使用efwplusScript开发Winform程序【像小程序那样开发PC软件】
一、前言
本人从事多年医疗管理软件的开发,在医院大多数的软件都还是CS程序,BS程序很少,对于使用者来说CS的操作体验确实比BS的要好。
1、CS的缺点就是升级麻烦,每次有新版本都需要所有客户端操作升级。有没有办法像BS程序那样刷新一下页面就是最新程序?
2、还有就是企业软件项目个性化需求都特别多,特别是界面上的每一个项目可能要求都不太一样,比如表单录入一个项目一个版本是很正常的现象,那有没有办法把界面层的开发单独出来,采用配置的方式了?
3、另外就是现在的开发模式,如果在现场修改问题太麻烦了,改完代码后得编译、发布、升级客户才能看到最新效果,特别怀念以前存储过程的方式,只要往数据库提交最新的SQL,客户立马看到效果。所有界面开发能不能做到像存储过程这样,在运行的程序中直接打开程序代码修改完保存,界面修改过来?
最后,琢磨出使用脚本语言来开发Winform程序,这样上面三个问题就完美解决了,这就是efwplusScript。
二、efwplusScript介绍

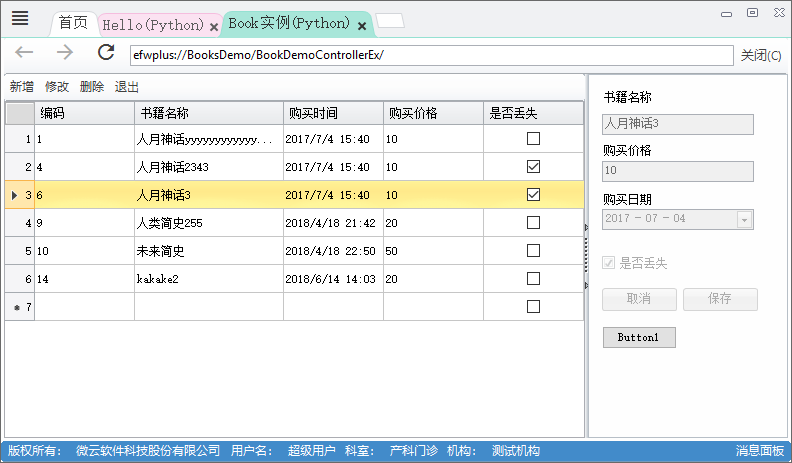
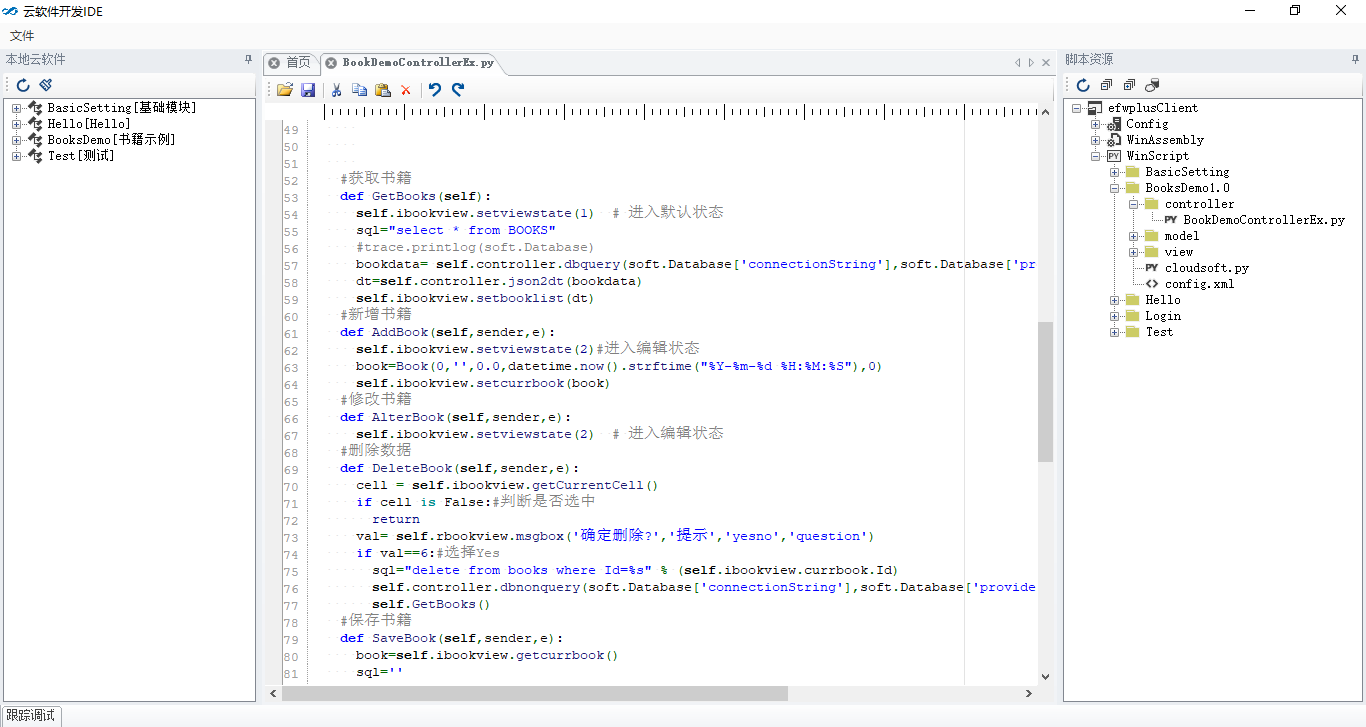
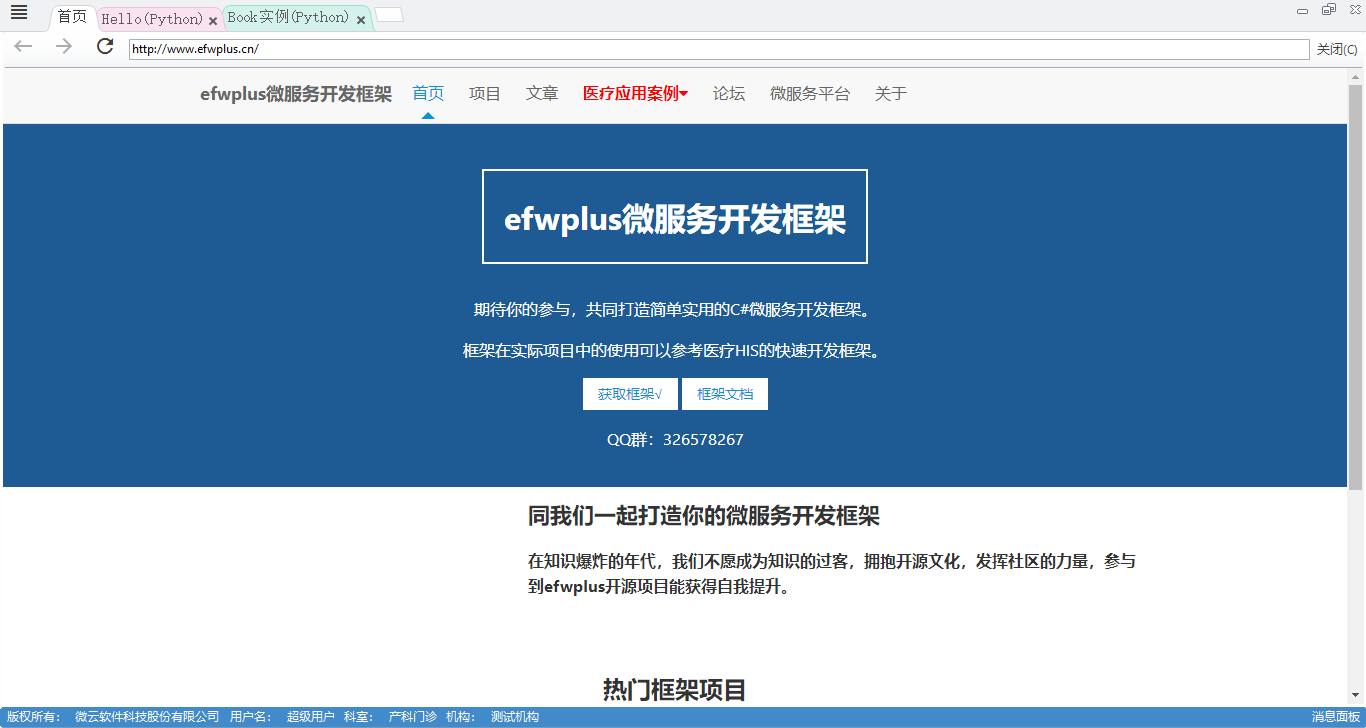
上图就是采用efwplusScript开发的一个简单增删改查的实例,虽然看上去像网页,其实还是Winform程序,点击地址栏的刷新按钮,页面实时显示最新内容,无需升级操作。页面上的所有功能没有一句C#代码,都是采用脚本语言开发。下图显示编写脚本的主界面。

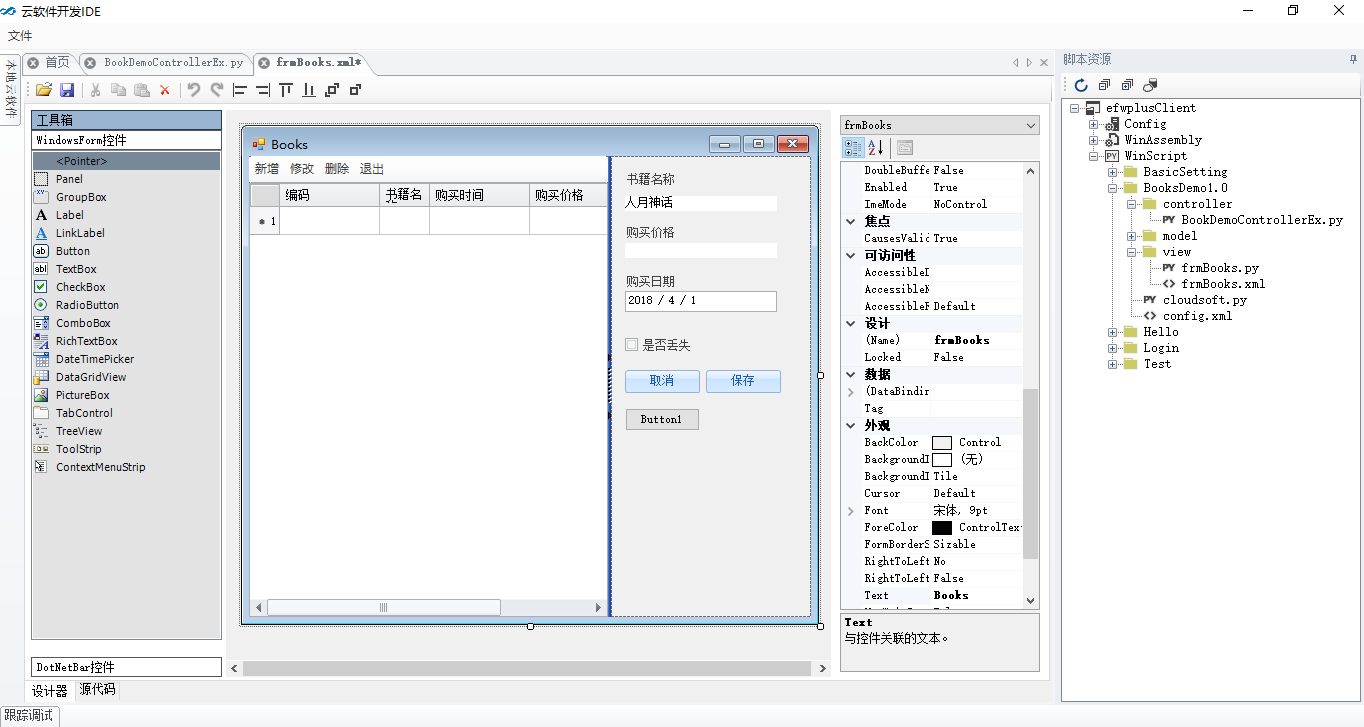
可视化设计界面

如上图,直接使用efwplusStudio.exe这个工具就可以开发Winform界面程序。支持新建云软件项目,新建界面,可视化设计界面,编写脚本代码,还可以直接运行调试等。
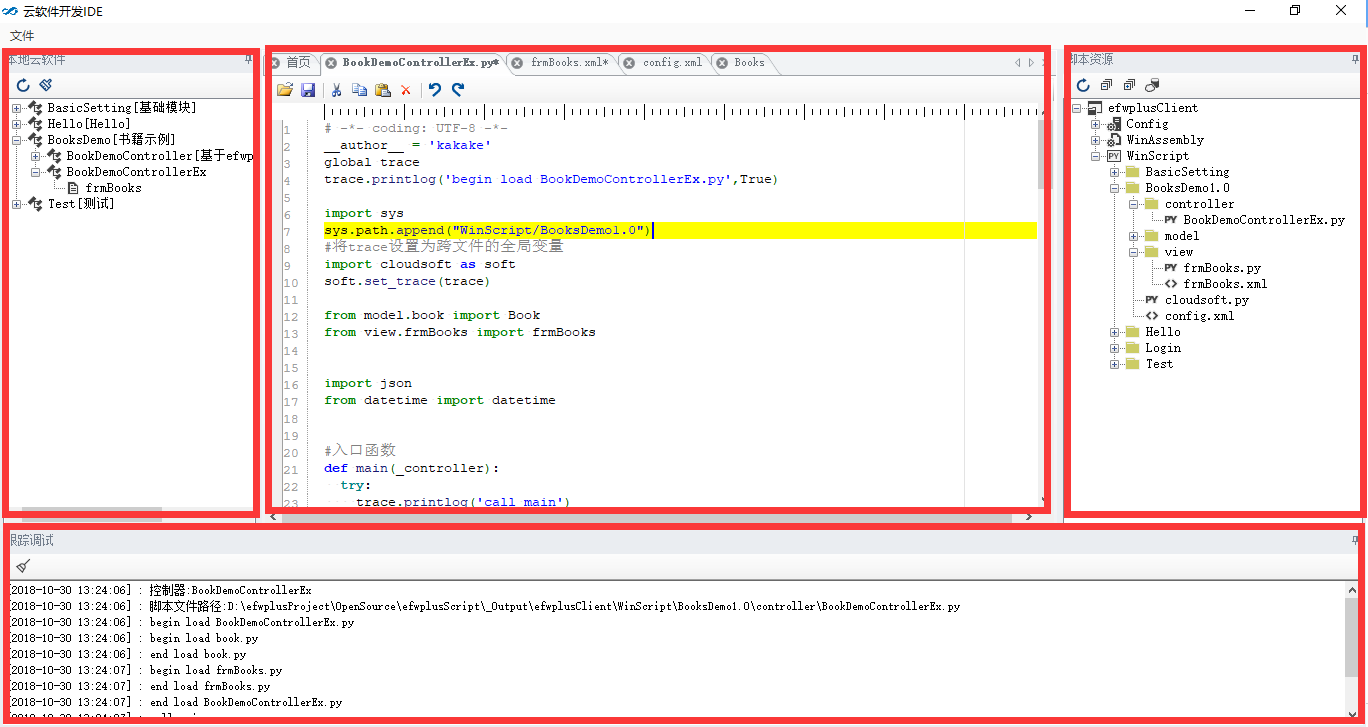
三、efwplusStudio.exe开发工具说明

1、脚本资源
Config:配置当前程序有多少个云软件
WinAssembly:依赖的程序集
WinScript:云软件的脚本文件
