sublime从官网纯净版到插件完整版
01.纯净版下载地址:www.sublimetext.com/
02.下载Package Control插件管理工具,网址:https://packagecontrol.io/
安装介绍:https://packagecontrol.io/installation
点击菜单Preferences > Browse Packages…

然后打开上一级文件夹到已安装的Packages所在文件夹 Installed Packages

从 https://packagecontrol.io/下载后,复制该文件到上面打开的目录
重启Sublime Text,完成对Package Control的安装

03.然后就是汉化了
Ctrl+Shift+P --> install -->Package Control: install --> 回车
然后出入chinese就可以了,回车自动安装

安装成功界面
04.侧边栏修改为黑色
通过Ctrl+Shift+P --> install -->Package Control: install 搜索下载这个SyncedSidebarBg插件

安装成功页面
05.自动提示路径插件(autuFileName)

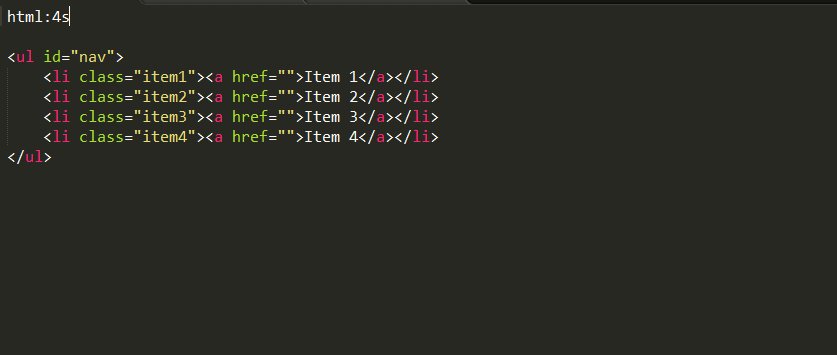
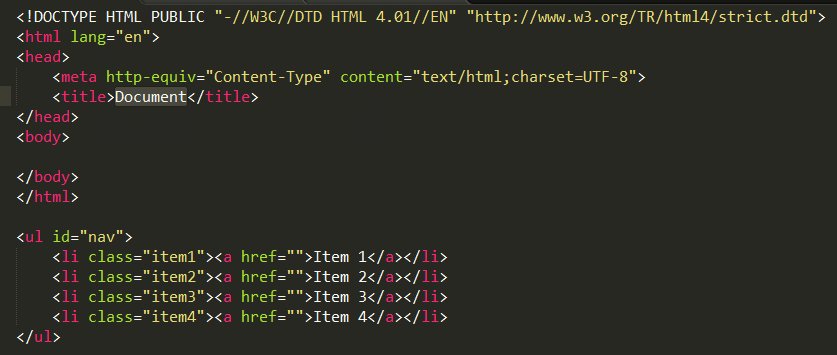
06.Emmet语法插件

注:安装Emmet后tab键失效问题https://github.com/sergeche/emmet-sublime#tab-key-handler
附Emmet语法:
展开缩写 - Tab或Ctrl+E
互动“展开缩写” - Ctrl+Alt+Enter
匹配的标签对拓展 - ⌃D(苹果机)/ Ctrl+,(PC)
匹配的标签对汇入 - ⌃J/Shift+Ctrl+
转到对匹配 - ⇧⌃T/Ctrl+Alt+J
向上增加一个标签 - ⌃W/Shift+Ctrl+G
进入编辑点 - Ctrl+Alt+→或Ctrl+Alt+←
选择项目 - ⇧⌘.或⇧⌘,/ Shift+Ctrl+.或Shift+Ctrl+,
切换注释 - ⇧⌥//Shift+Ctrl+/
拆分/加入标签 - ⇧⌘'/Shift+Ctrl+`
删除标记 - ⌘'/Shift+Ctrl+;
更新图像大小 - ⇧⌃I/Ctrl+U
评估数学表达式 - ⇧⌘Y/Shift+Ctrl+Y
反映CSS值 - ⇧⌘R/Shift+Ctrl+R
编码/解码图像数据:URL - ⇧⌃D/Ctrl+'
重命名标签- ⇧⌘K/Shift+Ctrl+'
递增/递减号行动: 加1: Ctrl+↑
减1: Ctrl+↓
.1增加: Alt+↑
.1递减: Alt+↓
增量10:⌥⌘↑/Shift+Alt+↑
递减10:⌥⌘↓/Shift+Alt+↓
07.JSFormat:JS代码格式化:快捷键Ctrl+Alt+F 或者 选中代码右键JSFormat

