转发:微信小程序-template模板使用
转载于CSDN--【向朔1992】处。(部分内容根据实际情况有所修改)
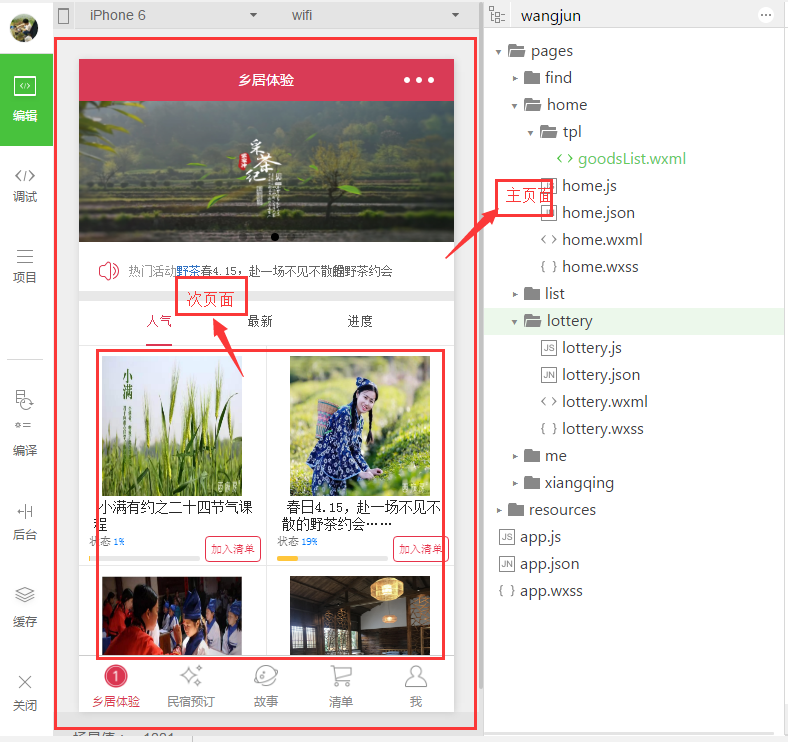
小程序实现主页面调用次级页面的wxml页面内容,如下图:


根据上图,我们可以将图片和图片信息作为一个goodsList.wxml 次页面,然后整个页面当做主页面home.wxml页;
模板
一、定义模板
1、新建一个template文件夹用来管理项目中所有的模板;
2、新建一个courseList.wxml文件来定义模板;
3、使用name属性,作为模板的名字。然后在<template/>内定义代码片段。
下面是goodsList.wxml代码:区分左右两边的数据的是下面第二行的三元运算符
<template name="goodsList">
<view class="goods-item{{index % 2 == 0?' odd':''}}">
<view class="goods">
<view class="goods-tag ten" />
<navigator url="../xiangqing/xiangqing">
<image class="goods-image" src="{{goods.goods.imgUrl}}" />
</navigator>
<view class="desc-wrapper">
<view class="goods-desc">{{goods.goods.name}}</view>
</view>
</view>
<view class="operating">
<view class="tips">状态<span>{{goods.takeRate * 100}}%</span></view>
<view class="progress" style="width: calc(100% - 76px);"></view>
<view class="progress-take" style="width: calc((100% - 76px) * {{goods.takeRate}} );"></view>
<view class="btn">加入清单</view>
</view>
</view>
</template>
二、使用模板
1、使用 <import scr=" "> 标签,在主页面引入需要使用的次级模板wxml
2、将模板所需要的 data 传入(这里的数据,我们在home.js文件中定义好),一般我们都会使用列表渲染。
<import src="tpl/goodsList.wxml"/>
<block wx:for="{{goodsList}}">
<template is="goodsList" data="{{index:index,goods:item}}"/>
</block>
解释:1)首先引入次级模板文件,然后像普通的后台语言如php的模板引擎一样,wx:for也可以看成是一个模板引擎,wx:for就是解析数组,循环打印变量。
2)is作用就是确认引用模板,item就是数组的当前变量,index就是数组元素的下标。
3)上面的wx:for="{{goodsList}}",是js文件的多维数组数据,不是模板文件名,这里很重要。
4)当然,你也可以这样写:
<import src="tpl/goodsList.wxml"/>
<block wx:for="{{goodsList}}">
<template is="goodsList" data="{{...item}}"/>
</block>
data 是要模板渲染的数据,data="{{...item}}" 写法是ES6的写法,item是wx:for当前项,... 是展开运算符,在模板中不需要再{{item.goods}} 而是直接{{goods}} 。
三、模板样式
1、在新建模板的时候同时新建一个courseList.wxss 的文件,与CSS同样的写法控制样式。
2、在需要使用模板的页面 .wxss文件中import进来;或者直接在app.wxss中引入,这样只需要一次引入,其他文件就不用引入了。
@import "../template/courseList.wxss";
四、主页面home.wxml示例:
...
