CSS3形变——transform与transform-origin画时钟
css3属性transform和transform-origin“画”时钟

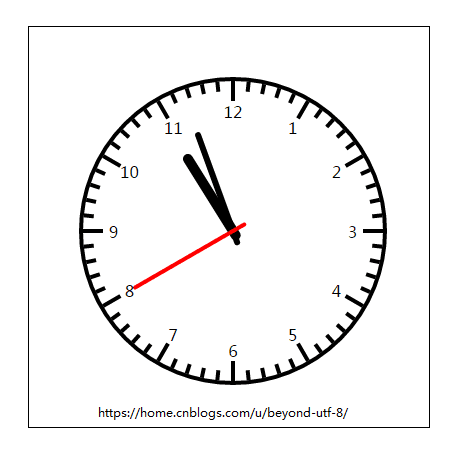
效果图
前言
八哥:哈喽,大家好!好攻城狮就是我就是你们的小八,欢迎收听你的月亮。。。哦不,是很高兴与你们共享知识,诶呀呀,现在夜黑风髙好做事呀,嘿~嘿~嘿,你们懂的!哈哈^_^ 哎哟。哟。哟!九儿你轻点。。。
小九:大晚上的不睡觉发什么骚呢!
八哥捂着耳朵:你看看你看看,不单纯了吧!本着学无止境,不分时段,我这是跟学友们探讨技术上的交流呢!
小九:还技术交流,我看你耍流氓吧!哼!今晚罚你睡沙发。。。
八哥:额。。。
一、废话不多说,下面先聊聊变形
变形分为2D和3D变形。今天主要讲,如果通过指定的角度参数对原元素指定一个2D rotation(即2D旋转),这个时候需要用到transform-origin属性。假设我直接对对象元素进行设置rotate(45deg),它只会以元素本身中心点旋转45度,达不到我们设计时钟时元素(刻线、时针)围绕圆心转。那么这个时候,重点来了!使用transform-origin来对元素进行基点位置改变,使元素基点不在是中心位置,以达到你需要的基点位置。
二、关于元素基点的那些事
下面有三种方法帮你层层理解到位就是啦!
(1)transform-origin他有自己的语法,多数是拿来配合transform:rotate()用。语法表示:transform-origin(X,Y),它是用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y这两值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom
transform-origin接受两个参数,它们可以是百分比,em,px等具体的值,也可以是left,center,right,或者 top,center,bottom等描述性参数 ;
top left | left top 等价于 0 0;
top | top center | center top 等价于 50% 0
right top | top right 等价于 100% 0
left | left center | center left 等价于 0 50%
center | center center 等价于 50% 50%(默认值)
right | right center | center right 等价于 100% 50%
bottom left | left bottom 等价于 0 100%
bottom | bottom center | center bottom 等价于 50% 100%
bottom right | right bottom 等价于 100% 100%
其中,left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top,center,bottom是垂直方向取值left=0%;center=50%;right=100%。
拿图说话:请看大屏幕(针对以上乱七八糟的数值进行小结)
<html>
<head>
<title>transform-origin属性</title>
<style>
.testBox{
position: relative;
left:20px;
width: 100px;
height:100px;
border:1px solid black;
}
.subBox{
position: absolute;
top:25px;
left:25px;
width: 50px;
height:50px;
background-color: blue;
/*默认值*/
transform-origin:50% 50%;
/*左上角*/
/*transform-origin:top left;*/
/*右上角*/
/*transform-origin:right top;*/
/*右下角*/
/*transform-origin:right bottom;*/
/*左下角*/
/*transform-origin:bottom left;*/
transform:rotate(45deg);
}
</style>
</head>
<body>
<div class="testBox">
<div class="subBox"></div>
</div>
</body>
</html>




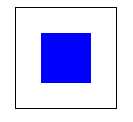
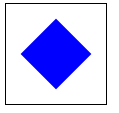
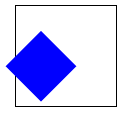
效果图:第一张不变;第二张以元素中心点为基点旋转;第三左上角基点旋转,第四右下角基点旋转。(通常以百分比、字符值作为基点参数)
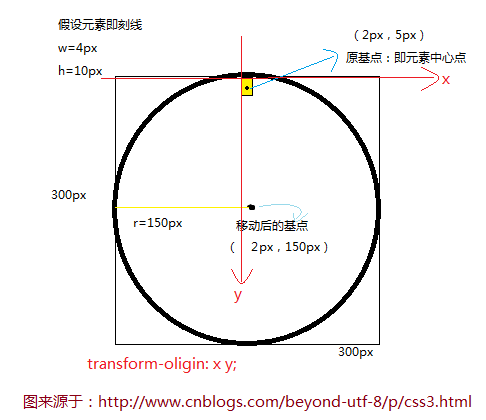
(2)当基点设在元素之外时,参数值单位可以用em或者px,下面以px为例,如图所示:

transform-origin基点的数值我是以px为例的,我在接下去的画时针的实例中也会真正使用到。
假设时钟的刻线宽高分别为4px、10px,那么好,在没有使用transform-origin改变元素基点之前,元素的基点在元素的中心位置,即(2px,5px);为什么是这两个数呢?视线移到第一种方法上的红色标记,默认值,也就是——transform-origin:center center或者transform-origin:50% 50%;再把视线回归分析图,2px和5px的取值是从图上的x和y轴的(0,0)点到“基点”也就是元素的左上角到“基点”的x轴和y轴距离,搞懂了这个就好办啦!如果我想把元素基点移到圆的中点位置呢?这个时候我怎么获取transform-origin的值?同理的,我只需要获得新基点的“位置”就行了,元素左上角到圆心的x、y,即(2px,150px),兄弟姐妹们,懂了吧!
