CSS3高级选择器
CSS3中添加了一些新的选择器 与之前的不同 这些选择器有些类似于jquery的选择器 能够让我们更高的操作DOM 废话不多说
为了更直观的了解 我们以这段为实例 来进行操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>第一个测试标题</li>
<li>第二个测试标题</li>
<li>第三个测试标题</li>
<li>第四个测试标题</li>
<li>第五个测试标题</li>
</ul>
</body>
</html>
:nth-of-type(n) 选择属于其父元素第n个元素的每个元素。
和这个类似的是 :first-of-type和:last-of-type 分别是选择第一个元素和最后一个元素
DEMO:
<style>
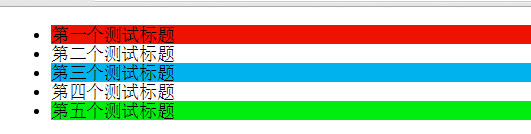
li:nth-of-type(3){ /*选择第3个li元素*/
background-color: #00b3ee;
}
li:first-of-type{ /*选择第一个li元素*/
background-color: #ee1200;
}
li:last-of-type{ /*选择最后一个li元素*/
background-color: #00ee0f;
}
</style>

:before 在元素内容前面添加内容
:after 在元素内容后面添加内容
这两个元素类似于:hover 但是他们不是鼠标悬浮 而是利用content属性添加内容
需要注意的是 用css添加的内容不能被选中 也不能被js获取 显示成 这些内容属于css样式类型的
这些内容属于css样式类型的
DEMO:
li:before{
content: '在前面添加内容 ';
}
li:after{
content: ' 在后面添加的内容';
}

:focus 这个也类似于我们常用的:hover 用来动态选择获取焦点的元素
DEMO:别如获取焦点的input框改变背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
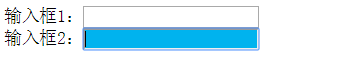
input:focus{
background-color: #00b3ee;
}
</style>
</head>
<body> 输入框1:<input type="text"><br>
输入框2:<input type="text">
</body>
</html>

:nth-child(n) 选取每个父元素的第n个子元素
:nth-last-child(n) 选取每个父元素从后向前数的第n个元素
:last-child 选择每个父元素的最后一个子元素
注意 这个选择器慎用 因为选择面太大 不好控制
DEMO:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
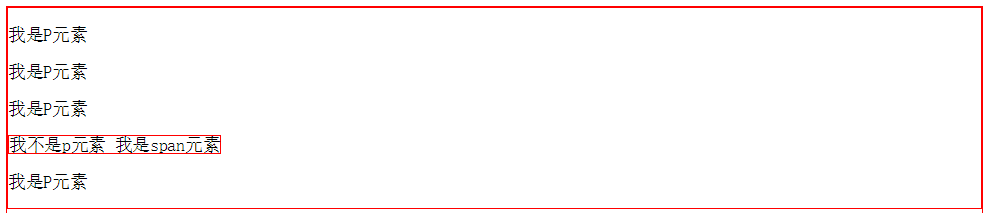
:not(p){
border:solid red 1px;
}
</style>
</head>
<body>
<div>
<p>我是P元素</p>
<p>我是P元素</p>
<p>我是P元素</p>
<span>我不是p元素 我是span元素</span>
<p>我是P元素</p>
</div>
</body>
</html>

