node.js 下依赖Express 实现post 4种方式提交参数

上面这个图好有意思啊,哈哈, v8威武啊....
在2014年的最后一天和大家分享关于node.js 如何提交4种格式的post数据.
上上一篇说到了关于http协议里定义的4种常见数据的post方法 ,详细介绍请点击查看.
分别是这四种:
www-form-urlencoded,
form-data,
application/json,
text/xml
Express 依赖 bodyParser 对请求的包体进行解析,默认支持:application/json, application/x-www-form-urlencoded, multipart/form-data.可惜对xml没有支持,需要自己代码来实现,下面我们一一简单介绍.
(一) www-form-urlencoded
http默认的post请求是这种方式,注意这是是默认的提交方式,比如你写一个<form>....<input type="submite" /></form> form表单,里面的submite按钮默认就是这种 www-form-urlencoded 方式提交的.
node.js 下使用Express 如何接收这种提交方式.需要 body-parse 插件支持,Express 和body-parse 的依赖关系在4.0以下版本和4.0以上版本是不同的,可以搜索本站 body-parse 关键词查看.
var express = require('express');
var bodyParser = require('body-parser');
var app = express();
var server = require('http').createServer(app);
app.use(bodyParser.urlencoded({
extended: true
}));
var PORT = process.env.PORT || 8002;
server.listen(PORT);
上面搭建起一个简单的server ,node app.js 运行起来,现在是可以接收 post www-form-urlencoded类型参数的.
我们在上面的代码中加上一个路由.
app.post('/urlencoded', function (req, res) {
console.log(req.body);
res.send(req.body);
});
//注意,这个路由应该是加在 var PORT=process.env.PORT || 8002; 上面
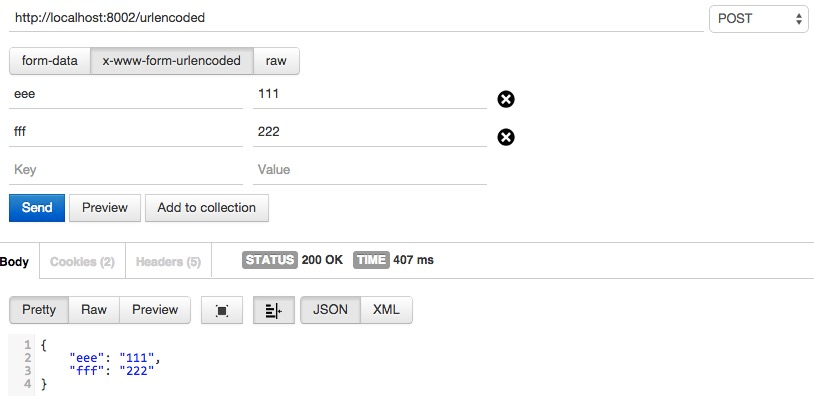
现在用postman模拟一个post请求,
红框指定了提交方式是 www-form-urlencoded 方式

可以看到 200 状态,成功识别了请求参数并且返回来.
(二) form-data
也是比较常用的提交数据的方式,和上面一种不同的是form表单里需要有 enctype 标识.
比如我们在上传文件的时候,必须在form标签里做这样的标识 enctype="multipart/form-data"
而这种提交方式一般用在文件上传,所以 在node.js 里处理这类表单还需要 中间件 connect-multiparty ,他是专门处理此类post数据相关的依赖包.github官方地址: https://github.com/andrewrk/connect-multiparty
npm install connect-multiparty
使用也非常简单,上面的代码不变,只需要在你的相关路由里指定此中间件,它就可以帮你处理请求.
var multipart = require('connect-multiparty');
var multipartMiddleware = multipart();
app.post('/formdata',multipartMiddleware, function (req, res) {
console.log(req.body);
res.send(req.body);
});
我用postman模拟,没有办法上传文件,只模拟表单...参数同样直接返回客户端,

