【前端】:jQuery实例
前言: 今天2月最后一天,写一篇jQuery的几个实例,算是之前前端知识的应用。写完这篇博客会做一个登陆界面+后台管理(i try...)
一、菜单实例
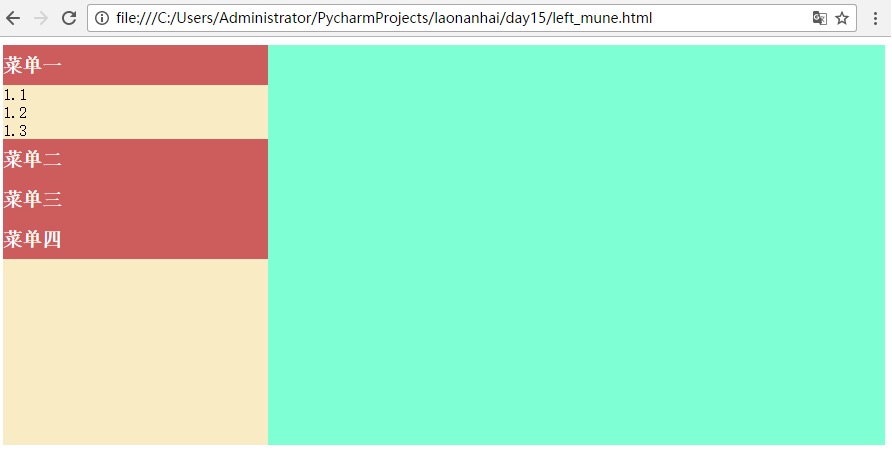
最开始的界面:

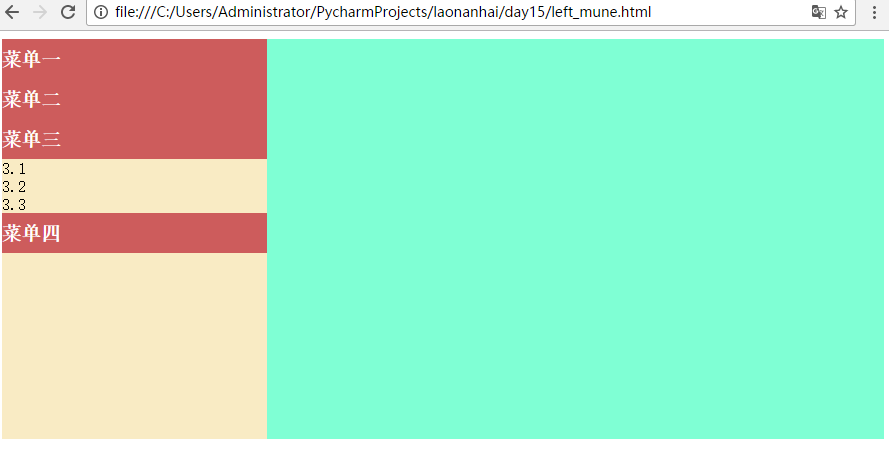
点击菜单三后的界面:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.left_menu{
float: left;
width: 30%;
height: 400px;
background-color: #f9ebc4;
}
.container{
float: left;
width: 70%;
height: 400px;
background-color: aquamarine;
}
.title{
background-color: indianred;
color: white;
height: 40px;
line-height: 40px;
font-size: larger;
font-weight: bold;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="left_menu">
<div class="item">
<!--this是特殊参数,代表本身的标签-->
<div class="title" onclick="Func(this);">菜单一</div>
<div class="body">
<div>1.1</div>
<div>1.2</div>
<div>1.3</div>
</div>
</div> <div class="item">
<div class="title" onclick="Func(this);">菜单二</div>
<div class="body hide">
<div>2.1</div>
<div>2.2</div>
<div>2.3</div>
</div>
</div> <div class="item">
<div class="title" onclick="Func(this);">菜单三</div>
<div class="body hide">
<div>3.1</div>
<div>3.2</div>
<div>3.3</div>
</div>
</div> <div class="item">
<div class="title" onclick="Func(this);">菜单四</div>
<div class="body hide">
<div>4.1</div>
<div>4.2</div>
<div>4.3</div>
</div>
</div>
</div> <div class="container"></div> <script src="jquery-3.1.1.min.js"></script>
<script>
function Func(ths) {
//难点:如何点菜单X,就获得菜单X的标签??