CSS3高级选择器的更多相关文章
- css3的那些高级选择器二
在上个星期我介绍了css3的属性选择器,伪类选择器和结构伪类选择器,今天楼主继续把其它的css3选择器说完. 在css3中,共有11中UI状态伪类选择器,分别是E:hover,E:active,E:f ...
- css3的那些高级选择器一
css大家都不陌生了,从1996年12月css1正式推出,经历了1998年5月css2,再到2004年2月css2.1,最后一直到2010年推出的css3.css的推出给web带来巨大 的改变,使我们 ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- python全栈开发day38-css三种引入方式、基础选择器、高级选择器、补充选择器
一.昨日内容回顾 div:分割整个网站,很多块 (1)排版标签 (2)块级标签 独占一行 可以设置高和宽,如果不设置宽高,默认是父盒子的宽 span: (1) 小区域 (2)文本标签 (3)在一行内显 ...
- day40 css高级选择器
一.高级选择器 高级选择器分为:后代选择器.子代选择器.并集选择器.交集选择器 后代选择器 使用空格表示后代选择器.顾名思义,父元素的后代(包括儿子,孙子,重孙子) .container p{ col ...
- CSS系列:CSS3新增选择器
1. CSS1定义的选择器 选择器 类型 说明 E 类型选择器 选择指定类型的元素 E#id ID选择器 选择匹配E的元素,且匹配元素的id为“id”,E选择符可以省略. E.class 类选择器 选 ...
- CSS3常用选择器(三)
在CSS3的选择器中,除了结构性伪类选择器外,还有一种UI元素状态伪类选择器.这些选择器的共同特征: 指定的样式只有当元素处于某种状态时才起作用,在默认状态下不起作用. 1.hover.focus.a ...
- CSS3 ::selection选择器
一.介绍 之前看到有些网站选中内容的颜色和背景色都不是平时看到的蓝色和白色.今天有兴趣查看了一下,原来是一个很简单的CSS3的选择器::selection的用法. 上例子: <style> ...
- JQuery_高级选择器
在很多特殊的元素上,比如父子关系的元素,兄弟关系的元素,特殊属性的元素等等. 在早期 CSS 的使用上,由于 IE6 等低版本浏览器不支持,所以这些高级选择器的使用也不具备普遍性,但随着 jQuery ...
随机推荐
- STM32的NVIC_PriorityGroupConfig使用及优先级分组方式理解
STM32的NVIC_PriorityGroupConfig使用及优先级分组方式理解 STM32的优先级NVIC_PriorityGroupConfig的理解及其使用 STM32中断优先级彻底讲解 S ...
- lPC1788的串口通讯
#ifndef __DEBUGSERIAL_H_ #define __DEBUGSERIAL_H_ #include "sys.h" #include "stdio.h& ...
- C#数码管控件(转)
源:一个简单Led控件 Led控件,可能是非常经典和常用的了,但是很遗憾的是,这个名称至少涵盖了三种控件:1.是7段式的有发光二极管构成的Led,通常用来显示数字.2.是指示灯,通常用来闪烁,指示电源 ...
- iOS开发UITableView基本使用方法总结 分类: ios技术 2015-04-03 17:51 68人阅读 评论(0) 收藏
本文为大家呈现了iOS开发中UITableView基本使用方法总结.首先,Controller需要实现两个delegate ,分别是UITableViewDelegate 和UITableViewDa ...
- 深入了解Bundle和Map
[转]http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0402/2684.html 前言 因为往Bundle对象中放入Map实际上 ...
- java实现——004替换空格
1.创建新的字符串 public class T004 { public static void main(String[] args){ System.out.println(replaceBlan ...
- Android 控件布局常用属性
<!--单个控件经常用到android:id —— 为控件指定相应的IDandroid:text —— 指定控件当中显示的文字,需要注意的是,这里尽量使用strings.xml文件当中的字符串a ...
- [Angular Tutorial] 3-Components
在先前的步骤中,我们看到了一个控制器和一个模板如何一起工作来将一个静态的HTML文件转化为动态页面(view).一般说来,这在单页应用中一种非常常见的模式(在Angular应用中尤其是这样): ·客户 ...
- c++初学(电梯实验)
模拟电梯载人实验 Elevator.h class Elevator{public: Elevator(); ~Elevator(); void getNowNum(); ...
- robotium从入门到放弃 二 第一个实例
1.导入被测试的源码 我们先下载加你计算器源码,下载地址: https://robotium.googlecode.com/files/AndroidCalculator.zip 如果地址被墙无法现在 ...