(三) application/json
一般api喜欢此类提交方式,数据使用方法,节省带宽.
bodyParser 支持此类参数解析.
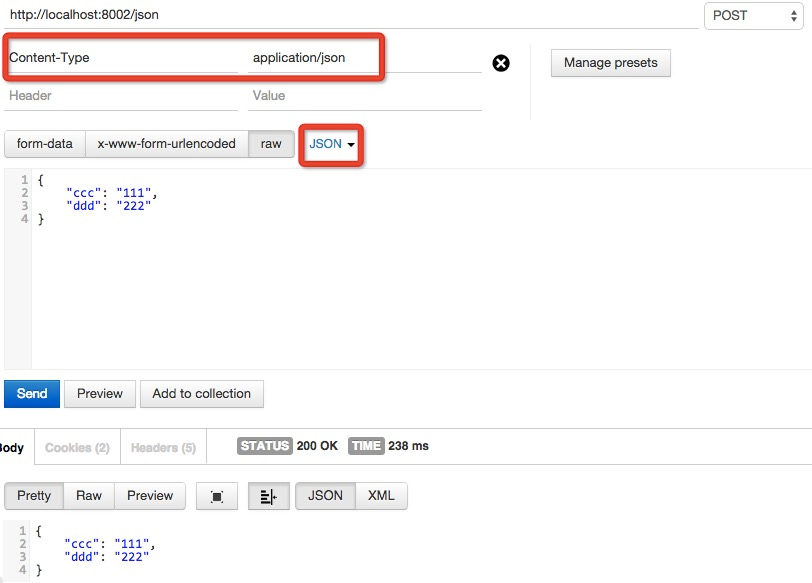
注意: 在提交之前需要指定http 请求头为 content-type=application/json
代码如下:
var express = require('express');
var bodyParser = require('body-parser');
var multipart = require('connect-multiparty');
var multipartMiddleware = multipart();
//var morgan = require('morgan');
var app = express();
var server = require('http').createServer(app);
app.use(bodyParser.json({limit: '1mb'})); //这里指定参数使用 json 格式
app.use(bodyParser.urlencoded({
extended: true
}));
app.post('/json', function (req, res) {
console.log(req.body);
res.send(req.body);
});
var PORT = process.env.PORT || 8002;
server.listen(PORT);
注意上面的配置参数,指定参数使用json格式.
app.use(bodyParser.json({limit: '1mb'}));

(四) text/xml
这种请求类型不是特别常见, body-parse默认也不解析这种数据格式,目前腾讯微信平台在使用这种数据交换格式.node.js 在express 如何解析这种格式,没有好的办法,只能自己用代码处理,把请求体参数按照字符串读取出来,然后使用 xml2json 包把字符串解析成json对象,使用起来就方便多了.
注意:
我们还是要使用 body-parse 得到字符串,然后再转化.
xml格式请求需要指定 http 请求头 content-type=text/xml
利用req上定义的事件 data 来获取http请求流, end 事件结束请求流的处理.
利用 xml2json 把上面得到的请求参数流(我们直接转化为字符串)转化为 json 对象.
npm install xml2json
代码如下:
var express = require('express');
var bodyParser = require('body-parser');
var xml2json=require('xml2json');
var app = express();
var server = require('http').createServer(app);
app.use(bodyParser.urlencoded({
extended: true
}));
app.post('/xml', function (req, res) {
req.rawBody = '';
var json={};
req.setEncoding('utf8');
req.on('data', function(chunk) {
req.rawBody += chunk;
});
req.on('end', function() {
json=xml2json.toJson(req.rawBody);
res.send(JSON.stringify(json));
});
});
var PORT = process.env.PORT || 8002;
server.listen(PORT);
我们最后也是把提交的xml格式字符串转化成json对象输出到客户端.

