FineUI Grid 缓存列显示隐藏状态
当列表字段过多时,需要隐藏掉一些,但是再次打开页面又显示出来了,FineUI没有提供缓存功能,那么自己动手,打开【ext-part2.js】找到
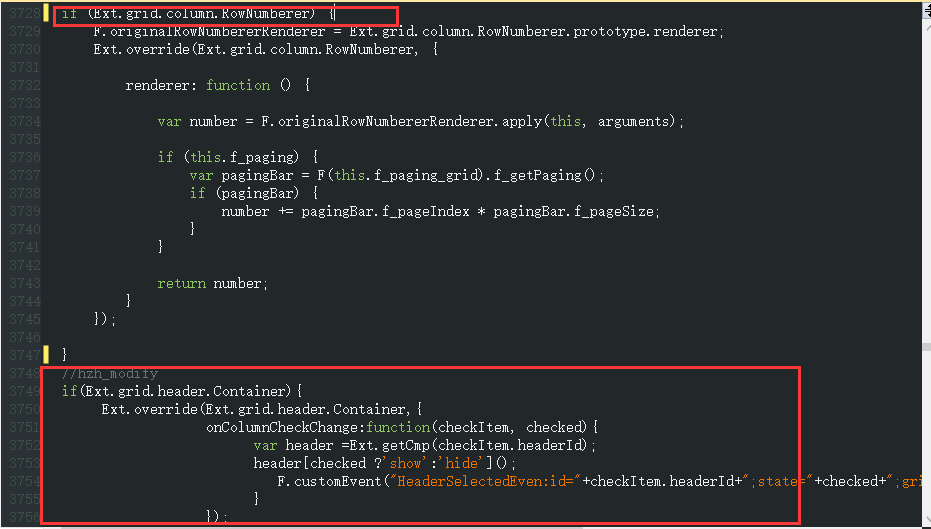
“if (Ext.grid.column.RowNumberer)”这里添加一个if代码如下
- if(Ext.grid.header.Container){
- Ext.override(Ext.grid.header.Container,{
- onColumnCheckChange:function(checkItem, checked){
- var header =Ext.getCmp(checkItem.headerId);
- header[checked ?'show':'hide']();
- F.customEvent("HeaderSelectedEven:id="+checkItem.headerId+";state="+checked+";grid="+this.grid.id);
- }
- });
- }
效果是这样的

然后在页面的load事件里写

下面我们看WebBase里面的代码
- /// <summary>
- /// 功能描述:保存dgv隐藏表头id
- /// 作 者:huangzh
- /// 创建日期:2015-11-20 14:16:06
- /// 任务编号:
- /// </summary>
- /// <param name="strPageName">strPageName</param>
- /// <param name="strDgvName">strDgvName</param>
- /// <param name="strValues">strValues</param>
- public static void SaveDGVHideComs(string strPageName, string strDgvName, string strValues)
- {
- HttpCookie cookie = new HttpCookie(strPageName + "_" + strDgvName);
- cookie.Expires = DateTime.Now.AddMonths();
- cookie.Value = strValues;
- HttpContext.Current.Response.Cookies.Add(cookie);
- }
- /// <summary>
- /// 功能描述:获取DGV隐藏表头id
- /// 作 者:huangzh
- /// 创建日期:2015-11-20 14:15:55
- /// 任务编号:
- /// </summary>
- /// <param name="strPageName">strPageName</param>
- /// <param name="strDgvName">strDgvName</param>
- /// <returns>返回值</returns>
- public static string GetDGVHideComs(string strPageName, string strDgvName)
- {
- HttpCookie cookie = HttpContext.Current.Request.Cookies[strPageName + "_" + strDgvName];
- if (cookie != null)
- {
- return cookie.Value;
- }
- else
- {
- return "";
- }
- }
- /// <summary>
- /// 功能描述:检查DGV隐藏表头
- /// 作 者:huangzh
- /// 创建日期:2015-11-20 14:15:34
- /// 任务编号:
- /// </summary>
- /// <param name="strPageName">strPageName</param>
- /// <param name="strDgvName">strDgvName</param>
- /// <param name="streventArgument">streventArgument</param>
- public static void CheckDGVHideComs(string strPageName, string strDgvName, string streventArgument)
- {
- if (streventArgument.StartsWith("HeaderSelectedEven:"))
- {
- string strValues = streventArgument.Substring("HeaderSelectedEven:".Length);
- string[] values = strValues.Split(';');
- string strid = values[].Split('=')[];
- string strstate = values[].Split('=')[];
- string strDgvIds = values[].Split('=')[];
- string[] names = strDgvIds.Split('_');
- if (strDgvName == names[names.Length - ])
- {
- string strValue = GetDGVHideComs(strPageName, strDgvName);
- List<string> lstValues = strValue.Split(',').ToList();
- if (strstate.ToLower() == "true")
- {
- if (lstValues.Contains(strid))
- {
- lstValues.Remove(strid);
- }
- }
- else
- {
- if (!lstValues.Contains(strid))
- {
- lstValues.Add(strid);
- }
- }
- strValue = string.Join(",", lstValues);
- SaveDGVHideComs(strPageName, strDgvName, strValue);
- }
- }
- }
- /// <summary>
- /// 功能描述:设置dgv隐藏表头
- /// 作 者:huangzh
- /// 创建日期:2015-11-20 14:20:11
- /// 任务编号:
- /// </summary>
- /// <param name="dgv">dgv</param>
- /// <param name="strPageName">strPageName</param>
- public static void SetDGVHideCom(FineUI.Grid dgv, string strPageName)
- {
- string strValue = GetDGVHideComs(strPageName, dgv.ID);
- if (!string.IsNullOrEmpty(strValue))
- {
- dgv.HiddenColumns = strValue.Split(',');
- }
- }
代码就这么多,我们看下效果吧