2、代码编辑器,编写python代码、XML代码和界面设计
3、本地云软件,列出所有云软件,双击界面节点可以打开对应页面。
4、跟踪调试,显示调试日志
四、efwplusClient.exe客户端说明

efwplusClient有点像一个自定义的浏览器,支持打开网页和Winform程序,相当于BS和CS混合展示的客户端程序。
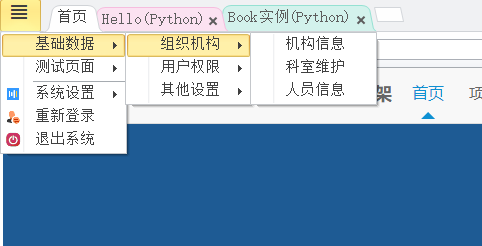
除了通过地址打开页面,efwplusClient还整合了管理软件的权限功能,点击左上角的菜单按钮,会弹出登录界面,登录后会根据用户权限加载对应功能菜单。

efwplusClient整合的功能包括:
1、组织机构,包括机构信息、科室维护、人员信息
2、用户权限,包括用户维护、系统菜单、角色权限
3、其他设置,包括系统参数、报表管理、消息管理、字典管理、图标管理
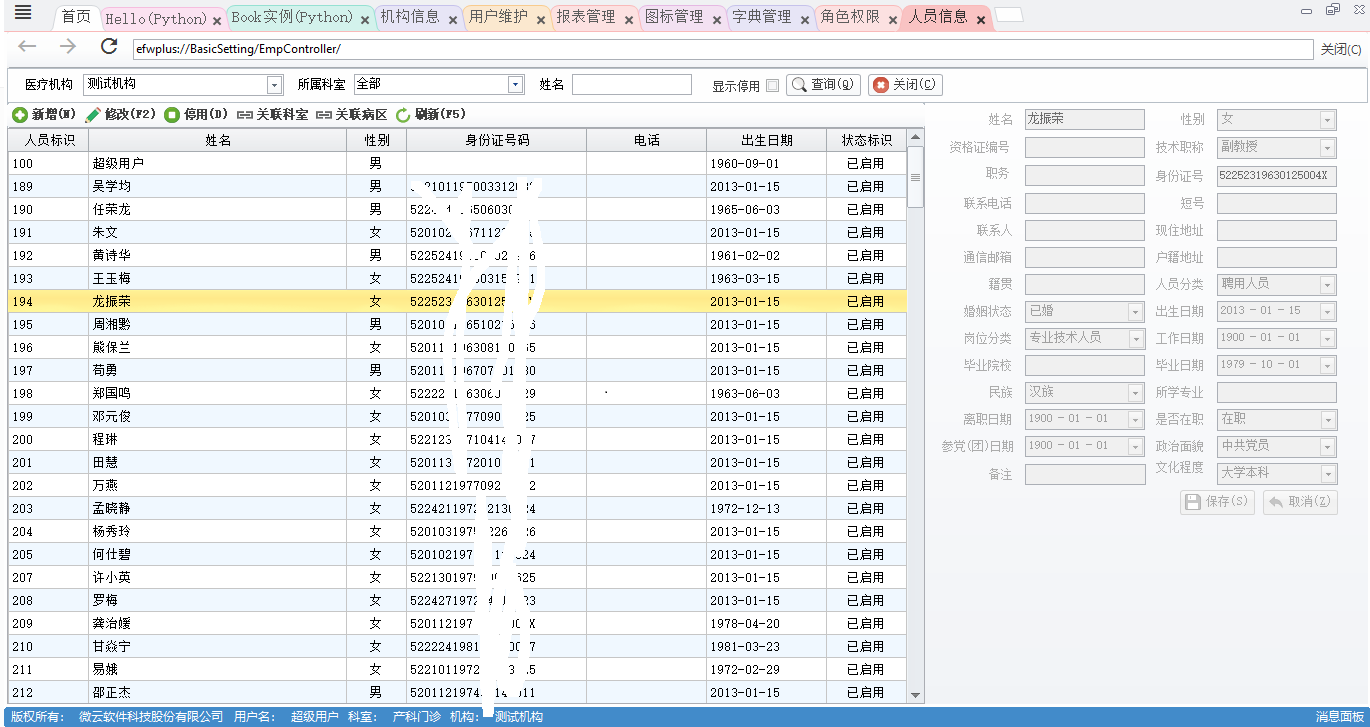
人员信息

图标管理

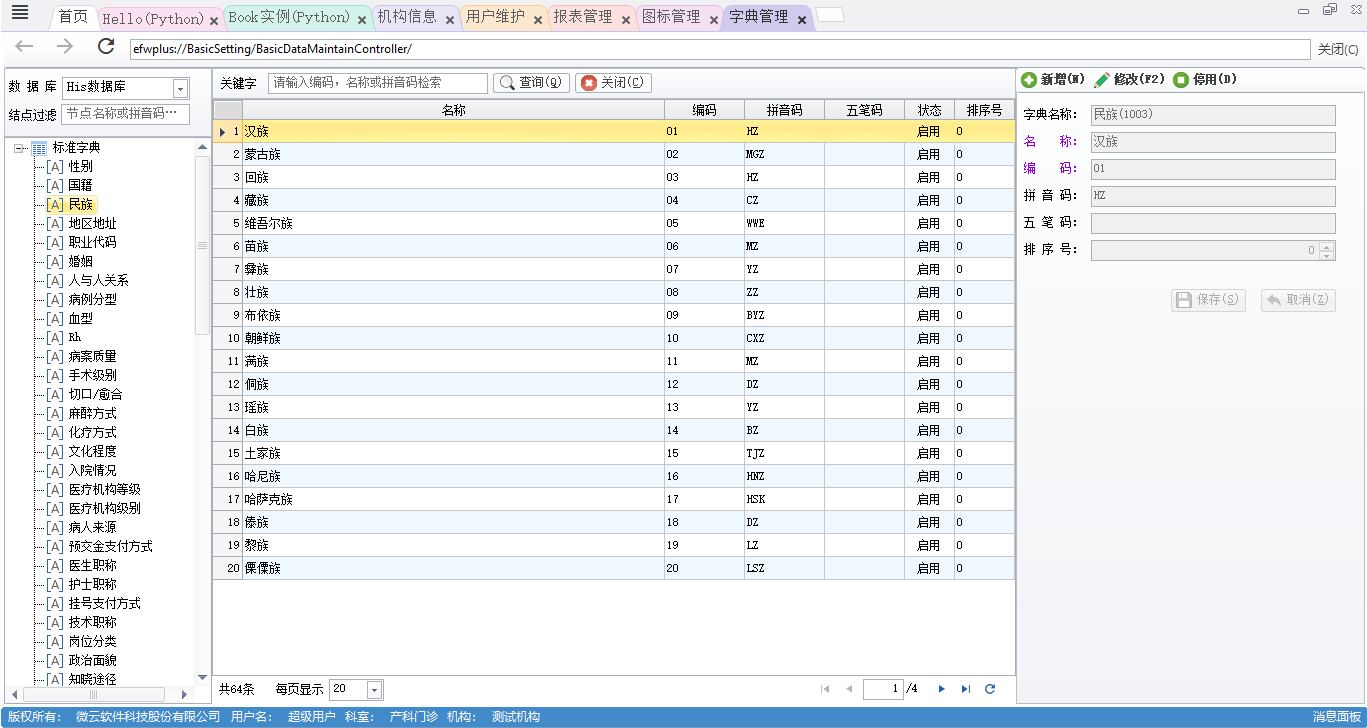
字典管理

五、快速开始(Hello实例)
1、新建云软件

2、查看Config/CloudSoftConfig.xml
<?xml version="1.0" encoding="utf-8"?> <cloudsoftList> <cloudsoftClient name="Login" path="WinScript/Login/config.xml" title="登录权限" version="1.0" /> <cloudsoftClient name="BasicSetting" path="WinScript/BasicSetting/config.xml" title="基础模块" version="1.0" /> <cloudsoftClient name="Hello" path="WinScript/Hello/config.xml" title="Hello" version="1.0" /> <cloudsoftClient name="BooksDemo" path="WinScript/BooksDemo1.0/config.xml" title="书籍示例" version="1.0" /> <cloudsoftClient name="Test" path="WinScript/Test/config.xml" title="测试" version="1.0" /> </cloudsoftList>
