
} - (void)drawFillBlock:(CGContextObjectDrawBlock_t)block closePath:(BOOL)closePath { [self beginPath]; __weak CGContextObject *weakSelf = self; block(weakSelf); if (closePath) {
[self closePath];
} [self fillPath];
} - (void)drawStrokeAndFillBlock:(CGContextObjectDrawBlock_t)block closePath:(BOOL)closePath { [self beginPath]; __weak CGContextObject *weakSelf = self; block(weakSelf); if (closePath) {
[self closePath];
} [self strokeAndFillPath];
} - (void)drawImage:(UIImage *)image atPoint:(CGPoint)point { [image drawAtPoint:point];
} - (void)drawImage:(UIImage *)image atPoint:(CGPoint)point blendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha { [image drawAtPoint:point blendMode:blendMode alpha:alpha];
} - (void)drawImage:(UIImage *)image inRect:(CGRect)rect { [image drawInRect:rect];
} - (void)drawImage:(UIImage *)image inRect:(CGRect)rect blendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha { [image drawInRect:rect blendMode:blendMode alpha:alpha];
} - (void)drawImage:(UIImage *)image asPatternInRect:(CGRect)rect { [image drawAsPatternInRect:rect];
} - (void)saveStateToStack { if (_context) {
CGContextSaveGState(_context);
}
} - (void)restoreStateFromStack { if (_context) {
CGContextRestoreGState(_context);
}
} #pragma mark - 重写setter,getter方法
@synthesize strokeColor = _strokeColor;
- (void)setStrokeColor:(RGBColor *)strokeColor { if (_context) { _strokeColor = strokeColor;
CGContextSetRGBStrokeColor(_context, strokeColor.red, strokeColor.green, strokeColor.blue, strokeColor.alpha);
}
}
- (RGBColor *)strokeColor { return _strokeColor;
} @synthesize fillColor = _fillColor;
- (void)setFillColor:(RGBColor *)fillColor { if (_context) { _fillColor = fillColor;
CGContextSetRGBFillColor(_context, fillColor.red, fillColor.green, fillColor.blue, fillColor.alpha);
}
}
- (RGBColor *)fillColor { return _fillColor;
} @synthesize lineWidth = _lineWidth;
- (void)setLineWidth:(CGFloat)lineWidth { if (_context) { _lineWidth = lineWidth;
CGContextSetLineWidth(_context, lineWidth);
}
}
- (CGFloat)lineWidth { return _lineWidth;
} @synthesize lineCap = _lineCap;
- (void)setLineCap:(CGLineCap)lineCap { if (_context) { _lineCap = lineCap;
CGContextSetLineCap(_context, lineCap);
} }
- (CGLineCap)lineCap { return _lineCap;
} @end
细节

封装CoreGraphics的API简化绘图操作的更多相关文章
- javaCV入门指南:调用FFmpeg原生API和JavaCV是如何封装了FFmpeg的音视频操作?
通过"javaCV入门指南:序章 "大家知道了处理音视频流媒体的前置基本知识,基本知识包含了像素格式.编解码格式.封装格式.网络协议以及一些音视频专业名词,专业名词不会赘述,自行搜 ...
- 八:SpringBoot-集成JPA持久层框架,简化数据库操作
SpringBoot-集成JPA持久层框架,简化数据库操作 1.JPA框架简介 1.1 JPA与Hibernate的关系: 2.SpringBoot整合JPA Spring Data JPA概述: S ...
- 深入浅出话VC++(3)——VC++实现绘图操作
VC++实现绘图操作,说白了也就是对API熟练操作了,下面介绍几种绘图 1. 绘制线条 具体实现代码如下: // 鼠标左键按下时的处理函数 void CDrawView::OnLButtonDown( ...
- 利用SolrJ操作solr API完成index操作
使用SolrJ操作Solr会比利用httpClient来操作Solr要简单.SolrJ是封装了httpClient方法,来操作solr的API的.SolrJ底层还是通过使用httpClient中的方法 ...
- HBase篇--HBase操作Api和Java操作Hbase相关Api
一.前述. Hbase shell启动命令窗口,然后再Hbase shell中对应的api命令如下. 二.说明 Hbase shell中删除键是空格+Ctrl键. 三.代码 1.封装所有的API pa ...
- C# 使用 Index 和 Range 简化集合操作
C# 使用 Index 和 Range 简化集合操作 Intro 有的语言数组的索引值是支持负数的,表示从后向前索引,比如:arr[-1] 从 C# 8 开始,C# 支持了数组的反向 Index,和 ...
- Web API与文件操作
前段时间,一直有练习ASP.NET MVC与Web API交互,接下来,Insus.NET再做一些相关的练习,Web API与文件操作,如POST文件至Web API,更新或是删除等. 不管怎样,先在 ...
- Java封装自己的Api
转自:http://www.2cto.com/kf/201404/291555.html 随着学习的深入,我们都想封装自己的Api,但对于新手这并不是一件简单容易的事! 我要达到的效果:自己封装一些方 ...
- Asp.Net Web API 2(CRUD操作)第二课
Asp.Net Web API 2(CRUD操作)第二课 Asp.Net Web API 导航 Asp.Net Web API第一课:入门http://www.cnblogs.com/aehyok ...
随机推荐
- 常见的接口与类 -- Comparable
目录 1. 接口概述 2. 接口方法详读 3. 接口方法的实践操作 3.1 String和Integer对于compareTo()的实现 正文 接口Comparable 我们在字符串中见到过Comp ...
- JVM笔记6-垃圾回收器
JVM进行垃圾回收时要考虑哪的问题如下: 1.如何判定对象为垃圾对象? 1.引用计数法:在对象中添加一个引用计数器,当有地方引用这个对象的时候,引用计数器的值就+1,引用失效的时候,计数器的值就-1, ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- web前端开发教程系列-3 - 前端开发调试工具分享
前言 一. Bug出现的原因 1. 主观原因或者是出现这么多浏览器的原因 2. 另外客观原因: 二. 调试工具 1. Firebug 2. Chrome 3. IE11 4. IETester 5. ...
- Struts2 学习笔记--Action Method--接收参数
struts2中的路径问题 注意:在jsp中”/”表示tomcat服务器的根目录,在struts.xml配置文件中”/”表示webapp的根路径,即MyEclipse web项目中的WebRoot路径 ...
- 设置navigationbar透明度时的坑
1.需要设置导航条透明度时 UIImage *image = [UIImage imageNamed:@"bg_clear.png"]; //设置背景颜色 [nav2.na ...
- 使用Spring自定义注解实现任务路由的方法
在Spring mvc的开发中,我们可以通过RequestMapping来配,当前方法用于处理哪一个URL的请求.同样我们现在有一个需求,有一个任务调度器,可以按照不同的任务类型路由到不同的任务执行器 ...
- Leetcode 计划
如何正确高效地使用LeetCode? LeetCode按照怎样的顺序来刷题比较好? LeetCode 题目总结/分类 Leetcode 简略题解 - 共567题 500. Keyboard Row [ ...
- ASP.NET MVC传递Model到视图的多种方式总结(二)__关于ViewBag、ViewData和TempData的实现机制与区别
在ASP.NET MVC中,视图数据可以通过ViewBag.ViewData.TempData来访问,其中ViewBag 是动态类型(Dynamic),ViewData 是一个字典型的(Diction ...
- git使用总结(常用命令)
前言 写这篇文章的目的是让新手能够操作git管理自己的代码,可能你知道git的各种命令但是对其使用顺序并不熟,比如我.所以有必要整合一篇关于命令使用步骤的文章,图片用的人家的,也没询问让不让用,可能会 ...