【这时候小九就问啦:你懂得了那个叫什么新基点有什么用呢?
八哥敲她小脑袋道:小笨蛋,叫你不好好听我说,我说了画时钟嘛!你懂得了画一条刻线,在配合transform:rorate()角度旋转后,时钟的刻线不都出来咯!】
(3)不懂就要问是对滴!但在问之前,其实,度娘什么的才是第一选择!
如果还是觉得抽象不懂的学友,请上w3cSchool或者菜鸟教程等等查阅资料哟!
如果这样了还是不清楚的,我只能祝你幸运了哟!嘿嘿。。。
三、实例(不要问我为甚老是喜欢“画”钟,上篇也是画钟,烦不烦哈!——嘿嘿,就爱画啦,你打我啊!O(∩_∩)O哈哈~)
首先呢,来简单介绍一下用到的知识:引入jQuery、脚本化文档(通俗就是js控制html)、脚本化css(同理在js里控制css样式)、最关键transform-origin、还有setInterval循环函数。
1.随便给个div元素。设宽高各为300px,把它变成圆,然后在里边添加刻线、数字、时针、分钟、秒针等。
2.学以致用,关键点还是获取到目标元素的基点,以及配合transform的rotate属性旋转,什么时分秒针、数字都是小意思!
3.大家都是正常人,我说多了,你们把我当智障怎么办哟O(∩_∩)O哈哈哈~严重严重啦!
4.关键不是这个很low的时钟,而是transform-origin的理解。好啦!时钟代码在此,想要不~~官人我要。。。。。。
HTML:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> mouseenter </title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="clock">
<div id="clockBox" class="clockBox">
<div id="hour" class="hour"></div>
<div id="minute" class="minute"></div>
<div id="second" class="second"></div>
</div>
</div>
<script type="text/javascript" src="js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
CSS:
html,body{
width: 100%;
height:100%;
margin: 0px;
padding: 0px;
}
.clock{
width: 400px;
height:400px;
border:1px solid black;
position: relative;
top: 50px;
left: 50px;
}
.clockBox{
position: relative;
width: 300px;
height:300px;
border:4px solid black;
border-radius:50%;
margin: 50px;
}
.lattice{
position:absolute;
width: 4px;
height:10px;
background-color:#000;
left: 148px;
-webkit-transform-origin:2px 150px;
/*transform:rotate(180deg);*/
}
.latticeLG{
height: 20px;
}
.mun{
position: absolute;
width:20px;
height:20px;
left:140px;
top:20px;
font-family:"微软雅黑";
text-align: center;
-webkit-transform-origin:10px 130px;
}
.hour{
position: absolute;
width: 10px;
height: 100px;
border-radius: 6px;
background-color:#000;
left: 145px;
top:60px;
-webkit-transform-origin:5px 90px;
/*transform:rotate(180deg);*/
}
.minute{
position: absolute;
width: 6px;
height: 120px;
border-radius: 6px;
background-color:#000;
left: 147px;
top:45px;
-webkit-transform-origin:3px 105px;
/*transform:rotate(180deg);*/
}
.second{
position: absolute;
width: 4px;
height: 130px;
border-radius: 6px;
background-color:red;
left: 148px;
top:35px;
-webkit-transform-origin:2px 115px;
/*transform:rotate(180deg);*/
}
JS代码:
jQuery(function($){
var html = '<div class="lattice"></div>';
//刻线
for(var i=0; i<;i++){
var $html = $(html);
if(!(i%5)){
$html.addClass("latticeLG");
}
$html.css('-webkit-transform','rotate('+i*6+'deg)');
$("#clockBox").append($html);
}
//数字
for (var i = 1; i < 13; i++) {
var $munHtml = $('<div class="mun"><div>'+i+'</div></div>');
$munHtml.css('-webkit-transform','rotate('+i*30+'deg)');
$munHtml.find("div").css('-webkit-transform','rotate('+(-i*30)+'deg)');
$("#clockBox").append($munHtml);
};
//时分秒针
function setTime(){
var date = new Date;
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
$("#hour").css('-webkit-transform','rotate('+(hour/12*360+ (minute/60/12*360))+'deg)');
$("#minute").css('-webkit-transform','rotate('+(minute/60*360+ (second/60/60*360))+'deg)');
$("#second").css('-webkit-transform','rotate('+second/60*360+'deg)');
}
setInterval(setTime,1000);//一秒循环一次
});
总结,其实transform还有其他属性值,在css3中也值得我们去探讨,例如matrix、translate、scale、rotate、skew等,但是呢,项目中若遇到的话就小解怡情,深入伤身哈!阿弥陀佛!!切记切记呀!特么的~~写着写着为什么总是能令人想到其他方面去呢!它奶奶的。。。嘿嘿嘿嘿。。(抚下巴)
引用到知识的小伙伴网站——http://blog.sina.com.cn/s/blog_780a942701014xl8.html
本文为原创,因此转载请保留原出处——本文地址:http://www.cnblogs.com/beyond-utf-8/p/css3.html
CSS3形变——transform与transform-origin画时钟的更多相关文章
- css3的新特性transform,transition,animation
一.transform css3引入了一些可以对网页元素进行变换的属性,比如旋转,缩放,移动,或者沿着水平或者垂直方向扭曲(斜切变换)等等.这些的基础都是transform属性 transform属性 ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- CSS3(3)---2D变形(transform)
CSS3(3)---2D变形(transform) 2D变形是CSS3中具有颠覆性的特征之一,它常用的属性有:移动(translate).缩放(scale).旋转(rotate).倾斜 (skew). ...
