CSS小记(持续更新......)
1 内联元素和块级元素的区别以及display的三种属性区别
在说起display属性之前,就必须先说说什么是文档流,以及文档流中的内敛元素和块级元素又是指什么?
一直觉得理解了文档流的概念,一堆CSS布局也就理解起来相对容易点,因为很多布局也都是基于这个理论的,那么什么是文档流呢?
文档流: 将html代码自上而下,从左到右的顺序排列,即为文档流.。在文档流中
块级元素(block)特性表现在,如果不加其他属性,它是一个矩形空间,默认是占一行,可以通过调整高度,宽度,边距来调整矩形的布局 --- 如div(division)标签
内联元素(inline)又称行内元素,它表现出来的特性是不换行,并不会独占一行,因此,默认情况下,设置的高度,宽度,边距是无效的 -- 如span、a
有几种情况下,html中的元素会脱离文档流而存在,一种是绝对定位,一种是固定定位,定位的含义以及区别以后会更新到文章里去。
介绍完内敛和块级元素的区别后,可以很容易理解,display属性中常用的三种特性:block, inline, inline-block
block就是设置标签为块级元素,比如说要使span标签或a标签能设置高度,边距等,就可以通过display:block来实现.
inline就是设置标签为内联元素,特性就如上面一样
inline-block就是让标签既具备块级元素的特性,又具备内联元素的特性,比如我想让一行显示多个div,就可以通过这个方式实现,在保留block特性的基础上,增加了内联特性,让div显示在一行(当前前提是几个div的宽度和不超过屏幕宽度)
二 position中相对定位,绝对定位,固定定位的区别
绝对定位在css中设置中显示为position: absolute,它是相对于元素最近的已定位的祖先元素(即是设置了绝对定位或者相对定位的祖先元素)。如果元素没有已定位的祖先元素,那么它的位置则是相对于最初的包含块(body),绝对定位可以使标签脱离文档流存在,所以可以覆盖页面上的其他元素,可以通过z-index来控制层与层之间的叠放顺序,它所设置的top,left都是相对于在文档流中所相对的元素的
相对定位在css设置中显示为postion: relative,它是相对于元素在文档中的初始位置,简单来说就相对于自己而存在的,无论元素是否移动,它都占据着原来的空间,假设相对定位的元素,如果没有设置边距, 他跟没设置相对定位是没有区别的,那如果设置了边距,他就会移动并覆盖其他边框所在位置
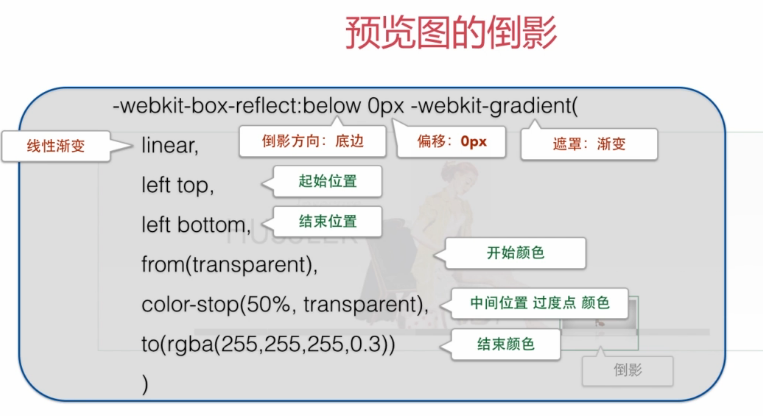
三 倒影效果 -webkit-box-reflect

上图中的例子,从底部到中间百分之50的位置是透明的,然后百分之50的位置,到顶部是白色透明度为0.3的一个线性渐变
四 盒模型属性box-sizing
box-sizing的语法如下:
box-sizing: content-box | border-box | inherit
box-sizing的属性值有以下三个:
content-box: 默认值,让元素维持W3C标准盒模型,即element width/height = border + padding + content width/height
border-box: 重新定义盒模型组成模式,让元素维持IE传统的盒模型 element width/height = content width/height
此处的内容宽度/高度 = 盒子的宽度和高度 - 边框 - 内距
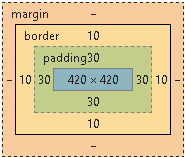
example:假设我我对一个class为box的元素设置了以下属性
.box{
width:500px;
height: 500px;
padding: 30px;
border: 10px solid #ccc;
box-sizing:border-box;
}
box-sizing:border-box box-sizing:content-box


CSS小记(持续更新......)的更多相关文章
- 常用CSS样式 持续更新
+ CSS + a标签 - 去除a标签下划线 a{ text-decoration:none; } - 未被访问状态下的a标签去除下划线 a:link{ text-decoration:none; } ...