08.LESS:编译less文件的插件
unable to interpret argument cleancss...如果出现该错误信息
打开控制台输入npm install less-plugin-clean-css
然后重启sublime,即可
打开.less文件,编写代码保存即可看到同时生成.css的文件,如果没有则需要安装node。不推荐用这种方法编译,要么用koala,要么就用grunt编译。
09.less2Css : less代码高亮插件

10.DocBlockr : 生成注释

11.IMESupport : 汉字跟谁光标输入

11.trailing spaces : 检测并一键去除代码中多余的空格
安装插件并重启,即可自动提示多余空格。一键删除多余空格:CTRL+SHITF+T(需配置),更多配置请点击标题。快捷键配置:在Preferences / Key Bindings – User加上代码(数组内)
{ "keys": ["ctrl+shift+t"], "command": "delete_trailing_spaces" }

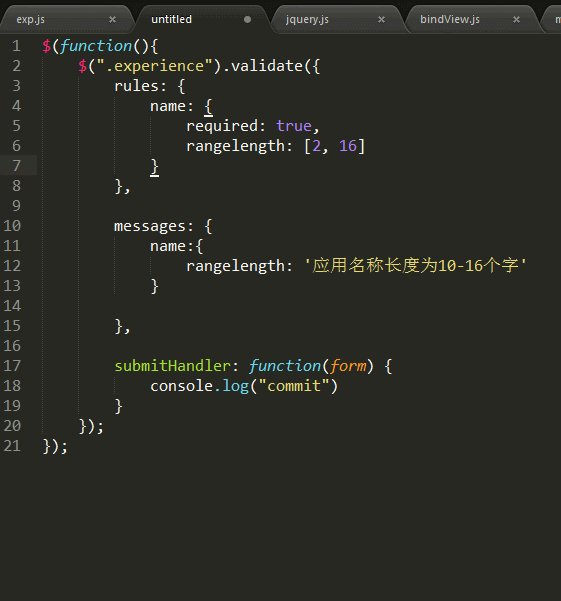
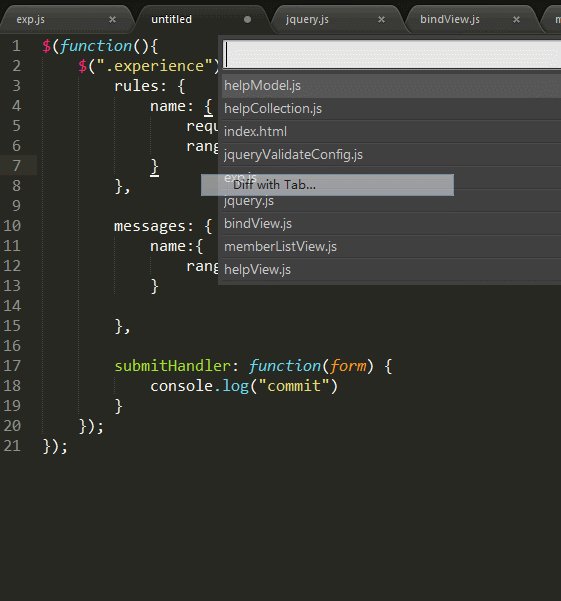
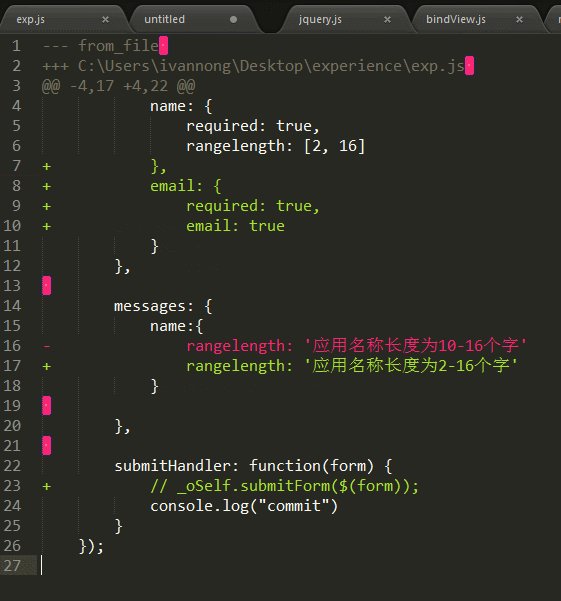
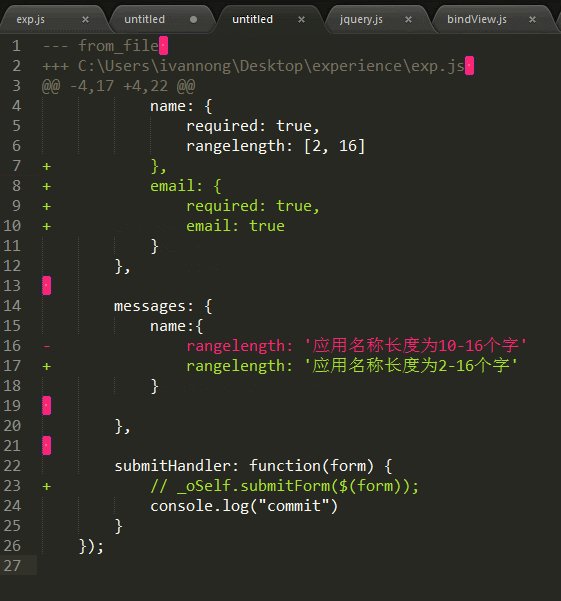
12.filediffs : 代码去重;比较当前文件与选中的代码、剪切板中代码、另一文件、未保存文件之间的差别。可配置为显示差别在外部比较工具,精确到行。
右键标签页,出现FileDiffs Menu或者Diff with Tab…选择对应文件比较即可