//通过参数this
//console.log($(ths).text()); //获取标签内容 //获得菜单标签后,如何获得菜单标签下的body标签,并去除hide样式 removeClass()
$(ths).next().removeClass("hide");
$(ths).parent().siblings().find(".body").addClass("hide");
}
</script>
</body>
</html>
二、表单实例
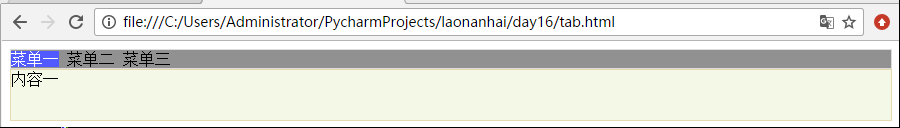
效果图:

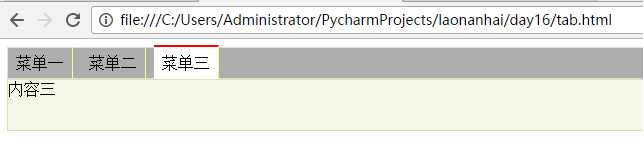
优化后:

实现功能:
- 功能1:点击菜单A, 则下面的内容为菜单A对应的内容。
- 功能2:点击菜单A,则菜单A会出现背景色,而未被点击的菜单没有。
难点说明:
一点击菜单一,菜单一的背景就"变色",背景颜色其实就是一种样式(以样式A为称)嘛,一点击菜单的div就会它加上样式A,同时给菜单二,菜单三(即菜单一的同级元素siblings)去除样式A。这个是不难实现的,如果有看我之前写的博客的话。
问题来了,如何实现一点击菜单1,就显示菜单1的内容??其实菜单1对应的内容就是一块div嘛。只要找到这块div元素,去除隐藏的样式,同时给菜单2和3加上隐藏的样式。就OK啦~ 现在的问题是如何一点菜单一就找到菜单一对应内容的div元素??
<div class="tab-box">
<div class="box-menu">
<!--所有菜单-->
<a zcl="c1" onclick="ChangeTab(this);" class="current_menu">菜单一</a>
<a zcl="c2" onclick="ChangeTab(this);">菜单二</a>
<a zcl="c3" onclick="ChangeTab(this);">菜单三</a>
</div>
<div class="box-body">
<!--所有内容-->
<div id="c1">内容一</div>
<div id="c2" class="hide">内容二</div>
<div id="c3" class="hide">内容三</div>
</div>
</div>
我给菜单(a标签)加上自定义属性zcl,该属性对应的值就是菜单对应内容的id。所以我只要一点击菜单,就去获取则菜单的zcl属性的值(即内容的id)。嗯,挺有意思的哈哈~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.tab-box .box-menu{
background-color: #adadad;
border: 1px solid #dddddd;
height: 30px;
line-height: 30px;
}
.tab-box .box-body{
border: 1px solid #e7d9b1;
background-color: #f4f9e7;
height: 50px;
}
.hide{
display: none;
}
.current_menu{
/*background-color: #505aff;*/
background-color: white;
color: black;
border-top: 2px solid red;
}
.box-menu a{
border-right: 1px solid #f8ff89;
padding: 8px;
}
</style>
</head>
<body>
<div class="tab-box">
<div class="box-menu">
<!--所有菜单-->
<a zcl="c1" onclick="ChangeTab(this);" class="current_menu">菜单一</a>
<a zcl="c2" onclick="ChangeTab(this);">菜单二</a>