3、查看WinScript/Hello/config.xml
<?xml version="1.0" encoding="utf-8"?> <configuration> <cloudsoft name="Hello" title="Hello" version="1.0" author="kakake"> <baseinfo> <data key="introduction" value="软件介绍" /> <data key="updaterecord" value="更新记录" /> </baseinfo> <controllerList> <WinformController ControllerName="Controller01" DllName="efwplusWinform.dll" TypeName="EFWCoreLib.WinformFrame.Controller.WinformController" DefaultViewName="View01" ScriptFile="WinScript\Hello\controller\Controller01.py"> <WinformView Name="View01" DllName="efwplusWinform.dll" ViewTypeName="EFWCoreLib.CoreFrame.Business.BaseFormBusiness" ViewFile="WinScript\Hello\view\View01.xml" Memo="" /> </WinformController> </controllerList> <AssemblyList> </AssemblyList> <fileList> <file path="efwplusClient\WinScript\Hello\cloudsoft.py" /> <file path="efwplusClient\WinScript\Hello\config.xml" /> <file path="efwplusClient\WinScript\Hello\__init__.py" /> <file path="efwplusClient\WinScript\Hello\controller\Controller01.py" /> <file path="efwplusClient\WinScript\Hello\controller\__init__.py" /> <file path="efwplusClient\WinScript\Hello\model\Model01.py" /> <file path="efwplusClient\WinScript\Hello\model\__init__.py" /> <file path="efwplusClient\WinScript\Hello\view\View01.py" /> <file path="efwplusClient\WinScript\Hello\view\View01.xml" /> <file path="efwplusClient\WinScript\Hello\view\__init__.py" /> </fileList> </cloudsoft> </configuration>
4、查看WinScript/Hello/controller/Controller01.py
# -*- coding: UTF-8 -*-
__author__ = 'kakake'
global trace
#日志显示开始加载脚本
trace.printlog('begin load Controller01.py',True)
import sys
sys.path.append("WinScript/Hello")
#将trace设置为跨文件的全局变量
import cloudsoft as soft
soft.set_trace(trace)
#导入自己的模块
from model.Model01 import Model01
from view.View01 import View01
#导入常用的模块
import json
from datetime import datetime
#入口函数
def main(_controller):
try:
trace.printlog('call main')
view01 = View01(_controller) # 有几个界面类就要实例化几个
