Jquery 分页插件 Jquery Pagination
Jquery 分页插件 Jquery Pagination
分页插件来说,我觉得适用就行,尽量简单然后能够根据不同的应用场景能够换肤、展现形式等。
对于初学者想写分页插件的同学,也可以看下源码,代码也挺简单明了的,也助于自己写个小插件。
不过我比较懒,一般直接拿着各种插件用,想偷懒的同学们也可以用用看:



大家可以去这里查看下演示:http://www.xuetub.com/plugin/jquery/221
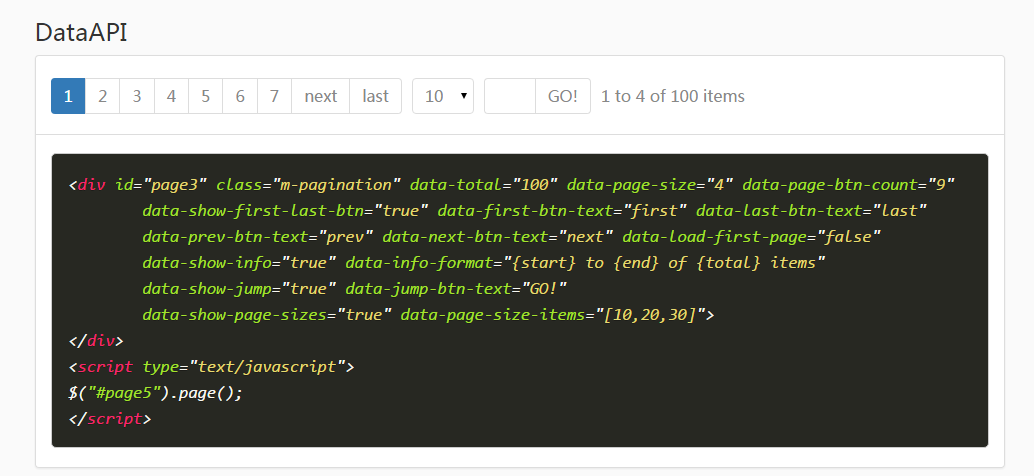
使用方法也比较简单:
<div id="page2" class="m-pagination"></div>
<script type="text/javascript">
//请求格式: .../GetPageData?query=test&pageIndex=0&pageSize=10
//返回数据: {"data":[1,2,3,4,5,6,7,8,9,10],"total":800}
$("#page2").page({
remote: {
url: '/GetPageData', //请求地址
params: { query: "test" }, //自定义请求参数
beforeSend: function(XMLHttpRequest){
//...
},
success: function (result, pageIndex) {
//回调函数
//result 为 请求返回的数据,呈现数据
},
complete: function(XMLHttpRequest, textStatu){
//...
}
pageIndexName: 'pageIndex', //请求参数,当前页数,索引从0开始
pageSizeName: 'pageSize', //请求参数,每页数量
totalName: 'total' //指定返回数据的总数据量的字段名
}
});
</script>Jquery 分页插件 Jquery Pagination的更多相关文章
- jQuery分页插件(jquery.page.js)的使用
效果描述: 不用分页即可显示的jQuery插件 jQuery分页插件——jQuery.page.js用法很简单,效果很棒 1.前端 首先html的head中引入相关css与js <lin ...
- 分享一个Jquery 分页插件 Jquery Pagination
分页插件来说,我觉得适用就行,尽量简单然后能够根据不同的应用场景能够换肤.展现形式等. 对于初学者想写分页插件的同学,也可以看下源码,代码也挺简单明了的,也助于自己写个小插件. 不过我比较懒,一般直接 ...
- 21个很棒的jQuery分页插件下载
分页是指将一个大内容划分为各种不同的页面,因此网站的分页是一个很重要的部分,必须让内容有组织性和易于访问.分页有各两种不同的方式,手动跟自动.最受欢迎简单和广泛的方法是jQuery插件.下面我们收集了 ...