<a zcl="c3" onclick="ChangeTab(this);">菜单三</a>
</div>
<div class="box-body">
<!--所有内容-->
<div id="c1">内容一</div>
<div id="c2" class="hide">内容二</div>
<div id="c3" class="hide">内容三</div>
</div>
</div> <script src="jquery-3.1.1.min.js"></script>
<script>
function ChangeTab(ths) {
$(ths).addClass("current_menu").siblings().removeClass("current_menu");
//获取当前点击的标签
//获取当前标签属性zcl对应的值
var content_id = $(ths).attr("zcl");
console.log(content_id);
var temp = "#" + content_id;
//找到与菜单标签对应的内容<div>标签,去除hide样式,并为该div的兄弟标签加上hide样式
$(temp).removeClass("hide").siblings().addClass("hide"); }
</script>
</body>
</html>
三、复选框
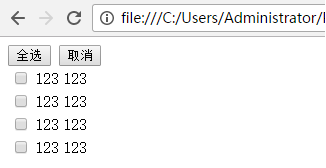
效果图:

改进版:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input type="button" value="全选" onclick="SelectAll();" />
<input type="button" value="取消" onclick="ClearAll();" />
<input type="button" value="反选" onclick="Reverse();" />
</div>
<div>
<table border="1">
<tr>
<td><input type="checkbox"/></td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>123</td>
<td>123</td>
</tr>
</table>
</div> <script src="jquery-3.1.1.min.js"></script>
<script>
function SelectAll() {
//找到table标签中的所有input
//$("table input[type='checkbox']") 找到所有input,是一个列表
$("table input[type='checkbox']").prop("checked", true);
}
function ClearAll() {
$("table input[type='checkbox']").prop("checked", false);
}
function Reverse() {
/*
//用下面的方法,可以即输出序号,也能输出元素
var userList = [11,22,33,44];
$.each(userList, function (i, item) {
console.log(i, item);
});
*/ $("table input[type='checkbox']").each(function () {
//jQuery封装,循环执行该方法
//$(this) 表示当前执行的元素
var isChecked = $(this).prop("checked"); //返回true或false
//检查是否已被选中,是则取消,否则选中
if(isChecked){
$(this).prop("checked",false);
}else {
$(this).prop("checked",true);
