安卓图表引擎AChartEngine(四) - 源码示例 嵌入Acitivity中的折线图
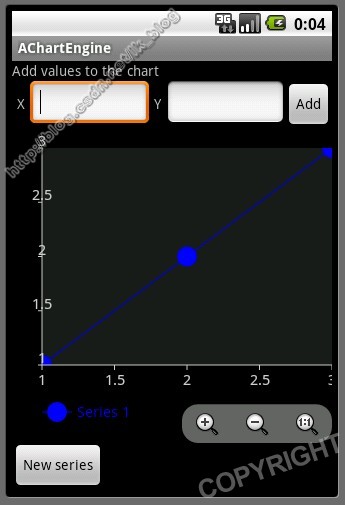
前面几篇博客中都是调用ChartFactory.get***Intent()方法,本节讲的内容调用ChartFactory.get***View()方法,这个方法调用的结果可以嵌入到任何一个Activity中,作为Activity的一部分。

XYChartBuilder.java(源码分析见注释)
- package org.achartengine.chartdemo.demo.chart;
- import java.io.File;
- import java.io.FileOutputStream;
- import org.achartengine.ChartFactory;
- import org.achartengine.GraphicalView;
- import org.achartengine.chart.PointStyle;
- import org.achartengine.chartdemo.demo.R;
- import org.achartengine.model.SeriesSelection;
- import org.achartengine.model.XYMultipleSeriesDataset;
- import org.achartengine.model.XYSeries;
- import org.achartengine.renderer.XYMultipleSeriesRenderer;
- import org.achartengine.renderer.XYSeriesRenderer;
- import org.achartengine.tools.PanListener;
- import org.achartengine.tools.ZoomEvent;
- import org.achartengine.tools.ZoomListener;
- import android.app.Activity;
- import android.graphics.Bitmap;
- import android.graphics.Bitmap.CompressFormat;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.os.Environment;
- import android.view.View;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.EditText;
- import android.widget.LinearLayout;
- import android.widget.Toast;
- public class XYChartBuilder extends Activity {
- public static final String TYPE = "type";
- private XYMultipleSeriesDataset mDataset = new XYMultipleSeriesDataset();
- private XYMultipleSeriesRenderer mRenderer = new XYMultipleSeriesRenderer();
- private XYSeries mCurrentSeries;
- private XYSeriesRenderer mCurrentRenderer;
- private String mDateFormat;
- private Button mNewSeries;
- private Button mAdd;
- private EditText mX;
- private EditText mY;
- private GraphicalView mChartView;
- private int index = 0;
- @Override
- protected void onRestoreInstanceState(Bundle savedState) {
- super.onRestoreInstanceState(savedState);
- mDataset = (XYMultipleSeriesDataset) savedState.getSerializable("dataset");
- mRenderer = (XYMultipleSeriesRenderer) savedState.getSerializable("renderer");
- mCurrentSeries = (XYSeries) savedState.getSerializable("current_series");
- mCurrentRenderer = (XYSeriesRenderer) savedState.getSerializable("current_renderer");
- mDateFormat = savedState.getString("date_format");
- }
- @Override
- protected void onSaveInstanceState(Bundle outState) {
- super.onSaveInstanceState(outState);
- outState.putSerializable("dataset", mDataset);
- outState.putSerializable("renderer", mRenderer);
- outState.putSerializable("current_series", mCurrentSeries);
- outState.putSerializable("current_renderer", mCurrentRenderer);
- outState.putString("date_format", mDateFormat);
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.xy_chart);
- mX = (EditText) findViewById(R.id.xValue);
- mY = (EditText) findViewById(R.id.yValue);
- mRenderer.setApplyBackgroundColor(true);//设置是否显示背景色
- mRenderer.setBackgroundColor(Color.argb(100, 50, 50, 50));//设置背景色
- mRenderer.setAxisTitleTextSize(16); //设置轴标题文字的大小
- mRenderer.setChartTitleTextSize(20);//?设置整个图表标题文字大小
- mRenderer.setLabelsTextSize(15);//设置刻度显示文字的大小(XY轴都会被设置)
- mRenderer.setLegendTextSize(15);//图例文字大小
- mRenderer.setMargins(new int[] { 30, 70, 0, 10 });//设置图表的外边框(上/左/下/右)
- mRenderer.setZoomButtonsVisible(true);//是否显示放大缩小按钮
- mRenderer.setPointSize(10);//设置点的大小(图上显示的点的大小和图例中点的大小都会被设置)
- mAdd = (Button) findViewById(R.id.add);
- mNewSeries = (Button) findViewById(R.id.new_series);
- mNewSeries.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- String seriesTitle = "Series " + (mDataset.getSeriesCount() + 1);//图例
- XYSeries series = new XYSeries(seriesTitle);//定义XYSeries
- mDataset.addSeries(series);//在XYMultipleSeriesDataset中添加XYSeries
- mCurrentSeries = series;//设置当前需要操作的XYSeries
- XYSeriesRenderer renderer = new XYSeriesRenderer();//定义XYSeriesRenderer
- mRenderer.addSeriesRenderer(renderer);//将单个XYSeriesRenderer增加到XYMultipleSeriesRenderer
- renderer.setPointStyle(PointStyle.CIRCLE);//点的类型是圆形
- renderer.setFillPoints(true);//设置点是否实心
- mCurrentRenderer = renderer;
- setSeriesEnabled(true);
- }
- });
- //增加一个点后重画图
- mAdd.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- double x = 0;
- double y = 0;
- try {
- x = Double.parseDouble(mX.getText().toString());
- } catch (NumberFormatException e) {
- // TODO
- mX.requestFocus();
- return;
- }
- try {
- y = Double.parseDouble(mY.getText().toString());
- } catch (NumberFormatException e) {
- // TODO
- mY.requestFocus();
- return;
- }
- mCurrentSeries.add(x, y);
- mX.setText("");
- mY.setText("");
- mX.requestFocus();
- if (mChartView != null) {
- mChartView.repaint();//重画图表
- }
- //生成图片保存,注释掉下面的代码不影响图表的生成.