- jQuery 分页插件 jqPagination的使用
jqPagination 是一个简单易用的轻量级 jQuery分页插件,其使用了 HTML5 和 CSS3 技术来实现.此插件提供了几个参数设置选项,通过简单的配置即可生成分页控件.此外,它的外观样式 ...
- 20个jQuery分页插件和教程
1.客户端的jQuery 分页插件jPages jPages 是一个客户端的分页插件,但提供很多特性例如自动翻页.键盘和滚动浏览,延迟显示以及完全可定制的导航面板. Read More Demo 2. ...
- 一个强大的jquery分页插件
点击这里查看效果 这个分页插件使用方便,引用keleyidivpager.js和keleyidivpager.css文件,然后在htm(或者php,aspx,jsp等)页面中对分页总数,参数名,前缀后 ...
- jquery分页插件的修改
前言 最近分页功能使用的比较多,所以从网上下载个jquery分页插件来使用, 之前用的都挺好的,直到昨天出现了逻辑问题,反复查看自己的代码,最后发现是点击页码后执行了多个点击事件.最后只有自己查看源码 ...
- jQuery滚动条插件 – jquery.slimscroll.js
jquery.slimscroll.js插件是一个支持把内容放在一个盒子里面,固定一个高度,超出的则使用滚动.jquery.slimscroll.js不仅可以定义高度.宽度,还可以定义位置.滚动条大小 ...
- angular分页插件tm.pagination 解决触发二次请求的问题
angular分页插件tm.pagination(解决触发二次请求的问题) DEMO: http://jqvue.com/demo/tm.pagination/index.html#?current ...
随机推荐
- 输入框 js正则推断输入
1.文本框仅仅能输入数字代码(小数点也不能输入) <input onkeyup="this.value=this.value.replace(/\D/g,'')" onaf ...
- 【HDU】5256 系列转换(上涨时间最长的序列修饰)
假设a[i]和a[j]我想的一样,满足条件的需要是 a[j] - a[i] > j - i 也就是说,a[i] - i < a[j] - j 例1 4 2 不满意,所以1和2必须有必要之间 ...
- JavaBean编程的基本思路-逻辑业务层
JavaBean是Java类别.为了实现业务逻辑层. 你是什么意思?我有一个很长的故事短:我们知道,JSP编程是Java编写的代码html文件.和JavaBean编程是Java写在另一个代码JAVA类 ...
- wcf和webservice区别
1.WebService:严格来说是行业标准,不是技术,使用XML扩展标记语言来表示数据(这个是夸语言和平台的关键).微软的Web服务实现称为ASP.NET Web Service.它使用Soap简单 ...
- BAE3.0搭建wordpress注意
仅仅是mark一个注意的点,数据库连接时,主机是: /** MySQL主机 */ define('DB_HOST', 'sqld.duapp.com:4050');
- oracle
转让日期格式字符串
字符串传递日期格式 SELECT trunc(to_date(SALE_MON,'yyyy-mm'),'y'),trunc(to_date(SALE_MON,'yyyy-mm'),'mm') FRO ...
- 找出N之内的所有完数
时间限制: 10 Sec 内存限制: 128 MB 提交: 389 解决: 148 [提交][状态][讨论版] 题目描述 一个数如果恰好等于它的因子之和,这个数就称为"完数". ...
- 最小二乘法拟合java实现源程序(转)
因为我所在的项目要用到最小二乘法拟合,所有我抽时间将C++实现的程序改为JAVA实现,现在贴出来,供大家参考使用./** * <p>函数功能:最小二乘法曲线拟合</p> * @ ...
- Java中判断字符串是否为数字的五种方法 (转)
推荐使用第二个方法,速度最快. 方法一:用JAVA自带的函数 public static boolean isNumeric(String str){ for (int i = str.length( ...
- iOS8发展~Swift(三)UI详细解释
一个.总结 使用Swift去完成iOS的UI接口,事实上,目前的想法和OC实现几乎一致,只是在措辞非常大的差异,修改前更更大的个人控制.为有纯代码强迫症,所以接下来创建一个纯代码动项目,然后在此基础上 ...