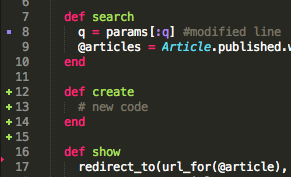
13.gitgutter : 指示代码中插入、修改、删除的地方

14.Bracket Highlighter : 可匹配[], (), {}, “”, ”, <tag></tag>,高亮标记,便于查看起始和结束标记

15.SideBarEnhancements:增强侧边栏插件

16.Boxy Theme 主题

配置信息:
图标插件zz File Icons
{
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme",
"ignored_packages":
[
"Vintage"
],
"theme": "Boxy Ocean.sublime-theme",
"theme_accent_lime": true,
"theme_autocomplete_item_selected_colored": true,
"theme_bar_margin_top_sm": true,
"theme_dropdown_atomized": true,
"theme_find_panel_close_hidden": true,
"theme_icon_button_highlighted": true,
"theme_panel_switcher_atomized": true,
"theme_quick_panel_item_selected_colored": true,
"theme_quick_panel_size_md": true,
"theme_scrollbar_colored": true,
"theme_scrollbar_line": true,
"theme_sidebar_close_always_visible": true,
"theme_sidebar_folder_atomized": true,
"theme_statusbar_size_md": true,
"theme_tab_close_always_visible": true,
"theme_tab_selected_overlined": true,
"theme_tab_size_md": true
}
17.CSS format:CSS代码格式化;选择css代码后右键