- //-->start
- Bitmap bitmap = mChartView.toBitmap();
- try {
- File file = new File(Environment.getExternalStorageDirectory(), "test" + index++ + ".png");
- FileOutputStream output = new FileOutputStream(file);
- bitmap.compress(CompressFormat.PNG, 100, output);
- } catch (Exception e) {
- e.printStackTrace();
- }
- //-->end
- }
- });
- }
- @Override
- protected void onResume() {
- super.onResume();
- if (mChartView == null) {
- LinearLayout layout = (LinearLayout) findViewById(R.id.chart);
- mChartView = ChartFactory.getLineChartView(this, mDataset, mRenderer);
- mRenderer.setClickEnabled(true);//设置图表是否允许点击
- mRenderer.setSelectableBuffer(100);//设置点的缓冲半径值(在某点附件点击时,多大范围内都算点击这个点)
- mChartView.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- //这段代码处理点击一个点后,获得所点击的点在哪个序列中以及点的坐标.
- //-->start
- SeriesSelection seriesSelection = mChartView.getCurrentSeriesAndPoint();
- double[] xy = mChartView.toRealPoint(0);
- if (seriesSelection == null) {
- Toast.makeText(XYChartBuilder.this, "No chart element was clicked", Toast.LENGTH_SHORT)
- .show();
- } else {
- Toast.makeText(
- XYChartBuilder.this,
- "Chart element in series index " + seriesSelection.getSeriesIndex()
- + " data point index " + seriesSelection.getPointIndex() + " was clicked"
- + " closest point value X=" + seriesSelection.getXValue() + ", Y=" + seriesSelection.getValue()
- + " clicked point value X=" + (float) xy[0] + ", Y=" + (float) xy[1], Toast.LENGTH_SHORT).show();
- }
- //-->end
- }
- });
- mChartView.setOnLongClickListener(new View.OnLongClickListener() {
- @Override
- public boolean onLongClick(View v) {
- SeriesSelection seriesSelection = mChartView.getCurrentSeriesAndPoint();
- if (seriesSelection == null) {
- Toast.makeText(XYChartBuilder.this, "No chart element was long pressed",
- Toast.LENGTH_SHORT);
- return false; // no chart element was long pressed, so let something
- // else handle the event
- } else {
- Toast.makeText(XYChartBuilder.this, "Chart element in series index "
- + seriesSelection.getSeriesIndex() + " data point index "
- + seriesSelection.getPointIndex() + " was long pressed", Toast.LENGTH_SHORT);
- return true; // the element was long pressed - the event has been
- // handled
- }
- }
- });
- //这段代码处理放大缩小
- //-->start
- mChartView.addZoomListener(new ZoomListener() {
- public void zoomApplied(ZoomEvent e) {
- String type = "out";
- if (e.isZoomIn()) {
- type = "in";
- }
- System.out.println("Zoom " + type + " rate " + e.getZoomRate());
- }
- public void zoomReset() {
- System.out.println("Reset");
- }
- }, true, true);
- //-->end
- //设置拖动图表时后台打印出图表坐标的最大最小值.
- mChartView.addPanListener(new PanListener() {
- public void panApplied() {
- System.out.println("New X range=[" + mRenderer.getXAxisMin() + ", " + mRenderer.getXAxisMax()
- + "], Y range=[" + mRenderer.getYAxisMax() + ", " + mRenderer.getYAxisMax() + "]");
- }
- });
- layout.addView(mChartView, new LayoutParams(LayoutParams.FILL_PARENT,
- LayoutParams.FILL_PARENT));
- boolean enabled = mDataset.getSeriesCount() > 0;
- setSeriesEnabled(enabled);
- } else {
- mChartView.repaint();
- }
- }
- private void setSeriesEnabled(boolean enabled) {
- mX.setEnabled(enabled);
- mY.setEnabled(enabled);
- mAdd.setEnabled(enabled);
- }
- }
http://blog.csdn.net/lk_blog/article/details/7645509
安卓图表引擎AChartEngine(二) - 示例源码概述和分析
http://blog.csdn.net/lk_blog/article/details/7642751
安卓图表引擎AChartEngine(三) - 示例源码折线图、饼图和柱状图
http://blog.csdn.net/lk_blog/article/details/7645668
安卓图表引擎AChartEngine(四) - 源码示例嵌入Acitivity中的折线图
http://blog.csdn.net/lk_blog/article/details/7645665
安卓图表引擎AChartEngine(五) - Render和Dataset参数介绍
http://blog.csdn.net/lk_blog/article/details/7645661
安卓图表引擎AChartEngine(六) - 框架源码结构图
http://blog.csdn.net/lk_blog/article/details/7645671
安卓图表引擎AChartEngine(四) - 源码示例 嵌入Acitivity中的折线图的更多相关文章
- 安卓图表引擎AChartEngine(三) - 示例源码折线图、饼图和柱状图
折线图: package org.achartengine.chartdemo.demo.chart; import java.util.ArrayList; import java.util.Lis ...