controller01 = Controller01(_controller,view01) # 先实列化控制器类,然后在把对象传给界面类,这样界面就可以直接调用控制器中的方法
return 0;
except Exception,ex:
return ex;
#控制器类
##############################################################
class Controller01(object):
def __init__(self, _controller,_view01):
self.controller=_controller
self.view01=_view01
self.rview01=_controller.RenderList['View01']
#注册事件
self.rview01.initload(self.viewload)
self.rview01.bind('btnHello', 'click', self.Hello)
#界面初始化加载
def viewload(self):
pass
def Hello(self,sender,e):
self.rview01.msgbox('Hello World!','提示','ok','info')
trace.printlog('hello world')
##############################################################
#日志显示脚本加载完成
trace.printlog('end load Controller01.py')
5、查看WinScript/Hello/view/View01.xml和View01.py
<?xml version="1.0" encoding="utf-8"?> <viewform> <winform size="880,500" tabindex="0" text="Hello World" name="View01" visible="false" width="880"> <panel type="panelEx" dock="fill" location="0,0" name="PanelEx1" size="864,461" tabindex="0" width="864"> <button type="buttonX" text="Hello World" location="371,113" name="btnHello" size="95,23" tabindex="0" width="95" /> </panel> </winform> </viewform>
# -*- coding: UTF-8 -*-
__author__ = 'kakake'
import sys
import cloudsoft as soft
trace=soft.get_trace()
#日志开始加载脚本
trace.printlog('begin load View01.py')
# 界面类
##############################################################
class View01(object):
def __init__(self, _controller):
self.view = _controller.RenderList['View01']
##############################################################
#日志显示脚本加载完成
trace.printlog('end load View01.py')
6、查看WinScript/Hello/model/Model01.py
# -*- coding: UTF-8 -*-
__author__ = 'kakake'
import sys
import cloudsoft as soft
trace=soft.get_trace()
#日志开始加载脚本
trace.printlog('begin load Model01.py')
#实体类
##############################################################
class Model01(object):
def __init__(self):
pass
##############################################################
#日志显示脚本加载完成
trace.printlog('end load Model01.py')
