快速构建Windows 8风格应用24-App Bar构建
原文:快速构建Windows 8风格应用24-App Bar构建
本篇博文主要介绍构建AppBar基本步骤、如何构建AppBar、如何在AppBar中构建上下文命令、如何在AppBar中构建菜单、如何构建页面间共享AppBar。
构建应用栏的目的的显示导航、命令和始终隐藏不需要的使用的工具。我们可以把应用栏放在页面顶部或底部或同时存在顶部和底部。
默认情况在AppBar是隐藏的,当用户单击右键、按下Win+Z、或从屏幕的顶部或底部边缘轻松时可显示或关闭AppBar。当然我们也可以通过编程的方式将AppBar设置为当用户做选择或与应用交互时显示。
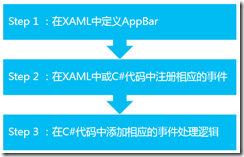
构建AppBar基本步骤
通常我们构建一个应用的AppBar,只需要三步就可以完成:

如何构建AppBar
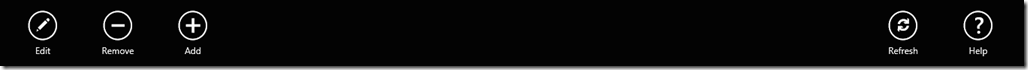
应用中添加AppBar,需要将AppBar控件指定给Page的TopAppBar或BottomAppBar属性。
XAML代码可如下:
<Page.BottomAppBar>
<AppBar x:Name="bottomAppBar" Padding="10,0,10,0">
<Grid>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left">
<Button Style="{StaticResource EditAppBarButtonStyle}" />
<Button Style="{StaticResource RemoveAppBarButtonStyle}" />
<Button Style="{StaticResource AddAppBarButtonStyle}" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Style="{StaticResource RefreshAppBarButtonStyle}" />
<Button Style="{StaticResource HelpAppBarButtonStyle}" />
</StackPanel>
</Grid>
</AppBar>
</Page.BottomAppBar>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }XAML代码中引用的资源样式可以在应用程序解决方案的Common文件夹中StandardStyles.xaml文件中找到。
运行效果:

若我们想在加载页面时打开AppBar,可以在XAML代码中将AppBar控件的IsOpen属性值设置为true,也可以在C#代码中控制打开AppBar。
private void OpenButton_Click(object sender, RoutedEventArgs e)
{
topAppBar.IsOpen = true;
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
当用户在应用的AppBar以外任何位置进行交互时,默认情况会解除AppBar进行隐藏。我们可以将IsSticky属性值设置为true来改变解除模式。
此时用户只有右击、按下Win+Z、或从屏幕的顶部或底部边缘轻扫时才会隐藏AppBar。
private void StickyButton_Click(object sender, RoutedEventArgs e)
{
bottomAppBar.IsSticky = true;
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
如何在AppBar中构建上下文命令
我们可能有一些图像编辑命令,并且这些命令只有在图像选中时才有用。或者我们可能有一个全局AppBar,其中某些命令尽在相关页面中显示。这时就需要我们控制上下文命令了。
首先在应用的页面中用户可选择控制上下文命令的方式。具体步骤如下:
1)向应用中添加AppBar;
2)为要显示或隐藏的命令或组进行命名。
XAML代码可如下:
<AppBar IsOpen="True" IsSticky="True">
<Grid>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left">
<StackPanel x:Name="pinCommands" Orientation="Horizontal"
Visibility="Collapsed">
<Button Style="{StaticResource UnpinAppBarButtonStyle}"
Click="Button_Click"/>
<Button Style="{StaticResource PinAppBarButtonStyle}"
Click="Button_Click"/>
<Rectangle Height="50" Width="2" Fill="LightGray"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button Style="{StaticResource FavoriteAppBarButtonStyle}"
Click="Button_Click"/>
<Button Style="{StaticResource SearchAppBarButtonStyle}"
Click="Button_Click"/>
</StackPanel>
</StackPanel>
</Grid>
</AppBar>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
然后可以在C#代码中通过命令或组的Visibility属性进行控制显示或隐藏。
pinCommands.Visibility = Visibility.Visible;
或
pinCommands.Visibility = Visibility.Collapsed;
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
另外我们也可以通过编程的方式向AppBar中添加命令。通常在页面之间共享AppBar并且具有仅应用与某一特定页面时,才这样做。
首先我们可以添加一个底部AppBar:
<Page.BottomAppBar>
<AppBar x:Name="bottomAppBar" IsSticky="True">
<Grid>
<StackPanel x:Name="rightPanel"
Orientation="Horizontal" HorizontalAlignment="Right">