- SQL常用短语小记-持续更新
创建链接服务器语句 --//创建链接服务器[在本地服务器创建] exec sp_addlinkedserver '链接服务器名称','','SQLOLEDB','远程服务器地址' -- exec sp ...
- css面试题汇总 (持续更新)
前言:这篇随笔是为了准备后面的面试而整理的,网上各种面试题太多了,但是我感觉很多太偏了,而且实际开发过程中并不会遇到,因此这里我整理一些比较常用的,或者是相对比较重要的知识点,每个知识点都会由浅入深, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 干货!IT小伙伴们实用的网站及工具大集合!持续更新!
1.Git 还在担心自己辛辛苦苦写的代码被误删了吗?还在担心自己改错了代码不能挽回吗?还在苦恼于多人开发合作找不到一个好的工具吗?那么用Git就对 了,Git是一个开源的分布式版本控制系统,用以有效. ...
- java视频教程 Java自学视频整理(持续更新中...)
视频教程,马士兵java视频教程,java视频 1.Java基础视频 <张孝祥JAVA视频教程>完整版[RMVB](东西网) 历经5年锤炼(史上最适合初学者入门的Java基础视频)(传智播 ...
- ( 译、持续更新 ) JavaScript 上分小技巧(一)
感谢好友破狼提供的这篇好文章,也感谢写这些知识点的作者们和将他们整理到一起的作者.这是github上的一篇文章,在这里本兽也就只做翻译,由于本兽英语水平和编程能力都不咋地,如有不好的地方也请多理解体谅 ...
- 【持续更新】JavaScript常见面试题整理
[重点提前说]这篇博客里的问题涉及到了了JS中常见的的基础知识点,也是面试中常见的一些问题,建议初入职场的园友Mark收藏,本文会持续更新~ 1. 引入JS的三种方式 1.在HTML标签中直接使用,直 ...
- 私人网盘系统2.0—全部升级为layUI+PHP(持续更新中)shang
网盘系统2.0 上周,我做了第一版的“私人网盘系统”,http://www.cnblogs.com/sunlizheng/p/7822036.html 没看过的朋友可以去看一下,这周在家升级做了第 ...
随机推荐
- 读懂IL
读懂IL 先说说学IL有什么用,有人可能觉得这玩意平常写代码又用不上,学了有个卵用.到底有没有卵用呢,暂且也不说什么学了可以看看一些语法糖的实现,或对.net理解更深一点这些虚头巴脑的东西.最重要的理 ...
- acdream 1211 Reactor Cooling 【边界网络流量 + 输出流量】
称号:acdream 1211 Reactor Cooling 分类:无汇的有上下界网络流. 题意: 给n个点.及m根pipe,每根pipe用来流躺液体的.单向的.每时每刻每根pipe流进来的物质要等 ...
- 解决mongodb设备mongod命令不是内部或外部的命令
1:安装 去mongodb的官网http://www.mongodb.org/downloads下载32bit的包 解压后会出现下面文件 在安装的盘C:下建立mongodb目录,拷贝bin目录到该目录 ...
- 升级到cocos2d-x 2.0.2代码差异
来自:http://www.cnblogs.com/TopWin/archive/2012/09/12/2682042.html 近期看cocos2d-x 2.0.2公布后升级了一下.升级后发现又出现 ...
- 【Linux】lvm基础操作
新增两块硬盘,来进行实验: [root@jp ~]# fdisk -l Disk /dev/sda: 107.3 GB, 107374182400 bytes 255 heads, 63 sector ...
- hdu 4864 Task (馋)
# include <stdio.h> # include <algorithm> # include <string.h> using namespace std ...
- 开源Math.NET基础数学类库使用(02)矩阵向量计算
原文:[原创]开源Math.NET基础数学类库使用(02)矩阵向量计算 开源Math.NET基础数学类库使用系列文章总目录: 1.开源.NET基础数学计算组件Math.NET(一)综合介绍 ...
- GotoTest
循环标签跳出循环 public class GotoTest { public static void main(String[] args) { int[][] array={ {1,20,3}, ...
- js中的json对象
1.JSON(JavaScript Object Notation)一种简单的数据格式,比xml更轻巧.JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不须要 ...
- 如何更好地理解和使用Github
只知道几乎在顶部看到一对Github用通俗易懂的解释: 你或许不懂怎样造一辆凯迪拉克,但你能够驾驶凯迪拉克. 你或许不懂Evernote是用什么技术做出来的,但你也能够使用Evernote. 你或许不 ...