} })
}
</script> </body>
</html>
四、返回顶部
一点击"返回顶部",就调用下面的方法便可回到顶部:
function GoTop(){
$(window).scrollTop(0);
}

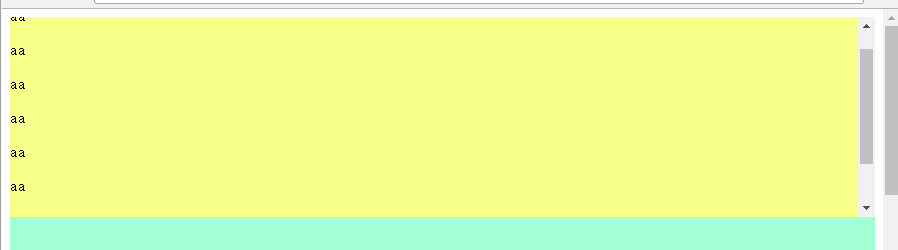
优化版:
看下面这个网站https://www.yonglibao.com/ ,会发现刚开始右下角是没有出现返回顶部的标记的,当滑轮向下滚动一定距离后才会出现返回顶部的标记!!
如果想等到滑轮离顶部100时才出现返回顶部字样的话,可以给windows注册一个事件,当滑轮每移动一次就执行一次该事件,检测当前滑轮离顶部的距离,如果超过100,则去除div(返回顶部)的隐藏样式。
<script>
//给windows注册一个事件,当滑轮每移动一次就执行一次该事件
window.onscroll = function () {
//console.log(123); //一滚动就输出123
//获取当前的scrollTop
var current_top = $(window).scrollTop();
if(current_top>100){
$(".top").removeClass("hide");
}else {
$(".top").addClass("hide");
}
}; </script>
PS: 也可以给一个标签定义滑轮(overflow: auto)。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Top</title>
<style>
.top{
position: fixed;
right: 0;
bottom: 0;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: #e7d9b1;
}
.hide{
display: none;
}
</style>
</head>
<body>
<!--可通过$("#aa").scrollTop(0)使下面的小滚动条返回顶部-->
<div id="aa" style="height: 200px;background-color: #f8ff89;overflow: auto;">
<p>aa</p>
<p>aa</p>
<p>aa</p>
<p>aa</p>
<p>aa</p>
<p>aa</p>
<p>aa</p>
<p>aa</p>
</div> <div style="height: 2000px; background-color: #a3ffd3;"></div> <div class="top hide" onclick="GoTop();">返回顶部</div> <script src="jquery-3.1.1.min.js"></script>
<script>
//给windows注册一个事件,当滑轮每移动一次就执行一次该事件
window.onscroll = function () {
//console.log(123); //一滚动就输出123
//获取当前的scrollTop
var current_top = $(window).scrollTop();
if(current_top>100){
$(".top").removeClass("hide");
}else {
$(".top").addClass("hide");
}
}; function GoTop() {
$(window).scrollTop(0);
}
</script>
</body>
</html>
五、滚动菜单
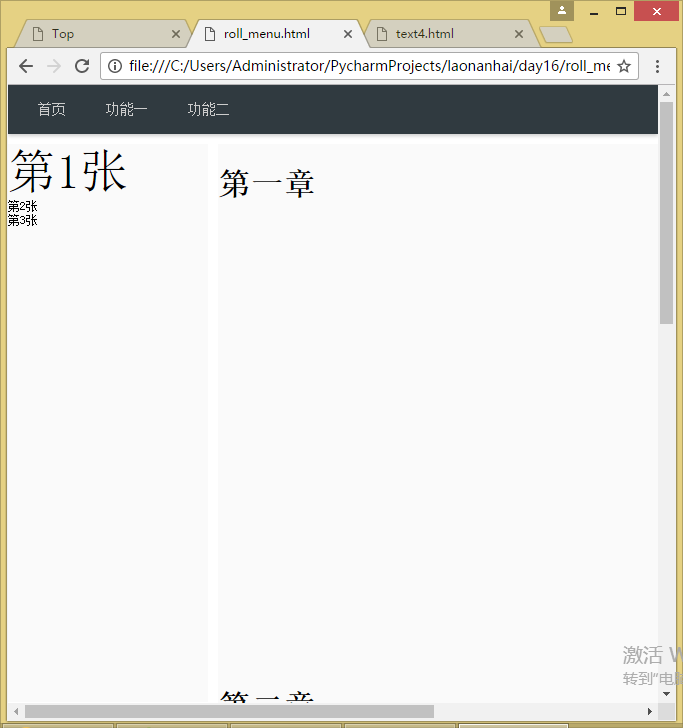
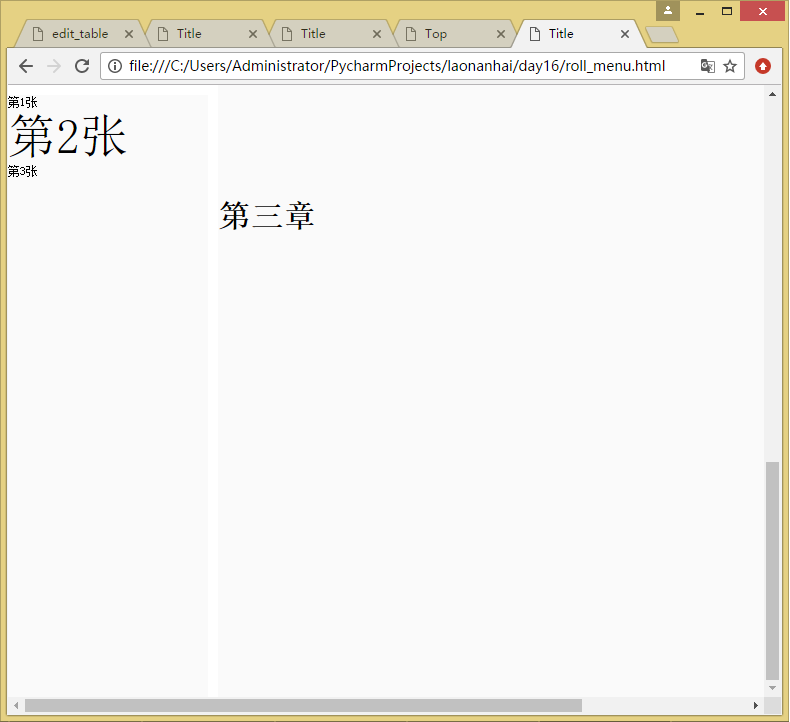
效果图:


如果页面已经到底部了,但此时第3张的顶部还未到浏览器的顶部,所以是显示第2张,但按用户体验来说,左侧的菜单对第3张着色会更好.