原文来自:http://yijiebuyi.com/blog/90c1381bfe0efb94cf9df932147552be.html
node.js 下依赖Express 实现post 4种方式提交参数的更多相关文章
- js replace 全局替换 以表单的方式提交参数 判断是否为ie浏览器 将jquery.qqFace.js表情转换成微信的字符码 手机端省市区联动 新字体引用本地运行可以获得,放到服务器上报404 C#提取html中的汉字 MVC几种找不到资源的解决方式 使用Windows服务定时去执行一个方法的三种方式
js replace 全局替换 js 的replace 默认替换只替换第一个匹配的字符,如果字符串有超过两个以上的对应字符就无法进行替换,这时候就要进行一点操作,进行全部替换. <scrip ...
- Node.js下基于Express + Socket.io 搭建一个基本的在线聊天室
一.聊天室简单介绍 采用nodeJS设计,基于express框架,使用WebSocket编程之 socket.io机制.聊天室增加了 注册登录模块 ,并将用户个人信息和聊天记录存入数据库. 数据库采用 ...
- npm 是node.js下带的一个包管理工具
npm 是node.js下带的一个包管理工具 npm install -g webpack webpack是一个打包工具 gulp是一个基于流的构建工具,相对其他构件工具来说,更简洁 ...
- Node.js的框架-express
Node.js的框架 express 是第三方的 express const express=require('express'); const app=express(); const PORT=3 ...
- node.js下操作cookie
cookie,又是cookie.工作中与cookie打交道很多次,不过时间跨度也大,每总结多一次,就加深了解多一点. cookie,一定是放在浏览器中的,用于浏览器保存一些小额度的内容.每次我们去访问 ...
- Node.js 实战 & 最佳 Express 项目架构
Node.js 实战 & 最佳 Express 项目架构 Express Koa refs https://github.com/xgqfrms/learn-node.js-by-practi ...
- js进阶 12-16 jquery如何实现通过点击按钮和按下组合键两种方式提交留言
js进阶 12-16 jquery如何实现通过点击按钮和按下组合键两种方式提交留言 一.总结 一句话总结:实现按下组合键提交留言是通过给input加keydown事件,判断按键的键码来实现的. 1.如 ...
- js页面跳转常用的几种方式(转)
js页面跳转常用的几种方式 转载 2010-11-25 作者: 我要评论 js实现页面跳转的几种方式,需要的朋友可以参考下. 第一种: 复制代码代码如下: <script langu ...
- JS与JQ绑定事件的几种方式.
JS与JQ绑定事件的几种方式 JS绑定事件的三种方式 直接在DOM中进行绑定 <button onclick="alert('success')" type="bu ...
随机推荐
- [转]理解SSL(https)中的对称加密与非对称加密
加密 解密 Tweet 密码学最早可以追溯到古希腊罗马时代,那时的加密方法很简单:替换字母. 早期的密码学 古希腊人用一种叫 Scytale 的工具加密.更快的工具是 transposition ...
- CodeForces 696A Lorenzo Von Matterhorn (LCA + map)
方法:求出最近公共祖先,使用map给他们计数,注意深度的求法. 代码如下: #include<iostream> #include<cstdio> #include<ma ...
- UVALive 2147 Push!!(队列实现DP)
就我的理解来说这个题,本质上是一个DP题,不应该说是搜索,因为我的做法是把表格中所有的数据都找到,使用队列暴力来遍历出所有状态,因为题目中的数据范围小,所有耗时也小. 首先分析箱子是一个被动物体,人是 ...
- Oracle Sql优化之日期的处理
1.时,分,秒,年,月,日等日期的常用取值方法 select hiredate, to_number(to_char(hiredate,'hh24')) 时, to_number(to_char(hi ...
- php csv操作
csv的写入数据: $data = array( array('qq号','登录时间','名称'), array('123456','2012-08-21 15:21:10'.chr(1),'我是来测 ...
- Android Studio的使用(十一)--每次打开时选择项目,而不是直接进入上次项目
1.打开的时候选择打开哪一个项目 2.需要在设置System Setting,不要勾选Reopen last project on startup项.
- c#中控制不能从一个case标签贯穿到另一个case标签
每个非空的case标签都得以break结束,肯定是两个case之间少了一个break了
- android里uri和url的区别
URI :是从虚拟根路径开始的 URI,是uniform resource identifier URL:是整个链接 URI,是uniform resource location uri:file: ...
- 51Nod 1534
分析:Pwin代表Polycarp走的步数,而Win代表Vasiliy走的步数,则有Pwin=p.x+p.y,Vwin=max(v.x,v.y);显然若Pwin<=Win,肯定是Vasiliy胜 ...
- unity3d之在屏幕上画线
如何在屏幕上画线,简单的代码如下: using UnityEngine; public class Test : MonoBehaviour { void OnGUI() { GL.LoadOrtho ...