<Button Style="{StaticResource AppBarButtonStyle}"
Content=""
AutomationProperties.Name="Sort"
AutomationProperties.AutomationId="SortButton"
Click="SortMenuButton_Click" />
</StackPanel>
</Grid>
</AppBar>
</Page.BottomAppBar>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
我们需要在C#代码中控制的是当页面OnNavigatedTo方法执行的时将Button添加在AppBar中,OnNavigatingFrom方法执行时将Button从AppBar中删除。
Button addButton = null;
protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (rightPanel != null)
{
addButton = new Button();
addButton.Style = (Style)App.Current.Resources["AddAppBarButtonStyle"];
addButton.Click += Button_Click;
rightPanel.Children.Add(addButton);
}
}
private void Button_Click(object sender, RoutedEventArgs e)
{
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
protected override void OnNavigatingFrom(NavigatingCancelEventArgs e)
{
if (rightPanel != null)
{
addButton.Click -= Button_Click;
rightPanel.Children.Remove(addButton);
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
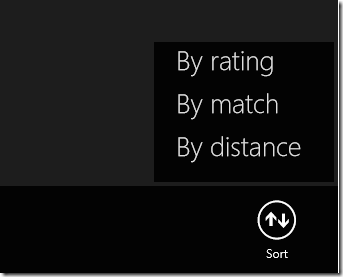
如何在AppBar中构建菜单
将多个命令添加到AppBar中时,我们可以考虑构建菜单来提供更多选项。例如:

我们如何构建这种菜单效果呢?
1)应用中添加AppBar,其中包含一个用于显示菜单的按钮。
<Page.BottomAppBar>
<AppBar x:Name="bottomAppBar" IsSticky="True">
<Grid>
<StackPanel x:Name="rightPanel"
Orientation="Horizontal" HorizontalAlignment="Right">
<Button Style="{StaticResource AppBarButtonStyle}"
Content=""
AutomationProperties.Name="Sort"
AutomationProperties.AutomationId="SortButton"
Click="SortMenuButton_Click" />
</StackPanel>
</Grid>
</AppBar>
</Page.BottomAppBar>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
2)页面C#代码,SortMenuButton_Click方法中创建一个Popup来放置菜单。
Popup popUp = new Popup();
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }将Popup.IsLightDismissEnabled属性设置为true,实现用户与应用其他部分交互时,Popup会自动隐藏。
popUp.IsLightDismissEnabled = true;
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
将面板创建为菜单UI的根目录。
StackPanel panel = new StackPanel();
panel.Background = bottomAppBar.Background;
panel.Height = 140;
panel.Width = 180;
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
菜单UI中添加命令按钮。
Button byRatingButton = new Button();
byRatingButton.Content = "By rating";
byRatingButton.Style = (Style)App.Current.Resources["TextButtonStyle"];
byRatingButton.Margin = new Thickness(20, 5, 20, 5);
byRatingButton.Click += SortButton_Click;
panel.Children.Add(byRatingButton);
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
将菜单跟面板添加为Popup的内容。
popUp.Child = panel;
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
计算Popup弹出后的位置。
popUp.HorizontalOffset = Window.Current.CoreWindow.Bounds.Right - panel.Width - 4;
popUp.VerticalOffset = Window.Current.CoreWindow.Bounds.Bottom - bottomAppBar.ActualHeight - panel.Height - 4;
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
最后打开Popup。
popUp.IsOpen = true;
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
如何构建页面间共享AppBar
我们应用中可能通过顶部提供一个导航栏,进行页面之间的切换。因此我们希望每个页面中显示相同的导航栏而不是在每个页面中重新构建该导航栏,例如新浪微博中顶部导航栏效果:

那么是如何实现共享AppBar呢?