如何判定滑轮到了底部?? 可用:浏览器界面高度+滑轮滚动高度=HTML文档高度
$(window).height()+$(window).scrollTop()==$(document).height()
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> body{
margin: 0px;
}
img {
border: 0;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
} .wrap{
width: 980px;
margin: 0 auto;
} .pg-header{
background-color: #303a40;
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
box-shadow: 0 2px 5px rgba(0,0,0,.2);
}
.pg-header .logo{
float: left;
padding:5px 10px 5px 0px;
}
.pg-header .logo img{
vertical-align: middle;
width: 110px;
height: 40px; }
.pg-header .nav{
line-height: 50px;
}
.pg-header .nav ul li{
float: left;
}
.pg-header .nav ul li a{
display: block;
color: #ccc;
padding: 0 20px;
text-decoration: none;
font-size: 14px;
}
.pg-header .nav ul li a:hover{
color: #fff;
background-color: #425a66;
}
.pg-body{ }
.pg-body .catalog{
position: absolute;
top:60px;
width: 200px;
background-color: #fafafa;
bottom: 0px;
}
.pg-body .catalog.fixed{
position: fixed;
top:10px;
} .pg-body .catalog .catalog-item.active{
color: #fff;
background-color: #425a66;
} .pg-body .content{
position: absolute;
top:60px;
width: 700px;
margin-left: 210px;
background-color: #fafafa;
overflow: auto;
}
.pg-body .content .section{
height: 500px;
}
</style>
</head>
<body> <div class="pg-header">
<div class="wrap clearfix">
<div class="logo">
<a href="#">
<!--<img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">-->
</a>
</div>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">功能一</a>
</li>
<li>
<a href="#">功能二</a>
</li>
</ul>
</div> </div>
</div>
<div class="pg-body">
<div class="wrap">
<div class="catalog">
<div class="catalog-item" auto-to="function1"><a>第1张</a></div>
<div class="catalog-item" auto-to="function2"><a>第2张</a></div>
<div class="catalog-item" auto-to="function3"><a>第3张</a></div>
</div>
<div class="content">
<div menu="function1" class="section">
<h1>第一章</h1>
</div>
<div menu="function2" class="section">
<h1>第二章</h1>
</div>
<div menu="function3" class="section">
<h1>第三章</h1>
</div>
</div>
</div> </div> <script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script type="text/javascript">
window.onscroll = function () {
if($(window).scrollTop() > 50){ //当滑轮离顶部距离大于50,则将菜单固定,否则移除固定属性
$('.catalog').addClass('fixed');
}else{
$('.catalog').removeClass('fixed');
} var ws = $(window).scrollTop(); //滑轮滚动距离
$('.content').children().each(function () { //循环每个子标签
var offs = $(this).offset(); //离顶部,左部的距离
var offTop = offs.top; //每一章的标签离顶部的距离
// console.log(offTop);
