微信小程序之----消息提示框toast
toast
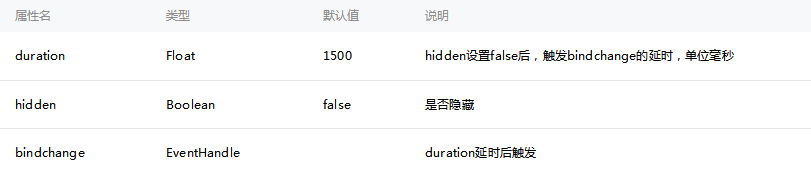
toast为消息提示框,无按钮,如需关闭弹框可以添加事件设置hidden为true,在弹框显示后经过duration指定的时间后触发bindchange绑定的函数。
- 官方文档

- .wxml
<view>
<toast hidden="{{hidden}}" duration="2500" bindchange="open" bindtap="close">
内容
</toast>
</view>
- .js
Page({
data:{
hidden:false
},
open: function(){
console.log("延时调用");
},
close: function(){
this.setData({
hidden:true
});
console.log("关闭弹框");
}
})
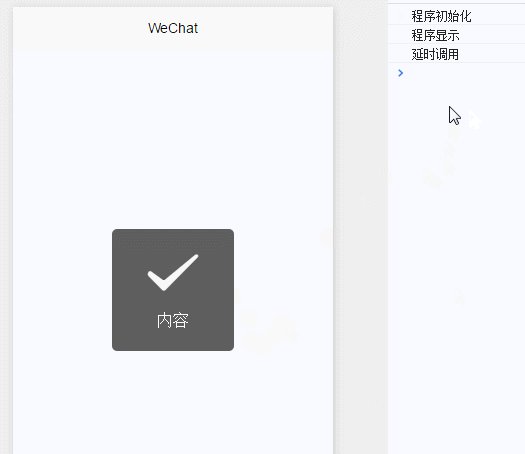
- 效果

微信小程序之----消息提示框toast的更多相关文章
- Android消息提示框Toast
Android消息提示框Toast Toast是Android中一种简易的消息提示框.和Dialog不一样的是,Toast是没有焦点的,toast提示框不能被用户点击,而且Toast显示的时间有限,t ...
- node配置微信小程序解密消息以及推送消息
上一篇文章介绍过 微信小程序配置消息推送,没有看过的可以先去查看一下,这里就直接去把那个客服消息接口去解密那个消息了. 在这里我选择的还是json格式的加密. 也就是给小程序客服消息发送的消息都会被微 ...
- 微信小程序模板消息群发解决思路
基于微信的通知渠道,微信为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验.(微信6.5.2及以上版本支持模板功能.低于该版本将无法收到模板消息.) 模板推送位置:服务通 ...
- 微信小程序之底部弹框预约插件
代码地址如下:http://www.demodashi.com/demo/13982.html 一.前期准备工作: 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.c ...
- 微信小程序模板消息后端代码
利用spring 事件发送模板消息 1.定义事件 import com.ruoyi.project.salerauth.domain.TemplateMessage; import org.sprin ...
- 微信小程序-滚动消息通知
写在前面: 微信小程序学的不太多,做了一个简单的项目,回来很快时间内把在深圳两天的房租给赚回来了. 这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组 ...
- 微信小程序-滚动消息通知效果
这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组件在小程序中是滑块视图容器. 我们通过vertical属性(默认为false,实现默认左右滚动)设置 ...
- node.js微信小程序配置消息推送
在开发微信小程序时,有一个消息推送,它的解释是这样的. 消息推送具体的内容是下面的这个网址 https://developers.weixin.qq.com/miniprogram/dev/fra ...
- 【微信小程序】自定义模态框实例
原文链接:https://mp.weixin.qq.com/s/23wPVFUGY-lsTiQBtUdhXA 1 概述 由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自 ...
随机推荐
- unity中的update、Lateupdate和FixedUpdate。
MonoBehaviour.Update 更新 当MonoBehaviour启用时,其Update在每一帧被调用. MonoBehaviour.FixedUpdate 固定更新 当MonoBehavi ...
- “玲珑杯”ACM比赛 Round #1 题解
A:DESCRIPTION Eric has an array of integers a1,a2,...,ana1,a2,...,an. Every time, he can choose a co ...
- java导读
导读: 我们学习Java大概有3个方向,第一,桌面系统,包括C/S结构:第二,J2ME,面向无限领域,很有潜力的家伙,看看中国的手机用户就知道了.第三,面向企业应用.计算的平台,J2EE. ...
- jquery页面滑到底部加载更多
$(window).scroll(function(){ var _scrolltop = $('body').scrollTop();if(_scrolltop+_winHeight>_doc ...
- android:分享 一个很强大的LOG开关---Log.isLoggable
标签:android分享 一个很强大的log开 1.API亮点: 此API可以实现不更换APK,在出问题的手机上就直接能抓到有效log,能提升不少工作效率. 2.API介绍 最近在解决短信问题时,看到 ...
- error: QApplication: No such file or directory
尝试用Qt5编译Qt4的工程.你会遇到下面的问题: 错误:C1083: 无法打开包括文件:“QApplication”: No such file or directory 出现原因:Qt5里不再用Q ...
- this.button1.Click += new System.EventHandler(this.button1_Click);
在这个程序里,这里的修改是为了更好理解,当然这种写法是语法错误的. 下面我们对其进行分析: 首先,观察“=”右面的表达式. new System.EventHandler(this.button1_C ...
- 关于nodejs的require顺序
--------------------------------------- check /home/somebody/node_modules/othermodule check /home/so ...
- L2-006. 树的遍历
题目链接:L2-006. 树的遍历 今天一神给我手敲二叉树模板,瞬间就领悟了,感觉自己萌萌哒! 看上去很直观! #include <iostream> #include <cstdi ...
- [iOS]C语言技术视频-12-指针变量练习二(数组打印)
下载地址: 链接: http://pan.baidu.com/s/1mg7ZwUW 密码: p8e6