<view class="sort-panel" style="position:{{sortPanelPos}};top:{{sortPanelTop}}px">
<view class="sort-item comb on">人气</view>
<view class="sort-item">最新</view>
<view class="sort-item">进度</view>
<view class="sort-item">
</view>
</view>
<view class="goods-panel">
<import src="tpl/goodsList.wxml"/>
<block wx:for="{{goodsList}}">
<template is="goodsList" data="{{index:index,goods:item}}"/>
</block>
</view>
...
转发:微信小程序-template模板使用的更多相关文章
- 微信小程序 template模板使用
参考文章: 微信小程序-template模板使用
- 微信小程序template模板与component组件的区别和使用
前言: 除了component,微信小程序中还有另一种组件化你的方式template模板,这两者之间的区别是,template主要是展示,方法则需要在调用的页面中定义.而component组件则有自己 ...
- [转]微信小程序-template模板使用
本文转自:http://blog.csdn.net/u013778905/article/details/59646241 如下图,我在做华企商学院小程序的时候,课程搜索结果页和课程列表页结构是完全一 ...
- 微信小程序-template模板
============================= 构建template模板 ============================= 1.分析得出共为 ...
- 微信小程序发送模板消息
微信小程序发送模板消息 标签(空格分隔): php 看小程序文档 [模板消息文档总览]:https://developers.weixin.qq.com/miniprogram/dev/framewo ...
- 微信小程序开发--模板(template)使用,数据加载,点击交互
微信小程序视图层提供了 模板(template),可以在模板中定义代码片段,然后在不同的地方调用.结果在数据渲染那懵逼了.按照官网上对模板的说明和对数据的加载. 1.定义模板 使用name属性,作为模 ...
- 微信小程序开发——模板中加载html代码
最新方法可以使用微信小程序提供的 rich-text (富文本)组件直接写解析html,详见 rich-text: <rich-text class='f13 c_9' nodes=" ...
- 微信小程序 template添加点击事件
介绍template是微信小程序提供的模板,可以在模板中定义代码片段,然后在不同的地方调用. 简单使用定义template因为项目中可能会需要到不止一个template,所以最好新建一个文件夹来存放t ...
- 微信小程序——template详细使用
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用减少冗余代码. 1.1定义模板 1.1.1.创建模板文件夹 1.1.2.使用 name 属性,作为模板的名字.然后 ...
随机推荐
- 求助关于jquery easyUI中的treegrid组件,请各位帮忙给个思路,谢谢啦
现在项目中用到jquery easyUI中的treegrid组件,已经可以正常显示了.但是在保存的时候遇到问题,页面上参照官网的例子可以在页面更新,但是怎么获取编辑后的数据进而保存到数据库呢?
- ngx_lua实现登录逻辑
最近在公司做一个简单的portal,本来很简单的,只用ngx_lua就可以实现所有的业务逻辑,不需要upstream上游服务.但被要求接入公司内部的用户校验系统,说白了就是一个登录过程,只允许公司内部 ...
- GeoHash核心原理解析及java代码实现(转)
原文链接:http://blog.jobbole.com/80633/ 引子 机机是个好动又好学的孩子,平日里就喜欢拿着手机地图点点按按来查询一些好玩的东西.某一天机机到北海公园游玩,肚肚饿了,于是乎 ...
- vb.net结构化异常处理和“邪用”
vb.net中的错误处理包括两种:非结构化异常处理技术和结构化异常处理.非结构化异常处理技术在vb 6.0中使用的比较普遍,即通过Err对象和ON Error.Go To.Resume等语句来实现.这 ...
- PCL学习笔记二:Registration (ICP算法)
原文:http://blog.csdn.net/u010696366/article/details/8941938 PCL Registration API Registration:不断调整,把不 ...
- js 特效
栏目1 栏目1->菜单1 栏目1->菜单2 栏目1->菜单3 栏目1->菜单4 栏目2 栏目2->菜单1 栏目2->菜单2 栏目2->菜单3 栏目2-> ...
- Jmeter-Maven-Plugin高级应用:Adding additional libraries to the classpath
Adding additional libraries to the classpath Pages 12 Home Adding additional libraries to the classp ...
- C语言打印字母金字塔(第一行是A 第二行是ABA ……)
#include <stdio.h> #include <stdlib.h> int main() { int line;//代表行数 int i; char letter,c ...
- android触控,先了解MotionEvent
MotionEvent源代码可以在ocs看到,当然你也可以在SDK中下载源代码,或者其他地方,如: https://github.com/CyanogenMod/android_frameworks_ ...
- webstorm激活+汉化教程
1.安装教程+激活 输入的激活网址: http://idea.imsxm.com/ 2.汉化教程 软件适用于:webstorm2017.2以及以上,如有需要可直接加本人QQ 1940694428.
