开始研究响应式web设计,CSS3 Media Queries是入门。
Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备。
那么,Media Queries是如何工作的?
两种方式:
一种是直接在link中判断设备的尺寸,然后引用不同的css文件:
1 |
<link rel="stylesheet" type="text/css" href="styleA.css" media="screen and (min-width: 400px)"> |
意思是当屏幕的宽度大于等于400px的时候,应用styleA.css
在media属性里:
- screen 是媒体类型里的一种,CSS2.1定义了10种媒体类型
- and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
- (min-width: 400px) 就是媒体特性,其被放置在一对圆括号中。
1 |
<link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)"> |
意思是当屏幕的宽度大于600小于800时,应用styleB.css
另一种方式,即是直接写在<style>标签里:
1 |
@media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/ |
写法是前面加@media,其它跟link里的media属性相同。
其实基本上就是样式覆盖~,判断设备,然后引用不同的样式文件覆盖。
要注意的是由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要,否则会出现横向滚动条。
补充:media query中的not only all等关键字
not: not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)
only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持 Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
all: 所有设备,这个应该经常看到
还有其它一些:
|
media_type
|
设备类型说明
|
|
all
|
所有设备
|
|
aural
|
听觉设备
|
|
braille
|
点字触觉设备
|
|
handled
|
便携设备,如手机、平板电脑
|
|
print
|
打印预览图等
|
|
projection
|
投影设备
|
|
screen
|
显示器、笔记本、移动端等设备
|
|
tty
|
如打字机或终端等设备
|
|
tv
|
电视机等设备类型
|
|
embossed
|
盲文打印机
|
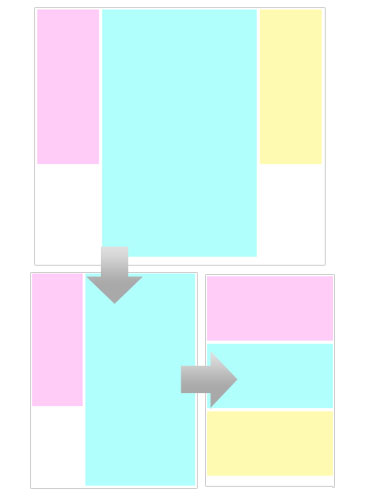
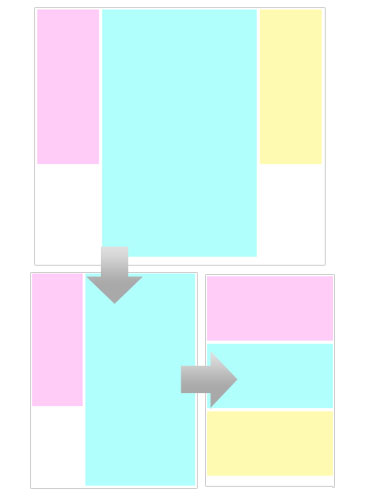
以下是demo
一个三栏布局的,在不同的尺寸下,变为两栏,再变为一栏

代码如下:
04 |
<meta charset="utf-8"> |
05 |
<meta name="viewport" content="width=device-width, initial-scale=1" /> |
06 |
<title>css3-media-queries-demo</title> |
08 |
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td { |
29 |
-webkit-transition: width 1s ease; |
30 |
-moz-transition: width 1s ease; |
31 |
-o-transition: width 1s ease; |
32 |
-ms-transition: width 2s ease; |
33 |
transition: width 1s ease; |
42 |
-webkit-transition: width 1s ease; |
43 |
-moz-transition: width 1s ease; |
44 |
-o-transition: width 1s ease; |
45 |
-ms-transition: width 1s ease; |
46 |
transition: width 1s ease; |
51 |
@media only screen and (min-width: 1024px){ |
57 |
@media only screen and (min-width: 400px) and (max-width: 1024px){ |
62 |
.middleBox{ width: 65%} |
64 |
@media only screen and (max-width: 400px){ |
65 |
.leftBox, .rightBox, .middleBox{ |
75 |
<div class="leftBox"></div> |
76 |
<div class="middleBox"></div> |
77 |
<div class="rightBox"></div> |
- [转载]利用@media screen实现网页布局的自适应,@media screen and
开始研究响应式web设计,CSS3 Media Queries是入门.Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表.换句话说,其允许我们在不改变内 ...