//当前标签离顶部的高度 + 当前标签的高度 > 滚动条的高度,则对当前标签对应的菜单着色
var total = offTop + $(this).height();
//滑轮滚动距离大于标签离顶部的距离,此时菜单要着色 ws>offTop
if(ws>offTop && ws<total){
//如果滑轮到了底部,最后一个菜单增大
//如何判定滑轮到了底部??可用:浏览器界面高度+滑轮滚动高度=HTML文档高度
if($(window).height() + $(window).scrollTop() == $(document).height()){
$(".catalog").children(':last').css("fontSize", "48px").siblings().css("fontSize", "12px");
}else { //未到底部
var t = $(this).attr("menu"); //猎取标签属性menu的值,去菜单找对应的auto_to属性值
var target = 'div[auto-to="' + t + '"]';
$(".catalog").children(target).css("fontSize", "48px").siblings().css("fontSize", "12px"); }
}
})
}; </script>
</body>
</html>
六、拖动面板
效果图:
鼠标放在黑色标题点击后便可拖动。

JS代码讲解:
<script>
$(function () {
//页面加载完成之后自动执行
$("#title").mouseover(function () { //给title绑定事件
$(this).css("cursor", "move"); //this代表title(标题标签)
}).mousedown(function (e) { //链式编程,在jQuery是很流行的;也是对title绑定事件
//绑定事件,e为封装了事件的对象,包含很多信息
var _event = e || window.event; //有些浏览器不兼容没给出e,就用window.event
var old_x = _event.clientX; //原始鼠标横坐标
var old_y = _event.clientY;
//框左上角离浏览器界面左边界,顶部的距离
var parent_left = $(this).parent().offset().left;
var parent_top = $(this).parent().offset().top; $(this).bind("mousemove", function (e) { //this代表title;为谁绑定事件,$(this)便是谁
var _new_event = e || window.event;
var new_x = _new_event.clientX; //新的鼠标坐标
var new_y = _new_event.clientY; var x = parent_left + (new_x-old_x); //移动的横坐标距离
var y = parent_top + (new_y-old_y); $(this).parent().css("left", x+'px'); //this仍代表title
$(this).parent().css("top", y+'px');
})
}).mouseup(function () { //鼠标一放开(不点击),则取消绑定移动事件
$(this).unbind("mousemove");
})
})
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="border: 1px solid indigo;width: 400px;height: 300px;position: absolute;">
<div id="title" style="background-color: black;height: 50px;color: white;">
标题
</div>
<div style="height: 350px;">
内容
</div>
</div> <script src="jquery-3.1.1.min.js"></script>
<script>
$(function () {
//页面加载完成之后自动执行
$("#title").mouseover(function () { //给title绑定事件
$(this).css("cursor", "move"); //this代表title(标题标签)
}).mousedown(function (e) { //链式编程,在jQuery是很流行的;也是对title绑定事件
//绑定事件,e为封装了事件的对象,包含很多信息
var _event = e || window.event; //有些浏览器不兼容没给出e,就用window.event
var old_x = _event.clientX; //原始鼠标横坐标
var old_y = _event.clientY;
//框左上角离浏览器界面左边界,顶部的距离
var parent_left = $(this).parent().offset().left;
var parent_top = $(this).parent().offset().top; $(this).bind("mousemove", function (e) { //this代表title;为谁绑定事件,$(this)便是谁
var _new_event = e || window.event;
var new_x = _new_event.clientX; //新的鼠标坐标
