Nodejs之目录介绍及app.js说明
nodejs目录说明,app.js简单介绍及如何设置app.js启动项目。
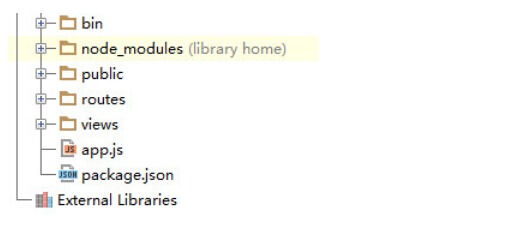
新建的项目结构应该是这样

bin:项目的启动文件,也可以放其他脚本。
node_modules:用来存放项目的依赖库。
public:用来存放静态文件(css,js,img)。
routes:路由控制器。
views:视图目录(相当于MVC中的V)。
app.js:项目入口及程序启动文件。
package.json:包描述文件及开发者信息。
-----------------------------------------------其他,自己创建使用------------------------------
models:数据模型(相当于MVC中的M)。
controllers:控制器,对请求的操作(相当于MVC中的C)。
tools:工具库。
config:配置目录。
test:测试目录。
README.md:项目说明文件。
app.js文件简单说明及设置app.js文件为启动文件。
//模块依赖
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/index');
var users = require('./routes/users'); //添加,导入http模块
var http=require('http');
var app = express(); //设置端口号
app.set('port', process.env.PORT || 3000); //视图引擎设置
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs'); //加载环境变量
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public'))); //加载路由
app.use('/', routes);
app.use('/users', users); //启动及端口
http.createServer(app).listen(app.get('port'),function(){
console.log('Express server listening on port ' + app.get('port'));
}); //加载错误处理解决办法
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
}); if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
} app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
}); //导出app对象
module.exports = app;
Nodejs之目录介绍及app.js说明的更多相关文章
- nodejs使用express4框架默认app.js配置说明
var express = require('express'); //引入express模块 var path = require('path'); //引入path模块,该模块包括了一些处理文件路 ...
- nodejs教程:安装express及配置app.js文件
express.js是nodejs的一个MVC开发框架,并且支持jade等多种模板.下面简单来说说express的安装和app.js文件的配置,然后在今后的教程中一步一步使用express.js搭建个 ...
- nodejs教程 安装express及配置app.js文件的详细步骤
来自:http://www.jb51.net/article/36710.htm express.js是nodejs的一个MVC开发框架,并且支持jade等多种模板.下面简单来说说express的 ...
- nodeJS(2)深了解: nodeJS 项目架构详解(app.js + Express + Http)
简略了解:nodeJS 深了解(1): Node.js + Express 构建网站预备知识 环境: 环境: win7 + nodeJS 版本(node): 新建 nodeJS 项目: 名称为: te ...
- nodeJs开发app.js解析
在 node.js 中模块分为核心模块和文件模块两种,核心模块是通过 require('xxxx') 导入的,文件模块是以 require('/xxxx') 或 require('./xxxx').r ...
- Node.js项目目录介绍
新建的项目结构应该是这样 bin:项目的启动文件,也可以放其他脚本. node_modules:用来存放项目的依赖库. public:用来存放静态文件(css,js,img). routes:路由控制 ...
- nodejs 批处理运行 app.js
1.直接执行run.bat文件 以下的内容为批处理文件run.bat中的内容,批处理命令中NODE_PATH为Node.js的安装路径. 使用express 生成的项目.app.js为 ...
- vue-cli脚手架build目录中的dev-server.js配置文件
本文系统讲解vue-cli脚手架build目录中的dev-server.js配置文件 这个配置文件是命令npm run dev 和 npm run start 的入口配置文件,主要用于开发环境 由于这 ...
- 76.Nodejs Express目录结构
转自:https://blog.csdn.net/xiaoxiaoqiye/article/details/51160262 Express是一个基于Node.js平台的极简.灵活的web应用开发框架 ...
随机推荐
- .bat批处理命令的介绍
HUC = = D组 http://www.cnhonkerarmy.com/ 63707869 =====================================开始============ ...
- js跨域总结
一.通过jsonp跨域 在js中,我们直接用XMLHttpRequest请求不同域上的数据时,是不可以的.但是,在页面上引入不同域上的js脚本文件却是可以的,jsonp正是利用这个特性来实现的. 比如 ...
- Java项目开发第二天
相对来说今天还是轻松了挺多的,好了,刚刚跑完步,今天心情不错,直接进入主题,就不废话了. (PS:室友都去准备迎新了,老大也是,还好都将课本留给我了,可以好好的看看书了,好好学习,天天向上.) 图形用 ...
- js所有函数集合
lick() 对象.click() 使对象被点击. closed 对象.closed 对象窗口是否已关闭true/false clearTimeout(对象) 清除已设置的setTimeout对象 c ...
- 模态对话框 bootstrap-modal.js
调用方式 通过data属性 无需编写JavaScript代码即可生成一个对话框.在一个主控元素,例如按钮,上设置data-toggle="modal",然后再设置data-targ ...
- dom4j解析xml实例(2)
dom4j是一个java的XML API,类似jdom,用来读写XML文件,它性能优异.功能强大和极易使用等特点 所用jar包:dom4j-1.6.1.jar.jaxen-1.1-beta-6.jar ...
- Java关键字transient和volatile小结(转)
Java关键字transient和volatile小结(转) transient和volatile两个关键字一个用于对象序列化,一个用于线程同步,都是Java中比较高阶的话题,简单总结一下. tran ...
- 使用自定义的BaseAdapter实现LIstView的展示(转)
使用自定义的BaseAdapter实现LIstView的展示 原文链接 http://stephen830.iteye.com/blog/1141394 使用自定义的BaseAdapter实现LIst ...
- SQL Server 事务及回滚事务的几种方法
第一种: declare @iErrorCount int set@iErrorCount=0 begintran Tran1 insertinto t1(Id, c1) values( ...
- Android学习笔记之Intent
Intent是Activity之间的管道 可以用来做Acitivity的跳转或传递数据 protected void onCreate(Bundle savedInstanceState) { sup ...