- canvas画时钟
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- canvas画时钟,重拾乐趣!
canvas时钟--效果图 一.先来简单介绍画时钟需要的canvas知识 1.在HTML页面中添加canvas元素,必须定义canvas元素的id属性值以便接下来的调用. HTML代码: <ca ...
- canvas 画时钟 会动呦
//半径 var r = 130; //重置原点 ctx.save(); ctx.translate(400, 500); //使用translate重置原点 function drawClock() ...
- 基本3D变换之World Transform, View Transform and Projection Transform
作者:i_dovelemon 来源:CSDN 日期:2014 / 9 / 28 主题:World Transform, View Transform , Projection Transform 引言 ...
- 使用origin画SCI论文图
使用origin画SCI论文图 觉得有用的话,欢迎一起讨论相互学习~Follow Me start 使用的是OriginPro这款软件,这款软件的特点是 一个字 好 . 新建工作簿并导入数据 可以使用 ...
- css3动画2(transform用法)
1.直接写在样式里,比如一个小箭头,transform:rotate(135deg)即可 2.写动画过程,@keyframes和transform和animation组合起来用 写在@keyframe ...
随机推荐
- @pathvariable 注解
1.4. @PathVariable 注解 带占位符的 URL 是 Spring3.0 新增的功能,该功能在SpringMVC 向 REST 目标挺进发展过程中具有里程碑的意义 通过 @PathVar ...
- endnote X7参考文献缩进设置
首先打开[endnote]软件,在"edit-output styles-edit(你所选择的文献格式名称)"对话框中点击"bibliography-layout&quo ...
- B-JUI 实践 之 带搜索与编辑的Datagrid
使用B-JUI 1.31版本 DataGrid 页直接上代码: <div class="bjui-pageHeader" style="background-col ...
- 在COM组件中调用JS函数
要求是很简单的,即有COM组件A在IE中运行,使用JavaScript(JS)调用A的方法longCalc(),该方法是一个耗时的操作,要求通知IE当前的进度.这就要求使用回调函数,设其名称为scri ...
- Spring context:component-scan代替context:annotation-config
Spring context:component-scan代替context:annotation-config XML: <?xml version="1.0" encod ...
- H.264转码加速:NVENC大战Quick Sync
GPU加速技术对普通消费者最直观的影响就是视频转码应用上了,NVIDIA..AMD以及Intel都有自己的加速技术,而在新一代CPU和GPU架构上,三方都有更新的技术方案.<br>< ...
- puppet的配置清单书写
puppet的配置清单书写 1使用数组,合并同类的 例如你想安装很多软件,如果分开来写的话,很麻烦,不简洁,这时我们可以使用数组来完成 以前我们这样来写 class packages{ package ...
- Nancy简单实战之NancyMusicStore(四):实现购物车
前言 上一篇,我们完成了商品的详情和商品的管理,这一篇我们来完成最后的一个购物车功能. 购物车,不外乎这几个功能:添加商品到购物车,删除购物车中的商品,对购物车中的商品进行结算. MVC MusicS ...
- iOS-如何使用symbolicatecrash
iOS-如何使用symbolicatecrash 如何使用symbolicatecrash工具分析iOS Crash文件: 原文地址:[iOS Crash文件分析]-如何使用symbolicatecr ...
- Unity3d获取游戏对象的几种方法
1.GameObject.Find() 通过场景里面的名子或者一个路径直接获取游戏对象. GameObject root = GameObject.Find("GameObject" ...