18.HTML prettify:JS/CSS/HTML代码格式化
默认快捷键Ctrl+Shift+H
19.自动保存:设置里面加一行代码 花括号内

"save_on_focus_lost": true--基本工具都差不多有了,先就这样--
图片来源: 轩枫阁 作者:ivan
sublime从官网纯净版到插件完整版的更多相关文章
- 剑指offer】Java版代码(完整版)
转自:剑指offer]Java版代码(完整版) 转自:[剑指offer] JAVA版题解(完整版)
- QT官网开源版下载引导(不用登录QT账号)
一.进入QT官网下载页,首先映入眼前的就是一幅用户选择的调查引导,如下图 二.上图页面显示的可以忽略,直接在上图下载页面上下拉至底部,选择OpenSource->Get started即可进行下 ...
- Knockout.Js官网学习(Mapping插件)
前言 Knockout设计成允许你使用任何JavaScript对象作为view model.必须view model的一些属性是observable的,你可以使用KO绑定他们到你的UI元素上,当这些o ...
- centos7 安装配置openstack-dashboard (官网openstack-juno版)
感谢朋友支持本博客.欢迎共同探讨交流.因为能力和时间有限.错误之处在所难免.欢迎指正! 假设转载.请保留作者信息. 博客地址:http://blog.csdn.net/qq_21398167 原博文地 ...
- Python Cookbook(第3版) 中文版 pdf完整版|网盘下载内附提取码
Python Cookbook(第3版)中文版介绍了Python应用在各个领域中的一些使用技巧和方法,其主题涵盖了数据结构和算法,字符串和文本,数字.日期和时间,迭代器和生成器,文件和I/O,数据编码 ...
- 【剑指offer】Java版代码(完整版)
原文地址:https://blog.csdn.net/baiye_xing/article/details/78428561 一.引言 <剑指offer>可谓是程序猿面试的神书了,在面试中 ...
- springboot整合mybatis,druid,mybatis-generator插件完整版
一 springboot介绍 Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人员 ...
- R语言实战(第2版)PDF完整版带书签目录
<R语言实战2>PDF+源代码 下载:https://pan.baidu.com/s/1gP_16Xq9eVmLJ1yOsWD9FA 提取码:l8dx 分享更多python数据分析相关电子 ...
- C程序设计(第四版)课后习题完整版 谭浩强编著
//复习过程中,纯手打,持续更新,觉得好就点个赞吧. 第一章:程序设计和C语言 习题 1.什么是程序?什么是程序设计? 答:程序就是一组计算机能识别和执行的指令.程序设计是指从确定任务到得到结果,写出 ...
随机推荐
- PYTHON黑帽编程 4.1 SNIFFER(嗅探器)之数据捕获(下)
上一节(<4.1 SNIFFER(嗅探器)之数据捕获(上)>)中, 我们讲解了通过Raw Socket的方式来编写Sniffer的基本方法. 本节我们继续来编写Sniffer,只不过使用现 ...
- 微信公众号开发之网页中及时获取当前用户Openid及注意事项
目录 (一)微信公众号开发之VS远程调试 (二)微信公众号开发之基础梳理 (三)微信公众号开发之自动消息回复和自定义菜单 (四)微信公众号开发之网页授权获取用户基本信息 (五)微信公众号开发之网页中及 ...
- C++ 头文件系列(queue)
简介 这个头文件定义了两个跟队列有关的类----quque.priority_queue,分别实现的是队列 和 优先队列这两个概念. 但是与这两个类模版与其它类模版(vector.array等)最大的 ...
- 如何一步一步用DDD设计一个电商网站(十一)—— 最后的准备
阅读目录 前言 准备 实现 结语 一.前言 最近实在太忙,上周停更了一周.按流程一步一步走到现在,到达了整个下单流程的最后一公里——结算页的处理.从整个流程来看,这里需要用户填写的信息是最多的,那么 ...
- DB2表是否存在
select count(1) from syscat.tables where tabname='T1';
- python绝技 — 嗅探FTP登录口令
代码: #!/usr/bin/python #--*--coding=utf-8--*-- import optparse from scapy.all import * def ftpsniff(p ...
- java 报表到excel
现加个jar包 http://pan.baidu.com/s/1boe5kXh vfp8 然后代码 package makeReportToExcel; import java.io.File; ...
- VUGEN错误处理函数--lr-continue-on-error
void lr-continue-on-error(int value);value是脚本运行出错时的取值,具体取值与相应值得含义如下表,在具体使用时,可以取常量名或者常量值代表. 1.设置,选择co ...
- 如何用php开启企业微信开发的回调模式
猜想: 懵逼 实践: 微信公众号开发的手册中甚至给出了只需要修改几个参数就能使用的范例.企业微信开发中在一个很不显眼的地方放了一个sample. https://work.weixin.qq.com/ ...
- .net: 不能忽视的break——寻找VS2010和VS2012编译器的一个小区别
文中的问题来自于实际开发,但是实际开发中的代码逻辑比较复杂,因此下面的代码去掉了所有逻辑,只保留能体现问题的代码,类和都只为了说明问题,并不具有实际意义.下面首先看看下面的代码和现象. 1. 问题再现 ...