- 利用@media screen实现网页布局的自适应
利用@media screen实现网页布局的自适应 优点:无需插件和手机主题,对移动设备友好,能够适应各种窗口大小.只需在CSS中添加@media screen属性,根据浏览器宽度判断并输出不同的长宽 ...
- 实现网页布局的自适应 利用@media screen
利用@media screen实现网页布局的自适应,IE9一下不支持 @media screen /*1280分辨率以上(大于1200px)*/ @media screen and (min-widt ...
- 使用CSS3 Media Queries实现网页自适应
原文来源:http://webdesignerwall.com 翻译:http://xinyo.org 当今银屏分辨率从 320px (iPhone)到 2560px (大屏显示器)或者更大.人们也不 ...
- 使用CSS3 Media Queries实现网页自适应(转)
当今银屏分辨率从 320px (iPhone)到 2560px (大屏显示器)或者更大.人们也不再仅仅用台式机来浏览网页,现在有手机,平板电脑等等.所以传统的固定宽度设计形式将不再是个最佳选择,网页设 ...
- media screen 响应式布局(知识点)
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网 ...
- 利用css进行网页布局
网页布局: 又称版式布局,是网页UI设计师将有限的视觉元素进行有机的排列组合,将理性的思维个性的化的表现出来,是一种具有个人艺术特色的视觉传达方式.传达信息的同时有美感.网页设计特点(相对纸媒来说). ...
- flex布局制作自适应网页
网页布局是css的一个重点应用.传统的布局都是依赖display.position.float属性来实现的,但是特殊布局就不易实现,如垂直居中. 01 flex布局是什么? Flex 是 Flexi ...
- 网站响应式布局/网站自适应问题+rem、em、px、pt及网站字体大小设配
Bootstrap 网格系统: Bootstrap CSS: Bootstrap 组件及插件: 一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个 ...
随机推荐
- SharePoint 2013 创建一个搜索中心和搜索设置
这篇文章不是太多深奥的东西,只是一个简单的搜索配置,假设你已经有了,请跳过这篇文章. 行,输入信息,大家都知道,搜索SharePoint一个主要特征.下列,我们在搜索中心创建个人资料. 1.创建Sea ...
- Android供TextView添加多个点击文字
我们使用社会性软件的过程中会或多或少像别人的帖子点,图. : 能够看到用户页面显示出来的仅仅是点了赞的用户的名称,点击这些名称能够进入到该用户的主页.我们就来实现相似的效果.直接上代码吧. @Over ...
- 避免内存重叠memmove()性能
#include <iostream> #include <string.h> using namespace std; void* memmove(void *dst, co ...
- android从中国天气网获取天气
http://download.csdn.net/detail/sun6223508/8011669 里面的一切..可完全移植 版权声明:本文博主原创文章.博客,未经同意不得转载.
- bash no such file or directory in ubuntu 1404
我在我的今天macbook pro retina 里面安装的虚拟机ubuntu 1404. 当我试图执行cadence ncverilog时间.ubuntu终端错误"bash no such ...
- NSIS 自定义页面制作关闭功能
因工作需要要自定义NSIS的安装页面,其中用到一个功能. 修改的是这个项目:https://github.com/nicecai/nsissource http://hamletsoft.com/ 在 ...
- 在android移动设备上登录gmail的时候报password错误解决方法!!!!
今天刚发现的解决的方法:就是登录web端的gmail,查看收件箱应该有no-reply这一帐户给你发过邮件(假设没有,你在移动设备上登录一下gmail).照着邮件里的说明去做,就是生成一个专门应用的p ...
- zigbee、profile、cluster、 endpoint、
1.引用ZigBee联盟的说法 Profile: a collection of device descriptions, which together form a cooperative appl ...
- 【Linux&Unix--文件描述叙事的性格和权柄】
个人学习整理,如有不足之处,请不吝不吝赐教.转载请注明:@CSU-Max 系列博文: Linux&Unix学习第一弹 -- 文件描写叙述符与权限 L ...
- NSIS:超级轻量皮肤SkinH
原文 NSIS:超级轻量皮肤SkinH 这虽然是一个其他软件的皮肤控件,不过拿来用到NSIS上还是不错的.控件加皮肤文件只有100多K,可以说是比较难得了! 看一下效果: 代码示例: 01 #皮肤 ...