var new_y = _new_event.clientY; var x = parent_left + (new_x-old_x); //移动的横坐标距离
var y = parent_top + (new_y-old_y); $(this).parent().css("left", x+'px'); //this仍代表title
$(this).parent().css("top", y+'px');
})
}).mouseup(function () { //鼠标一放开(不点击),则取消绑定移动事件
$(this).unbind("mousemove");
})
})
</script>
</body>
</html>
七、跨域Ajax请求与电视节目实例
Ajax概述
对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上。页面不刷新便能提交数据。通过ajax请求,收到返回的数据。通过跨域ajax请求接收的数据是包装在服务端发往客户端的函数中的。
1、传统的Web应用
一个简单操作需要重新加载全局数据
2、AJAX
AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案。
- 异步的JavaScript:
使用 【JavaScript语言】 以及 相关【浏览器提供类库】 的功能向服务端发送请求,当服务端处理完请求之后,【自动执行某个JavaScript的回调函数】。
PS:以上请求和响应的整个过程是【偷偷】进行的,页面上无任何感知。- XML
XML是一种标记语言,是Ajax在和后台交互时传输数据的格式之一利用AJAX可以做:
1、注册时,输入用户名自动检测用户是否已经存在。
2、登陆时,提示用户名密码错误
3、删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。(博客园)
目前我对ajax学习不怎么深入,具体可以参考http://www.cnblogs.com/wupeiqi/articles/5703697.html,下次有时间再整理写篇关于ajax的博客。
效果图:
通过江西电视台的接口http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403获取数据

代码分析:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxRequest()" value="跨域Ajax" /> <div id="container"></div> <script src="jquery-3.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
function AjaxRequest() {
$.ajax({
url: 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403',
type: 'GET',
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'list', success: function (arg) {
//当请求执行完成之后,自动调用,arg(参数):服务器返回的数据
//arg = {data: xxx}
//jsonpdic为字典,jsonpdic有两个元素,一个是week:xx;另一个是list列表,包含周几相关的信息
var jsonpdic = arg.data;
//k为列表(里面为星期X对应的内容),v为一个字典{week:xx}
$.each(jsonpdic, function (k, v) {
var week = v.week; //获得星期几,并将其拼接成h1标签,并append到div标签
var temp = "<h1>" + week + "</h1>";
$('#container').append(temp);
//获得key为list所对应的value(包含相关信息);listArray为列表,里面元素为字典形式
var listArray = v.list;
$.each(listArray, function (kk,vv) {
var link = vv.link;
var name = vv.name;
//a标签是没有换行的,所以在后面加上<br/>
var tempNex = "<a href='" + link + "'>" + name + "</a><br/>"
$('#container').append(tempNex);
})
})
}
});
} </script>
</body>
</html>
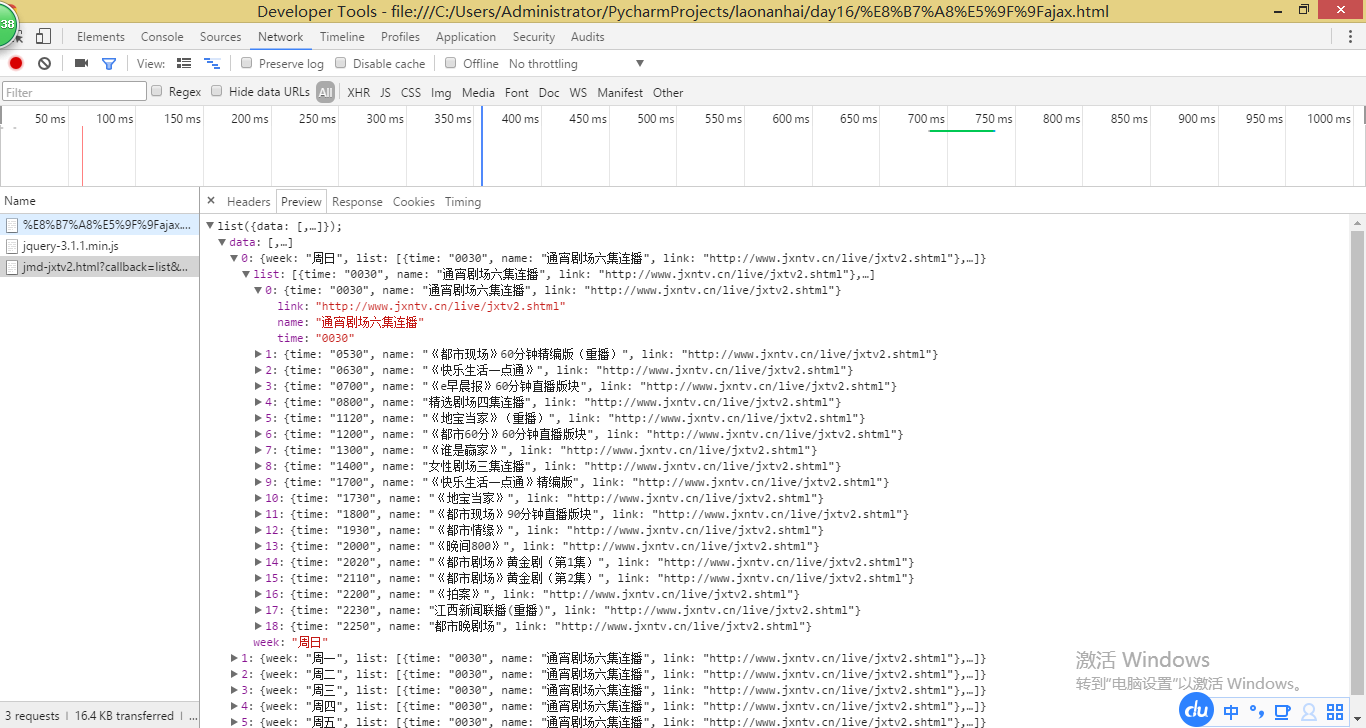
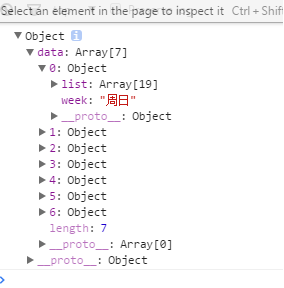
接收的数据是列表与字典的嵌套,结合着下图与上面代码看会好很多:


今天在博客园看到一条段子:

转发注明出处:http://www.cnblogs.com/0zcl/p/6476811.html
3月1号了……明天又要坐车回广州~_~
【前端】:jQuery实例的更多相关文章
- 值得 Web 开发人员学习的20个 jQuery 实例教程
这篇文章挑选了20个优秀的 jQuery 实例教程,这些 jQuery 教程将帮助你把你的网站提升到一个更高的水平.其中,既有网站中常用功能的的解决方案,也有极具吸引力的亮点功能的实现方法,相信通过对 ...
- 基础 jQuery 实例
基础 jQuery 实例 jQuery 原则: 由于 jQuery 是为处理 HTML 事件而特别设计的,那么当您遵循以下原则时,您的代码会更恰当且更易维护: 把所有 jQuery 代码置于事件处理函 ...