六、efwplusScript实现原理
1、云软件
.net开发是以dll程序集为最终程序文件,而efwplusScript开发为一个云软件。
一个云软件中包括controller、model、view各种代码文件,efwplusClient是按云软件为单位运行的。这些云软件配置在Config/CloudSoftConfig.xml文件中。
云软件的代码结构也是采用MVC模式,分为Controller、Model和View,config.xml为云软件配置文件,cloudsoft.py存放全局数据和函数。
云软件有多个入口,每个controller.py文件都可以是程序入口,一般的程序都只有一个入口函数。
2、可视化界面设计
3、数据库操作
4、调用efwplus微服务
5、调用RESTful API
efwplusScript程序下载:加QQ群399651389中共享文件中获取。
源代码获取:https://gitee.com/kakake/efwplusScript
程序安装教程:
1、还原数据库CloudSoftDB.bak(SqlServer2012,备份数据库群文件中获取),然后在efwplusServer\Config\EntLib.config文件中修改数据库连接字符串。
2、启动服务端程序efwplusServer\efwplusBase.exe(以管理员运行,第一次打开程序会提示自动获取授权码)
3、配置完以上,就可以启动efwplusClient\efwplusClient.exe和efwplusStudio.exe
使用efwplusScript开发Winform程序【像小程序那样开发PC软件】的更多相关文章
- TODO:即将开发的第一个小程序
TODO:即将开发的第一个小程序 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验.个人理解小程序是寄宿在微信平台上的一个前端框架,具有跨平台功能, ...
- 移动开发之【微信小程序】的原理与权限问题以及相关的简易教程
这几天圈子里到处都在传播着这样一个东西,微信公众平台提供了一种新的开放能力,开发者可以快速开发一个小程序,取名曰:微信公众平台-小程序 据说取代移动开发安卓和苹果,那这个东东究竟是干吗用的?但很多人觉 ...