使用根页面来承载共享AppBar和一个Frame,其中Frame来承载用户导航到的应用页面。
<Page.TopAppBar>
<AppBar x:Name="globalAppBar" Padding="10,0,10,0">
<Grid>
<StackPanel x:Name="leftCommandPanel"
Orientation="Horizontal" HorizontalAlignment="Left">
<Button x:Name="Back" Style="{StaticResource BackAppBarButtonStyle}"
AutomationProperties.Name="Back"
Click="Back_Click"/>
</StackPanel>
<StackPanel x:Name="rightCommandPanel"
Orientation="Horizontal" HorizontalAlignment="Right">
<Button x:Name="page1Button" Content="1"
Style="{StaticResource AppBarButtonStyle}"
AutomationProperties.Name="Page 1"
Click="Page1Button_Click"/>
<Button x:Name="page2Button" Content="2"
Style="{StaticResource AppBarButtonStyle}"
AutomationProperties.Name="Page 2"
Click="Page2Button_Click"/>
</StackPanel>
</Grid>
</AppBar>
</Page.TopAppBar>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
根页面中添加一个Frame。
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Frame x:Name="frame1"/>
</Grid>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
C#代码中添加用于在页面见导航的命令。
Page rootPage = null;
protected override void OnNavigatedTo(NavigationEventArgs e)
{
rootPage = e.Parameter as Page;
frame1.Navigate(typeof(Page1), this);
}
private void Back_Click(object sender, RoutedEventArgs e)
{
if (frame1.CanGoBack)
{
frame1.GoBack();
}
else if (rootPage != null && rootPage.Frame.CanGoBack)
{
rootPage.Frame.GoBack();
}
}
private void Page1Button_Click(object sender, RoutedEventArgs e)
{
frame1.Navigate(typeof(Page1), this);
}
private void Page2Button_Click(object sender, RoutedEventArgs e)
{
frame1.Navigate(typeof(Page2), this);
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
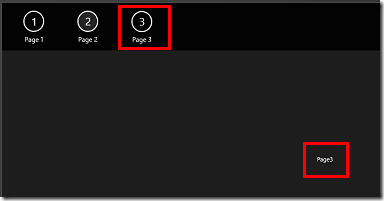
最后运行效果:

点击“Page3”按钮后跳转到Page3页面,点击“Page2”按钮后跳转到Page2页面。
相关AppBar示例代码可从该链接中下载:http://code.msdn.microsoft.com/windowsapps/XAML-AppBar-control-sample-2aa1cbb4/。
快速构建Windows 8风格应用24-App Bar构建的更多相关文章
- 快速构建Windows 8风格应用16-SettingContract原理及构建
原文:快速构建Windows 8风格应用16-SettingContract原理及构建 本篇博文主要介绍Setting Contract概述.Setting Contract实现基本原理.如何构建Se ...
- 快速构建Windows 8风格应用15-ShareContract构建
原文:快速构建Windows 8风格应用15-ShareContract构建 本篇博文主要介绍共享数据包.如何构建共享源.如何构建共享目标.DataTransferManager类. 共享数据包 Da ...
- 快速构建Windows 8风格应用13-SearchContract构建
原文:快速构建Windows 8风格应用13-SearchContract构建 本篇博文主要介绍如何在应用中构建SearchContract,相应的原理已经在博文<快速构建Windows 8风格 ...
- 快速构建Windows 8风格应用12-SearchContract概述及原理
原文:快速构建Windows 8风格应用12-SearchContract概述及原理 本篇博文主要介绍Search Contract概述.Search Contract面板结构剖析.Search Co ...
- 快速构建Windows 8风格应用3-打包发布应用
原文:快速构建Windows 8风格应用3-打包发布应用 本篇博文主要介绍如何打包应用程序,成功后如何部署应用程序,最后介绍如何发布应用程序到应用商店中. 如何打包Windows 8风格应用程序呢? ...
- 快速构建Windows 8风格应用2-创建调试应用
原文:快速构建Windows 8风格应用2-创建调试应用 本篇博文主要介绍的是创建应用时可以选择哪些模版,生成默认的Windows 8风格应用解决方案中含哪些文件,最后是如何调试Windows 8风格 ...
- 快速构建Windows 8风格应用23-App Bar概述及使用规范
原文:快速构建Windows 8风格应用23-App Bar概述及使用规范 本篇博文主要介绍App Bar概述.App Bar命令组织步骤.App Bar最佳实践. App Bar概述 Windo ...
- 快速构建Windows 8风格应用36-商店应用发布流程
原文:快速构建Windows 8风格应用36-商店应用发布流程 引言 在发布应用之前,我们需要注册开发者账号才能够发布应用.我们可以登录https://appdev.microsoft.com/Sto ...
- 快速构建Windows 8风格应用37-常见发布注意事项
原文:快速构建Windows 8风格应用37-常见发布注意事项 引言 通常我们发布Windows Store应用失败后,会返回一些错误需要我们去修改.我之前在给学生做培训的时候发现大部分同学应用被打回 ...
随机推荐
- html5 兼容参考文档 与 浏览器hack兼容参考文档
移动端兼容参考文档 http://mobilehtml5.org/ 浏览器hack http://browserhacks.com/ 附上部分截图
- React.js入门笔记 创建hello world 的6种方式
一.ReactJS简介 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站. ...
- 解决android模块化升级方法
有关本机android升级版本必须是全apk更新安装,我们无法实现的一些模块化升级的解决思路: 本地人+web混合动力APP~ 查询详情,我们必须实现模块化升级,无论使用方法,我这样做.首页写在每个功 ...
- 读改善c#代码157个建议:建议13~15
目录: 建议13:为类型输出格式化字符串 建议14:正确实现浅拷贝和深拷贝 建议15:使用dynamic来简化反射实现 一.建议13:为类型输出格式化字符串 有些类型需要我们根据业务需求提供字符串的格 ...
- SQL Server安全性专题一:简介
原文:SQL Server安全性专题一:简介 一. 安全威胁与法则 1. 安全定义 2. 安全威胁 3. 安全法则 安全定义: 在SQLServer环境中,安全性可以认为是[数据保护].包括: 数 ...
- 初探boost之progress_display库学习笔记
progress_display 用途 progress_display能够在控制台上显示程序的运行进度,假设程序运行非常耗费时间,那么它能提供一个友好的用户界 面,不至于让用户在等待中失去耐心,甚至 ...
- JavaWeb框架的基石
JavaWeb框架的基石(一) 初学JavaWeb开发,请远离各种框架,从Servlet开始. Web框架是开发者在使用某种语言编写Web应用服务端是关于架构的最佳实践.很多Web框架 ...
- 编程算法 - 数丑陋 代码(C)
数丑陋 代码(C) 本文地址: http://blog.csdn.net/caroline_wendy 题目: 我们把仅仅包括因子2, 3 和 5的数称作丑数. 求按从小到大的顺序的第5个丑数. 能够 ...
- Codeforces Round #277.5 (Div. 2)A——SwapSort
A. SwapSort time limit per test 1 second memory limit per test 256 megabytes input standard input ou ...
- OCP读书笔记(26) - 题库(ExamF)
501.Note the output of the following query;SQL> SELECT flashback_archieve_name, status FROM dba_f ...