- 【转】i18n实现前端国际化(实例)
源地址:https://www.jianshu.com/p/ea93efef5155 i18n实现前端国际化(实例) 0.1442018.08.27 16:25:10字数 246阅读 10563 在今 ...
- jQuery实例——jQuery实现联动下拉列表查询框--转http://www.cnblogs.com/picaso/archive/2012/04/08/2437442.html#undefined
jQuery实例--jQuery实现联动下拉列表查询框 在查询与列表显示的时候经常用到联动列表显示,比如一级选项是国家,二级选项是省,三级是市,这样的联动是联系的实时导出的,比如你不可能选择了四川 ...
- 前端 jQuery
一.jQuery是什么? <1>jQuery由美国人John Resig创建,至今已吸引了来自世界各地众多JavaScript高手加入其team. <2>jQuery是继pro ...
- jQuery使用(十一):jQuery实例遍历与索引
each() children() index() 一.jQuery实例遍历方法each() jQuery实例上的each()方法规定要运行的函数,并且给函数传入两个参数:index,element. ...
- Web前端JQuery入门实战案例
前端jquery入门到实战 为什么要学习Jquery?因为生活. 案例: <!DOCTYPE html> <html lang="zh-CN"> <h ...
- Web前端JQuery面试题(三)
Web前端JQuery面试题(三) 1.怎么阻止冒泡过程? stopPropagation(); // 阻止冒泡过程 2.ready()方法和onload()方法的区别? onload()方法要等页面 ...
- Web前端JQuery面试题(二)
Web前端JQuery面试题(二) 1.请写出jquery的语法? <script type="text/javascript"> $(document).ready( ...
- Web前端JQuery面试题(一)
Web前端JQuery面试题(一) 一:选择器 基本选择器 什么是#id,element,.class,*,selector1, selector2, selectorN? 答: 根据给定的id匹配一 ...
随机推荐
- java系列--JSON数据的处理
http://blog.csdn.net/qh_java/article/details/38610599 http://www.cnblogs.com/lanxuezaipiao/archive/2 ...
- Nodejs中Mongodb使用
Mongodb使用 打开解压后的Mongodb文件夹,新建data.logs文件夹,并在logs文件夹中新建mongodb.log文档. 添加后Mongod文件夹示意图: 用cmd命令行启动Mongo ...
- partial类修饰符
partial是一个类修饰符,用于把类定义拆分为几个部分,便于代码管理,如class ClassA{void A(){;}void B(){;}}与partial class ClassA{void ...
- HOJ 1003 Max Sum 解题报告
好几年没有做ACM了,感觉忘得差不多了,这个做着做着就打瞌睡了!言归正传,下面是我的解题思路: 首先的话,我们可以画一个函数图,以输入数组的下标为X轴,以数组的和为Y轴,当数组和小于零时,我们使用备用 ...
- iOS 程序开发
准备 iOS 开发 之 编程知识点 iOS 程序调试 iOS 之 OC开发实战 iOS 架构模式 iOS 之 新功能.扩展
- 1.3. 创建 Grocery Dude 项目(Core Data 应用程序实践指南)
该程序功能如下: 分类显示家里各个位置的东西,以此提示该购买哪些生活用品 在超市购买时,告诉某个货品摆在哪条过道旁的货架上 将待买物品按过道编组,这样每个过道只需走一遍,就可以拿完所需货品 通过iCl ...
- 1.1.3.托管对象上下文(Core Data 应用程序实践指南)
管理托管对象的生命周期(lifecycle).还有其它功能:faulting.变更追踪(change tracking).验证(validation)等. faulting:只把用到的那一部分数据从持 ...
- js架构设计模式——前端MVVM框架设计及实现(二)
前端MVVM框架设计及实现(二) 在前端MVVM框架设计及实现(一)中有一个博友提出一个看法: “html中使用mvvm徒增开发成本” 我想这位朋友要表达的意思应该是HTML定义了大量的语法标记,HT ...
- js架构设计模式——前端MVVM框架设计及实现(一)
前端MVVM框架设计及实现(一) 最近抽出点时间想弄个dom模块化的模板引擎,不过现在这种都是MVVM自带的,索性就想自己造轮子写一个简单的MVVM框架了 借鉴的自然还是从正美的avalon开始了,我 ...
- Eclipse 输入出错时自动查找类
经常会只记得类的前半部分名称,这时可以双击这个没写完的类名,然后会弹出选择框:
