【转】js插件zClip实现复制到剪贴板功能
相信这个功能大家平时上网经常能碰到,以前也没怎么留意怎么实现的,直到项目中需要。
网上一搜一大堆,单纯使用js方法也不是没有,但是由于各浏览器的安全机制不同,不是跨浏览器的。去看了几个常用的网站,都是用的透明flash遮挡“复制到剪贴板”按钮,所以当你点击“复制到剪贴板”的时候,点击的其实是flash,然后把你需要复制的内容传入到了flash,然后在通过flash的复制功能把传入的内容复制到了剪贴板。
1. 准备工作
准备好jquery,然后去http://www.steamdev.com/zclip/这里下载jquery.zclip.js和ZeroClipboard.swf ,不过那里的ZeroClipboard.swf下载地址失效了,你可以去这里http://pan.baidu.com/share/link?shareid=1286340661&uk=2133883598&fid=2382679931下载,我测试过可以使用。
在html里加上
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.zclip.js"></script>
2. 编写代码
下面是一个小demo,主要是复制文本框中的链接到剪贴板。
<input type="text" value="www.baidu.com" id="link">
<span id="copyBtn">复制链接</span>
然后加入脚本,非常的简单。

<script>
$('#copyBtn').zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $('#link').val();
}
});
</script>

这里的path是你flash的路径,copy是复制成功之后的回调函数。返回的是文本框里的value值。
另外我们还要对jquery.zclip.js进行设置,用编辑器打开它,就在前面,你会看到如下代码:

var settings = $.extend({
path: 'ZeroClipboard.swf',
copy: null,
beforeCopy: null,
afterCopy: null,
clickAfter: true,
setHandCursor: true,
setCSSEffects: true
}, params);

同样修改path为你的flash--ZeroClipboard.swf的路径,其他的设置我们先不管他。
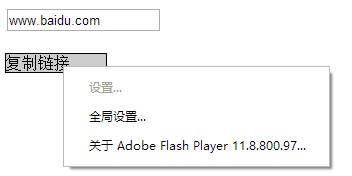
好了,立马来测试吧,不过这里要注意的是,本地测试是不成功的,你要用tomcat或apache在本机搭一个服务器,然后把文件放到服务器目录下测试。你会看到移到复制链接上的时候出现了小手,又见是flash的菜单,如图所示:

然后点击它,出现成功提示框。你可以试着在其他地方粘贴,看看有没有复制成功。

当然你也可以修改复制成功之后的提示框,或者添加更多功能。
在中找到如下代码。

clip.addEventListener('complete', function(client, text) {
if ($.isFunction(settings.afterCopy)) {
o.trigger('zClip_afterCopy');
} else {
if (text.length > 500) {
text = text.substr(0, 500) + "...\n\n(" + (text.length - 500) + " characters not shown)";
}
o.removeClass('hover');
alert("Copied text to clipboard:\n\n " + text);
}
if (settings.clickAfter) {
o.trigger('click');
}
});

修改alert那个地方的代码就可以了,也许还有其他地方也可以修改,我没有细看。
3. 其他
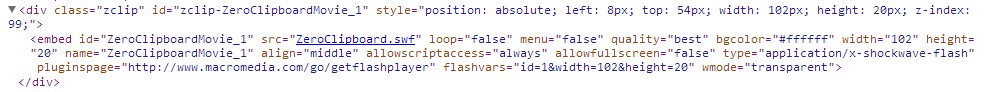
我们用chrome打开我们的demo,打开控制台可以看到

没错,这正是插件给我们的页面插入了flash,可以看到它正好盖住了我们的”复制链接“按钮。
好了,使用插件zClip来实现复制到剪贴板的功能就介绍到这里了。更多的细节请访问:http://www.steamdev.com/zclip/
详细介绍了插件的用法,以及相关参数的设置,包括复制成功之后的函数,怎么给”复制链接“按钮添加样式等等。
Usage
1.) Add jQuery and zClip to your document.
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.zclip.js"></script>
2.) Inside of a <script> block, attach zClip to the element which will become your "copy button".
$(document).ready(function(){
$('a#copy-description').zclip({
path:'js/ZeroClipboard.swf',
copy:$('p#description').text()
});
// The link with ID "copy-description" will copy
// the text of the paragraph with ID "description"
$('a#copy-dynamic').zclip({
path:'js/ZeroClipboard.swf',
copy:function(){return $('input#dynamic').val();}
});
// The link with ID "copy-dynamic" will copy the current value
// of a dynamically changing input with the ID "dynamic"
});
3.) Supply custom callback functions.
$(document).ready(function(){
$("a#copy-callbacks").zclip({
path:'js/ZeroClipboard.swf',
copy:$('#callback-paragraph').text(),
beforeCopy:function(){
$('#callback-paragraph').css('background','yellow');
$(this).css('color','orange');
},
afterCopy:function(){
$('#callback-paragraph').css('background','green');
$(this).css('color','purple');
$(this).next('.check').show();
}
});
});
4.) Parameters & Defaults
Settings |
||
|---|---|---|
Variable |
Default Value |
Available Values |
| path * | "ZeroClipboard.swf" | "path/to/ZeroClipboard.swf" |
| copy * | null | any string, or any javascript expression or function that returns a string |
| afterCopy | null | specify a function to call after text is copied.
(your afterCopy function will overwrite the default alert box.) |
| beforeCopy | null | specify a function to call before text is copied. |
| clickAfter | true | true false |
| setHandCursor | true | true false |
| setCSSEffects | true | true false |
| * required | ||
Notes
1.) Tested compatible in IE 6, IE 7, IE 8, FF 3.6, Chrome 8, Safari 5, Opera 11
2.) For proper CSS effects:
/* zClip is a flash overlay, so it must provide */
/* the target element with "hover" and "active" classes */
/* to simulate native :hover and :active states. */
/* Be sure to write your CSS as follows for best results: */ a:hover, a.hover {...}
a:active, a.active {...}
3.) Show / Hide / Remove zClip
$('a.copy').zclip('show'); // enable zClip on the selected element
$('a.copy').zclip('hide'); // hide zClip on the selected element
$('a.copy').zclip('remove'); // remove zClip from the selected element
4.) For best results, attach zClip to your elements once the page has its final layout. There is a function that automatically repositions each flash overlay on window load and resize, but it may not be 100% reliable in every instance.
参考资料:http://www.steamdev.com/zclip/
【转】js插件zClip实现复制到剪贴板功能的更多相关文章
- js插件zClip实现复制到剪贴板功能
相信这个功能大家平时上网经常能碰到,以前也没怎么留意怎么实现的,直到项目中需要. 网上一搜一大堆,单纯使用js方法也不是没有,但是由于各浏览器的安全机制不同,不是跨浏览器的.去看了几个常用的网站,都是 ...
- 【转】js实现复制到剪贴板功能,兼容所有浏览器
两天前听了一个H5的分享,会议上有一句话,非常有感触:不是你不能,而是你对自己的要求太低.很简单的一句话,相信很多事情不是大家做不到,真的是对自己的要求太低,如果对自己要求多一点,那么你取得的进步可能 ...
- 【原】js实现复制到剪贴板功能,兼容所有浏览器
两天前听了一个H5的分享,会议上有一句话,非常有感触:不是你不能,而是你对自己的要求太低.很简单的一句话,相信很多事情不是大家做不到,真的是对自己的要求太低,如果对自己要求多一点,那么你取得的进步可能 ...
- 黄聪:JS实现复制到剪贴板功能,兼容所有浏览器(转)
两天前听了一个H5的分享,会议上有一句话,非常有感触:不是你不能,而是你对自己的要求太低.很简单的一句话,相信很多事情不是大家做不到,真的是对自己的要求太低,如果对自己要求多一点,那么你取得的进步可能 ...
- JS pc端和移动端共同实现复制到剪贴板功能实现
JS pc端和移动端实现复制到剪贴板功能实现 在网页上复制文本到剪切板,一般是使用JS+Flash结合的方法,网上有很多相关文章介绍.随着 HTML5 技术的发展,Flash 已经在很多场合不适用了, ...
- JQuery实现复制到剪贴板功能
在网页中实现复制到剪贴板功能,有两种方法, 第1种方法:使用JavaScript自带的方法,但是这种方法只能在IE下使用. document.execCommand("Copy") ...
- Zero Clipboard - 跨浏览器兼容的“复制到剪贴板”功能
开发中经常会用到复制的功能,在 IE 下实现比较简单,但要想做到跨浏览器比较困难了. 本文将介绍一个跨浏览器的库类 Zero Clipboard ,它利用 Flash 进行复制,所以只要浏览器装有 F ...
- amazeui中的js插件有哪些(详解功能)
amazeui中的js插件有哪些(详解功能) 一.总结 一句话总结: 二.amazeui中的js插件有哪些 1.UI 增强 警告框Alert 按钮交互Button 折叠面板Collapse 下拉组件D ...
- 兼容所有浏览器的JQuery zClip插件实现复制到剪贴板功能
相信这个功能大家平时上网经常能碰到,以前也没怎么留意怎么实现的,直到项目中需要. 网上一搜一大堆,单纯使用js方法也不是没有,但是由于各浏览器的安全机制不同,不是跨浏览器的.去看了几个常用的网站,都是 ...
随机推荐
- libevent源码分析:time-test例子
time-test例子是libevent自带的一个例子,通过libevent提供的定时事件来实现,间隔固定时间打印的功能. /* * gcc -g -o time-test time-test.c - ...
- Java SE 基础:常用关键字
Java SE 基础:常用关键字 常用关键字表
- ABAP宏--Macros
定义语法 DEFINE macro. ... &1 ... &9 ... END-OF-DEFINITION. 调用语法: macro [p1 p2 ... ]. 最多时能有9参数 例 ...
- IOS的H5页面滑动不流畅的问题:
IOS的H5页面滑动不流畅的问题: -webkit-overflow-scrolling : touch; 需要滑动的是哪块区域,就在哪里加上这段代码就OK
- NOIP2016普及组复赛解题报告
提高组萌新,DAY1DAY2加起来骗分不到300,写写普及组的题目聊以自慰. (附:洛谷题目链接 T1:https://www.luogu.org/problem/show?pid=1909 T2:h ...
- CVE-2016-4758: UXSS in Safari's showModalDialog
I would like to share about details of Safari's UXSS bug(CVE-2016-4758). This bug was fixed in Safar ...
- plist文件
1.一般可以使用属性列表文件存储NSArray或者NSDictionary之类的数据,这种“属性列表文件”的扩展名是plist,因此也称为“plist文件” 2.接下来通过代码来解析Plist文件中的 ...
- 16-腾讯-intership-面试
问题 问:说一下在浏览器那里输入一个网址,会发生什么?答:DNS服务器解析,TCP三次握手,建立连接,然后bilibala............... 问:你对http相关协议熟悉吗?答:我问是ge ...
- XAF:如何让用户在运行时个性化界面并将个性化信息保存到数据库中 win/web/entityframework/xpo
本主题介绍如何启用管理模型差异(XAFML),并将设置存储在数据库中. 名词解释: 1.模型:XAF中把所有应用程序的结构都用模型来定义,比如列表,有哪些列,名称是什么,对应的字段名是什么,业务对 ...
- 切换npm源
直接切换源: npm install --registry=https://registry.npm.taobao.org 另: (仅用于学习参考使用) 参考: http://www.xuebuyua ...
