微信小程序公共组件的引用与控制
思路:
1.在组件wxml文件里实现布局、数据绑定、事件绑定;
2.组件js文件里定义事件,并将文件所有内容作为一个对象export出去;
3.在引用的文件引入组件(方式有两种,一个是用include引入,一个是import引入,详情:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/import.html);
4.数据传递。在引用文件对应的js里定义要传递的数据,数据名称与组件wxml文件里的一致;
5.函数映射。在引用文件对应的js里import组件js对象,并将相应事件映射过来,映射名须与函数名一致。
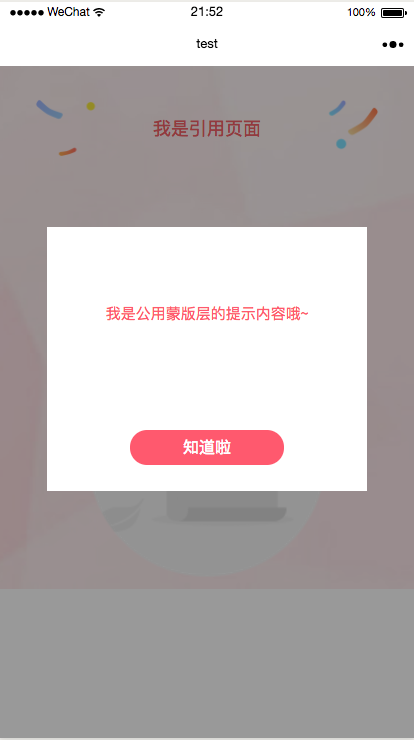
例子:公用组件为一个蒙版弹窗,提示内容各页面也有差异,以其中一个为例
效果图:


代码(样式部分的代码就不贴了=.=)
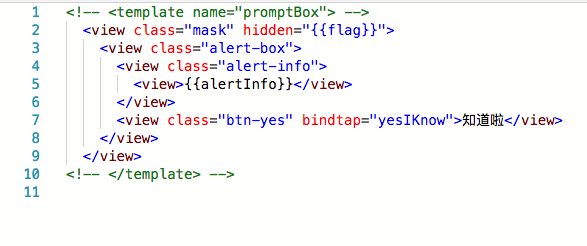
1.components
wxml: (如果要用import方式引入组件,则wxml文件需将template作为根元素)