- 安卓图表引擎AChartEngine(二) - 示例源码概述和分析
首先看一下示例中类之间的关系: 1. ChartDemo这个类是整个应用程序的入口,运行之后的效果显示一个list. 2. IDemoChart接口,这个接口定义了三个方法, getName()返回值 ...
- 安卓图表引擎AChartEngine(六) - 框架源码结构图
包结构: org.achartengine: org.achartengine.model: org.achartengine.renderer: org.achartengine.tools: 安卓 ...
- 安卓图表引擎AChartEngine(一) - 简介
AChartEngine 是一个安卓系统上制作图表的框架,目前它支持如下的图表类型: line chart (折线图) area chart (面积图:分区图,对比图) scatter chart ( ...
- 【开源项目10】安卓图表引擎AChartEngine
安卓图表引擎AChartEngine(一) - 简介 http://blog.csdn.net/lk_blog/article/details/7645509 安卓图表引擎AChartEngine(二 ...
- 安卓图表引擎AChartEngine(五) - Dataset和Render参数介绍
下面只讲解一个Renderer和一个DataSet,更多内容参看官方文档 DefaultRenderer: void addSeriesRenderer(int index, SimpleSeries ...
- 手机端页面自适应解决方案—rem布局(进阶版,附源码示例)
转自:https://segmentfault.com/a/1190000007350680 一年前笔者写了一篇 <手机端页面自适应解决方案—rem布局>,意外受到很多朋友的关注和喜欢.但 ...
- angular源码分析:angular中入境检察官$sce
一.ng-bing-html指令问题 需求:我需要将一个变量$scope.x = '<a href="http://www.cnblogs.com/web2-developer/&qu ...
- angular源码分析:angular中的依赖注入式如何实现的
一.准备 angular的源码一份,我这里使用的是v1.4.7.源码的获取,请参考我另一篇博文:angular源码分析:angular源代码的获取与编译环境安装 二.什么是依赖注入 据我所知,依赖注入 ...
随机推荐
- Html:upload
文件上传框 有时候,需要用户上传自己的文件,文件上传框看上去和其它 文本域差不多,只是它还包含了一个浏览按钮.访问者可以通 过输入需要上传的文件的路径或者点击浏览按钮选择需要上传 的文件. 代码格式: ...
- Git的安装
两种方法: 1.命令行git Git preview是命令行Git的安装包,包名如下: Git-1.9.2-preview20140411.exe 2.UI类型的git 图形化界面的git,避免了枯燥 ...
- android--屏幕旋转方法总结
在介绍之前,我们需要先了解默认情况下android屏幕旋转的机制: 默认情况下,当用户手机的重力感应器打开后,旋转屏幕方向,会导致当前activity发生onDestroy-> onCreate ...
- CSS中如何把Span标签设置为固定宽度
一.形如<span>ABC</span>独立行设置SPAN为固定宽度方法如下: span {width:60px; text-align:center; display:blo ...
- hdu 5532
input 1<=T<=2000 2<=n<=10e5 a1 a2 ... an 1<=ai<=10e5 最多二十个n>1000 output 能否从数组中移 ...
- AFHTTPSessionManager
// 取消所有请求 [self.manager.tasks makeObjectsPerformSelector:@selector(cancel)]; 使用场景: 比如一个界面有下拉刷新和上拉加载两 ...
- POJ3264/RMQ
题目链接 /* 询问一段区间内的元素差值最大是多少,用RMQ维护一个最大值和一个最小值,相减即可. */ #include<cstdio> #include<cstring> ...
- UIGestureRecognizer 手势浅析
目录[-] iOS开发中的手势体系——UIGestureRecognizer分析及其子类的使用 一.引言 二.手势的抽象类——UIGestureRecognizer 1.统一的初始化方法 2.手势状态 ...
- 快学Scala-第二章 控制结构和函数
知识点: 1.条件表达式 if(x>0) 1 else 0 scala每个表达式都有一个类型,如果一致则为它们的类型,如果为混合类型表达式,则为它们的公共超类型Any. if(x>0) 1 ...
- makefile的编写规则
2. 编写makefile 示例: test:main.o func.o gcc -o test main.o func.o func.o:func.c gcc -c func.c mai ...