- 微信小程序的开发:通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过"微信公开课"公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真 ...
- 零基础开发一款微信小程序商城
零基础开发一款微信小程序商城 一个朋友问我能不能帮忙做个商城?我一个完整网页都写不出的 菜鸟程序员,我该怎么拒绝呢?好吧,看在小程序这么火的形势下,我还是答应了!找了个开源项目,差不多花了三天时间搞定 ...
- 微信小程序开发教程 #043 - 在小程序开发中使用 npm
本文介绍了如何在微信小程序开发中使用 npm 中包的功能,大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频版更新. 微信小程序在发布之初没有对 npm 的支持功能,这也是目前很多前端开发 ...
- 微信小程序(三)--小程序UI开发
一.UI介绍 所谓的UI(user Interface)开发指的就是小程序应用界面的开发,在小程序开发框架中会为我们提供一系列的基础组件,例如HTML开发中为我们所提供的一些最基础的标签.需要注意的是 ...
- Android | 教你如何用代码开发一个拍照翻译小程序
引子 想必有很多小伙伴喜欢外出旅游,能去海外玩一圈那是更好不过了,旅游前大家一定会对吃.穿.住.行.游玩路线做各种攻略,然后满怀期待的出发- 想象中的旅游 出发前,想象中的旅游目的地可能有漂亮 ...
- 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇)
系列文章 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇) 手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇) 前言 好久不见,很久没更新博客了,前段时间 ...
- 手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇)
系列文章 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇) 手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇) 扫码体验,先睹为快 可以扫描下微信小程序的 ...
- Taro 开发踩坑指南 (小程序,H5, RN)
Taro 开发踩坑指南 (小程序,H5, RN) css taro 如何展示多行文本省略号 https://www.cnblogs.com/xgqfrms/p/12569057.html UI 设计稿 ...
随机推荐
- Linux 环境部署记录(二) - NFS文件共享
NFS文件共享服务 假设现有两台服务器IP地址分别为 192.168.0.2 和 192.168.0.3,192.168.0.2作为Server,192.168.0.3为Client,则: 两台机器都 ...
- 铁乐学python_day25_序列化模块
铁乐学python_day25_序列化模块 部份内容摘自博客http://www.cnblogs.com/Eva-J/ 回顾内置方法: __len__ len(obj)的结果依赖于obj.__len_ ...
- JAVA容器全面总结
1 容器体系图 简图: 详图: 2 基础 2.1 Iterator接口 迭代器. 具有的能力:后向迭代.删除. 2.2 Iterable接口 表示一个类具有迭代 ...
- upper_bound()与lower_bound()的使用
upper_bound()与lower_bound()的使用 c++中的许多库函数可以使我们的代码量大大减少,也可使问题简单化.很早之前就接触了upper_bound()与lower_bound(), ...
- 基于easyui开发Web版Activiti流程定制器详解(三)——页面结构(上)
上一篇介绍了定制器相关的文件,这篇我们来看看整个定制器的界面部分,了解了页面结构有助于更好的理解定制器的实现,那么现在开始吧! 首先,我们来看看整体的结构: 整体结构比较简单,主要包括三个部分: 1. ...
- BZOJ 2424 订货 最小费用流
题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=2424 题目大意: 某公司估计市场在第i个月对某产品的需求量为Ui,已知在第i月该产品的 ...
- Uva1001 Say Cheese Floyd
题意:一个无限大的奶酪里有n个球形的洞,在洞内可以瞬移,不然每一个单位要用10sec,现在给定起始点和结束点,问最短需要耗时多久? 思路:把球形的洞当做是节点,两点之间的距离是两者球心的距离减去两者的 ...
- python第十四课--排序及自定义函数
1.排序 特点: 1).升序:从小到大 2).降序:从大到小 课堂实现选择排序:参看老郭选择排序.py文件 2.函数:(方法/method) 自定义函数: 概念:它表示一段作用范围(作用域),当中封装 ...
- Perl之my与local
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/sunshoupo211/article/details/31745909 在函数定义中,使用m ...
- JSP九大内置对象和四大作用域和Servlet的三大作用域对象
一.JSP九大内置对象:内置对象(又叫隐含对象,有9个内置对象):不需要预先声明就可以在脚本代码和表达式中随意使用 内置对象特点: 由JSP规范提供,不用编写者实例化. 通过Web容器实现和管理 所有 ...