FineUI Grid 缓存列显示隐藏状态的更多相关文章
- ExtJS4 自己主动生成控制grid的列显示、隐藏的checkbox
因为某种原因.须要做一个控制grid列显示的checkboxgroup,尽管EXTJS4中的gridpanel自带列表能够来控制列的显示隐藏,可是有这种需求(须要一目了然) 以下先上图 waterma ...
- DataGrid列显示隐藏配置
1.列右键事件 private void data1_MouseRightButtonDown(object sender, MouseButtonEventArgs e) { ContextMenu ...
- vue+elementUI表格列显示隐藏遇到bug
在最近的项目中,有需求要做到根据字段显示列,原来以为简单的v-if可以解决. 在开发的过程中遇到问题, <el-table ref="multipleTable" :data ...
- extjs4权限管理,actioncolumn列显示隐藏或禁用
//隐藏getClass: function(v, meta, rec) { if ( someCondition ) { return 'x-hidden' } }//加入其他样式getClass: ...
- Easyui datagrid 显示隐藏列
html: <div style="float: left; width: 1450px; height:auto; "> & ...
- Ext.net自动保存读取GrdPanel列显示状态
//layout保存 function SaveLayOut() { let colVisibleArray = []; for (var i = 0; i < mcp_gridlist.col ...
- easyui datagrid 列显示和隐藏
//当查询IT基础设施的时候隐藏'STAFF_ID'.'ITSM_STAFF_ID' if($("input[name='currentstate']").val()==2){ $ ...
- Ext根据条件显示隐藏列
Ext根据条件显示隐藏列 写在ExtonReady函数里面,并在表格成功渲染之后,可以添加判断是否隐藏或者显示某一列 /* 判断是否显示版本号一列 */ var showVersionFlag = ' ...
- js获取元素显示隐藏的当前状态
js获取元素显示隐藏的当前状态 // CSS var display = $("."+cls).css("display"); if(display == &q ...
随机推荐
- ftp server来源分析20140602
ftp server学习位和源代码分析片 记录自己的第一个开源的分析过程: 从源代码:野狐灯(我接下来的几篇文章是从源头:野狐灯,每个以下哪项不是他们设置.) 20140602 Ftp的源码目录例如 ...
- 如何为ios酷我音乐盒下载导出的音乐文件(使用Java程序设计)
这个工具已经准备第二版,读者了解编程软件,可以直接使用,请阅读和使用这个场地 http://blog.csdn.net/jzj1993/article/details/44459983 本文所涉及内容 ...
- Leetcode dfs Combination SumII
Combination Sum II Total Accepted: 13710 Total Submissions: 55908My Submissions Given a collection o ...
- javascript利用map,every,filter,some,reduce,sort对数组进行最优化处理
案例: var scoresTable=[ {id:11,name:"小张",score:80}, {id:22,name:"小王",score:95}, {i ...
- 清理收缩VMware虚拟机MacOS系统的vmdk文件大小
屌丝行和差的主要标准,尽管持续性眼贪婪mbp.但是,从另一方面限制患有米,只是在虚拟机中播放MacOS.(我不会告诉你我的笔记本i5+120SSD+500HHD+12G内存,跑MacOS虚拟机一点不卡 ...
- html转换为纯文本,支持撇号
/// <summary> /// html转换为纯文本 /// </summary> /// <param name="source">< ...
- WebBrowser控件使用技巧分享
原文:WebBrowser控件使用技巧分享 在发布“淘宝登货员”时发现不少朋友对WebBrowser控件比较感兴趣,故在此分享一下使用心得. 首先分享一个WebBrowser的扩展类(此类所需的dll ...
- hdu2899 Strange fuction
在区间(0,100).在恒大二阶导数0.f(x)有极小值.用的最低要求的一阶导数值点: #include<math.h> #include<stdio.h> #include& ...
- Django小例子 – 模型数据的模板呈现
学习Django的这几天,学习过程还是很愉快的,django采用的MVC架构,学习曲线十分平缓,在深入学习之前,先简单的整理记录下django从数据库中获取数据并在模板中使用的方法.温故而知新 ^_^ ...
- NHibernate中使用memcache二级缓存
在NHibernate中使用memcache二级缓存 一.Windows下安装Memcache 1. 下载 http://jehiah.cz/projects/memcached-win32/ ...