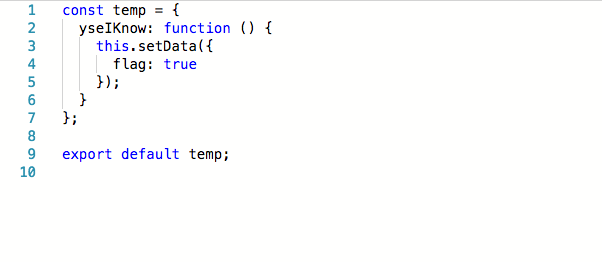
js: 定义了一个yesIKonw事件来控制关闭蒙蔽层

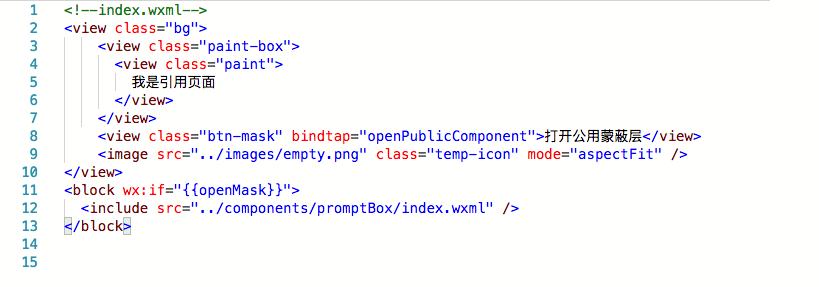
2.引用页面
wxml: 通过include引入公共组件

js: 定义要传递的数据值(flag、alertInfo),并映射函数yesIKnow,使得在引用页可控制蒙版组件的展示与隐藏。

PS:
1.需在引用页的wxss文件里引入公共组件的样式wxss文件
微信小程序公共组件的引用与控制的更多相关文章
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
- 微信小程序image组件binderror使用例子(对应html、js中的onerror)
官方文档 binderror HandleEvent 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong' ...
- 微信小程序倒计时组件开发
今天给大家带来微信小程序倒计时组件具体开发步骤: 先来看下最终效果: git源:http://git.oschina.net/dotton/CountDown 分步骤-性子急的朋友,可以直接看最后那段 ...
- 微信小程序input组件抖动及textarea组件光标错位解决方案
问题一: 使用微信小程序input组件时,在移动端唤起focus或blur事件时,因光标占位导致内容出现叠影及抖动现象. 解决方案: 用<textarea>组件代替了<input/& ...
- 5个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面5款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- 微信小程序弹窗组件
概述 自己封装的一个比较简单微信弹窗小组件,主要就是教会大家对微信小组件的用法和理解,因为微信小程序对组件介绍特别少,所以我就把自己的理解分享给大家 详细 代码下载:http://www.demoda ...
- 微信小程序的组件总结
本文介绍微信小程序的组件 视图容器 基础内容 表单组件 导航组件 媒体组件 视图容器 view 布局容器 <view hover-class='bg'>222</view> 可 ...
- Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库
Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库 文档 https://phonycode.github.io/wuss-weapp 扫码体验 使用微信扫一扫体验小程序组 ...
- 微信小程序UI组件库 iView Weapp快速上手
概述 今天在网上突然看到iView新出了一个微信小程序的组件库iView Weapp,自己就上手试了一下,发现用起来还是不错的,把自己使用的过程与大家分享下. 一 预览iView组件 1.可以在手机上 ...
随机推荐
- GoLand Dep Integration Project
Dep integration 标签(空格分隔): Go 1. 通过 GoLand 使用 dep integration 创建项目 参见 Dep integration 使用 dep integrat ...
- 卸载JLink驱动弹出“could not open INSTALL.LOG file”的解决方法
我的操作环境是Windows 10 64位,JLink驱动的版本是V4.96. 最近好久不用STM32了,打算把JLink驱动卸载掉,但是无论是用JLink驱动自带的卸载程序还是控制面板来卸载,都会弹 ...
- 基于Verilog的CRC-CCITT校验
由于笔者在自己设计CRC模块时遇到很多问题,在网上并未找到一篇具有实际指导意义的文章,在经过多次仿真修改再仿真之后得到了正确的结果,故愿意在本文中为大家提供整个设计流程供大家快速完成设计.本文章主要针 ...
- 数据结构与算法之Stack(栈)——重新实现
之前发过一篇stack的实现,是采用dart内置的List类并固定长度数组实现的.这里重新实现一版,重复利用List类内置特性和方法.实现更为简洁. class Stack<E> { fi ...
- OpenCV学习系列(零) Mac下OpenCV + xcode环境搭建
# OpenCV学习系列(零) Mac下OpenCV + xcode环境搭建 [-= 博客目录 =-] 1-学习目标 1.1-本章介绍 1.2-实践内容 1.3-相关说明 2-学习过程 2.1-hom ...
- matplotlib绑定到PyQt5(无菜单)
很简单的实现matplotlib绑定到PyQt5 [知识点] import matplotlib matplotlib.use("Qt5Agg") from matplotlib. ...
- Ubuntu14.04 64位机上安装OpenCV2.4.13(CUDA8.0)版操作步骤
Ubuntu14.04 64位机上安装CUDA8.0的操作步骤可以参考http://blog.csdn.net/fengbingchun/article/details/53840684,这里是在已经 ...
- Bootstrap学习笔记(3)--表格\表单\图片
Bootstrap表格 表格类: .table只会在表行之间增加横线; .table-striped会在表格行之间增减斑马线; .table-hover会给表设置鼠标悬停状态; ...
- mysql批量新增或者更新
1.批量更新或者新增 1.单个新增或者更新 keyProperty新增完之后返回Id值
- HTML基础范例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
